Vue生命周期简介和钩子函数
钩子就好像是把人的出生到死亡分成一个个阶段,你肯定是在出生阶段起名字,而不会在成年或者死亡的阶段去起名字。或者说你想在出生阶段去约炮,也是不行的。组件也是一样,每个阶段它的内部构造是不一样的。所以一般特定的钩子做特定的事,比如ajax获取数据就可以在mounted阶段。
一、vue生命周期简介


咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了,总结一下,对官方文档的那张图简化一下,就得到了这张图。

二、生命周期探究
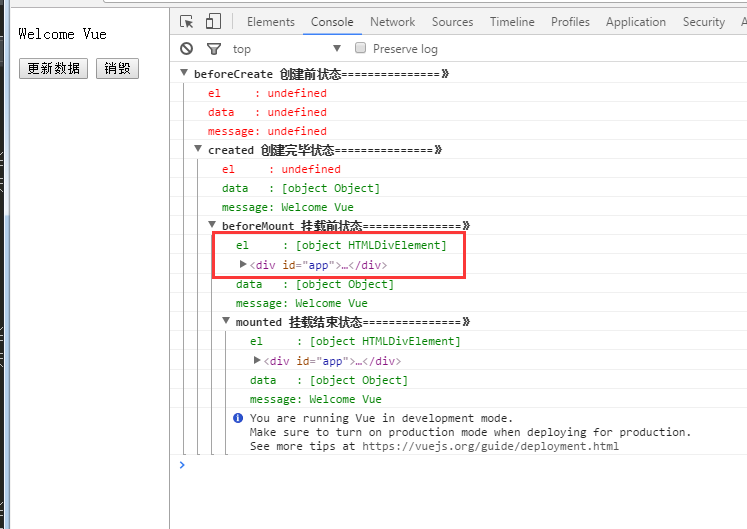
对于执行顺序和什么时候执行,看上面图基本有个了解了。下面我们将结合代码去看看钩子函数的执行。
<!DOCTYPE html>
<html>
<head>
<title>钩子函数</title>
<meta charset="utf-8">
<script src="http://cdn.bootcss.com/vue/2.1.10/vue.js"></script>
<body>
<div id="app">
<p>{{ message }}</p>
<input type="button" @click="change" value="更新数据" />
<input type="button" @click="destroy" value="销毁" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message : "Welcome Vue"
},
methods:{
change() {
this.message = 'Datura is me';
},
destroy() {
vm.$destroy();
}
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message);//undefined
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:green","data : " + this.$data); //[object Object] => 已被初始化
console.log("%c%s", "color:green","message: " + this.message); //Welcome Vue => 已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:green","el : " + (this.$el)); //已被初始化
console.log(this.$el); // 当前挂在的元素
console.log("%c%s", "color:green","data : " + this.$data); //已被初始化
console.log("%c%s", "color:green","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:green","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data); //已被初始化
console.log("%c%s", "color:green","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
alert("更新前状态");
console.group('beforeUpdate 更新前状态===============》'); //这里指的是页面渲染新数据之前
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
alert("更新前状态2");
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
1. create 和 mounted
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
另外在标红处,我们能发现el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。

2. update
我们单击页面中的“更新数据”按钮,将数据更新。下面就能看到data里的值被修改后,将会触发update的操作。
ps:注意beforeUpdate是指view层的数据变化前,不是data中的数据改变前触发。因为Vue是数据驱动的。注意观察弹窗就容易发现。

3. destroy
销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。因为这个Vue实例已经不存在了。
我们单击页面中的“销毁”按钮,将指定的Vue实例销毁。

三、生命周期总结
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
Vue生命周期简介和钩子函数的更多相关文章
- VUE生命周期中的钩子函数及父子组件的执行顺序
先附一张官网上的vue实例的生命周期图,每个Vue实例在被创建的时候都需要经过一系列的初始化过程,例如需要设置数据监听,编译模板,将实例挂载到DOM并在数据变化时更新DOM等.同时在这个过程中也会运行 ...
- vue生命周期简介
vue生命周期简介 生命周期的钩子 LifeCycle hooks 上面已经能够清晰的看到vue2.0都包含了哪些生命周期的钩子函数~~ 那么 执行顺序以及什么时候执行,我们上代码来看~~~ 生命周期 ...
- vue的生命周期(又称钩子函数)----以及vue1.0版本与vue2.0版本生命周期的不同
vue生命周期 1. vue1.0版本与vue2.0版本生命周期的不同 vue1.0版本生命周期图示 图1 vue1.0版本生命周期 vue1.0版本的生命周期: init 实例创建之前 creat ...
- vue中的生命周期事件和钩子函数
vue实例有一个完整的生命周期,也就是从开始创建.初始化数据.编译模板.挂载Dom.渲染->更新->渲染.卸载等一系列过程,我们称这是vue的生命周期.通俗的将就是vue实例从创建到销毁的 ...
- 什么是vue生命周期和生命周期钩子函数?
原文地址 vue生命周期简介 咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了. 生命周期探究 对于执行顺序和什么时候执行,看上面两个图基本有个了解了.下面我们将结合代码去看看钩 ...
- Vue生命周期钩子---2
vue生命周期简介 咱们从上图可以很明显的看出现在vue2.0都包括了哪些生命周期的函数了. 生命周期探究 对于执行顺序和什么时候执行,看上面两个图基本有个了解了.下面我们将结合代码去看看钩子函数的执 ...
- vue 生命周期钩子
每个vue实例被创建时都会经历一系列初始化的过程,像是一个生命从无到有的过程,所以叫生命周期,而这个过程都有对应的不同阶段,也就对应了生命周期不同的钩子函数,这些生命周期函数,作为vue实例的属性使用 ...
- 详解vue生命周期
vue生命周期 @(vue)[生命周期] 前言 在使用vue一个多礼拜后,感觉现在还停留在初级阶段,虽然知道怎么和后端做数据交互,但是对于mounted这个挂载还不是很清楚的.放大之,对vue的生命周 ...
- vue生命周期
1.Vue1.0生命周期 1.1钩子函数: created -> 实例已经创建 √ beforeCompile -> 编译之前 compiled -> 编译之后 read ...
随机推荐
- DirectX11 学习笔记5 - D3DXMath 库
directx11 特别推出了一个数学库 用于向量 矩阵的计算.并且使用128位 同一时候计算4条32位数据 (SIMD) 之前基本是用的directx10math.h这个头文件. 这个数学库既然是 ...
- JAVA WEB学习笔记(三):简单的基于Tomcat的Web页面
注意:每次对Tomcat配置文件进行修改后,必须重启Tomcat 在E盘的DATA文件夹中创建TomcatDemo文件夹,并将Tomcat安装路径下的webapps/ROOT中的WEB-INF文件夹复 ...
- Eureka vs Zookeeper
著名的CAP理论指出,一个分布式系统不可能同时满足C(一致性).A(可用性)和P(分区容错性).由于分区容错性在是分布式系统中必须要保证的,因此我们只能在A和C之间进行权衡.在此Zookeeper保证 ...
- Spark-1.5.2之改动源代码后的自己定义打包编译
Spark-1.5.2之自己定义打包编译,基于当前最新版本号的spark源代码1.5.2版本号. 自己编译spark是改动spark源代码的必备条件,改动的源代码自己定义打包生效后才干公布到生产环境中 ...
- ASP.NET MVC判断基于Cookie的Session过期
当我们第一次请求访问时,可以看到Response的Set-Cookie里添加了ASP.NET_SessionId的值,以后再访问时可以看到Resquest里的Cookie已经包含这个Key. Se ...
- linux centos7 安装常用软件java,node,mysql,Seafile
linux centos7 安装常用软件java,node,mysql,Seafile 安装压缩解压缩软件 yum install -y unzip zip 安装git yum install -y ...
- DOM操作三
1.以一个对象的x和y属性的方式返回滚动条的偏移量 function getScrollOffsets(w){ //使用指定的窗口,如果不带参数则使用当前窗口 w= w || window; //除了 ...
- 简说 call() 、apply() 、bind()
对于这三个方法,我想一部分人还是比较陌生的. 所以今天来个简单的介绍~ 我们可以将call()和apply()看作是某个对象的方法,通过调用方法的形式来间接调用函数.call()和apply()的第一 ...
- ABAP debug遇到问题
新项目的系统,调试是老出现这个框不断弹出,一堆出来 都来不及关. 不确定是不是因为可用对话框不够的原因.
- (C/C++)register关键字
register:这个关键字的作用是请求编译器尽可能的将变量存在CPU内部寄存器中,而不是通过内存寻址访问,以提高效率. 注意是尽可能,不是绝对.一个CPU 的寄存器也就那么几个或几十个,你要是定义了 ...
