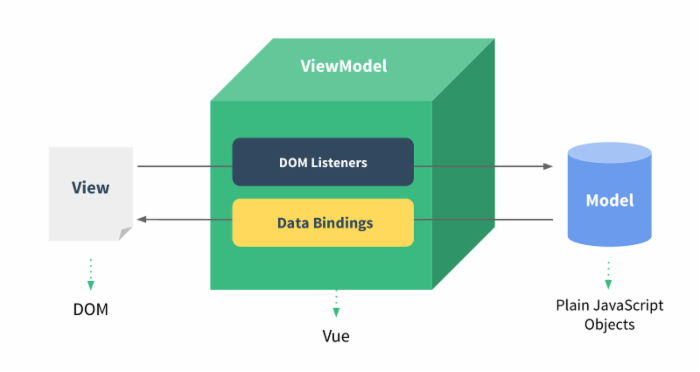
Vue指令7:v-model
可以用 v-model 指令在表单控件元素上创建双向数据绑定。

v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值。
因为它会选择 Vue 实例数据来作为具体的值。
你应该通过 JavaScript 在组件的data 选项中声明初始值。
输入框
<div id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: '菜鸟教程\r\nhttp://www.runoob.com'
}
})
</script>
复选框
复选框如果是一个为逻辑值,如果是多个则绑定到同一个数组:
以下实例中演示了复选框的双向数据绑定:
<div id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
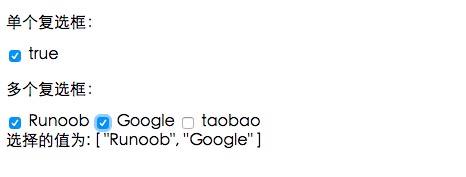
实例中勾选复选框效果如下所示:

单选按钮
以下实例中演示了单选按钮的双向数据绑定:
<div id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</div>
<script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
选中后,效果如下图所示:

select 列表
以下实例中演示了下拉列表的双向数据绑定:
select
<div id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<div id="output">
选择的网站是: {{selected}}
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
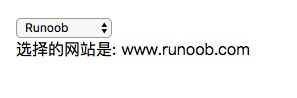
选取 Runoob,输出效果如下所示:

Vue指令7:v-model的更多相关文章
- [Vue] : Vue指令
Vue指令之 v-cloak v-cloak是解决解决插值表达式的闪烁问题 . 给插值表达式的元素加上v-cloak <p v-cloak>{{ msg }}</p> 为v-c ...
- Vue学习笔记【7】——Vue指令之v-model和双向数据绑定
v-model是唯一可以实现双向数据绑定的vue指令 单向数据绑定:修改内存中的数据,页面上同步更改.v-bind <!-- v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法 ...
- vue学习笔记(一) ---- vue指令(总体大纲)
一.什么是Vue 官方文档:https://cn.vuejs.org/v2/guide/ 关键字: 渐进式框架 自底向上增量开发 视图层 单文件组件 复杂的单页应用 复杂的单页应用: 顾名思义,单页应 ...
- Vue框架(二)——Vue指令(v-once指令、v-cloak指令、条件指令、v-pre指令、循环指令)、todolist案例、Vue实例(计算、监听)、组件、组件数据交互
Vue指令 1.v-once指令 单独使用,限制的标签内容一旦赋值,便不可被动更改(如果是输入框,可以主动修改) <!DOCTYPE html> <html lang=" ...
- (尚016)Vue指令(11个自带指令+自定义指令)
1.Vue常用指令 1)v:text:更新元素的 textContent 2)v-html:更新元素的 innerHTML 3)v-if:如果为true,当前标签才会输出到页面 4)v-else:如果 ...
- vue指令大全~~~
是的,这里有很全的vue指令使用~ 1.简单的vue应用 vue作为一个mvvm框架,想想为什么叫做mvvm? Model是负责数据的存储, View负责页面的展示 Model View 负责业务逻辑 ...
- 第三篇:Vue指令
Vue指令 1.文本指令相关 v-*是Vue指令,会被vue解析,v-text="num"中的num是变量(指令是有限的,不可以自定义) v-text是原样输出渲染内容,渲染控制的 ...
- 02 Vue指令
Vue指令 1.文本相关指令 <div id="app"> <!-- 插值表达式 --> <p>{{ msg }}</p> < ...
- Vue指令实现原理
前言 自定义指令是vue中使用频率仅次于组件,其包含bind.inserted.update.componentUpdated.unbind五个生命周期钩子.本文将对vue指令的工作原理进行相应介绍, ...
- Vue指令总结---小白同学必看
今天主要复习一下我们最熟悉vue指令,想要代码撸得快,就要多看书,多看看官方的文档和学习指令,学习编程是一个非常享受的过程,尤其是你不断地去解决问题,获得一项技能,实现薪水的上涨.进行Vue的指令烹饪 ...
随机推荐
- hdu 4869 Turn the pokers 策略(组合数)
题意:输入操作次数n和扑克牌数m,一開始扑克牌全都背面朝上. 如今输入n个数xi,表示选择xi张牌翻转,问最后的牌的情况有多少种可能? 题解: 我们将一開始的牌觉得是m个0.而翻转就是将0变成1或者1 ...
- Zend Studio如何调试?
1.安装Zend Studio之前,本机已安装Apache2.如果使用Apache2作为服务器 Window-Preferences-Php-Php Servers 配置好 URL和Server Ro ...
- js 获取函数的所有参数名
具体思路: 利用Function.toString()方法,获取到函数的源码,再利用正则匹配获取到参数名字. 实现代码(代码基于ES6): // 获取函数的参数名 function getParame ...
- ios24--改变button的文字和图片
// // ViewController.m // 09-UIButton内部子控件的调整 // // Created by xiaomage on 15/12/30. // Copyright © ...
- 【CSU 1079】树上的查询
http://acm.csu.edu.cn/OnlineJudge/problem.php?id=1079 现有一棵有N个顶点的树,顶点的标号分别为1, 2, …, N.对于每个形如a b k的询问, ...
- [noip模拟赛]算算数
https://www.zybuluo.com/ysner/note/1298755 题面 有一天小胡同学看到了一种表达式.这个表达式有四个变量\(A,B,C,D\).这四 个变量都只有\(0\)和\ ...
- 杂项-Java:JeePlus
ylbtech-杂项-Java:JeePlus 一个集成了代码生成器的java快速开发框架 1. 介绍返回顶部 1. 响应式开发 JeePlus采用了目前极为流行的扁平化响应式的设计风格,UI框架使用 ...
- L1范数和L2范数
给定向量x=(x1,x2,...xn)L1范数:向量各个元素绝对值之和L2范数:向量各个元素的平方求和然后求平方根Lp范数:向量各个元素绝对值的p次方求和然后求1/p次方L∞范数:向量各个元素求绝对值 ...
- 数据仓库 VS 数据库
数据仓库(Data Warehouse)是一个面向主题的(Subject Oriented).集成的(Integrate).相对稳定的(Non-Volatile).反映历史变化(Time Varian ...
- MyBatis基本应用
框架的概念: 框架(Framework)是一个提供了可重用的公共结构的半成品. 数据持久化: 数据持久化是将内存中的数据模型转换为存储模型,以及将存储模型转换为内存中的数据模型的统称. ORM(Obj ...
