ajax 提交数组,mybatis 数组接受
function jinxingzhong() {
// 配送单编号:psd2017090103
var divHtml = "";
$.ajax({
type: "POST",
url: "/app/jinxingzhong",
traditional: true,
data: {
loginUserId: "549d321508db446e9bcaa477835fe5f1",
deliveryCode: "psd2017090102",// 配送单号
states: [1, 2] //1:已接单待提货 2:已提货待安装(这个参数是固定的)
},
dataType: 'json',
success: function (data) {
console.log(data);
console.log(typeof(data));
divHtml += "配送单编号:" + data[0].delivery_code + "<br>";
divHtml += "地址:" + data[0].provinceName + data[0].cityName + data[0].countryName + data[0].customer_addr + "<br>";
divHtml += "地址id(省,市,区):" + data[0].province + "/" + data[0].city + "/" + data[0].country + "/" + data[0].customer_addr + "<br><br>";
divHtml += "收货人:" + data[0].customer_id + data[0].customer_name + "<br>";
divHtml += "电话:" + data[0].customer_tel + "<br>";
divHtml += "state (state 1 = 已接单待提货):" + data[0].state + "<br>";
divHtml += "state (state 2 = 已提货待安装):" + data[0].state + "<br>";
console.log(divHtml);
$('#jinxingzhong').html(divHtml);
}, error: function () {
alert("错了");
}
});
}
注意:这里ajax参数要加上,traditional:true,不然后台controller,接受不到参数的
private final Logger logger = Logger.getLogger(this.getClass());
@RequestMapping("/jinxingzhong")
@ResponseBody
public String jinxingzhong(String loginUserId, String deliveryCode, Integer[] states) {
List<App> jinxingzhongList = appService.jinxingzhong(loginUserId, deliveryCode, states);
logger.info(JSON.toJSONStringWithDateFormat(jinxingzhongList, "yyyy-MM-dd HH:mm:ss"));
String jinxingzhongJsonStr = JSON.toJSONString(jinxingzhongList); // 将 list 转换成 json对象的字符串
logger.info(JSON.toJSONStringWithDateFormat(jinxingzhongJsonStr, "yyyy-MM-dd HH:mm:ss"));
return jinxingzhongJsonStr;
}
public interface AppMapper {
/**
* 获取接单信息
*
* @param loginUserId
* @param states
* @return
*/
List<App> getJieDan(@Param("loginUserId") String loginUserId, @Param("states") Integer[] states, @Param("deliveryCode") String deliveryCode);
注意:@param 是绑定参数;

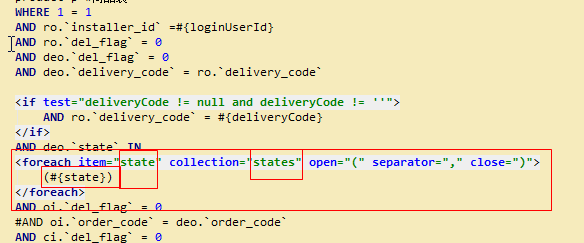
这里注意,collection ,里面的值,网上说,如果是list 就用list,数组就用 array ,我试过,这两个都不行,用绑定的参数对象才可以,item里的值是相当于
对数组的集合循环的变量,任意的;
ajax 提交数组,mybatis 数组接受的更多相关文章
- MVC中用ajax提交json对象数组
应用场景:在前端用ajax向服务器提交json对象数组,在controller的以对象数组作为函数的参数,提交的json数组直接转为服务器端的对象数组. 如: 要将json对象数组[{Id:1,Nam ...
- jquery.ajax提交多值(数组)
偶尔会遇到类似复选框的一个属性存在多值情况,若使用ajax提交的化,设置data :{ids:[1,2,3,4]} 提交后,后台无法使用ids获取到数据. 这里可以用到ajax的 traditiona ...
- 使用ajax提交form表单,包括ajax文件上传
前言 使用ajax请求数据,很多人都会,比如说: $.post(path,{data:data},function(data){ ... },"json"); 又或者是这样的aja ...
- 使用ajax提交form表单(转)
前言 使用ajax请求数据,很多人都会,比如说: $.post(path,{data:data},function(data){ ... },"json"); 又或者是这样的aja ...
- Ajax提交form表单内容和文件(jQuery.form.js)
jQuery官网是这样介绍form.js A simple way to AJAX-ify any form on your page; with file upload and progress s ...
- php使用jquery Form ajax 提交表单,并上传文件
在html5中我们通过FormData就可以ajax上传文件数据,不过因为兼容问题.我们选用jquery.form.min.js来进行ajax的表单提交. 一.jquery.form.js下载地址 ...
- 使用ajax提交form表单,包括ajax文件上传 转http://www.cnblogs.com/zhuxiaojie/p/4783939.html
使用ajax提交form表单,包括ajax文件上传 前言 使用ajax请求数据,很多人都会,比如说: $.post(path,{data:data},function(data){ ... },&qu ...
- aJax提交——服务端不能用request存储数据,session存数据客户端可以接收到
aJax提交与普通提交是两种迥异的提交方式,这两种提交方式决定了客户端与服务端交互时存储.传输数据的方式也不同. aJax提交,客户端的请求数据存储在data中,服务端用request.getPara ...
- mvc ajax提交数组参数(转)
http://blog.csdn.net/lonestar555/article/details/10192595/ 在action中的参数以数组方式接收数据 一.表单方式 1.提交Form < ...
- ajax 提交数组 泛型集合
ajax 提交数组 泛型集合 发表于2015/12/31 14:26:29 5117人阅读 分类: mvc asp.net webapi ORM 转载:http://blog.csdn.net/li ...
随机推荐
- iview 表单验证 input 用失去焦点事件 blur, select下拉选框 要用change事件 验证
birthday: [{ required: true, message: '内容不能为空', trigger: 'blur' }],belongDept: [{ required: true, me ...
- VC-基础:VC中得到当前系统的时间和日期
得到当前时间的方法一般都是得到从1900年0点0分到现在的秒数,然后转为年月日时分秒的形式得到当前的时间(时分秒).主要方法如下: 1)使用CRT函数 C++代码 ]; time_t nowtim ...
- 行内元素的padding和margin是否无效
html中元素分为三种:块级元素.行内元素(也叫内联元素),内联块级元素. 常用块级元素:<div>.<p>.<h1>...<h6>.<ol> ...
- TryEnterCriticalSection
if (TryEnterCriticalSection(&g_cs) == FALSE) { 返回 } else { 进入临界区 LeaveCriticalSection(&g_cs) ...
- DP玄学优化——斜率优化
--以此博客来悼念我在\(QBXT\)懵逼的时光 \(rqy\; tql\) (日常%\(rqy\)) 概念及用途 斜率优化是\(DP\)的一种较为常用的优化(据说在高中课本里稍有提及),它可以用于优 ...
- Bootstrap历练实例:超小的按钮
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content=& ...
- mac拷贝原版和权限修复的命令行工具
建议直接从安装盘中用命令复制,因为上传的kext权限会变,导致签名失败. 假定安装盘盘符是install_osx: sudo cp -R /Volumes/install_osx/S*/L*/E*/A ...
- phpstorm设置方法头信息备注
一.目标,如下图,希望在方法上增加如下头信息备注 二.设置live template: 三.增加方法头信息备注,如下所示: * created by ${USER} at ${DATE} ${TIME ...
- perl 对ENV环境变量的使用
1.hash 方式访问. %ENV key为环境变量名,value为环境变量值 2.调用ENV模块 . use Env qw(PATH); print "path is $ENV{path ...
- laravel 设计思想简单了解
服务容器 laravel框架中 服务容器是整个系统功能调度配置的核心,在系统运行过程中动态的为系统提供需要的服务 从而实现了解耦 控制反转(IOC) 控制反转是一种设计模式 主要解决了系统组件之间的相 ...
