使用docsify并定制以使它更强大
背景
经常在网上看到一些排版非常漂亮的技术手册,左边有目录栏,右边是Markdown格式的文档,整个配色都十分舒服,就像一本书一样,一看就很让人喜欢。就比如Markdown Preview Enhanced的文档.目前网上我了解的有两种工具可以实现这样的效果,一种叫做docsify,另一种叫做Gitbook。因为MPE文档用的是docsify,而且据docsify自己的宣传,说是
不同于 GitBook、Hexo 的地方是它不会生成将 .md 转成 .html 文件,所有转换工作都是在运行时进行。
这将非常实用,如果只是需要快速的搭建一个小型的文档网站,或者不想因为生成的一堆 .html 文件“污染” commit 记录,只需要创建一个 index.html 就可以开始写文档而且直接部署在 GitHub Pages。
所以我也就用它来做吧。这里先放上我的成品:https://aopstudio.github.io/docs
入门基础
具体的一些基本操作它的官方文档上面都已经写得很明白了,我就不再赘述了,官方文档地址:https://docsify.js.org/#/zh-cn/ 。它的官方文档本身就是用docsify写的,让使用者第一眼就能感受到docsify生成文档的效果。
其实我每篇博客都不会去赘述官方文档里面已经有的内容,尽管这样可以凑字数,但是没什么意义。
一些注意点
预览
安装文档里推荐安装的docisfy-cli工具,可以方便地预览文档网站。用docsify serve docs命令就可以用浏览器访问localhost:3000预览。需要注意的是serve后面的不是当前所在文件夹,而是当前目录的子文件夹,也就是说如果你在D:\\docs创建了你的项目,你就应该在D:\\执行这条命令才能成功,而不是进到D:\\docs执行。如果进入到了D:\\docs,就应当写docsify serve,这样的话预览的就是当前文件夹的内容。有意思的是,如果我把docsify的文件夹作为一个子文件夹放在我的整个网站目录中时,比如我的网站根目录是/www,docsify项目在/www/docs,如果在网站根目录执行docsify serve,预览出来的就是整个网站,而且因为docsify采用了vue.js,因此整个网站的内容都会随着文件的修改而实时更新,说实话还挺好用的。
封面
官方文档中说要给开启渲染封面功能后在文档根目录创建 _coverpage.md文件,之后就能在预览页面看到封面。但是根据我自己的尝试这样其实是有问题的,在本地预览时的确可以看到封面,但一放到Github Pages里面封面就没了。我个人认为是Github Pages默认使用的Jekyll会把以下划线开头的文件忽略掉。而作者应该也想到了这个问题,所以在文档的文件夹里面放了一个文件名为.nojekyll用于阻止 GitHub Pages 会忽略掉下划线开头的文件,但不知怎么的,反正是没起到什么作用,它照样忽略了。
不过封面无法显示的问题很好解决,创建一个不以下划线开头的封面文件自定义封面路径就行。也就是把配置项中的coverpage: true改为coverpage: 自定义的封面文件路径就行。
代码高亮
默认代码高亮是只支持CSS、JavaScript 和 HTML语言的。照官方文档里的说法想要支持其他语言需要手动引入高亮插件。不过我试了试照文档里的说法手动引入高亮插件,并没有什么用。我想尽各种办法,甚至都开始对在源码级别动刀子了,还是没有用(后文会提到两个在源码级别动刀子成功的案例,但唯独这个是失败的)。吐槽一下吧,一看作者就是一个前端程序员,要是是后端程序员写的话,不可能只支持这三门语言的。
定制功能
因为整个项目本身就是以源码的形式发布的,所以给了用户较大的定制空间,特别是对于Markdown渲染器。项目自带的默认Markdown渲染器只支持基本的语法,没有目前大部分Markdown写作工具都支持的一些扩展语法,比如LaTex数学公式、流程图等等。我的笔记中对于数学公式和图用到的还是非常多的,因此我就想改进一下它的渲染器,让它能支持这两个功能。
首先感谢JavaScript这门语言,正是这门语言让我在理论上能实现这次改进。其次感谢一下BootCDN,你们提供的CDN服务使依赖文件的处理如此方便。
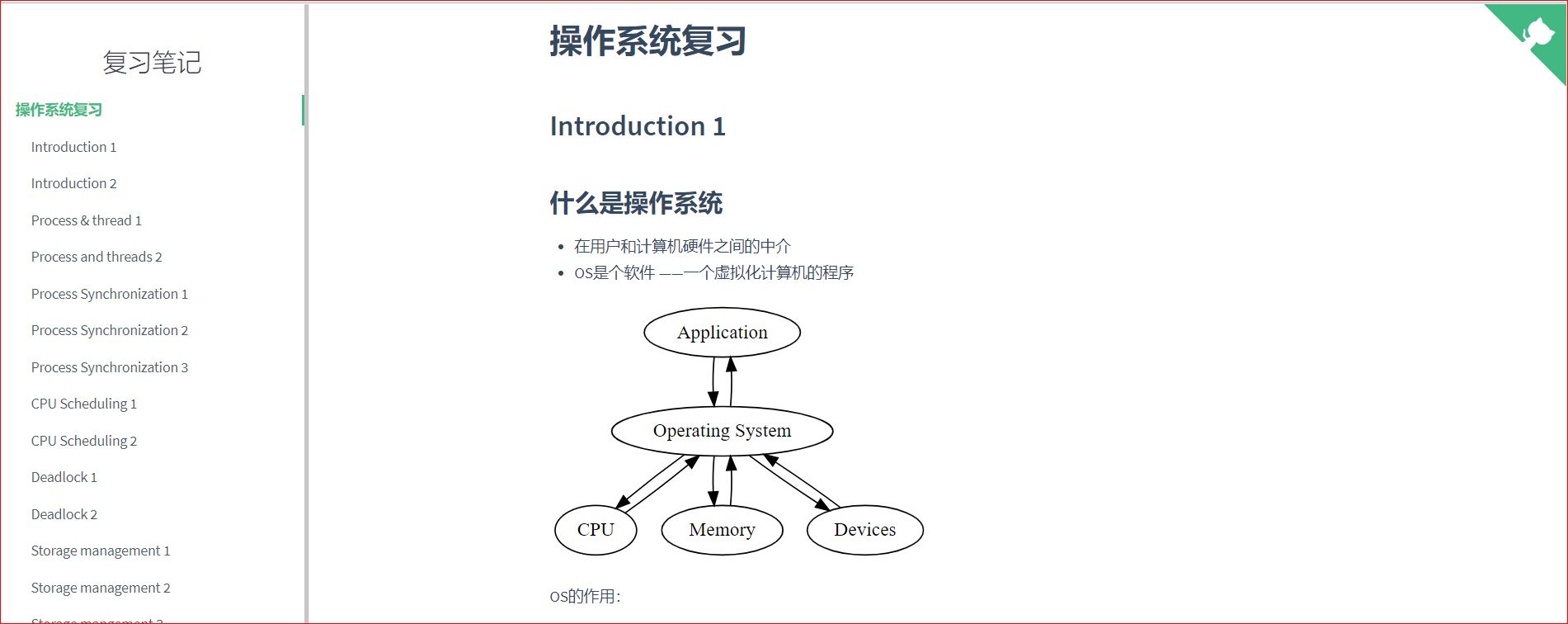
支持DOT语言作图
DOT语言是贝尔实验室开发的用于作图的脚本语言,最初在桌面端程序Graphviz中支持。后来有人开发了Viz.js使得浏览器端也能支持DOT语言作图的渲染。
我们的目的如下:当Markdown渲染器识别到一处语言名为dot的代码块时,就调用Viz.js渲染代码块中的语句,使它们成为DOT语言定义的矢量图。
具体操作如下:(以下所有操作都在docsify项目的index.html文件中进行)
首先,引入Viz.js文件,推荐使用BootCDN的服务,只要在head中添加一条语句就行:<script src="https://cdn.bootcss.com/viz.js/1.8.0/viz.js"></script>。这里需要提醒一句,引入的viz.js文件必须是2.0版本以下的,千万不要为图新版本而引入2.0版本之后的,2.0版本之后的支持方式发生了改变,网上相关的资料极少,我本人是没有研究出来。引入1.8.0版本是非常稳妥的。
之后的操作可以参考文档里的这部分内容:https://docsify.js.org/#/zh-cn/markdown?id=支持-mermaid .我本人就是参考这部分内容才实现的。不同的是,需要把
if (lang === "mermaid") {
return (
'<div class="mermaid">' + mermaid.render(lang, code) + "</div>"
);
}
改成
if (lang === "dot") {
return (
'<div class="viz">'+ Viz(code, "SVG")+'</div>'
);
}
这样定制之后,文档对于DOT语言的支持堪称完美。
如图:
支持LaTex数学公式
LaTeX是大门鼎鼎的文档排版软件,它对于数学公式的支持非常好。和DOT语言类似,一开始也是只有桌面端程序支持,但是后来同样有人开发了各种各样的.js来在浏览器端进行支持,我们这里使用的是katex.js。
首先引入katex.js,在head中添加
<link href="https://cdn.bootcss.com/KaTeX/0.10.0/katex.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/KaTeX/0.10.0/katex.min.js"></script>
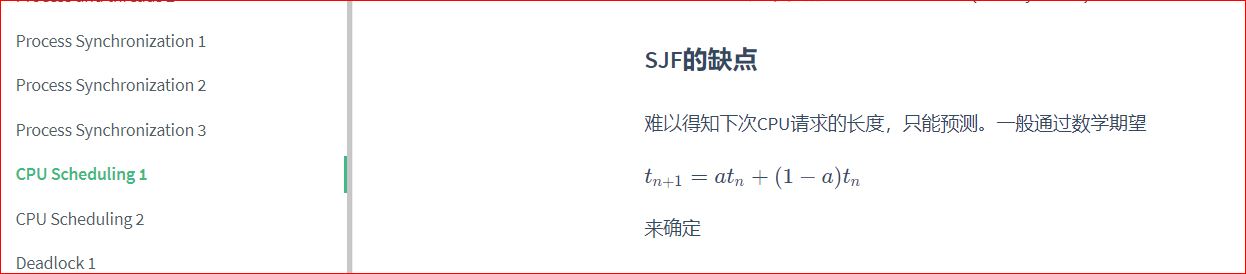
一般来说Markdown文档中数学公式会用$包围表示,但是我做不到这么细的地步,还是只能让Markdown渲染器和支持DOT语言一样,把数学公式当作一门编程语言来渲染。因此需要将公式用```tex ```进行包围,以质能转换公式为例,应当这样写:
```tex
E=mc^2
```
这样比用$包围麻烦,但好歹能用。
同样参照上面的做法,需要把
if (lang === "mermaid") {
return (
'<div class="mermaid">' + mermaid.render(lang, code) + "</div>"
);
}
改成
if (lang === "tex") {
return (
'<span class="tex">'+ katex.renderToString(code, {
throwOnError: false
})+'</span>'
);
}
就行。
试了一下,效果还可以。
如图:
总结
定制docsify的Markdown渲染器是我第一次在源码级别定制软件,之前觉得这对我来说简直是不可能的事,真实尝试之后发现其实自己已经有这个能力了。当然自己离一些大牛还差得很远,特别是数学、数据结构和算法方面,自己需要弥补的东西还有很多。不要骄傲自大,也不要妄自菲薄,清楚认识自己的实力并不断增强,此乃王道也。
使用docsify并定制以使它更强大的更多相关文章
- MVVM架构~knockoutjs系列之正则表达式使规则更灵活
返回目录 几乎每种验证架构都会有正则表达式的加盟,一般地,一种验证架构首先会提供一些标准的,常用的验证规则,它们通常是数字验证,电话验证,email验证,长度验证,范围验证,日期验证等,而如果使你的验 ...
- 如何使代码审查更高效【摘自InfoQ】
代码审查者在审查代码时有非常多的东西需要关注.一个团队需要明确对于自己的项目哪些点是重要的,并不断在审查中就这些点进行检查. 人工审查代码是十分昂贵的,因此尽可能地使用自动化方式进行审查,如:代码 ...
- OGNL(Object-Graph Navigation Language),可以方便地操作对象属性的开源表达式语言,使页面更简洁;
OGNL(Object-Graph Navigation Language),可以方便地操作对象属性的开源表达式语言,使页面更简洁: 支持运算符(如+-*/),比普通的标志具有更高的自由度和更强的功能 ...
- [转帖]传输层安全协议TLS 1.3 RFC 8446使互联网更快、更安全
传输层安全协议TLS 1.3 RFC 8446使互联网更快.更安全 2018-08-12 11:38:19作者:LINUX人稿源:开源社区 https://ywnz.com/linuxyffq/261 ...
- 苹果IOS 12将使您的iPhone更安全,并有更强大的黑客保护
一年一度的IOS刷新正在进行中,苹果已经预览了它,beta测试者已经安装了它,当iPhone在9月份到货时我们其他人应该获得iOS12.虽然软件3-D表情符号和屏幕时间限制等功能在软件到货时可能会受到 ...
- 使jQuqer更高效的方法
讨论 jQuery 和 javascript 性能的文章并不罕见.然而,本文我计划总结一些速度方面的技巧和我本人的一些建议,来提升你的 jQuery 和 javascript 代码.好的代码会带来速度 ...
- 【译】AI 让科技公司变得更强大吗
机器学习可能是当今技术中最重要的基本趋势.由于机器学习的基础是数据 - 大量的数据 - 很常见的是,人们越来越担心已经拥有大量数据的公司会变得更强大.这有一定的道理,但是以相当狭窄的方式,同时ML也看 ...
- 发一个比trace功能更强大debug工具,MonterDebugger
经常看到兄弟说trace不出东西啊,这样给你调试会带来很多不便:加入说我们需要将运行时的debug信息和之前某个版本的进行比对:又加入说我们需要在运行时通过debug动态调整显示对象的属性:查看当前整 ...
- 安装更强大更美观的zsh,配置oh my zsh及插件
安装更强大更美观的zsh,配置oh my zsh及插件 #0x0 安装zsh #0x1 安装oh my zsh #0x2 配置zshrc #0x3 配置主题 #0x4 安装插件 #0x5 小结 #0x ...
随机推荐
- jquery给span赋值
span是最简单的容器,可以当作一个形式标签,其取值赋值方法有别于一般的页面元素. //赋值 $("#spanid").html(value) //取值 $("#span ...
- python标准库笔记
1.python互联网数据处理模块 base64数据编码 二进制数据 encode ASCII字符 ASCll字符 decode 二进制数据 json数据交换格式 轻量的数据交换格式,json暴露的A ...
- php.ini中date.timezone设置分析
date.timezone设置php5默认date.timezone为utc,改为date.timezone = PRC即可解决时间相差八小时的问题,但我在php的官方文档中看了半天也没找到这个参数啊 ...
- Windows 10 & Game Bar & YouTube & video records
Windows 10 & Game Bar & YouTube & video records Windows 10 C:\Users\xgqfrms\Videos\Captu ...
- Linux下汇编语言学习笔记20 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- 使用SAX方式解析XML文件
package com.pingyijinren.test; import android.util.Log; import org.xml.sax.Attributes; import org.xm ...
- T1003 电话连线 codevs
http://codevs.cn/problem/1003/ 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description 一个国家有n个城市 ...
- 分享最近抽空写的一个代码生成器,集成EasyDBUtility数据库访问帮助类
一直想写一个自己的代码生成器,但是因为工作事情多,一直搁置下来,最近下决心终于利用下班时间写完了,现在分享给有需要的朋友,代码生成器集成EasyDBUtility数据库访问帮助类,暂时只支持sqlse ...
- openFileOutput 文件属性设置、主动配置文件的可读写属性及事实上现方式
首先參考 Android 内部存储相关的函数(getCacheDir,getDir, getFileStreamPath,getFilesDir,openFileInput, ...) 1. 用ope ...
- android/java经常使用的工具类源代码
anroid.java经常使用的工具类源代码,当中包含文件操作.MD5算法.文件操作.字符串操作.调试信息log.base64等等. 下载地址:http://download.csdn.net/det ...