使用hexo搭建github.io博客(一)
使用github.io可以搭建一个自己的博客,把静态文件项目托管到github上,可以写博客,可以使用markdown语法,也可以展示作品.灵活性高.但是有较大的难度.
node,git版本变化日新月异,每段时间都会有不同,而这个小不同可能直接导致搭建失败.这里把我搭建的过程记录下来.如果将来搭建失败,可以参考,下载对应的版本尝试.
我使用的版本(win7系统下:):
node: v0.10.22
git: Git-1.9.5-preview20141217
搭建步骤:
1.安装好node和git,注册好github账号. 注意:用户名一定不能有大写.
想下载最新的git可以尝试这个地址: http://msysgit.github.io/
想下载我使用的版本,移步我的网盘: http://pan.baidu.com/s/1qWt5u36
2.安装hexo:
执行: npm install -g hexo
这里常常安装了一半就卡住装不下去了,fq后就ok了...
3.创建hexo文件夹:
自己找一个喜欢的路径,创建hexo文件夹,我的是安装在 E:\hexo 下的.
cmd窗口切换到对应的目录下,然后执行: hexo init
也可以在 E:\hexo 下右键,选择git bash,在窗口中执行 hexo init
它就自动安装了需要的文件.
4.安装依赖:
继续执行: npm install
安装好了所有的依赖
5.完成本地安装:
继续在 E:\hexo 下执行: hexo generate
继续执行: hexo server
然后在打开浏览器 localhost:4000 ,就可以看到,本地已经安装好了.
6.在github上创建博客仓库:
6.1新建仓库.
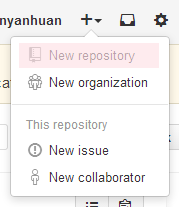
右上角的加号点击一下,选择New repository

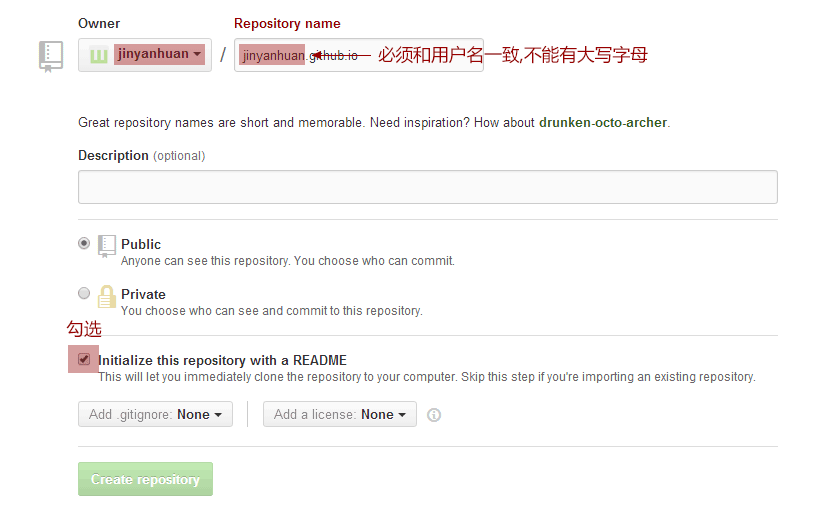
跳转的后如下填写:(其中Repository name的格式是 '用户名'.github.io ),然后点创建仓库

6.2 生成测试页面
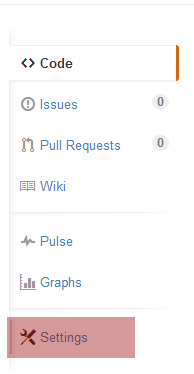
进入刚才创建的仓库,点击右边菜单中的Settings按钮,在跳转到的页面 Update your site 对应处点击“Automatic page generator”按钮,这样就有了一个github自动生成的页面用来测试的时候使用。之后点击继续。

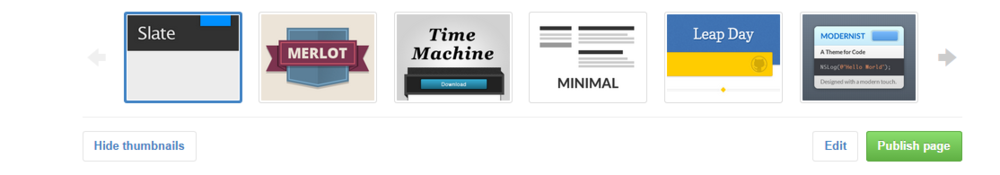
6.3选择主题,点击'Publish page'发布:

6.4发布成功
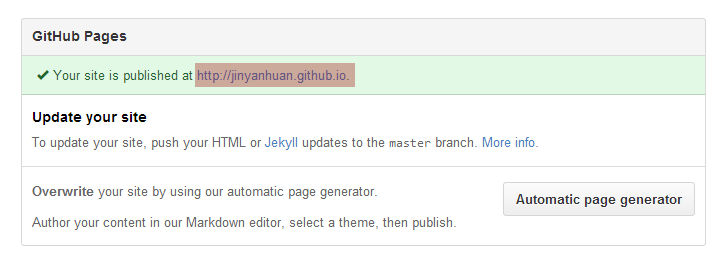
再次回到仓库,点击6.2里的Settings按钮:
点击链接就可以看到测试地址页面.

7.创建SSH keys
7.1 监测是否有已经存在的SSH keys:
打开 git bash 终端(可以在 E:\hexo 下右键打开,也可以直接在开始菜单里打开)
执行: $ ls -al ~/.ssh
如果有SSH keys: 就会看到如下文件 id_rsa id_rsa.pub
(除了我自己生成的这种,官方教程里说,SSH keys也有可能是以下几种文件:
- id_dsa.pub
- id_ecdsa.pub
- id_ed25519.pub
)
7.2 如果没有的话,就生成一个SSH keys: 粉色部分写自己的邮箱
$ ssh-keygen -t rsa -C "your_email@example.com"
然后会出现:
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/you/.ssh/id_rsa):
就是让你输入SSH keys要保存在哪里,一般不用改,就直接回车就好了.
然后会出现:
粉色部分输入一个密码,这个密码后面会用到,所以要记住咯~
Enter passphrase (empty for no passphrase): [Type a passphrase]
# Enter same passphrase again: [Type passphrase again]
7.3 保存SSH keys:
创建成功后,他会提示你SSH keys保存在哪里:
Your identification has been saved in /Users/you/.ssh/id_rsa.
# Your public key has been saved in /Users/you/.ssh/id_rsa.pub.
# The key fingerprint is:
# 01:0f:f4:3b:ca:85:d6:17:a1:7d:f0:68:9d:f0:a2:db your_email@example.com
7.4 找到SSH keys:
根据上一步里告诉你的路径,找到保存SSH keys的地方,我的是在 C:\Users\2000104591\.ssh
其中 id_rsa.pub 就是SSH keys 如果为了防止以后找不到,可以把他们自己另存到其它地方
8. 为github仓库添加SSH keys
SSH keys创建好了,我们还要把它添加到仓库里去
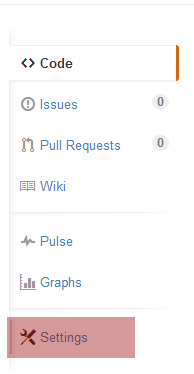
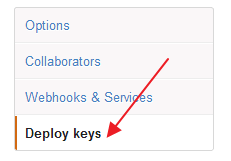
打开6.1创建的仓库,点击6.2时点击的右侧的'Settings',再左侧的'Deploy keys':


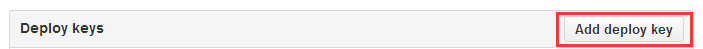
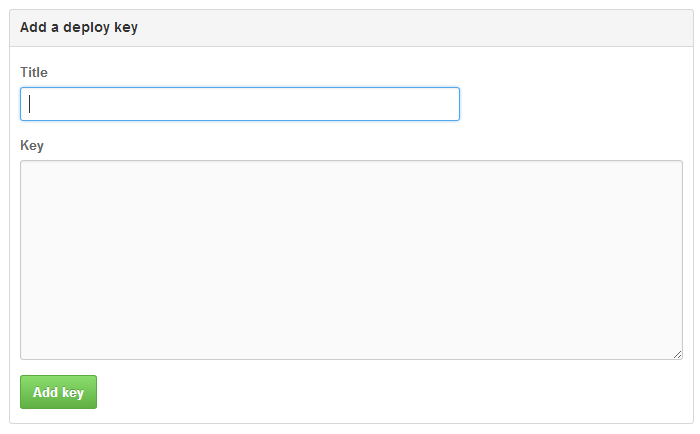
点击'Add deploy key':

然后把7创建的id_rsa.pub里的内容复制到Key里去,Title部分随便填. 点击'Add key'
添加的过程中,还要再输入一次github的密码

9. 测试连接
回到git bash
执行:
$ ssh -T git@github.com
它可能会出现一些乱七八糟的提示,最后是问你yes/no,就输入yes.
如果是这样子叫你输入密码.那这个密码就是在7.2里面设置的那个密码,就输入一下就好了
Enter passphrase for key '/c/Users/2000104591/.ssh/id_rsa':
最后它提示你:
Hi, 用户名/用户名.github.io! You've successfully authenticated, but GitHub does notprovide shell access.
这样就算ok了~~~
10.配置_config.yml文件并发布:
在 E:\hexo 下,有一个文件叫 _config.yml ,打开它,拉到最底下,做如下修改:
deploy:
type: github //改成github
repository: https://github.com/jinyanhuan/jinyanhuan.github.io //改成自己的用户名
branch: master
配置完以后还是在E:\hexo下执行:
hexo generate
hexo deploy
执行完以后,如果报错 Error: Deployer not found : github,则执行如下命令:
npm install hexo-deployer-git --save
同时修改 _config.yml :
deploy:
type: git //改成github
然后再执行:
hexo generate
hexo deploy
然后访问: http://jinyanhuan.github.io/ (用户名改成自己的),就可以看到了.
注意,每次修改本地文件后,需要 hexo generate 才能保存。每次使用命令时,都要在 E:\hexo 目录下
好了,虽然搞了这么多,但这只是一个开始~~~ 慢点继续搭建~~~
-----------------------------------------------------------------------------------------------------------------------------------------------------------------------
2015 - 02 - 16 补充:
一. 如果需要在多台电脑上安装hexo:
1.执行步骤1-5
2.复制一个原来就有的ssh key到新的电脑.或者在新电脑上生成一个新的ssh key,添加到对应的github博客仓库里.
3.把原来的hexo目录下东西复制到新的电脑里.
二. hexo可能更新过了,所以老的hexo可能会报错:
{ [Error: Cannot find module './build/Release/DTraceProviderBindings'] code: 'MODULE_NOT_FOUND' }
{ [Error: Cannot find module './build/default/DTraceProviderBindings'] code: 'MODULE_NOT_FOUND' }
{ [Error: Cannot find module './build/Debug/DTraceProviderBindings'] code: 'MODULE_NOT_FOUND' }
解决办法,执行:
npm install hexo --no-optional
以上搭建过程共参考以下文章:
搭建过程:
http://zipperary.com/2013/05/28/hexo-guide-2/
http://jingyan.baidu.com/article/ed2a5d1f3732cb09f7be1745.html
SSH keys:
https://help.github.com/articles/generating-ssh-keys/
http://blog.sina.com.cn/s/blog_698b9e160100nwna.html
http://blog.csdn.net/keyboardota/article/details/7603630
http://www.freehao123.com/hexo-node-js/
Error:Deployer not found:github
https://github.com/hexojs/hexo/issues/1040
后续操作全部转到本人的github.io博客: http://jinyanhuan.github.io/
使用hexo搭建github.io博客(一)的更多相关文章
- 使用Hexo搭建Github静态博客
1. 环境环境 1.1 安装Git 默认配置就好 1.2 安装node.js 下载:http://nodejs.org/download/ 安装时直接保持默认配置即可. 2. 配置Github 1.1 ...
- Hexo搭建Github静态博客
1. 环境环境 1.1 安装Git 请参考[1] 1.2 安装node.js 下载:http://nodejs.org/download/ 可以下载 node-v0.10.33-x64.msi 安装时 ...
- 使用hexo搭建github个人博客网站
搭建步骤: 1>Mac或win电脑一台,本文以mac为例. 2>下载安装Git和Node 3>安装hexo 4>注册登录GitHub,创建一个仓库,库名格式为:GitHub用户 ...
- 搭建 github.io 博客站点
前言 很多人都有搭建博客或知识库站点的想法,可自己买云服务器太不划算,部署管理也是个问题:基于免费又热门的 GitHub Pages 来搭建博客站点倒是省钱省力省事的好办法,于是上网一搜,满屏都是关于 ...
- 用hexo书写github.io博客 学习心得 教程
很久没更新文章了,除了工作忙之外,可能就是自己懒惰了. 最近混迹与github,发现git上写博客也是个很不错的平台. 推荐使用 hexo 模版来书写,毕竟我们重点是写文章,而不是管理,所以有神奇何妨 ...
- github+hexo搭建自己的博客网站(六)进阶配置(搜索引擎收录,优化你的url)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定了域名: http://www.chengxinsong.cn hexo+github博客网站源码(可以clo ...
- github+hexo搭建自己的博客网站(七)注意事项(避免read.me,CNAME文件的覆盖,手动改github page的域名)
详细的可以查看hexo博客的演示:https://saucxs.github.io/ 绑定域名可以查看:http://www.chengxinsong.cn 可以查看在github上生成的静态文件(如 ...
- 使用GitHub+hexo搭建个人独立博客
前言 使用github pages服务搭建博客的好处有: 全是静态文件,访问速度快: 免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台: 可以随意绑定自己的域名,不仔细看的话 ...
- Hexo搭建静态个人博客
Hexo简介 之前在Github上托管的博客就是使用jekyll搭建的,官方的Github Pages同样推荐使用它.我之前体验了一下jekyll,没有达到我想要的效果.于是寻找替代方案,搜索同类博客 ...
随机推荐
- JS定义数组,初始化
定义一维数组 方法1: var _TheArray = new Array);/定义 _TheArray[0]="1"; _TheArray[1]="2"; _ ...
- java-并发-线程
浏览以下内容前,请点击并阅读 声明 软件的并发是指同时做多件事情,java平台一开始就支持并发编程,java编程语言以及类库含有对并发最基本的支持,从5.0版本开始,java平台开始包含一些高并发的A ...
- C语言题目复习前7章重点程序
/** #include <stdio.h> #include <stdlib.h> int max(int n1, int n2) { return (n1 > n2) ...
- js开发笔记
jQuery jQuery判断页面元素是否存在:$("#someID").length > 0 AJAX 通过设置window.location.hash值和响应window ...
- 导航菜单跳转后,新页面上菜单CSS选定
<div class="menu"> <ul> <li><a href="#" title="网站首页&qu ...
- git上传代码到osc@git
1.get an account 2.get a ssh-key 3.git setting git config --global user.name "...." git co ...
- 出现了内部错误-网站中X509Certificate2加载证书时出错
今天给网站配置了加密证书文件,用类X509Certificate2加载证书文件时,一直报出现了内部错误,但是Demo中用控制台程序加载证书没任何问题 读取证书文件的语句: X509Certificat ...
- springmvc2 一个控制器写多个方法(非注解方式)
出处:http://blog.csdn.net/xuewenke/article/details/23895999 springmvc2 一个控制器写多个方法(非注解方式) 分类: spring 20 ...
- 安装windows服务批处理代码
批处理是DOS时代比较常用的方法之一,目前来说也是一种高效的方法,复制代码到文本文件中,保存并修改文件扩展名为“*.bat”. 安装windows服务批处理代码如下: @echo off set fi ...
- Linux软件安装
#配置/etc/apt/sources.list 通过root权限修改/etc/apt/sources.list $ su #输入密码进入root权限 $ chmod 0666 /etc/apt/so ...

