013、BOM对象的应用
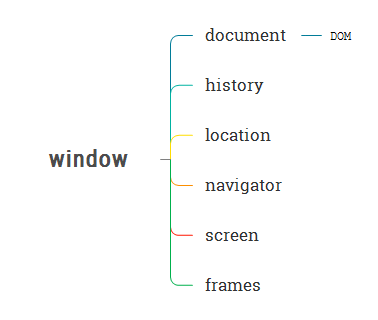
BOM结构图如下:

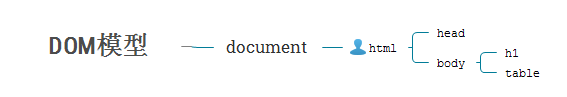
DOM结构图如下:

BOM和DOM
BOM,Bowser Object Model浏览器对象模型。提供了访问和操作浏览器各组件的途径或方法。
比如:Navigator对象:浏览器的名称、版本号、客户端操作系统、系统语言等
Window:弹出一个广告窗口、窗口的尺寸;
History:获取到你浏览器的历史记录;
DOM,Document Object Model文档对象模型。提供了访问和操作网页中各标记的途径和方法。
比如:<div>、<a>、<form>、<input>、<p>
BOM和DOM是两个标准(规范),是第三方开发的功能,不是Netscape(网景公司)开发的。但BOM和DOM以对象的形式,在浏览器进行了实现。BOM模型对应一组对象、DOM模型在浏览器中,也是对应一组对象。
BOM中对象的结构图:网页中的所有元素,都可以看成一个对象
BOM对象
Window窗口对象:是所有其它对象的最顶层对象,代表当前浏览器窗口。
History历史对象:用户浏览器的历史记录
Location地址栏对象:可以取出地址中地址的不同部分。比如:主机名、查询字符串、锚点
Navigator浏览器对象:取得浏览器的软件名称、版本号、用户使用的操作系统
Screen屏幕对象:可以取出显示器相关信息。比如:显示的分辨率、色位
Document文档对象,代表当前网页。一个网页中包含N多个HTML元素。这些HTML元素对象,都是document对象的子对象。
Window对象
Window对象的属性
Closed:判断一个窗口是否关闭;
Name:获取当前窗口的名称;
innerWidth:指窗口的净宽,不含:菜单栏、地址栏、状态栏、工具栏;
在IE中不支持 IE中可以使用body元素的clientWidth和clientHeight来代替。
innerHeight:指窗口的净高,不含:菜单栏、地址栏、状态栏等;在IE中不支持
outerWidth:指窗口的总宽度,包含:菜单栏、地址栏、状态栏等。IE不支持
outerHeight:指窗口的总高度,同上。IE不支持
注意:document.body.clientWidth为什么没有值?
因为<body>中没有内容,也就是没有宽和高。
Document.documentElement.clientWidth是什么?
documentElement代表<HTML>标记,也就是指网页。
top:代表最顶层的窗口
parent:代表父级窗口
self:代表当前窗口
示例代码:
<script type="text/javascript"> var str = "<h2>当前窗口的尺寸</h2>";
str += "innerWidth:"+(window.innerWidth ? window.innerWidth : document.documentElement.clientWidth);
str += "<br>innerHeight:"+(window.innerHeight ? window.innerHeight : document.documentElement.clientHeight);
str += "<br>outerWidth:"+window.outerWidth;
str += "<br>outerHeight:"+window.outerHeight;
document.write(str); </script>
Window对象的方法
Window.alert(str):弹出一个警告对话框;
Window.prompt():弹出一个输入对话框
Window.confirm():弹出一个确认对话框
Window.close():关闭窗口
Window.print():打印窗口中的网页
Window.open():创建或打开一个新窗口。
语法格式:var win = window.open(URL,name,options)
参数:
URL:指打开的新窗口中,要显示的网页的地址;可以为空,不打开任何网页;
name:指定打开的窗口的名称,一般用于超级链接。
Options:设置打开窗口的外观
Toolbar:工具栏是否显示,取值:yes和no
Menubar:菜单栏是否显示
Status:状态栏是否显示
Scrollbars:是否滚动条
Location:是否显示地址栏
Width:指定打开窗口的宽度
Height:指定打开窗口的高度
Top:距离屏幕顶端多远
Left:距离屏幕左端多远
返回值:返回一个窗口对象
举例:var win = window.open(“http://www.sina.com.cn”,”win2”,”width=400,height=300,left=300,top=100,menubar=no”)
示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//实例:弹出一个新窗口
//(1)变量初始化
var url = "";
var name = "win2"; //新窗口的名称
var width = 300;
var height = 200;
var winWidth = window.innerWidth;
var winHeight = window.innerHeight;
var left = (winWidth - width)/2;
var tops = (window.innerHeight - height)/2;
var options = "width="+width+",height="+height+",left="+left+",top="+tops;
//(2)根据参数,打开一个新窗口
var win = window.open(url,name,options);
//构建新窗口中的内容
var str = "<img src='images/icon.png' />";
//将字符串写入新窗口
win.document.write(str);
//10秒钟后关闭新窗口
setTimeout("win.close()",10000); </script>
</head> <body>
<a href="window.html" target="win2">#</a>
</body>
</html>
setTimeout()方法
含义:在指定的时间到了以后,执行一次JS代码。就执行一次,不会重复执行。
语法:var timer = window.setTimeout(code,millisec);
参数:
Code:要执行的JS代码;
Millisec:毫秒数
返回值:这个返回值timer,可以使用clearTimeout()进行清除,清除延迟时间设置。
注意:setTimeout()只能执行一次,如果要实现重复执行,必须在函数中再次调用自己。
clearTimeout()方法
含义:清除setTimeout()设置的延迟器
语法:clearTimeout(timer)
示例代码:
<script type="text/javascript">
//全局变量
var i = 0;//计时器
var timer; //设置延时器
function start()
{
//获取id=result的对象
var obj = document.getElementById("result");
//计时器自增
i++;
//构建要在按钮上显示的文本
var str = "程序已经运行了"+i+"秒!";
//将id=result对象的value的值换掉
obj.value = str;
//创建定时器
timer = window.setTimeout("start()",10);
}
function stop()
{
clearTimeout(timer);
}
</script>
</head> <body>
<input type="button" id="result" value="程序已经运行了0秒!" /><br />
<input type="button" value="开始" onclick="start()" />
<input type="button" value="停止" onclick="stop()" /> </body>
setInterval()方法
含义:是真正意义上的定时器,每隔指定时间,就会执行一次代码,并重复执行。
语法: var timer = window.setInterval(code,millisec);
返回值:返回一个定时器的变量timer,timer可以使用clearInterval()进行清除。
clearInterval()方法
含义:清除setInterval()设置的定时器。
语法:clearInterval(timer);
完成图片的切换
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//实例:图片自动切换
/*
分析结果:
(1)网页加载完成后,图片切换开始
(2)初始化显示第一张图片
(3)JS函数中,要从第二张图片开始显示,第二篇后都从第一张开始
*/
var i= 1;
function ppt()
{
//变量i自增
i++;
//如果i>6,则将i=0
if(i>6)
{
i = 1;
}
//获取图片对象
var obj = document.getElementById("img");
obj.src = "images/dd_scroll_"+i+".jpg";
}
function start()
{
//定时器:1秒钟调用ppt()函数一次
setInterval("ppt()",1000);
}
</script>
</head> <body onload="start()">
<img id="img" src="data:images/dd_scroll_1.jpg" />
</body>
</html>
013、BOM对象的应用的更多相关文章
- BOM对象有哪些:
BOM对象有哪些: 1.window对象 ,是JS的最顶层对象,其他的BOM对象都是window对象的属性: 2.document对象,文档对象: 3.location对象,浏览器当前URL信息: 4 ...
- JavaScript BOM对象介绍
bom:即broswer object model(浏览器对象模型),由五个对象组成: Window:对象表示浏览器中打开的窗口 最顶层对象. Navigator :浏览器对 ...
- JavaScript基础16——js的BOM对象
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- number对象,bom对象
number对象 新创建一个number的对象,toFixed是精确到位数 var num =new Number('123.1231'); console.log(num.toFixed(1)); ...
- javascript BOM对象 第15节
<html> <head> <title>浏览器对象</title> <script type="text/javascript&quo ...
- 重操JS旧业第十一弹:BOM对象
BOM对象即浏览器内置对象,现今流行的浏览器内核有Safri,Firefox,Chrome,Opera,IE其中IE的兼容性是最蛋疼的在10及其过后还好点,但是现在IE基本上淘汰,而国内像360这种垃 ...
- 56、jsのBOM对象与DOM对象
javascript的Bom和Dom对象使我们学习的重点,这篇随笔可以重点阅读 一.BOM对象 1.window对象 所有浏览器都支持 window 对象.概念上讲.一个html文档对应一个windo ...
- 第三章 JavaScript操作BOM对象
第三章 JavaScript操作BOM对象 一.window对象 浏览器对象模型(BOM)是javascript的组成之一,它提供了独立与浏览器窗口进行交换的对象,使用浏览器对象模型可以实现与HT ...
- js 中 的 BOM对象
BOM对象(浏览器对象模型 Browser Object Model) 01.页面的前进和后退 02.移动,调整和关闭浏览器窗口 03.创建新的浏览器窗口 01.window对象 ***** 核心对象 ...
随机推荐
- Java DES加密解密
import javax.crypto.Cipher; import javax.crypto.SecretKeyFactory; import javax.crypto.spec.DESKeySpe ...
- ES6的相关新属性
ES6 引入了类这个概念. 1.class……extends es6中的class与es5 中的function差不多: class Student extends People , student ...
- ⭐register_chrdev、register_chrdev_region以及alloc_chrdev_region之间的区别
register_chrdev:Linux2.6.30之前所用,不用定义cdev:但 如果是register_chrdev 注册的话,这个时候,分配的次设备号,是从0~255,这样子的话,就分配的范围 ...
- YTU 2455: Pefect 数字
2455: Pefect 数字 时间限制: 1 Sec 内存限制: 128 MB 提交: 749 解决: 146 题目描述 小明和小林做数字游戏,他们的游戏规则如下: 小明说出一个数字n,小林说出 ...
- Axios 请求配置参数详解
axios API 可以通过向 axios 传递相关配置来创建请求 axios(config) // 发送 POST 请求 axios({ method: 'post', url: ' ...
- 如何在chrome上设置Bing为默认搜索引擎,在设置中无法直接设置
- Struts2的各种标签库
1 在JSP中使用taglib编译指令导入标签库 <%@ taglib prefix="s" uri="/struts-tags" %> ----- ...
- 「LuoguP1799」 数列_NOI导刊2010提高(06)
题目描述 虽然msh长大了,但她还是很喜欢找点游戏自娱自乐.有一天,她在纸上写了一串数字:1,1,2,5,4.接着她擦掉了一个l,结果发现剩下1,2,4都在自己所在的位置上,即1在第1位,2在第2位, ...
- MFC程序中的 _T("") 什么意思?
_T("")就是把引号内的字符串转换为宽字节的Unicode编码 宽字节就是unicode.
- 入口函数WinMain
int WINAPI WinMain() HINSTANCE hInstance, HINSTANCE hPrevInstance, LPWSTR lpCmdLine, int nShowCmd ); ...
