vue中的事件监听之——v-on vs .$on
跟着视频中老师的教学视频学vue的时候,看很多时候都用@(v-on)来监听子级emit的自定义事件,但在bus总线那块,又用.$on来监听bus自身emit的事件,v-on之间似乎相似但又不同,今天对照vue官网api学习并coding了相关代码,两者的用法与比较描述如下。
| v-on | vm.$on |
|
可监听普通dom的原生事件; 可监听子组件emit的自定义事件; |
监听当前实例的自定义事件 |
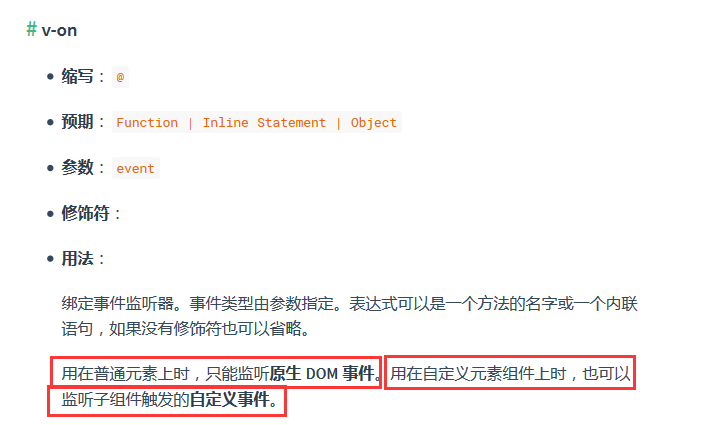
vue官网相关说明截图:


由此可见,想监听vue实例自身自定义事件,只能用.$on并且这是vue实例的方法,不能用在普通dom上;
v-on用在在普通dom标签上,可以监听原生事件;用在vue组件标签上,可以监听子组件emit的自定义事件;
具体代码实践如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--监听子组件emit的自定义事件-->
<child @change="handleChange">child1</child>
<child @change="handleChange">child2</child>
<child @change="handleChange">child3</child>
</div>
</body>
<script type="text/javascript" src="../js/vue.js" ></script>
<script>
var Child = {
template:`<div @click='handleClick'>
<slot></slot>
</div>`,
methods:{
handleClick(){
this.$emit( 'change' );
}
},
mounted(){
//监听当前实例的自定义change事件
this.$on( 'change',function(){
console.log( 'child-change-event-handler' );
} );
} };
var vm = new Vue({
el:'#app',
components:{
Child,
},
methods:{
handleChange(){
console.log( 'parent-change-event-handler' );
},
handleClick(){
console.log( 'handleClick' );
}
},
mounted(){
this.$on( 'change',this.handleChange );
}
});
</script>
</html>
通过上述代码实例可知,一个组件实例的定义事件既可以通过.$on被自身捕获,也可以通过v-on被父级捕获。事件想要传到父级组件,必须用emit进行bubble处理。
vue中的事件监听之——v-on vs .$on的更多相关文章
- vue中输入框事件监听 v-on:input
<van-field v-model="inputVal" v-on:input="search" />
- vue中的数据监听以及数据交互
现在我们来看一下vue中的数据监听事件$watch, js代码: new Vue({ el:"#div", data:{ arr:[,,] } }).$watch("ar ...
- 在vue中使用watch监听对象或数组
最近发现在vue中使用watch监听对象或者数组时,当数组或者对象只是单一的值改变时,并不会出发watch中的事件. 在找问题过程中,发现当数组使用push一类的方法时,会触发watch,如果只是单一 ...
- jQuery中的事件监听方式及异同点
jQuery中的事件监听方式及异同点 作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery&g ...
- [No00006A]Js的addEventListener()及attachEvent()区别分析【js中的事件监听】
1.添加时间监听: Chrom中: addEventListener的使用方式: target.addEventListener(type, listener, useCapture); target ...
- Javascript事件模型系列(三)jQuery中的事件监听方式及异同点
作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery>开始,到现在使用jQuery有一年 ...
- Java中的事件监听机制
鼠标事件监听机制的三个方面: 1.事件源对象: 事件源对象就是能够产生动作的对象.在Java语言中所有的容器组件和元素组件都是事件监听中的事件源对象.Java中根据事件的动作来区分不同的事件源对象,动 ...
- jQuery中的事件监听小记
一,一个事件监听的简便写法 最近发现一个jQuery中事件监听的简洁写法,感觉方便好多.同时也深感自己基础薄弱,好多东西竟然都模棱两可.因此,记录的同时,也对jQuery事件监听做个小的总结 原文链接 ...
- 简单剖析Node中的事件监听机制(一)
使用js的class类简单的实现一个事件监听机制,不同于浏览器中的时间绑定与监听,类似于node中的时间监听,并且会在接下来的文章中去根据自己的理解去写一下Event模块中的原理. Node.js使用 ...
随机推荐
- POJ1087 A Plug for UNIX —— 最大流
题目链接:https://vjudge.net/problem/POJ-1087 A Plug for UNIX Time Limit: 1000MS Memory Limit: 65536K T ...
- easyUI-右键菜单,关闭选项卡
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- html5--6-67 阶段练习8-弹性三列布局
html5--6-67 阶段练习8-弹性三列布局 学习要点 运用弹性盒子模型完成一个三列布局,加深对学过知识点的综合应用能力. 了解用百分比设置元素高度的方法. @charset="UTF- ...
- [Java] public, private, protected
同包不同类的成员 不同包中子类的成员 不同包非子类的成员 public √ √ √ protected √ √ × 默认 √ × × private × × ×
- Codefroces #404 Div2
A题 分析:把多面体和面数一一对应即可 #include<iostream> #include<map> #include<cstring> #include< ...
- ImportError: No module named 'httplib'
原因:Python 2.x中的"httplib"模块在Python 3.x中变成了"http.client" 原代码: import httplib impor ...
- 收集几个Android CalendarView非常用属性
android:dateTextAppearance 设置日历View在日历表格中的字体皮肤;android:firstDayOfWeek 指定日历第一个星期的第一天,在日历中横向所在位置,从右边向左 ...
- 【转】maven的安装、配置以及下载jar包
原文地址:https://blog.csdn.net/qq_40673345/article/details/79015456 1.下载maven的压缩包,并解压到除了C盘里的maven文件夹中 2. ...
- html marquee 标签(转)
该标签不是HTML3.2的一部分,并且只支持MSIE3以后内核,所以如果你使用非IE内核浏览器(如:Netscape)可能无法看到下面一些很有意思的效果该标签是个容器标签语法: <marquee ...
- UI:数据库练习、滤镜效果
相机处理滤镜效果 滤镜主要使用在相机的美颜. #import "ViewController.h" #import "ImageUtil.h" #import ...
