vue 计算属性与侦听器
侦听器:顾名思义,就是用来监听数据变化用的。侦听器在vue实例中,定义变量watch来使用。监听新值newVal和旧值oldVal,具体使用方法如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>vue侦听器与计算属性</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<style> </style>
</head> <body>
<div class="myApp">
<p>{{msg}}</p>
</div>
<script>
var myApp = new Vue({
el: '.myApp',
data: {
msg:'hello vue!'
},
watch: {
msg: function (newVal, oldVal) {
console.log('oldVal=' + oldVal);
console.log('newVal=' + newVal);
}
}
});
</script>
</body> </html>
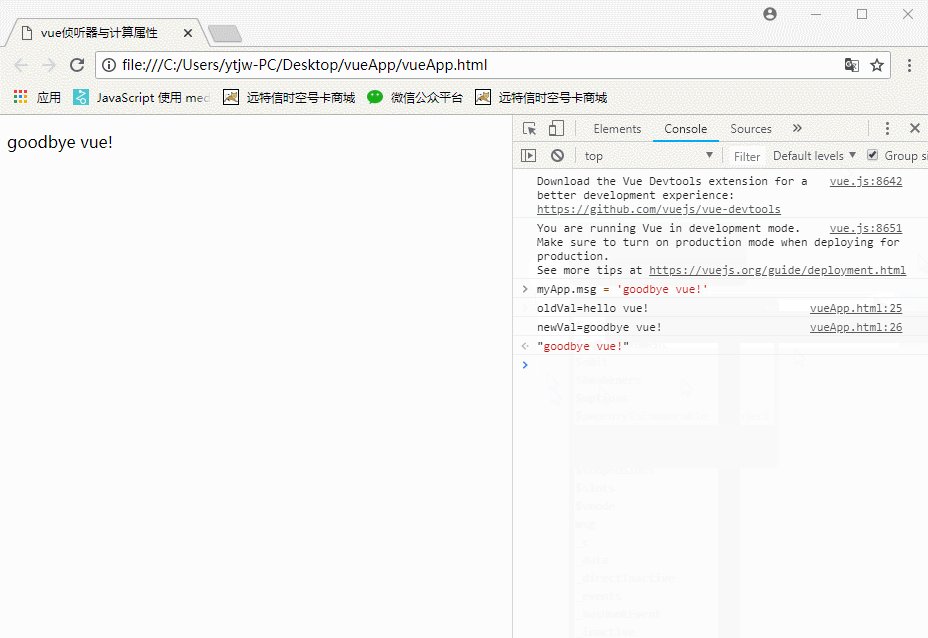
上面是一个简单的示例,watch监听的是变化的数据,可以监听新数据和老数据,我们可以使用Chrome的控制台来修改msg的值进行一下测试:

如果只是监测一个变量值的变化,推荐使用watch,官网上还有一个复杂一些的例子,感兴趣的同学,可以去看看https://cn.vuejs.org/v2/guide/computed.html#%E4%BE%A6%E5%90%AC%E5%99%A8,如果要监测两个以上变量的情况,最好还是使用计算属性computed,为什么这么说呢,我们可以看一下下面的例子:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>vue侦听器与计算属性</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<style>
</style>
</head> <body>
<div class="myApp">
<p>firstName:{{firstName}}</p>
<p>lastName:{{lastName}}</p>
<p>fullName:{{fullName}}</p>
<p>xing:{{xing}}</p>
<p>ming:{{ming}}</p>
<p>quanming:{{quanming}}</p>
</div>
<script>
var myApp = new Vue({
el: '.myApp',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar',
xing: 'zhang',
ming: 'san',
},
watch: {
firstName: function(val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function(val) {
this.fullName = this.firstName + ' ' + val
}
},
computed: {
quanming: function(){
return this.xing + ' ' + this.ming;
}
}
});
</script>
</body> </html>
从上面的例子,我们可以看出,同样的功能,使用computed要比watch更简洁。
上一篇文章说到,在数据绑定双花括号中,我们可以使用表达式,但是,有些复杂的表达式,如果用到的地方比较多,那其实是不太方便的,这时候,就可以使用computed了,示例如下:
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>vue侦听器与计算属性</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<style>
</style>
</head> <body>
<div class="myApp">
<p>Original message: "{{ msg }}"</p>
<p>Computed reversed message: "{{ reversedMsg }}"</p>
<p>Reversed message: "{{ reversedMsg1() }}"</p>
</div>
<script>
var myApp = new Vue({
el: '.myApp',
data: {
msg: 'hello vue'
},
computed: {
reversedMsg: function() {
return this.msg.split('').reverse().join('')
}
},
methods: {
reversedMsg1: function() {
return this.msg.split('').reverse().join('')
}
}
});
</script>
</body> </html>
仔细看上面的例子中,反转字符串我使用了两种方法,一个是使用computed,另一个是在表达式中调用方法来实现,这两个方法有什么区别呢?其实,使用computed,是基于它们的依赖进行缓存的。只在相关依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
computed计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>vue侦听器与计算属性</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.22/dist/vue.js"></script>
<style>
</style>
</head> <body>
<div class="myApp">
<p>firstName:{{firstName}}</p>
<p>lastName:{{lastName}}</p>
<p>fullName:{{fullName}}</p>
</div>
<script>
var myApp = new Vue({
el: '.myApp',
data: {
firstName: 'john',
lastName: 'doe'
},
computed: {
fullName:{
get: function(){
return this.firstName + ' ' + this.lastName;
},
set: function(newVal){
var names = newVal.split(' ');
this.firstName = names[0];
this.lastName = names[names.length -1];
}
}
}
});
</script>
</body> </html>
在Chrome的控制台,输入myApp.fullName = 'zhang san',就可以看到页面上的名字被重新设置了。
vue 计算属性与侦听器的更多相关文章
- Vue.js之Vue计算属性、侦听器、样式绑定
前言 上一篇介绍了Vue的基本概念,这一篇介绍一下Vue的基本使用. 一.搭建一个Vue程序 1.1 搭建Vue环境 搭建Vue的开发环境总共有三种方法: 引入CDN <script src=& ...
- vue计算属性和侦听器
一.计算属性: main.js: var app = new Vue({ el: '#app', data: { math: 80, physics: 90, english: 30 }, compu ...
- vue——计算属性和侦听器
一.计算属性(data中的相关数据) 侦听多个属性时——计算属性 comuted. 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: & ...
- 15 Vue计算属性和侦听器
计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的. 在模板中放入太多的逻辑会让模板过重且难以维护.例如: split = 字符中间空格分割, reverse= 反转 join('' ...
- Vue学习之vue中的计算属性和侦听器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 一起学Vue之计算属性和侦听器
概述 在Vue开发中,模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.当你想要在模板中多次引用相同表达式时,就会更加难以处理.所以,对于任何复 ...
- Vue.js 生命周期、计算属性及侦听器
一.创建一个Vue实例 每个Vue应用都是使用Vue函数创建一个Vue实例.所有的Vue组件都是一个Vue实例,并且接受相同的选项对象(一些根实例特有的选项除外). 数据和方法 当一个实例被创建后,它 ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- VueJs(7)---计算属性和侦听器
计算属性和侦听器 一. 概述 计算属性 模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护.例如: <div id="exampl ...
随机推荐
- luogu2526 [SHOI2001]小狗散步
注意一个景点只能去一次. #include <iostream> #include <cstring> #include <cstdio> #include < ...
- 网页QQ唤起
网页QQ唤起 <html> <head> <meta http-equiv="Content-Type" content="text/htm ...
- 九度oj 题目1472:求两个多项式的和
题目描述: 输入两个多项式,计算它们的和. 每个多项式有若干对整数表示,每组整数中,第一个整数表示系数(非0),第二个整数表示该项的次数. 如由3 3 5 -2 1 4 0表示3x^5 - 2 * x ...
- 08-为数组和arguments
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- JavaWeb基础(HTML)
代码改变世界 HTML HTML是指超本标记语言,它不是编程语言,而是一种标记语言.标记语言是一套标记标签,HTML使用标记标签来描述网页,用以定义如何在页面上展示信息. 1.HTML标签 HTML标 ...
- iOS视频录制,裁剪(输出指定大小)
弄了几天,终于搞懂一点了,博客后面再写,先附上demo,等研究清楚再写 demo地址:http://pan.baidu.com/s/1o6w2CMu
- net8:XML的读写操作【广告控件的XML文件实例】
原文发布时间为:2008-08-05 -- 来源于本人的百度文章 [由搬家工具导入] 【用了datalist控件,datalist控件自己学会,主要知道其他按钮COMMANDNAME属性应该改为edi ...
- Laravel 静态资源管理
<link rel="stylesheet" href="{{ asset('bootstrap/css/bootstrap.min.css') }}" ...
- django cookie session操作
Cookie是什么? cookie说的直白点就是保存在用户浏览器端的一个键值对,举个例子,你现在登录了京东商城,你把浏览器关闭之后,你再打开京东,你还是可以对你的账户继续操作,已经购买的商品,订单都是 ...
- sugar与阿龙的互怼(第一季)
§ 第一季 回家风波 高考了,啦啦啦~ 快要高考了,显然sugar很伤心. 显然不是因为快要考试了sugar才伤心的. 那为什么??? 因为他们都回家了,但是sugar和他的小伙伴们都不回家!!! ...
