积累js中的一些问题及解决方案
一.取字符串的第i位不兼容的问题
1.问题:对于字符串str来说,要获取第i位,常见的是str[i],但是在低版本的浏览器中不兼容,例如ie7。
2.解决:使用str.charAt(i);
二.使用定时器,第一次执行也会延时
1.问题:在实现数码时钟的时候,想要1s刷新一次当前时间,因此将刷新的代码写在一个1s执行一次的定时器中,但是第一次打开页面,第一次刷新时间的时候仍然需要1s才能显示出当前时间,我们希望的是第一次不用等待,直接显示当前时候,以后才是1s刷新一次。
2.解决方案:首先将该函数写在定时器的外面,然后在window.onload里加上函数的调用。
即类似于
- window.onload=function ()
- {
- //定义执行函数
- function tick(){
- //具体实现
- }
- //定时器
- setInterval(tick,1000);
- //调用执行函数
- tick();
- };
完整代码如下:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <script>
- //将一位数字补零变成2位
- function toDou(n){
- if(n<10){
- return ''+n;
- }else{
- return n+"";
- }
- }
- window.onload=function ()
- {
- var aImg=document.getElementsByTagName('img');
- function tick(){
- //根据系统时间修改字符串
- //var str='012321';
- var oDate=new Date();
- //问题1:这里获得的是number类型
- //问题2:如果是01只会获得1
- var str=toDou(oDate.getHours())+toDou(oDate.getMinutes())+toDou(oDate.getSeconds());
- //alert(str);
- for(var i=0;i<aImg.length;i++)
- {
- aImg[i].src='img/'+str.charAt(i)+'.png';
- }
- }
- setInterval(tick,1000);
- //这样可以保证第一次执行该代码不需要等待
- tick();
- };
- </script>
- </head>
- <body style="background:black;color:white;font-size:50px;">
- <img src="img/0.png" />
- <img src="img/0.png" />
- :
- <img src="img/0.png" />
- <img src="img/0.png" />
- :
- <img src="img/0.png" />
- <img src="img/0.png" />
- </body>
- </html>
数码时钟
三.解决使用childNodes对子节点操作的问题
1.问题:使用childNodes对子节点操作时,对子节点不起作用,并且会报错。
- <script>
- window.onload=function ()
- {
- var oUl=document.getElementById('ul1');
- //会将空隙(空的文本节点)也记为1个子节点
- //alert(oUl.childNodes.length);
- for(var i=0;i<oUl.childNodes.length;i++){
- oUl.childNodes[i].style.background='red';
- }
- };
- </script>

2.解决办法:原因在于childNodes会将空的文本节点也记为一个子节点,文本节点当然没有background属性。

可以使用nodeType属性进行过滤,nodeType==1是元素节点,nodeType==3是文本节点。
因此可以将上述代码改为:
- <script>
- window.onload=function ()
- {
- var oUl=document.getElementById('ul1');
- //会将空隙(空的文本节点)也记为1个子节点
- //alert(oUl.childNodes.length);
- for(var i=0;i<oUl.childNodes.length;i++){
- //oUl.childNodes[i].style.background='red';
- //nodeType==1 -> 元素节点
- //nodeType==3 -> 文本节点
- //alert(oUl.childNodes[i].nodeType);
- if(oUl.childNodes[i].nodeType==1){
- oUl.childNodes[i].style.background='red';
- }
- }
- };
- </script>
另一种方式是将childNodes替代为children,就不存在上述问题
- <script>
- window.onload=function ()
- {
- var oUl=document.getElementById('ul1');
- alert(oUl.children.length);
- for(var i=0;i<oUl.children.length;i++){
- oUl.children[i].style.background='red';
- }
- };
- </script>
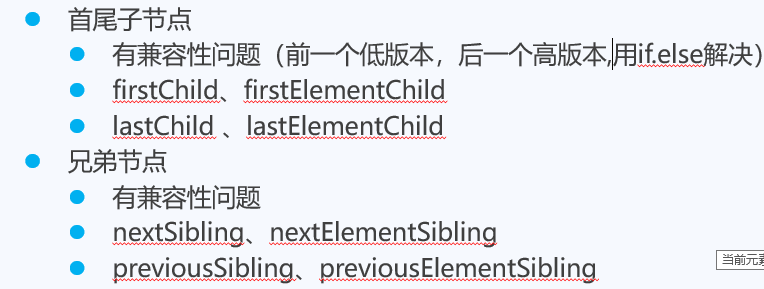
四.对第一个子元素进行操作的兼容性问题
1.问题:想对第一个子元素进行操作,出现兼容性问题,即firstChild只适合低版本浏览器(因为对于高版本浏览器来说,类似于三的问题,firstChild也是对那个空的文本节点进行操作,因此报错),如IE6-8,而类似功能的firstElementChild只适合高版本浏览器,如IE9以上,火狐和谷歌。
2.解决办法,可以利用简单的if..else语句,判断firstElementChild是否为真,从而选用不同的操作方法。
- <script>
- window.onload=function (){
- var oUl=document.getElementById('ul1');
- //只适合低版本(IE6-8)
- //OUl.firstChild.style.background='red';
- //只适合高版本浏览器
- //oUl.firstElementChild.style.background='red';
- if(oUl.firstElementChild)
- {oUl.firstElementChild.style.background='red';
- }else{
- oUl.firstChild.style.background='red';
- }
- };
- </script>
3.类似的问题,如下所示:

五.想往最前面插入新的元素,而不是后面
1.问题:做仿新浪的项目时,每次发表一条微博,在前面显示。使用appendChild是在最后面插,我们想要的是最新的能在最前面显示。
- window.onload=function (){
- var oBtn=document.getElementById('btn1');
- var oUl=document.getElementById('ul1');
- var oTxt=document.getElementById('txt1');
- oBtn.onclick=function (){
- //创建新的li
- var oLi=document.createElement('li');
- oLi.innerHTML=oTxt.value;
- oTxt.value='';
- oUl.appendChild(oLi);
- };
- };
原始
2.使用insertBefore即可解决该问题,注意条件的判断。
- window.onload=function (){
- var oBtn=document.getElementById('btn1');
- var oUl=document.getElementById('ul1');
- var oTxt=document.getElementById('txt1');
- oBtn.onclick=function (){
- //创建新的li
- var oLi=document.createElement('li');
- oLi.innerHTML=oTxt.value;
- oTxt.value='';
- //oUl.appendChild(oLi);
- if(oUl.children.length>0){
- oUl.insertBefore(oLi,oUl.children[0]);
- }
- else{
- oUl.appendChild(oLi);
- }
- };
- };
3.效果:

六.兼容的获取事件对象
var oEvent=event||ev;
七.兼容的创建ajax对象
1.new XMLHttpRequest()适用于非ie6的大多数情况,而new ActiveXObject("Microsoft.XMLHTTP")只适用于ie6的情况
2.代码:
- if(window.XMLHttpRequest){
- var oAjax=new XMLHttpRequest();
- }else{
- var oAjax=new ActiveXObject("Microsoft.XMLHTTP");
- }
3.这里必须加window.,因为在js中未定义的变量会报错,而未定义的属性才不会报错而是显示undefined,而所有的变量都是window的属性,所以加了window.才能解决ie6的兼容性问题。
积累js中的一些问题及解决方案的更多相关文章
- 小程序首页onLoad为异步,调用app.js中的全局参数的解决方案。
一,先说一下遇到的问题: 在首页,为了携带app.js中一些参数去做请求动作,但是由于异步原因,发现请求时候,参数信息还未获取到但请求已经发出去. 若等app.js的全局参数返回来,再携带着它去做请求 ...
- 微信小程序首页index.js获取不到app.js中动态设置的globalData的原因以及解决方法
前段时间开发了一款微信小程序,运行了也几个月了,在index.js中的onLoad生命周期里获取app.js中onLaunch生命周期中在接口里动态设置的globalData一直没有问题,结果昨天就获 ...
- JS中setInterval、setTimeout不能传递带参数的函数的解决方案
在JS中无论是setTimeout还是setInterval,在使用函数名作为调用句柄时都不能带参数,而在许多场合必须要带参数,接下来为大家介绍具体的解决方法 在JS中无论是setTimeout还是s ...
- js中精度问题以及解决方案
js中的数字按照IEEE 754的标准,使用64位双精度浮点型来表示.其中符号位S,指数位E,尾数位M分别占了1,11,52位,并且在ES5规范中指出了指数位E的取值范围是[-1074, 971]. ...
- 怎么理解js中的事件委托
怎么理解js中的事件委托 时间 2015-01-15 00:59:59 SegmentFault 原文 http://segmentfault.com/blog/sunchengli/119000 ...
- 【转】js 中导出excel 较长数字串会变为科学计数法
[转]js 中导出excel 较长数字串会变成科学计数法 在做项目中,碰到如题的问题.比如要将居民的信息导出到excel中,居民的身份证号码因为长度过长(大于10位),excel会自动的将过长的数字串 ...
- js中进行金额计算parseFloat
在js中进行以元为单位进行金额计算时 使用parseFloat会产生精度问题var price = 10.99;var quantity = 7;var needPay = parseFloat(pr ...
- JS中函数的调用和this的值
调用每一个函数会暂停当前函数的执行,传递控制权和参数给新函数.除了声明时定义的形式参数,每个函数还接收两个附加的参数:this 和 arguments. 参数this在面向对象编程中非常重要,他的值取 ...
- JS中URL编码参数(UrlEncode)
JS中URL编码参数(UrlEncode) 网上有很多文字作品写涉及在JS中呈现类似UrlEncode功能时都是自定义参数来呈现,其实JS中本身就有那样的参数.参数parameter由于用类似URL的 ...
随机推荐
- CSS3常用属性浏览器兼容前缀
1.检测网站https://gsnedders.html5.org/outliner/ 2.查询是否支持前缀http://caniuse.com 3.border-radius\box-shadow\ ...
- CENTOS6.4上KVM虚拟机环境搭建
CENTOS6.4上KVM虚拟机环境搭建 关键词: KVM,虚拟机,windows7, VNC, 桥接网络,br0, SCSI, IDE 环境: host: CENTOS6.4 guest: ...
- Android(java)学习笔记167:横竖屏切换时Activity的生命周期
1.横竖屏切换的生命周期 默认情况下横竖屏切换,先销毁再创建 2.有的时候,默认情况下的横竖屏切换(先销毁再创建),对应用户体验是不好的,比如是手机游戏横竖屏切换对游戏体验非常不好,下面两种方 ...
- END - 提交当前的事务
SYNOPSIS END [ WORK | TRANSACTION ] DESCRIPTION 描述 END END 提交当前事务. 所有当前事务做的修改都可被其它事务看到并且保证在发生崩溃的情况下的 ...
- dnsquery - 使用解析程序查询域名服务器
SYNOPSIS(总览) dnsquery [-n nameserver ] [-t type ] [-c class ] [-r retry ] [-p period ] [-d ] [-s ] [ ...
- 最短路 || POJ 1511 Invitation Cards
已知图中从一点到另一点的距离,从1号点到另一点再从这一点返回1号点,求去到所有点的距离之和最小值 *解法:正着反着分别建图,把到每个点的距离加起来 spfa跑完之后dist数组就是从起点到每一点的最短 ...
- 基于纯注解的spring开发的介绍
几个核心注解的介绍1.@Configuration它的作用是:将一个java类修饰为==配置文件==,在这个java类进行组件注册1package com.kkb.config; import org ...
- C++类的存储及虚函数实现原理
一.C++成员函数在内存中的存储方式 用类去定义对象时,系统会为每一个对象分配存储空间.如果一个类包括了数据和函数,要分别为数据和函数的代码分配存储空间.按理说,如果用同一个类定义了10个对象,那么就 ...
- Perl monks 的 快速回复
on Jun 20, 2019 at 11:39 UTC ( #11101620=perlquestion: print w/replies, xml ) Need Help?? jimyokl ha ...
- docker nginx 负载均衡
index1.html <html> <head> <title>lb-test</title> </head> <body> ...
