iOS----集成ijkplayer视频直播
ijkplayer 是一款做视频直播的框架, 基于ffmpeg, 支持 Android 和 iOS, 网上也有很多集成说明, 但是个人觉得还是不够详细, 在这里详细的讲一下在 iOS 中如何集成ijkplayer, 即便以前从没有接触过, 按着下面做也可以集成成功!
一. 下载ijkplayer
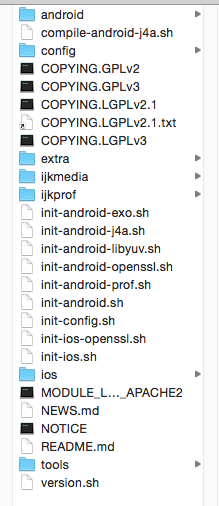
下载完成后解压, 解压后文件夹内部目录如下图:

二. 编译 ijkplayer
说是编译 ijkplayer, 其实是编译 ffmpeg, 在这里我们已经下载好了ijkplayer, 所以 github 上README.md中的Build iOS那一步中有一些步骤是不需要的.
下面开始一步一步编译:
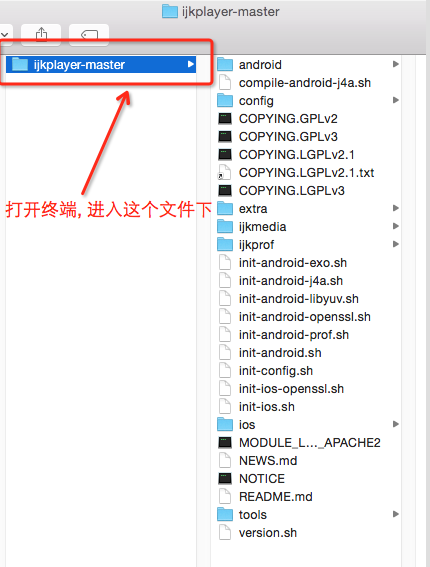
1.打开终端, cd 到jkplayer-master文件夹中, 也就是下载完解压后的文件夹, 如下图:

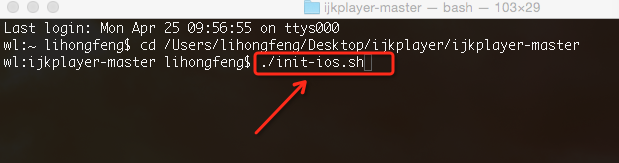
2.执行命令行./init-ios.sh, 这一步是去下载 ffmpeg 的, 时间会久一点, 耐心等一下.如下图:

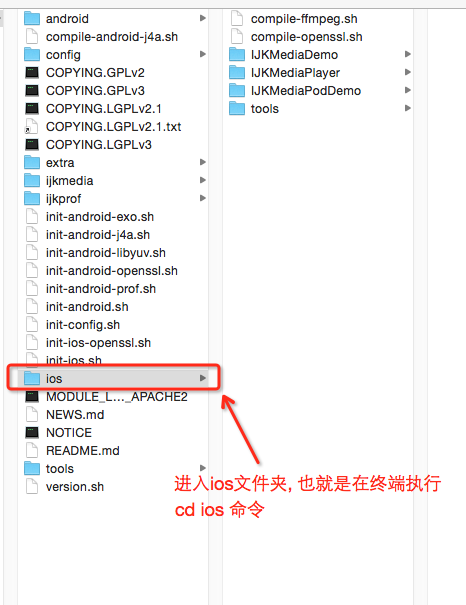
3.在第2步中下载完成后, 执行cd ios, 也就是进入到 ios目录中, 如下图:

4.进入 ios 文件夹后, 在终端依次执行./compile-ffmpeg.sh clean和./compile-ffmpeg.sh all命令, 编译 ffmpeg, 也就是README.md中这两步, 如下图:

编译时间较久, 耐心等待一下.
三. 打包IJKMediaFramework.framework框架
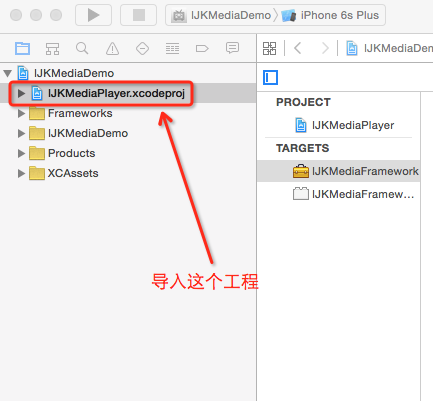
集成 ijkplayer 有两种方法: 一种方法是按照IJKMediaDemo工程中那样, 直接导入工程IJKMediaPlayer.xcodeproj, 在这里不做介绍, 如下图:

第二种集成方法是把 ijkplayer 打包成framework导入工程中使用. 下面开始介绍如何打包IJKMediaFramework.framework, 按下面步骤开始一步一步做:
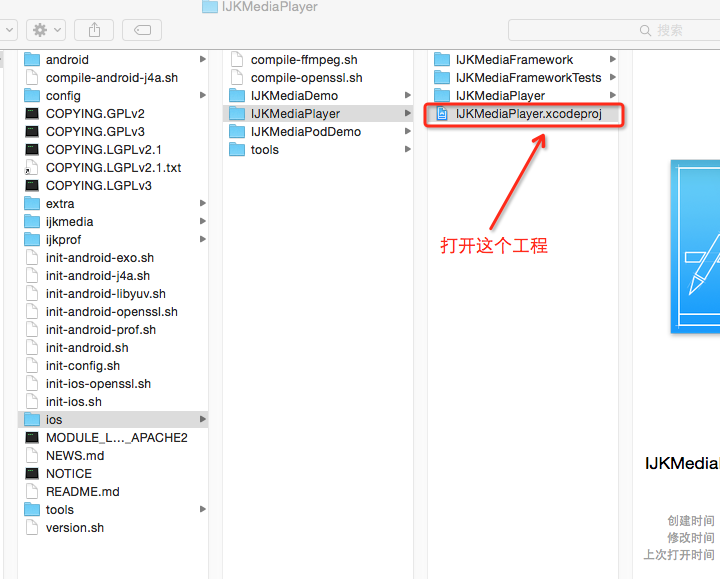
首先打开工程IJKMediaPlayer.xcodeproj, 位置如下图:

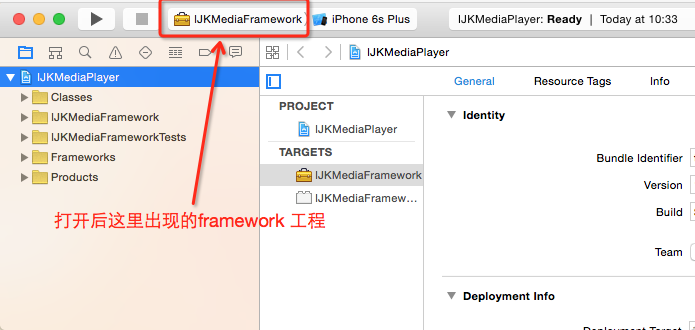
打开后是这样的, 如下图:

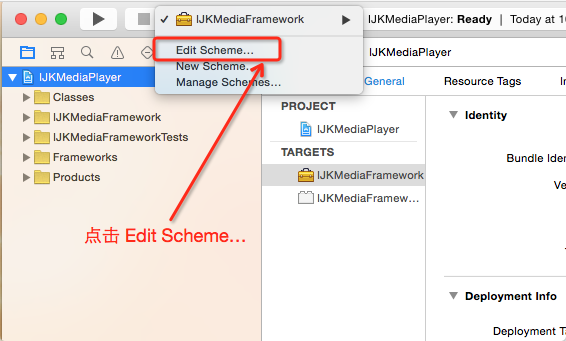
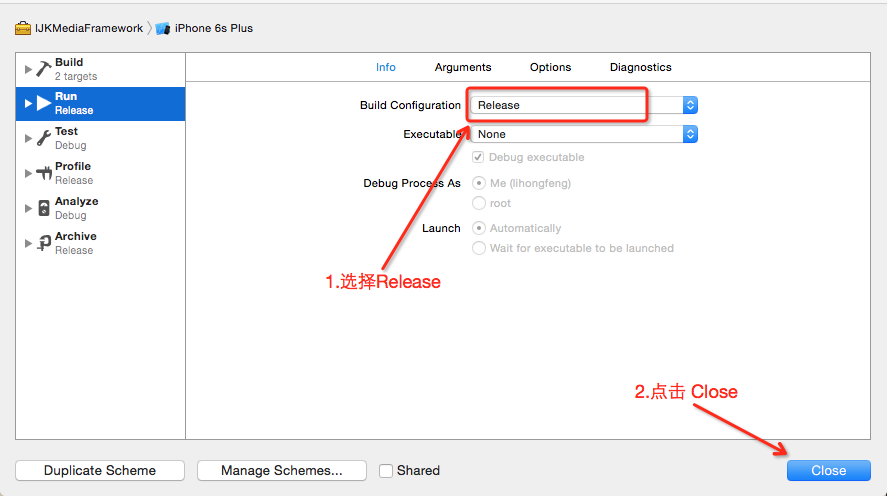
2.工程打开后设置工程的 scheme, 具体步骤如下图:


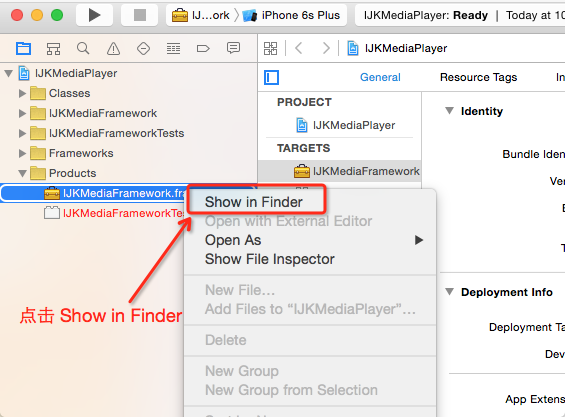
3.设置好 scheme 后, 分别选择真机和模拟器进行编译, 编译完成后, 进入 Finder, 如下图: 
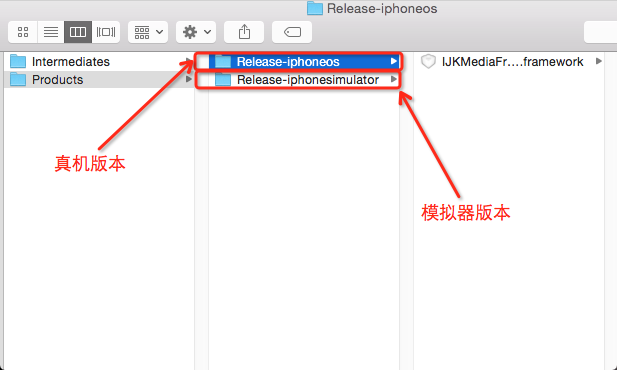
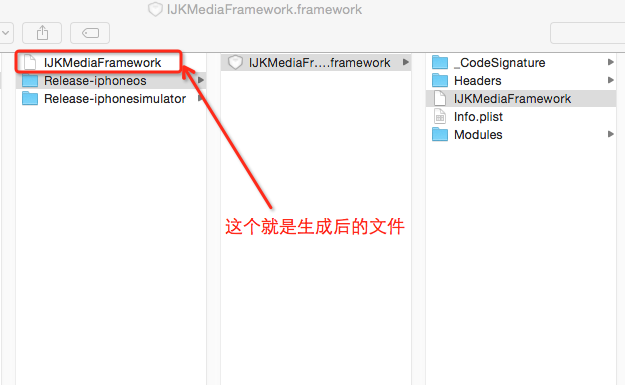
进入 Finder 后, 可以看到有真机和模拟器两个版本的编译结果, 如下图:

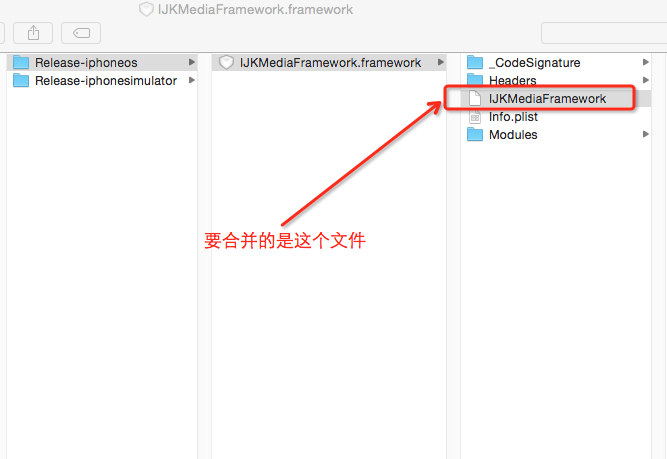
下面开始合并真机和模拟器版本的 framework, 注意不要合并错了, 合并的是这个文件, 如下图: 
打开终端, 进行合并, 命令行具体格式为:
lipo -create "真机版本路径" "模拟器版本路径" -output "合并后的文件路径"
合并后如下图:

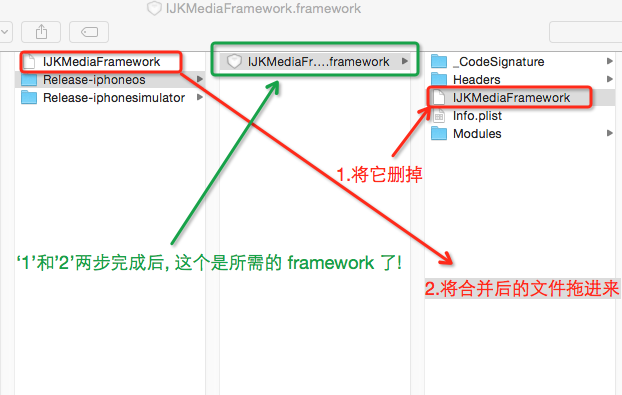
下面很重要, 需要用合并后的IJKMediaFramework把原来的IJKMediaFramework替换掉, 如下图, 希望你能看懂:
上图中的1、2两步完成后, 绿色框住的那个IJKMediaFramework.framework文件就是我们需要的框架了, 可以复制出来, 稍后我们需要导入工程使用.
四. iOS工程中集成ijkplayer
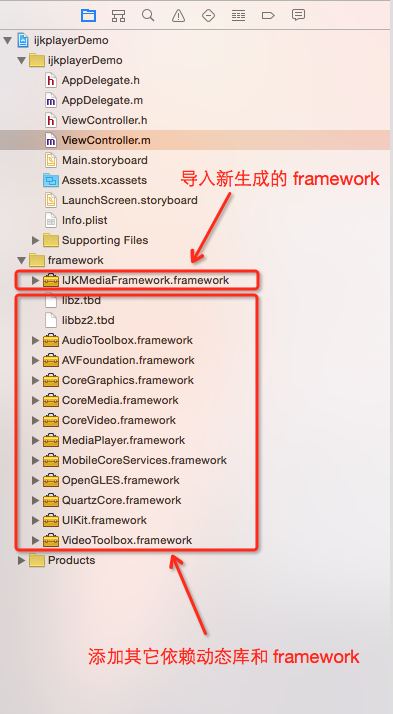
新建工程, 导入合并后的IJKMediaFramework.framework以及相关依赖框架以及相关依赖框架,如下图:

导入框架后, 在ViewController.m进行测试, 首先导入IJKMediaFramework.h头文件, 编译看有没有错, 如果没有错说明集成成功.
接着开始在ViewController.m文件中使用IJKMediaFramework框架进行测试使用, 写一个简单的直播视频进行测试, 在这里看一下运行后的结果, 后面会放上 Demo 供下载.

至此, ijkplayer 集成完毕!
iOS----集成ijkplayer视频直播的更多相关文章
- iOS集成ijkplayer视频直播框架,遇到的bug和坑...
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 32.0px "Helvetica Neue"; color: #555555 } p. ...
- iOS中集成ijkplayer视频直播框架
ijkplayer 是一款做视频直播的框架, 基于ffmpeg, 支持 Android 和 iOS, 网上也有很多集成说明, 但是个人觉得还是不够详细, 在这里详细的讲一下在 iOS 中如何集成ijk ...
- iOS:集成ijkplayer视频直播
介绍: ijkplayer 是一款做视频直播的框架, 基于ffmpeg, 支持 Android 和 iOS, 网上也有很多集成说明, 但是个人觉得还是不够详细, 在这里详细的讲一下在 iOS 中如何集 ...
- iOS开发之集成ijkplayer视频直播
ijkplayer 是一款做视频直播的框架, 基于ffmpeg, 支持 Android 和 iOS, 网上也有很多集成说明, 但是个人觉得还是不够详细, 在这里详细的讲一下在 iOS 中如何集成ijk ...
- iOS 快速集成ijkplayer视频直播与录播框架
最近由于需求的变动,项目内把最初最简单的原生直播框架变成了B站开源的ijkplayer框架,下面把具体的过程总结一下整个过程都比较简单,重要的是理解的过程,集成完毕之后,视频的用户体验比苹果原生好了很 ...
- 集成IJKplayer视频直播框架
ijkplayer 是一款做视频直播的框架, 基于ffmpeg, 支持 Android 和 iOS, 网上也有很多集成说明, 但是个人觉得还是不够详细, 在这里详细的讲一下在 iOS 中如何集成ijk ...
- 超强教程:如何搭建一个 iOS 系统的视频直播 App?
现今,直播市场热火朝天,不少人喜欢在手机端安装各类直播 App,便于随时随地观看直播或者自己当主播.作为开发者来说,搭建一个稳定性强.延迟率低.可用性强的直播平台,需要考虑到部署视频源.搭建聊天室.优 ...
- IOS 集成 Bilibili IJKPlayer播放器,播放rtmp视频流
因为公司项目需要,我一个连iPhone都没用过的人竟然跑去开发iOS APP.近一段时间一直忙于赶项目,到今天差不多了,所以记录一下当时遇到的各种坑,先从ios 集成 ijkplayer播放器说起! ...
- iOS视频直播初窥:高仿<喵播APP>
视频直播初窥 视频直播,可以分为 采集,前处理,编码,传输, 服务器处理,解码,渲染 采集: iOS系统因为软硬件种类不多, 硬件适配性比较好, 所以比较简单. 而Android端市面上机型众多, 要 ...
随机推荐
- Servlet规范简介——web框架是如何注入到Servlet中的
Servlet规范简介--web框架是如何注入到Servlet中的 引言 Web框架一般是通过一个Servlet提供统一的请求入口,将指定的资源映射到这个servlet,在这个servlet中进行框架 ...
- Angular内置指令(二)
目录: $rootScope,ng-app,.run(),ng-include,ng-repeat,ng-if,ng-switch,ng-init ng-show/ng-hide,ng-model,n ...
- 测试...外部指针访问private
#include<iostream> using namespace std; class A{ public: int* getPointer(){ return &m; } v ...
- 16-1-27---JDBC复习(01)
JDBC数据库连接学习 用jdbc连接数据库 1.加载驱动 Class.forName(""); 用注册的方式会使内存中存在两个对象,而用上 ...
- 使EditText不要在页面打开时自动获取焦点(因为软键盘会自动弹出)
当页面上有EditText时,第一个EditText会在页面打开时自动的获取焦点,这样带来的问题就是系统键盘会自动的弹出来. 解决方法比较简单只要为EditText的父控件设置一下就行了: andro ...
- [BZOJ3751][NOIP2014] 解方程
Description 已知多项式方程:a0+a1*x+a2*x^2+...+an*x^n=0 求这个方程在[1,m]内的整数解(n和m均为正整数). Input 第一行包含2个整数n.m,每两个 ...
- 由overflow-x:scroll产生的收获
我们都知道float:left属性会让元素向左浮动,如果用一个div将几个左浮动的li包起来,是不是div的宽度被li撑得很长很长呢,代码: <!DOCTYPE html> <htm ...
- CSS Tip
硬件加速 CSS will-change 属性
- 一张图系列——为什么在DllMain里面创建了线程并Wait会卡死
这是一个老话题了,推荐一篇文章: http://blog.csdn.net/breaksoftware/article/details/8150476#0-tsina-1-83826-39723281 ...
- CSS垂直水平居中方法总结
在布局的时候经常能用到居中,在此总结一下 html结构: <div class="wrap"> <div class="content"> ...
