vue基础---实例
(1)数据和方法
①响应式双向绑定
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
// 我们的数据对象
var data = { a: 1 } // 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
}) // 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true // 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2 // ……反之亦然
data.a = 3
vm.a // => 3
当这些数据改变时,视图会进行重渲染。值得注意的是只有当实例被创建时 data 中存在的属性才是响应式的。也就是说如果你添加一个新的属性,比如:
vm.b = 'hi'
那么对 b 的改动将不会触发任何视图的更新。如果会在晚些时候需要一个属性,但是一开始它为空或不存在,那么仅需要设置一些初始值。
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}
②冻结响应式绑定
这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的属性,也意味着响应系统无法再追踪变化。
接下来先做个案例,这时点击按钮 可以实现数据切换
<p class="info">
年纪:{{age}}<br>
性别:{{sex}}
<button v-on:click="change">点击按钮改变</button>
</p>
/* 数据对象 */
var person = {
age:24,
sex:"男"
}
var vm = new Vue({
el:".info",
data:person,
methods:{
change:function(){
alert("绑定事件成功");
this.age = 26;
this.sex = "女";
}
}
})
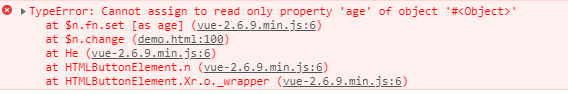
接下来利用Object.freeze()方法冻结对象
Object.freeze(person)
此时再点击按钮时便无法切换

③实例属性与方法
除了数据属性,Vue 实例还暴露了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})
(2)实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
简单理解为:不同的阶段会触发执行不同的函数。
①created钩子:用来在一个实例被创建之后执行代码
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
(3)生命周期图示

(4)实例生命周期钩子排序
/* 数据对象 */
var person = {
age:24,
sex:"男"
}
var vm = new Vue({
el:".info",
data:person,
beforeCreated:function(){
console.log("在new Vue实例初始化之后,数据观测和事件配置之前调用")
},
/* 实例创建完成后 */
created:function(){
console.log("在实例创建完成后被立即调用")
},
/* 挂载前 */
beforeMount:function(){
console.log("在挂载开始之前被调用,相关的render函数首次被调用")
},
/* 挂载后 */
mounted: function () {
this.$nextTick(function () {
/*
Code that will run only after the entire view has been rendered仅在渲染整个视图后才会运行的代码
*/
console.log("el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子");
/* 此时会发现vm.$el == document.getElementsByClassName("info")[0]在本步骤之前实现 */
})
},
beforeUpdate:function(){
console.log("数据更新时调用");
},
updated: function () {
this.$nextTick(function () {
/* Code that will run only after the entire view has been
re-rendered 仅在重新呈现整个视图后才会运行的代码*/
console.log("数据更新完成后调用")
})
},
beforeDestroy:function(){
console.log("实例销毁之前调用。在这一步实例仍然完全可用")
},
destroyed:function(){
console.log("Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,"+
"所有的事件监听器会被移除,所有的子实例也会被销毁。")
},
methods:{
change:function(){
/* alert("绑定事件成功"); */
this.age = 26;
this.sex = "女";
}
}
})
console.log(vm.$el == document.getElementsByClassName("info")[0]); vm.$watch('age', function (newValue, oldValue) {
// 这个回调将在"vm.age"改变后调用
console.log("age年纪的oldValue为"+oldValue);
console.log("age年纪的newValue为"+newValue);
})
.
vue基础---实例的更多相关文章
- vue基础实例
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"> ...
- (day65、66)Vue基础、指令、实例成员、JS函数this补充、冒泡排序
目录 一.Vue基础 (一)什么是Vue (二)为什么学习Vue (三)如何使用Vue 二.Vue指令 (一)文本指令 (二)事件指令v-on (三)属性指令v-bind (四)表单指令v-model ...
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- Vue简单基础 + 实例 及 组件通信
vue的双向绑定原理:Object.defineProperty() vue实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫 ...
- vue 基础-->进阶 教程(3):组件嵌套、组件之间的通信、路由机制
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零开始,教给大家vue的基础.高级操作.组件 ...
- 前端MVC Vue2学习总结(二)——Vue的实例、生命周期与Vue脚手架(vue-cli)
一.Vue的实例 1.1.创建一个 Vue 的实例 每个 Vue 应用都是通过 Vue 函数创建一个新的 Vue 实例开始的: var vm = new Vue({ // 选项 }) 虽然没有完全遵循 ...
- vue基础学习(二)
02-01 vue事件深入-传参.冒泡.默认事件 <div id="box"> <div @click="show2()"> < ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十八║Vue基础: 指令(下)+计算属性+watch
回顾 今天来晚辣,给公司做了一个小项目,一个瀑布流+动态视频控制的DEMO,有需要的可以联系我,公司的项目就不对外展示了(一个后端程序员真的要干前端了哈哈哈). 书接上文,昨天正式的开始了Vue的代码 ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 十九║Vue基础: 样式动态绑定+生命周期
回顾 哈喽大家好,前后端分离系列文章又开始了,今天周一,还是感谢大家花时间来观看我写的博客,周末呢,没有写文章,但是也没有闲着,主要是研究了下遗留问题,看过之前文章的应该知道,之前的在AOP使用Red ...
随机推荐
- 中文分词实践(基于R语言)
背景:分析用户在世界杯期间讨论最多的话题. 思路:把用户关于世界杯的帖子拉下来.然后做中文分词+词频统计,最后将统计结果简单做个标签云.效果例如以下: 兴许:中文分词是中文信息处理的基础.分词之后.事 ...
- msyql索引详解
一.mysql查询表索引命令两种形式 1.mysql>SHOW INDEX FROM 'biaoming' 2.mysql>SHOW keys FROM 'biaoming' 运行结果如下 ...
- 鸟哥的Linux私房菜-----9、vi文本处理器
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaGVrZXdhbmd6aQ==/font/5a6L5L2T/fontsize/400/fill/I0JBQk ...
- 获取发布的头条的url,避免点击打开新的页面
https://www.toutiao.com/ document.getElementsByClassName("ugc-mode-content")[0].getElement ...
- 【OI】关于快速幂的简单理解
都知道算某个数的幂需要线性的复杂度,为了优化复杂度,就出现了所谓的快速幂. 快速幂的代码很短,但是要原理需要一点心思. 首先,我们知道, a^b = a^c * a^d (c+d=b) 那么,不就可以 ...
- NTFS文件系统的单个文件最大到底有多大?
于NTFS文件系统的单个文件最大到底有多大? 闲来无事突然想到这个问题,到网上搜索了一下也没有一个固定的解释. 于是到微软官方知识库去寻找答案: 注意:基础硬件限制可能会对任何文件系统施加额外的分区大 ...
- bzoj 1370 Gang团伙
题目大意: 在某城市里住着n个人,任何两个认识的人不是朋友就是敌人,满足 1. 我朋友的朋友是我的朋友 2. 我敌人的敌人是我的朋友 所有是朋友的人组成一个团伙 告诉你关于这n个人的m条信息,即某两个 ...
- 【POJ 1470】 Closest Common Ancestors
[题目链接] 点击打开链接 [算法] 离线tarjan求最近公共祖先 [代码] #include <algorithm> #include <bitset> #include ...
- [NOI2004]小H的小屋 贪心
神仙贪心,洛谷没有插图导致我题一开始都没看懂.容易发现,块越多越优秀,然后为了满足题意,所以假如不能整除,就分为两个部分(能整除就直接均分就行了).前一部分是n/m,后一部分是n/m+1.数量也是固定 ...
- log4j日志基本配置
Log4j有三个主要的组件:Loggers(记录器),Appenders (输出源)和Layouts(布局).这里可简单理解为日志类别,日志要输出的地方和日志以何种形式输出.综合使用这三个组件可以轻松 ...
