SQL Server2012 T-SQL对分页的增强尝试
简介
SQL Server 2012中在Order By子句之后新增了OFFSET和FETCH子句来限制输出的行数从而达到了分页效果。相比较SQL Server 2005/2008的ROW_Number函数而言,使用OFFSET和FETCH不仅仅是从语法角度更加简单,并且拥有了更优的性能(看到很多人下过这个结论,但我测试有所偏差,暂且保留意见)。
MSDN上对于OFFSET和FETCH的详细描述可以在(http://msdn.microsoft.com/en-us/library/ms188385%28v=SQL.110%29.aspx)找到。
OFFSET和FETCH
这两个关键字在MSDN原型使用方式如代码1所示。
ORDER BY order_by_expression
[ COLLATE collation_name ]
[ ASC | DESC ]
[ ,...n ]
[ <offset_fetch> ] <offset_fetch> ::=
{
OFFSET { integer_constant | offset_row_count_expression } { ROW | ROWS }
[
FETCH { FIRST | NEXT } {integer_constant | fetch_row_count_expression } { ROW | ROWS } ONLY
]
}
代码1.OFFSET和FETCH在MSDN的原型
可以看到,OFFSET使用起来很简单,首先在OFFSET之后指定从哪条记录开始取。其中,取值的数可以是常量也可以是变量或者表达式。而Row和ROWS在这里是一个意思。
然后通过FETCH关键字指定取多少条记录。其中,FIRST和NEXT是同义词,和前面的ROW和ROWS一样,它们可以互相替换。同样,这里取的记录条数也可以是常量或者变量表达式。
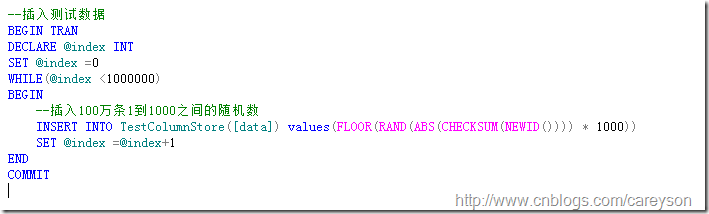
下面通过一个例子来看OFFSET和FETCH的简单用法。首先创建测试数据,这里我就偷懒了,使用我上篇文章的测试数据,创建表后插入100万条测试数据,这个表非常简单,一个自增的id字段和一个int类型的data字段,创建表的语句我就不贴了,插入测试数据的代码如图1所示。

图1.插入测试数据
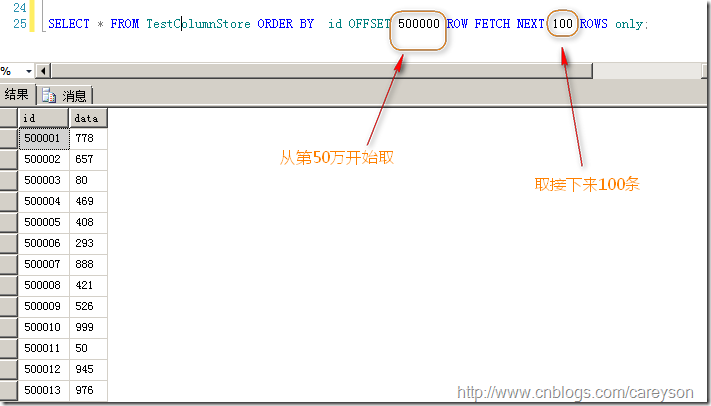
下面,我要取第500000到500100的数据,如图2所示。

图2.取50万到500100之间的数据
可以看到,使用OFFSET和FETCH关键字使分页变得如此简单。
OFFSET…FETCH分页对性能的提升
OFFSET和FETCH语句不仅仅是语法糖,还能带来分页效率上的提升。下面我们通过一个例子进行比较SQL Server 2012和SQL Server 2005/2008不同分页方式的分页效率。我们同样取50万到500100之间的数据,性能对比如图3所示。

图3.SQL Server 2012分页和SQL Server 05/08之间分页效率对比
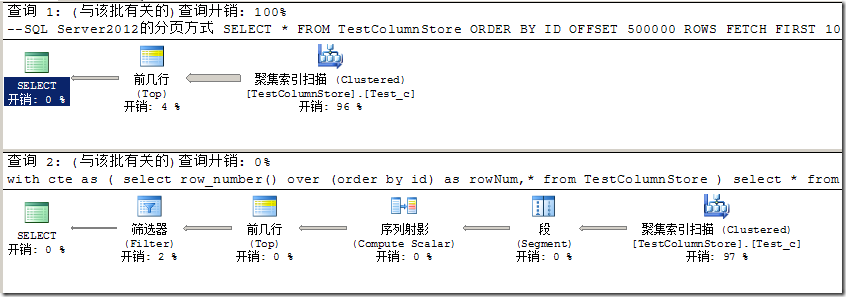
但是,查询计划中我看到SQL Server2012中FETCH..NEXT却十分损耗性能。这和前面的测试结果严重不符,如图4所示。

图4.两种方式的执行计划
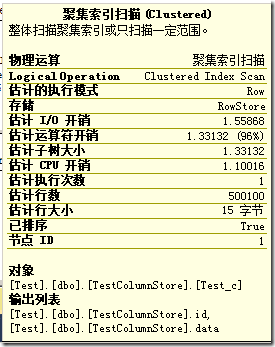
通过对比扫描聚集索引这步,我发现对于估计执行行数存在严重偏差,如图5所示。


图5.存在偏差的执行计划
上图中,第一张图片是使用OFFSET…FETCH进行分页的。估计行数居然占到了500100,严重不符。这令我十分费解,暂时还没有找出原因,求各路大神指导….
总结
SQL Server 2012带来的分页效果十分强大,使得大大简化在SQL Server下的分页。对于性能的影响,由于出现了上述执行计划的偏差,暂且不下结论。待日后研究有了进展再来补上。
SQL Server2012 T-SQL对分页的增强尝试的更多相关文章
- SQL Server2012连接SQL Server2000完美解决方案
在SQL Server2012中连接其他SQL Server数据库时可以使用以下代码: exec sp_addlinkedserver 'ITSV', '', 'SQLOLEDB', 'serveri ...
- SQL Server2012 Offset Fetch子句 分页查询
在本教程中,将学习如何使用SQL Server OFFSET FETCH子句来限制查询返回的行数.OFFSET和FETCH子句是ORDER BY子句的选项. 它们用于限制查询返回的行数.以下是OFFS ...
- Sql server2012连接Sql server 2008时出现的问题:已成功与服务器建立连接,但在登陆过程中发生错误。(provider:SSL Provider,error:0-接收到的消息异常,或格式不正确。)
以前连接是正常的,就这两天连不上了.(没有耐心的直接看末尾解决办法) 错误消息如下: 1.尝试读取或写入受保护的内存.这通常指示其他内存已损坏.(System.Data) 2.已成功与服务器建立连接, ...
- vs 或 Sql server2012连接Sql server时出现的问题:已成功与服务器建立连接,但在登陆过程中发生错误
以前连接是正常的,就这两天连不上了.(没有耐心的直接看末尾解决办法) 错误消息如下: 1.尝试读取或写入受保护的内存.这通常指示其他内存已损坏.(System.Data) 2.已成功与服务器建立连接, ...
- Sql server2012转sql server2008步骤经验总结(转)
wIndows用户登入选择“数据库”右键选择“附加”点击“添加” 打开数据库,右键选中 选择“任务”→“生成脚本”→“选择对象”→“编写整个数据及所有数据库对象的脚本” →“下一步” “设置脚本编写选 ...
- Sql server2012 常见异常处理
网络相关 无法通过IP(127.0.0.1 或者其他本机)连接 确保TCP/IP功能开启 打开1433端口 权限相关 代理的权限,通过更改有最高权限的用户,或者给该用户指定的权限 给域用户开通SQLS ...
- SQL SERVER2012 无法连接远程服务器
SQL SERVER2012 无法连接远程服务器,报"尝试读取受保护的内存"错误. 解决方法: 运行CMD,输入 netsh winsock reset,回车.重启SSMS,搞定.
- SQL SERVER2012新分页方式 轉載
SQL SERVER2012在ORDER BY 子句中加入了新元素offset,允许用户在排序完成的结果集中自定义输出行范围,大大简化了分页SQL的书写方式和效率. SQL SERVER2012在OR ...
- 新版数据库分页方法(Sql server2012)
1. ROW_NUMBER() 的分页方法 dbcc freeproccache dbcc dropcleanbuffers set statistics time on set statistics ...
随机推荐
- set STL 简单说说
set 这个容器,可以排序,以及去掉重复的东西 #include<bits/stdc++.h> using namespace std; int main() { string s; se ...
- LA-4356&&hdu-2469 (极角排序+扫描线)
题目链接: Fire-Control System Time Limit: 12000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (J ...
- BZOJ_2443_[Usaco2011 Open]奇数度数 _并查集+树形DP
BZOJ_2443_[Usaco2011 Open]奇数度数 _并查集. Description 奶牛们遭到了进攻!在他们的共和国里,有N(1 <= N <=50,000)个城市,由M(1 ...
- Prime Cryptarithm
链接 分析:对于三位数我们限定为[100,999],两位数我们限定为[10,99],然后我们依次判断是否满足乘法式且各个数位是否在数列中,若都满足+1 /* PROB:crypt1 ID:wangha ...
- 【TJOI2013】 单词
[题目链接] 点击打开链接 [算法] AC自动机+递推 [代码] #include<bits/stdc++.h> using namespace std; #define MAXN 200 ...
- MySQL暴错注入方法整理
1.通过floor暴错 /*数据库版本*/ http://www.waitalone.cn/sql.php?id=1+and(select 1 from(select count(*),concat( ...
- 洛谷 - P1426 - 小鱼会有危险吗 - 模拟
https://www.luogu.org/problemnew/show/P1426 题目说的是小鱼进入探测器一秒后就会有危险,所以不应该让小鱼先游,而是先检测探测器. #include<bi ...
- python matplotlib相关 dateutil
dateutil: easy_install python_dateutil pyparsing: easy_install pyparsing
- tomcat复习
javaEE 服务器: java企业版服务器:是一个标准 BS/CS: 1> CS: client/Server 优点:易操作性比较高 缺点:客户端需要升级维护. 2> BS: Brows ...
- hdu3926 Hand in Hand 同构图
#include<cstring> #include<cstdio> #include<algorithm> using namespace std; ]; str ...
