Axure Base 08 动态面板的用途
写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解。
关于动态面板
动态面板是axure原型制作中使用非常频繁的一个元件,主要用途就是实现一些动态的交互效果。所以,如果动态面板使用不熟悉的话,对axure原型的制作会有很大的影响,那么动态面板都能做什么呢?主要有以下几个方面:
1、 隐藏与显示
2、 滑动效果
3、 拖动效果
4、 多状态效果
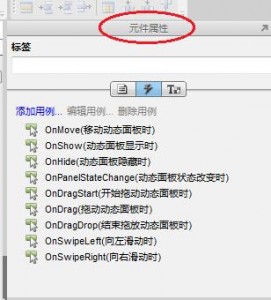
以上这些效果都在移动面板的元件属性里面体现。

那通过这几个属性都能实现什么样的功能呢?简单的举几个例子。
1、 显示隐藏效果
我们经常在做原型的时候,需要点击按钮后出现一些界面上没有的元素,比如:
情景A:登录功能在不填写用户名时点击登录按钮,显示出要求用户填写用户名的提示。
情景B:当我们需要在用户的某一个操作时,弹出一个提示框。当用户点击提示框的确定按钮时提示框消失。
诸如以上情景都需要用到动态面板的显示隐藏效果。
动态面板初始状态是隐藏还是显示,可以通过右键单击动态面板—编辑选项—设为显示(或)设为隐藏来实现。
2、 动态面板的滑动效果
与显示隐藏效果不同,动态面板的滑动效果一般是通过其他交互事件来激发的,可能是点击某个按钮,也可能是页面加载时实现。比如:
情景A:网站上的一些滚动文字的效果。
情景B:点击登录按钮,登录面板的弹出收起效果。
一般滑动效果都需要有复杂的激发过程,比如通过页面的onpageload事件。现在,在此不做过多讲解,以后通过案例来进行介绍,则更易懂一些。
3、 动态面板的拖动效果
动态面板的拖动效果,对于移动互联网产品原型来说是必须的,主要用于APP的产品原型。用来实现面板被拖动时产生的一些效果。
情景A:手机的滑动解锁功能。
情景B:手机页面的纵向浏览功能。
情景C:手机页面的横向换页功能。
……
动态面板拖动的作用非常重要,结合与之有关的系统自带变量能做出各种各样的效果。
比如,axure本身是没有随机数功能的,但是在拖动动态面板的时候,是可以实现随机数的功能的,这个将在之后的随机骰子案例中详细介绍,当然如果你axure的使用经验相对丰富,现在可以去小楼元件中下载随机色子元件进行参考。
4、 多状态效果
动态面板的多状态效果,是在网站原型中应用非常普遍的,大大减少了动态面板的数量。比如:隐藏一个面板,显示另外一个动态面板的效果,就可以用统一个动态面板的不同状态来实现;还有动态面板的滑进滑出效果有时也可以通过状态更换来实现,比如:小楼axurerp教程(四)动态面板滑动效果,就是分别用动态面板滑动与动态面板状态切换来实现的。在网页的原型中选项卡效果也可以通过动态面板状态切换来实现。
动态面板的不同状态还能实现图片轮播效果、图形转动效果等。
在axure中可以把元件或多个元件转换成动态面板,其实是把这些元件放在了一个动态面板的状态1里面,也就是说动态面板其实是一个多层的容器,容器的每一层可以包含多个元件。
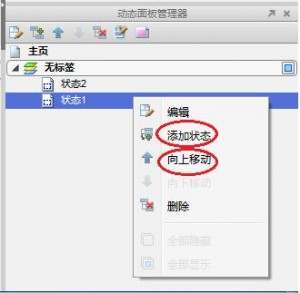
我们可以在动态面板管理器中(软件界面的右下角,没有的话在导航栏-视图选项中勾选)去给动态面板添加多个状态,同时能够调整这些状态的顺序,来达到不同的显示效果。动态面板默认显示动态面板管理器中最上面的那个状态。

动态面板的介绍先到这里,在之后的教程里,我们再去慢慢的熟悉它的用法和特点。
本文作者:@小楼;转载自:Axure原创教程网
Axure Base 08 动态面板的用途的更多相关文章
- Axure Base 10 动态面板滑动效果
示例原型:http://pan.baidu.com/s/1mgjYahi 实现目标: 1. 点击登录滑出登录面板 2. 点击确定滑出动态面板 最终效果如下: 这种效果可以通过两种方法实现: 首先准 ...
- Axure 第一次接触动态面板
动态面板可以理解为有多维空间的一个容器,里面可以设置多个state,每个state里面可以放多个元件 先把对应的元件设置为动态面板并且隐藏: 本段教程主要包括三种应用场景: 1.邮箱不为空.密码为空时 ...
- Axure教程:如何使用动态面板?动态面板功能详解
写了几个Axure教程之后发现,可能教程的起点有些高了,过分的去讲效果的实现,而忽略了axure功能以及基础元件的使用,那么从这个教程开始,把这些逐渐的展开讲解. 关于Axure动态面板 动态面板是a ...
- 动态面板——axure线框图部件库介绍
1.什么是Axure的动态面板 按照Axure官方网站的解释 :动态面板控件(Dynamic Panel)可以让你实现高级的交互功能,实现原型的高保真度.动态面板包含有多个状态(states),每个状 ...
- axure 动态面板制作图片轮播 (01图片轮播)
利用Axure的动态面板组件制作图片轮播: 首先现在操作区添加一个动态面板组件: 鼠标放在动态面板上,右键单击选择面板状态管理,给动态面板设置名称并添加两条状态然后点击确定. 双击动态面板,然后双击s ...
- 最详细的Axure动态面板使用教程
1.打开[Axure]软件,在index文件上新建一个375*667大小的背景矩形并绘制页面. 具体如图所示. 2.在banner的位置上新建一个[动态面板],双击动态面板在其中新建state1.st ...
- axure 动态面板实现图片轮播效果(淘宝)
淘宝中经常可以看到店铺中的图片轮播效果,本经验将通过axure7.0实现 工具/原料 axure7.0 方法/步骤 下载需要轮播的图片 将图片引入至axure中,将引入的第一张图片转为 ...
- axure rp教程(四)动态面板滑动效果
转载自: http://www.iaxure.com/74.html 实现目标: 1. 点击登录滑出登录面板 2. 点击确定滑出动态面板 最终效果如下: 这种效果可以通过两种方法实现: 首先准备需 ...
- Axure之动态面板:登录面板切换
无论是谁,在刚开始接触一门不太熟悉的东西时都有一种恐惧感,但是慢慢多练习几遍,再多琢磨琢磨,形成自己的见解和认识,就掌握的差不多了.我说的是题外话,现在转入正题. 面板切换,也就是我们通常所有的tab ...
随机推荐
- 【Luogu】P2617Dynamic Ranking(树状数组套主席树)
题目链接 树状数组套主席树有点难懂qwq 不好理解 树状数组套主席树的直观理解应该是:树状数组的每一个节点是一棵主席树. 普通区间修改我们是创建1个线段树,树状数组套主席树的时候我们就创建log个线段 ...
- 算法复习——拓展欧几里得(poj1061)
题目: Description 两只青蛙在网上相识了,它们聊得很开心,于是觉得很有必要见一面.它们很高兴地发现它们住在同一条纬度线上,于是它们约定各自朝西跳,直到碰面为止.可是它们出发之前忘记了一件很 ...
- lua学习随笔
1.1 Chunks 1.2 全局变量 访问一个没有初始化的全局变量也不会出错,只不过的到的结果是nil 如果想删除一个全局变量,只需要将变量赋值为nil 1.3 词法约定 标识符 保留字不能作为 ...
- CSS参数介绍
原文发布时间为:2008-08-03 -- 来源于本人的百度文章 [由搬家工具导入] 行高 line-height: 16px 宽度 (具体位置)-width: 16px 文字 ...
- float类型的使用
将身高字段设置为float类型,保留一位小数: ALTER TABLE `user` CHANGE `height` `height` FLOAT(4,1) UNSIGNED NOT NULL DEF ...
- Java中常量定义在interface和class的区别(转)
最终结论:定义常量在interface和class中其实都行,关键是看你的设计和个人爱好. Java中interface中定义变量默认都是"public static final" ...
- foobar2000设置关闭按钮最小化到系统托盘
1.设置托盘选项: 2.[File]->[Preferences]->[Advanced]->[Display]->[Default User Interface]->[ ...
- 通过Python实现自动填写调查问卷
0X00 前言 快开学了,看到空间里面各种求填写调查问卷的,我才想起来貌似我也还没做.对于这种无意义的问卷,我是不怎么感冒的,所以我打算使用”特技”来完成,也就是python,顺便重新复习一下pyth ...
- [WASM] Create a New Rust/Webpack Project using the rust-webpack Template
Previous to this post, we set up our own Rust/wasm project from scratch. The Rust/wasm team ships a ...
- 适合新人学习的iOS官方Demo
UICatalog.包括了绝大部分经常使用的UI,入门必备良药. 9 分段选择器 10滑动条 Slider 11stack view 12 分步条 13 开关 14 textfield 15text ...
