React.js 基本环境安装
安装 React.js
React.js 单独使用基本上是不可能的事情。不要指望着类似于 jQuery 下载放到 <head /> 标签就开始使用。使用 React.js 不管在开发阶段生产阶段都需要一堆工具和库辅助,编译阶段你需要借助 Babel;需要 Redux 等第三方的状态管理工具来组织代码;如果你要写单页面应用那么你需要 React-router。这就是所谓的“React.js全家桶”。
本课程不会教大家如何配置这些东西,因为这不是课程的重点,网上有很多的资料,大家可以去参考那些资料。我们这里会直接使用 React.js 官网所推荐使用的工具 create-react-app 工具。它可以帮助我们一键生成所需要的工程目录,并帮我们做好各种配置和依赖,也帮我们隐藏了这些配置的细节。也就是所谓的“开箱即用”。
工具地址:https://github.com/facebookincubator/create-react-app

在安装之前要确认你的机器上安装了 node.js 环境包括 npm。如果没有安装的同学可以到 node.js 的官网下载自己电脑的对应的安装包来安装好环境。

安装好环境以后,只需要按照官网的指引安装 create-react-app 即可。
npm install -g create-react-app
这条命令会往我们的机器上安装一条叫 create-react-app 的命令,安装好以后就可以直接使用它来构建一个 react 的前端工程:
create-react-app hello-react
这条命令会帮我们构建一个叫 hello-react 的工程,并且会自动地帮助我们安装所需要的依赖,现在只需要安静地等待它安装完。
额外的小贴士:
如果有些同学安装过程比较慢,那是很有可能是因为 npm 下载的时候是从国外的源下载的缘故。所以可以把 npm 的源改成国内的 taobao 的源,这样会加速下载过程。在执行上面的命令之前可以先修改一下 npm 的源:
npm config set registry https://registry.npm.taobao.org
下载完以后我们就可以启动工程了,进入工程目录然后通过 npm 启动工程:
cd hello-react
npm start
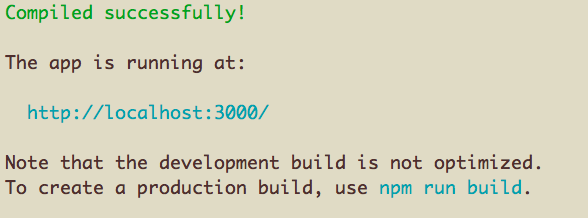
终端提示成功:

并且会自动打开浏览器,就可以看到 React 的工程顺利运行的效果:

这时候我们把 src/App.js 文件中的 <h2> 标签的内容修改为 Hello React,
<h2>Hello React</h2>
保存一下,然后户就会发现浏览器自动刷新,并且我们的修改也生效了:

到这里我们的环境已经安装好了,并且顺利地运行了我们第一个例子。接下来我们会探讨 React.js 的组件的基本写法。
React.js 基本环境安装的更多相关文章
- React.js 小书 Lesson5 - React.js 基本环境安装
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson5 转载请注明出处,保留原文链接和作者信息. 安装 React.js React.js 单独使 ...
- [转载]Sublime Text 3 搭建 React.js 开发环境
[转载]Sublime Text 3 搭建 React.js 开发环境 Sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境. 1. babe ...
- React Native 开发环境安装和配置使用报错: -bash: react-native: command not found
[React Native 开发环境安装和配置:-bash: react-native: command not found 报错: 前提是安装homebrew,node.js ,npm ,watc ...
- Sublime Text 3 搭建 React.js 开发环境
sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境. 1. babel 支持ES6, React.js, jsx代码高亮,对 JavaScr ...
- 【NodeJS】Node.JS 开发环境安装
1.前言 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台. Node.js是一个事件驱动I/O ...
- React.js 小书介绍
React.js 小书 Github 关于作者 这是一本关于 React.js 的小书. 因为工作中一直在使用 React.js,也一直以来想总结一下自己关于 React.js 的一些知识.经验.于是 ...
- 【React.js小书】动手实现 React-redux(五):Provider - 方志
我们要把 context 相关的代码从所有业务组件中清除出去,现在的代码里面还有一个地方是被污染的.那就是 src/index.js 里面的 Index: 1234567891011121314151 ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
- 搭建基本的React Native开发环境
步骤如下: 1.安装HomeBrew,命令如下: 在终端输入命令:$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Home ...
随机推荐
- update语句执行卡死现象原因及解决方案
https://blog.csdn.net/wpz0713/article/details/51499654 原因分析: 可能在PLSQL Developer执行update时没有commit,ora ...
- PHP swfupload图片上传实例
swfupload已经是第二次研究,这次自已整了个简单demo,无奈菜鸟最杯… PHP代码如下: if (isset($_FILES["Filedata"]) || !is_upl ...
- HDU 1160 FatMouse's Speed(DP)
题意 输入n个老鼠的体重和速度 从里面找出最长的序列 是的重量递增时速度递减 简单的DP 令d[i]表示以第i个老鼠为所求序列最后一个时序列的长度 对与每一个老鼠i 遍历全部老鼠j 当 ...
- AngularJS自己定义标签加入回调函数eval()
function helloworld(name){ console.log("hello!!!!!"+name) } var name="zhangsan"; ...
- 电子设计省赛--PID
//2014年4月17日 //2014年6月20日入"未完毕"(未完毕) //2014年6月21日 一開始还以为是多难的算法.事实上就是个渣渣. 当然PID实践中应该会非常难. 另 ...
- Ubuntu 12.10安装vmware-tools
1:[菜单]->[虚拟机]->[重新安装vmware tools]出现 图中下边说的很清楚,解压然后执行 2:把压缩包拷贝到 /home/下,然后执行 :tar -zxvf v[按住tab ...
- android 自定义View开发实战(六) 可拖动的GridView
1前言 由于项目需求,需要把项目的主界面采用GridView显示,并且需要根据模块优先级支持拖动图标(砍死产品狗).为此,自定义了一个支持拖拽图标的GridView.效果如下: 具体效果如上图 2 可 ...
- jsp实现翻页功能
jsp实现翻页功能 要实现翻页功能,只需要设置一个pageIndex即可,然后每次加载页面时通过pageIndex去加载数据就行. 那么我们可以设置一个隐藏的input框,用于传递pageIndex给 ...
- 7-39 Math对象
7-39 Math对象 学习要点 掌握常用的数学计算方法 温馨提示:关于学习方法的建议 不要强求自己讲参考手册上所以的属性和方法都搞清楚,原因如下: 有些属性和方法非常生僻,很少用,甚至经过一段时间后 ...
- 【转】Android性能优化之GPU过度绘制与图形渲染优化
标签: android / 优化 / 过度绘制 / 图形渲染优化 Android之GPU过度绘制与图形渲染优化 写在前面的话 本文主要对过度绘制和图形渲染做一个概念性的描述,和简单的优化措施. 如果你 ...
