html5——伸缩布局
基本概念
1、主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
2、侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
3、方向:默认主轴从左向右,侧轴默认从上到下
4、主轴和侧轴并不是固定不变的,通过flex-direction可以互换
display: flex;//给父盒子加flex属性,父盒子将具有伸缩属性,子盒子默认平铺
效果特征
1、设置了伸缩属性,在没有设置宽度的情况下是100%
2、设置了伸缩属性,行内元素会转化成块级元素,可以设置宽高,独占一行
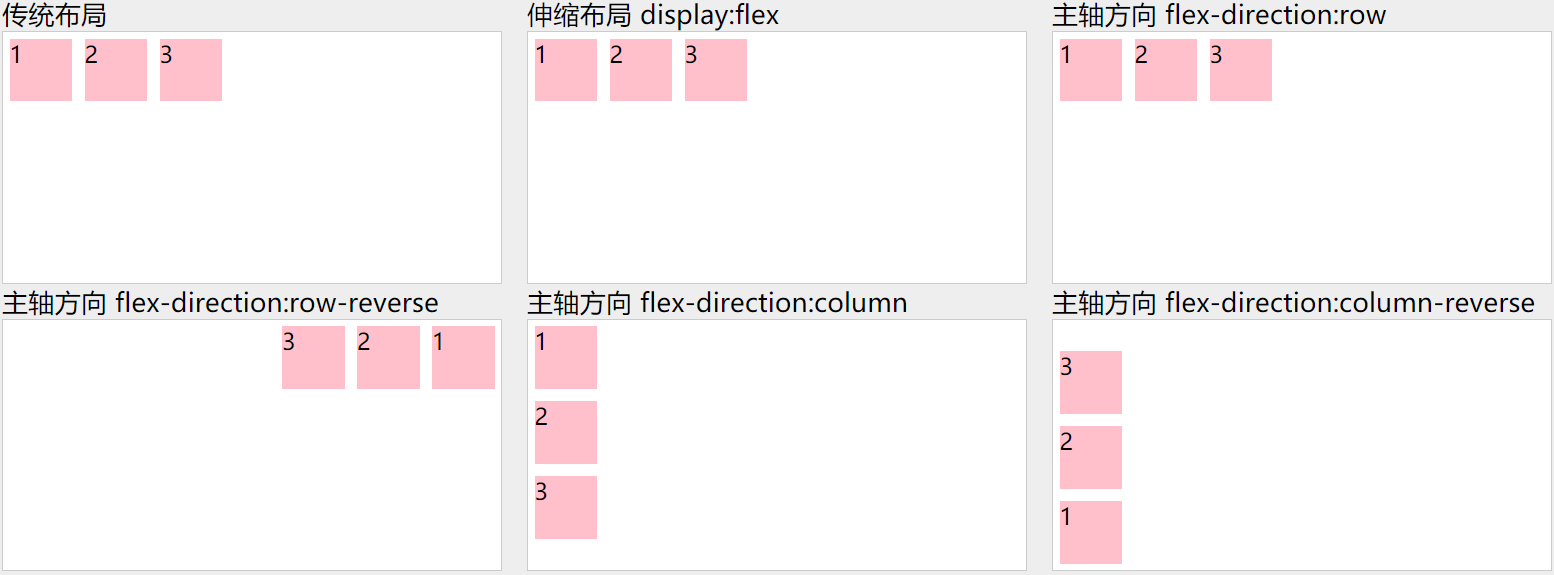
主轴方向
flex-direction: row;//水平方向(默认)
flex-direction: row-reverse;//水平翻转
flex-direction: column;//垂直方向
flex-direction: column-reverse;//垂直翻转

对齐方式
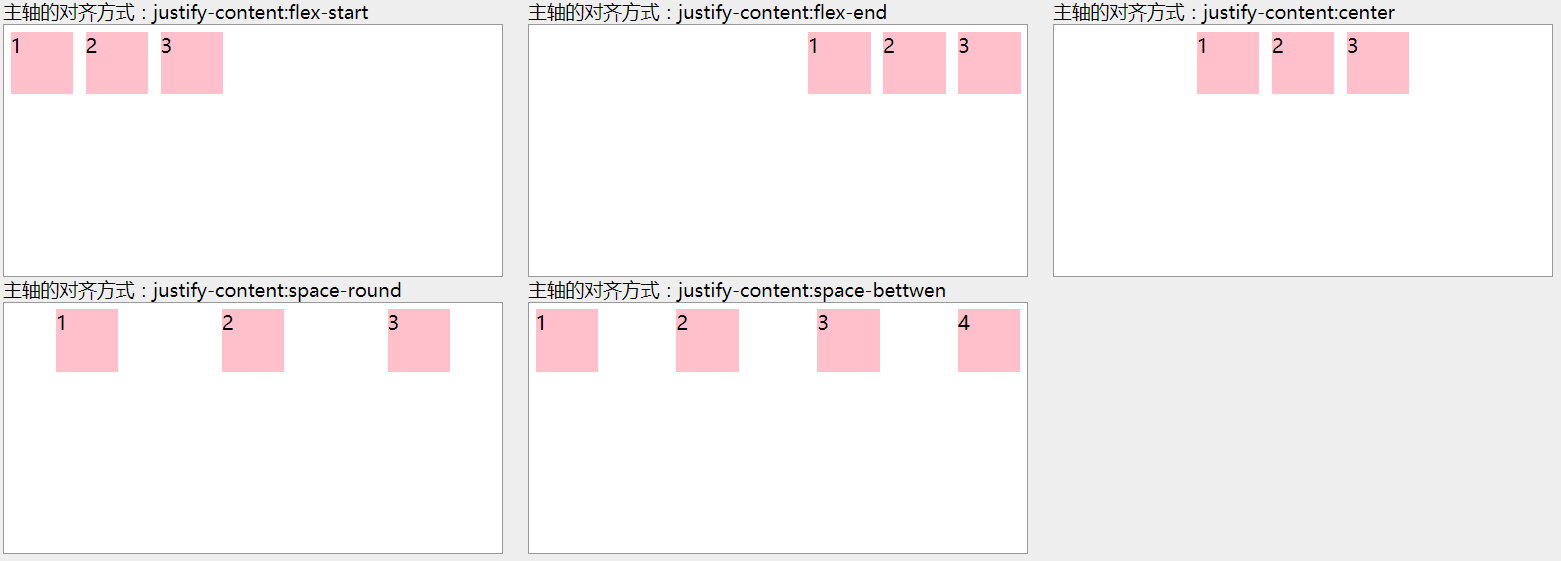
1、justify-content:设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
justify-content: flex-start;//从主轴开始的方向对齐
justify-content: flex-end;//从主轴结束的方向对齐
justify-content: center;//居中对齐
justify-content: space-around;//父盒子中平分
justify-content: space-between;//两端对齐平分

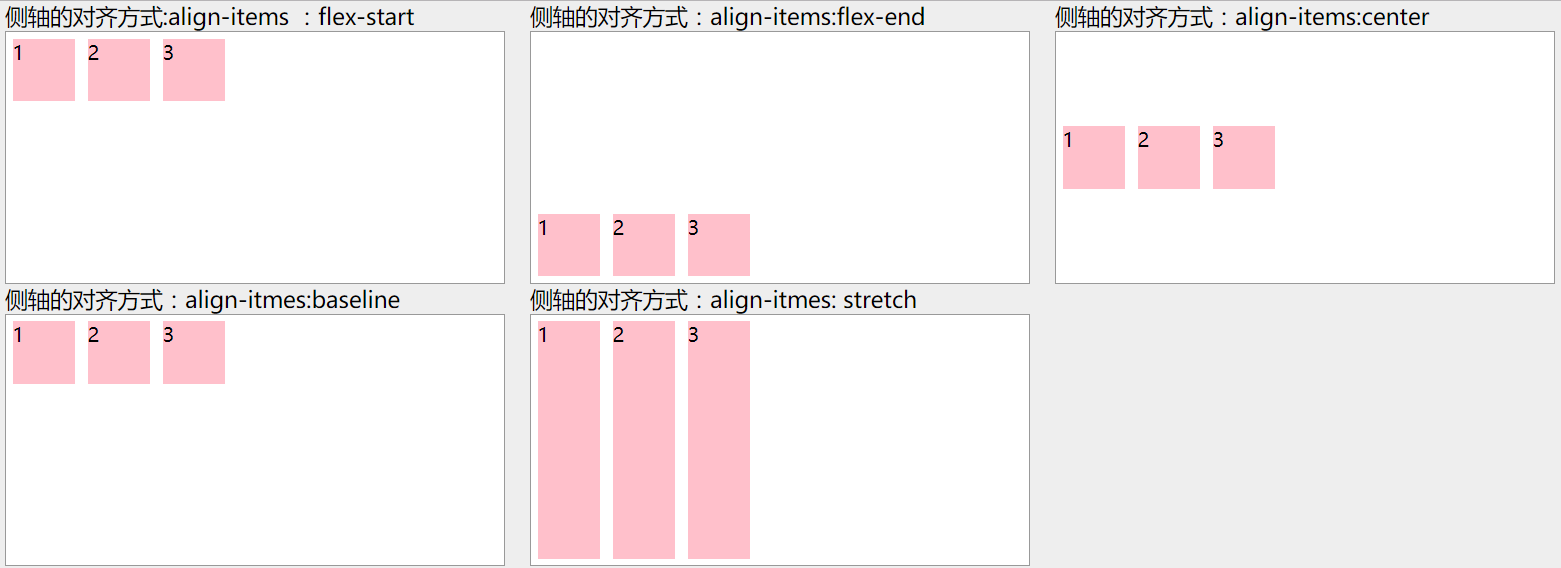
2、align-items:设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items:flex-start;//从侧轴开始的方向对齐
align-items:flex-end;//从侧轴结束的方向对齐
align-items:center;//居中
align-items:baseline;//基线对齐,默认同flex-start
align-items:stretch;//拉伸

参考地址:地址
html5——伸缩布局的更多相关文章
- 第 29 章 CSS3 弹性伸缩布局[下]
学习要点: 1.新版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.新版本 新版本的 Flexbox 模型是 201 ...
- 第 29 章 CSS3 弹性伸缩布局[中]
学习要点: 1.混合过度版 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.混合过渡版 混合版本的 Flexbox 模型 ...
- 第 29 章 CSS3 弹性伸缩布局[上]
学习要点: 1.布局简介 2.旧版本 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 提供的用来实现未来响应式弹性伸缩布局方案,这里做一个初步的了解. 一.布局简介 CSS3 提供一种崭新的 ...
- CSS3伸缩布局Flex学习笔记
如果需要使用伸缩布局首先得把display:flex;对于兼容还得加前缀display:-webkit-display:flex;等其他浏览器前缀,但我本机Chrome测试已经不需要加前缀了,其实这些 ...
- html5 基本布局+新标签+新选择器 + 线性渐变
html5 基本布局+新标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- CSS3弹性伸缩布局(二)——flex布局
上一篇博客<CSS3弹性伸缩布局(一)——box布局>介绍了旧版本的box布局,而这篇博客将主要介绍最新版本的flex布局的基础知识. 新版本简介 新版本的Flexbox模型是2012年9 ...
- CSS3弹性伸缩布局(一)——box布局
CSS3弹性伸缩布局简介 2009年,W3C提出了一种崭新的方案----Flex布局(即弹性伸缩布局),它可以简便.完整.响应式地实现各种页面布局,包括一直让人很头疼的垂直水平居中也变得很简单地就迎刃 ...
- flexbox弹性伸缩布局
<!doctype html><html lang="en"><head> <meta charset="UTF-8" ...
- CSS3 伸缩布局盒模型记
CSS3 伸缩布局盒模型 CSS3引入的布局模式Flexbox布局,主要思想是让容器有能力让其子项目能够改变其宽度,高度,以最佳方式填充可用空间.Flex容器使用Flex项目可以自动放大与收缩,用来填 ...
随机推荐
- nyoj_79_拦截导弹_201403182040
拦截导弹 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描述 某国为了防御敌国的导弹袭击,发展中一种导弹拦截系统.但是这种导弹拦截系统有一个缺陷:虽然它的第一发炮弹能够到 ...
- iptables中增加/删除/查询/修改的基本操作
虽然在Ubuntu使用了UFW来简化iptables的操作,但是UFW只针对防火墙方面,转发方面没有涉及,所以要弄懂其中的原理,还是必须回归到iptables中.CentOS也是如此.下面是针对ipt ...
- [Vue + TS] Watch for Changes in Vue Using the @Watch Decorator with TypeScript
Vue watchers allow to perform async updates as a side effect of a property change. This lesson shows ...
- 插件化开发—动态载入技术载入已安装和未安装的apk
首先引入一个概念,动态载入技术是什么?为什么要引入动态载入?它有什么优点呢?首先要明确这几个问题.我们先从 应用程序入手,大家都知道在Android App中.一个应用程序dex文件的方法数最大不能超 ...
- 查看程序占用tomcat内存情况
近期,公司线上tomcat常常无缘无辜宕机.总结了一下定位问题的方法,仅供參考: 报错信息: Maximum number of threads (200) created for connector ...
- Java入门 第二季第三章 继承
这是我学习慕课网Java课程的笔记,原视频链接为:http://www.imooc.com/learn/124 3-1 Java 中的继承 ★ 概念:继承是类与类的一种关系,是一种 "is ...
- 【翻译自mos文章】OGG replicat 进程使用的 TCP port
OGG replicat 进程使用的 TCP port 来源于: TCP PORT USED BY REPLICAT PROCESSES (文档 ID 1060954.1) 适用于: Oracle G ...
- hdoj1106排序
/* Problem Description 输入一行数字,假设我们把这行数字中的'5'都看成空格. 那么就得到一行用空格切割的若干非负整数 (可能有些整数以'0'开头.这些头部的'0'应该被忽 ...
- Delphi中ARC内存管理的方向
随着即将发布的10.3版本,RAD Studio R&D和PM团队正在制作Delphi在内存管理方面的新方向. 几年前,当Embarcadero开始为Windows以外的平台构建新的Delph ...
- HDU 5858Hard problem
Hard problem Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Tota ...
