NodeJS&&前端思考
做大型软件(工程化):
1.测试相关 tdd / bdd 测试覆盖率
2.规范化 standard、各种 lint、hint
3.构建相关 gulp、grunt、webpack,大量插件




4.生成器 yo 等
工程脚手架,生成项目基本框架
5.包管理工具 npm 足够简单易用
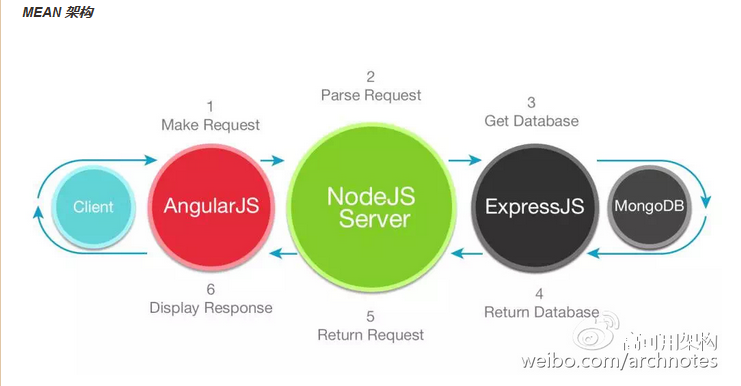
MEAN架构:
MEAN 是目前最潮的全栈 JavaScript 架构。MEAN 是一个 JavaScript 平台的现代 Web 开发框架总称,它是 MongoDB Express AngularJS Node.js 四个框架的第一个字母组合。它与传统 LAMP 一样是一种全套开发工具的简称。
M:替代MongoDB的有MySQL等
E:替代Express 的有KOA
A:替代AngularJS的有React、Vue

NodeJS异步流程控制:
JavaScript 流程控制的演进过程,分以下 5 部分:
- 回调函数Callbacks
- 异步JavaScript
- Promise / a+ 规范
- 生成器Generators/ yield ( es6 )
- Async/ await ( es7 )

- 目前所有版本都支持 Promise / a+ 规范
- 目前 Node.js 4.0 支持 Generators/ yield
- 目前不支持 es7 里的 Async/await,但可以通过 babel 实现
整体来说,对异步流程控制解决的还是比较好的。
Node.js 最新技术栈之 Promise 篇https://cnodejs.org/topic/560dbc826a1ed28204a1e7de
Node.js 相关工具
- grunt/gulp/fis/webpack
- bower/spm/npm
- tdd/bdd cucumber/mocha
- standard
- babel/typescript/coffee
前端开发四阶段
- Html/css/js(基础)
- jQuery、jQuery-ui,Extjs(曾经流行)
- Backbone(mvc),Angularjs、Vuejs(当前流行)
- React组件化(未来趋势)、Vuejs
Vuejs 综合 Angular 和 React 的优点,应该是下一个流行趋势。
跨平台移动平台开发:
HyBrid、ReactNative、HBuilder
PC 端加壳,一样是延续浏览器做文章,不过这次把页面生成各个 PC 平台的可执行文件。
静态 API,所以目前是直接提供 json 和部分(json-server https://github.com/typicode/json-server/ )
读 http://blog.csdn.net/wangji5850/article/details/51131688 总结
NodeJS&&前端思考的更多相关文章
- 关于NodeJS的思考
对于NodeJS来说传统程序员比较陌生,初看以为是什么前端框架,其实并不是前端框架.传统的Javascript只能跑在浏览器中,但是一位叫Ryan Dahl的开发者灵感一来,为什么Javascript ...
- nodejs前端跨域访问
XMLHttpRequest cannot load http://localhost:3000/. No 'Access-Control-Allow-Origin' header is presen ...
- Nodejs前端服务器压缩图片
Nodejs作为前端服务器,自然能承担处理图片的能力, 使用GM for nodejs 作为图片处理器,调用ImageMagick处理图片 使用ImageMagick var imageMagick ...
- nodejs前端开发环境安装
1. nodejs安装 要求:node版本6.2.0及以上,npm版本3.8.9及以上 Nodejs安装包地址: 2. 在rTools上下载并安装git 3. 在rTools上 ...
- centos7.4系统部署nodejs前端项目
1.安装nodejs运行环境 wget命令下载Node.js安装包,该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编译 wget https://nodejs.o ...
- NodeJs前端构建工具 ——————之Grunt篇
为何使用grunt? 如何搭建grunt? 开始第一个grunt项目 基础()合并js文件 开始第一个grunt项目 基础()压缩js 开始第一个grunt项目 基础()代码规范检测 开始第一个gru ...
- 使用docker+jenkins构建nodejs前端项目
前文使用Docker搭建Jenkins+Docker持续集成环境我们已经搭建了基于docker+jenkins的持续集成环境,并构建了基于maven的项目.这一节,我们继续扩展功能,增加对Nodejs ...
- Docker+Jenkins持续集成环境(2)使用docker+jenkins构建nodejs前端项目
前文使用Docker搭建Jenkins+Docker持续集成环境我们已经搭建了基于docker+jenkins的持续集成环境,并构建了基于maven的项目.这一节,我们继续扩展功能,增加对Nodejs ...
- nodejs 前端项目编译时内存溢出问题的原因及解决方案
现象描述 昨天用webpack打包Vue的项目时,node内存溢出而停止build项目,即是项目构建过程中频繁报内存溢出:FATAL ERROR: CALL_AND_RETRY_LAST Alloca ...
随机推荐
- Maven 用法
scope标签 provided:如果存在编译需要而发布不需要的jar包,使用provided属性值
- 微信小程序引入外部js 方法
步骤: 1.首先将外部js放在你指定的文件夹里(这都是废话...) 2.接下来 将该js文件中你要使用的方法给暴露出来 3.在您要使用的js中引入该js 4.使用暴露出来的方法 例子:使用md5加密 ...
- react native 中的redux 理解
redux 中主要分为三大块,分别是Action Reducer 与Store. 1.Action是js的一个普通对象,是store数据的唯一来源.通过store.dispath()讲action传到 ...
- Map实现缓存
为什么要使用缓存 缓存最终的目的是为减轻服务端压力,减少网络传输请求 客户端缓存 浏览器访问自带缓存~~ 页面缓存 浏览器缓存 App客户端缓存 IOS 前端开发 底层都有缓存技术的 ( ...
- Go——godoc命令简介
前言 godoc的一些简记 命令 godoc的列表 | godoc的chm下载 查看godoc的所有命令 `$ godoc -h` usage: godoc -http=localhost:6060 ...
- 【转载】Android Studio简单设置
界面设置 默认的 Android Studio 为灰色界面,可以选择使用炫酷的黑色界面.Settings --> Appearance --> Theme ,选择 Darcula 主题即可 ...
- hdu 1027 Ignatius and the Princess II(产生第m大的排列,next_permutation函数)
题意:产生第m大的排列 思路:使用 next_permutation函数(头文件algorithm) #include<iostream> #include<stdio.h> ...
- ETL的考虑
做数据仓库系统,ETL是关键的一环.说大了,ETL是数据整合解决方案,说小了,就是倒数据的工具.回忆一下工作这么些年来,处理数据迁移.转换的工作倒还真的不少.但是那些工作基本上是一次性工作或者很小数据 ...
- 书写优雅的shell脚本(插曲)- ed编辑器
今天发现了一个灰常好用的unix/linux文本行编辑器:ed,对于进行面向行的文本编辑工作她真是太棒了,比vi操作简单.方便.功能强大.感兴趣的同仁可以尝试一下!
- Dijkstra再理解+最短路计数
众所周知,Dijkstra算法是跑单源最短路的一种优秀算法,不过他的缺点在于难以处理负权边. 但是由于在今年的NOI赛场上SPFA那啥了(嗯就是那啥了),所以我们还是好好研究一下Dij的原理和它的优化 ...
