8-2 canvas专题-线条样式
8-2 canvas专题-线条样式
学习要点
- 对第五章知识进行简单的回顾和总结
- 进一步讲解canvas绘图相关的知识点
第八章内容介绍
- 在第八章中我们将对以前的知识进行简单的回顾,着重对canvas绘图和简单动画做进一步讲解;
- 将对音频视频做进一步的讲解;
- 将介绍其他HTML5的新增功能比如拖放 本地存储等。
线条样式
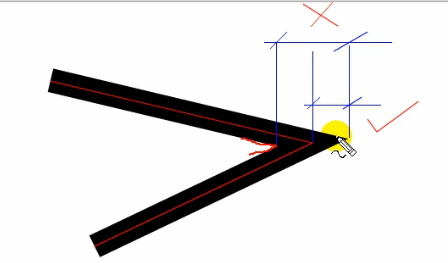
- 绘制直线,第五章知识简单回顾
- lineWidth 设置或返回当前的线条宽度,单位为像素
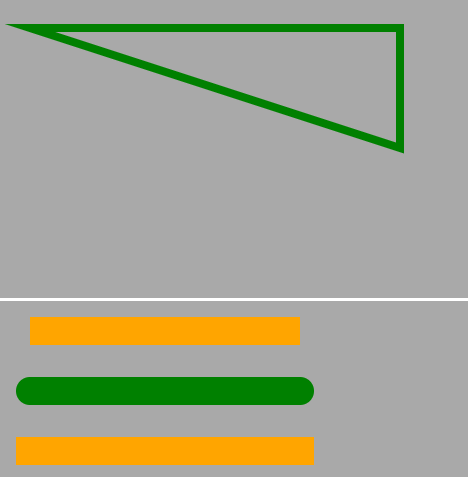
- lineCap 设置或返回线条的结束端点样式
- butt 默认。向线条的每个末端添加平直的边缘。
- round 向线条的每个末端添加圆形线帽。
- square 向线条的每个末端添加正方形线帽。
"round" 和 "square" 会使线条略微变长。
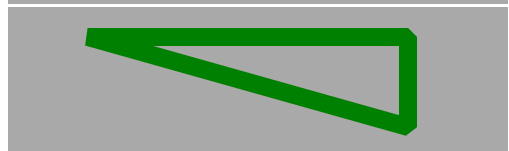
- lineJoin 设置或返回两条线相交时,所创建的拐角类型
- miter 默认。创建尖角。
- bevel 创建斜角。
- round 创建圆角。
- miterLimit 设置或返回最大斜接长度。
斜接长度指的是在两条线交汇处内角和外角之间的距离。该属性定义了斜连线长度和线条宽度的最大比率
- 只有当 lineJoin 属性为 "miter" 时,miterLimit 才有效。
- 边角的角度越小,斜接长度就会越大。为了避免斜接长度过长,我们可以使用 miterLimit 属性。
- 如果斜接长度超过 miterLimit 的值,边角会以 lineJoin 的 "bevel" 类型来显示



<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-1</title>
</head>
<body>
<canvas id="canvas" width="500" height="300" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<canvas id="canvas2" width="500" height="300" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<canvas id="canvas3" width="500" height="300" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
<script type="text/javascript">
var canvas=document.getElementById('canvas'); //获取canvas对象
var cxt=canvas.getContext('2d'); //设置2d绘图环境
//注:getContext是HTML5的内置对象,系统在其中封装了绘制基本图形的方法
cxt.lineWidth=8;
cxt.strokeStyle='green';
cxt.moveTo(30,30);
cxt.lineTo(400,30);
cxt.lineTo(400,150);
cxt.closePath()
cxt.stroke();
</script>
<script type="text/javascript">
//线帽(结束端点)
var canvas2=document.getElementById('canvas2');
var cxt2=canvas2.getContext('2d');
cxt2.lineWidth=28;
cxt2.beginPath();
cxt2.lineCap="butt";
cxt2.strokeStyle='orange';
cxt2.moveTo(30,30);
cxt2.lineTo(300,30);
cxt2.stroke(); cxt2.beginPath()
cxt2.lineCap="round";
cxt2.strokeStyle='green';
cxt2.moveTo(30,90);
cxt2.lineTo(300,90);
cxt2.stroke(); cxt2.beginPath();
cxt2.lineCap="square";
cxt2.strokeStyle='orange';
cxt2.moveTo(30,150);
cxt2.lineTo(300,150);
cxt2.stroke(); </script>
<script type="text/javascript">
//拐角类型
var canvas=document.getElementById('canvas3');
var cxt=canvas.getContext('2d');
cxt.lineWidth=18;
// cxt.lineJoin='miter'
// cxt.lineJoin='round'
cxt.lineJoin='bevel'
cxt.miterLimit=
cxt.strokeStyle='green';
cxt.moveTo(80,30);
cxt.lineTo(400,30);
cxt.lineTo(400,120);
cxt.closePath()
cxt.stroke();
</script> </body>
</html>
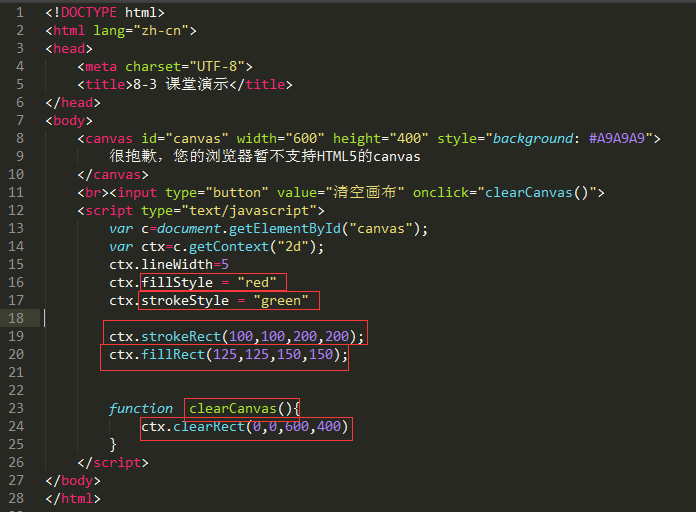
矩形
- rect(x,y,w,h) 创建矩形。
- fillRect(x,y,w,h) 绘制"被填充"的矩形。
- strokeRect(x,y,w,h) 绘制矩形(无填充)。
- clearRect(x,y,w,h) 在给定的矩形内清除指定的像素。

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>8-3 课堂演示</title>
</head>
<body>
<canvas id="canvas" width="600" height="400" style="background: #A9A9A9">
很抱歉,您的浏览器暂不支持HTML5的canvas
</canvas>
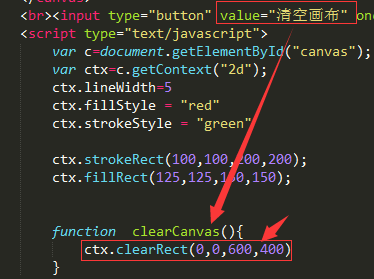
<br><input type="button" value="清空画布" onclick="clearCanvas()">
<script type="text/javascript">
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.lineWidth=5
ctx.fillStyle = "red"
ctx.strokeStyle = "green" ctx.strokeRect(100,100,200,200);
ctx.fillRect(125,125,150,150); function clearCanvas(){
ctx.clearRect(0,0,600,400)
}
</script>
</body>
</html>

- fill() 填充当前绘图(路径)
- stroke() 绘制已定义的路径
- moveTo() 把路径移动到画布中的指定点,不创建线条
- lineTo() 添加一个新点,然后在画布中创建从该点到最后指定点的线条
- 开启和关闭路径
- beginPath() 起始一条路径,或重置当前路径
- closePath() 创建从当前点回到起始点的路径
绘制圆弧
- arc() 创建弧/曲线(用于创建圆形或部分圆)
- arcTo() 创建两切线之间的弧/曲线
- clip() 从原始画布剪切任意形状和尺寸的区域
- quadraticCurveTo() 创建二次贝塞尔曲线
- bezierCurveTo() 创建三次方贝塞尔曲线
- isPointInPath() 如果指定的点位于当前路径中,则返回 true,否则返回 false
-->
颜色、样式和阴影
- fillStyle 设置或返回用于填充绘画的颜色、渐变或模式
- strokeStyle 设置或返回用于笔触的颜色、渐变或模式
- 阴影
- shadowColor 设置或返回用于阴影的颜色
- shadowBlur 设置或返回用于阴影的模糊级别
- shadowOffsetX 设置或返回阴影距形状的水平距离
- shadowOffsetY 设置或返回阴影距形状的垂直距离
- 渐变
- createLinearGradient() 创建线性渐变(用在画布内容上)
- createPattern() 在指定的方向上重复指定的元素
- createRadialGradient() 创建放射状/环形的渐变(用在画布内容上)
- addColorStop() 规定渐变对象中的颜色和停止位置
文本
- font 设置或返回文本内容的当前字体属性
- textAlign 设置或返回文本内容的当前对齐方式
- textBaseline 设置或返回在绘制文本时使用的当前文本基线
- clearRect(x,y,w,h) 在给定的矩形内清除指定的像素。
- fillText() 在画布上绘制“被填充的”文本
- strokeText() 在画布上绘制文本(无填充)
- measureText() 返回包含指定文本宽度的对象
8-2 canvas专题-线条样式的更多相关文章
- canvas设置线条样式
canvas设置线条样式 合法属性和方法 lineWidth = value 设置线宽 lineCap = type 设置线端点样式 lineJoin = type 设置线交合处样式 setLineD ...
- HTML5 canvas 中的线条样式
线条样式属性 lineCap 设置或返回线条的结束端点样式 butt 默认.向线条的每个末端添加平直的边缘. round 向线条的每个末端添加圆形线帽. ...
- canvas学习笔记(中篇) -- canvas入门教程-- 颜色/透明度/渐变色/线宽/线条样式/虚线/文本/阴影/图片/像素处理
[中篇] -- 建议学习时间4小时 课程共(上中下)三篇 此笔记是我初次接触canvas的时候的学习笔记,这次特意整理为博客供大家入门学习,几乎涵盖了canvas所有的基础知识,并且有众多练习案例, ...
- 8-23 canvas专题
8-23 canvas专题-了解外部框架的使用 学习要点 掌握画布内容的导出的toDataURL()方法 了解外部框架的使用 第八章内容介绍 在第八章中我们将对以前的知识进行简单的回顾,着重对canv ...
- HTML5 canvas绘制线条曲线
HTML5 canvas入门 线条例子 1.简单线条 2.三角形 3.填充三角形背景颜色 4.线条颜色以及线条大小 5.二次贝塞尔曲线 6.三次贝塞尔曲线 <!doctype html> ...
- 使用html5 Canvas绘制线条(直线、折线等)
使用html5 Canvas绘制直线所需的CanvasRenderingContext2D对象的主要属性和方法(有"()"者为方法)如下: 属性或方法 基本描述 strokeSty ...
- 8-13 canvas专题-阶段练习二(下)
8-13 canvas专题-阶段练习二(下) <!DOCTYPE html> <html lang="zh-cn"> <head> <me ...
- 8-12 canvas专题-阶段练习一(上)
8-12 canvas专题-阶段练习一(上) <!DOCTYPE html> <html lang="zh-cn"> <head> <me ...
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
随机推荐
- Java格式化CST时间(mysql date类型)
在从mysql导入数据时候,mysql里的日期是格林威治时间,普通格式化不行,这里总结一下格式化格林威治时间的方法: Date date = new Date(); System.out.printl ...
- Linux命令整理(2018/9/9-2018/9/15)
根据本周的Linux学习进度,整理了部分Linux知识及常用命令,待完善…… 1.显示默认启动方式(默认启动目标): systemctl get-default 2.设置默认启动方式(默认启动目标): ...
- 树莓派 -- bcm2835 library (1)
bcm2835 library提供了user space 操作IO的代码. 本文不涉及代码分析,先直观的按照user guide完成操作. 1. 在Raspberry中安装bcm2835 librar ...
- tomcat时间与系统时间不一致问题
我在部署应用到centos系统上的tomcat服务器中运行,发现操作系统的时间和tomcat中的访问日志的时间与系统时间不一致,但是查看当前操作系统的时区也是CST时区(中国标准时区). 查看系统的时 ...
- 将Java程序打包成可执行EXE文件的步骤
需要的工具myeclipse .jar2exe(附上下载地址,直接解压就可以用链接: https://pan.baidu.com/s/1qYPRgXu 密码: wbva) 1.将Java项目导出成.j ...
- Error connecting to database: No such file or directory
标签:Error connecting to database: No such file or directory 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明 ...
- Windows 10 & Game Bar & YouTube & video records
Windows 10 & Game Bar & YouTube & video records Windows 10 C:\Users\xgqfrms\Videos\Captu ...
- hihoCoder#1119 小Hi小Ho的惊天大作战:扫雷·二
原题地址 没有复杂算法,就是麻烦,写起来细节比较多,比较考验细心,一次AC好开心. 代码: #include <iostream> #include <vector> #inc ...
- 【HDOJ3341】Lost's revenge(AC自动机,DP)
题意:给出一个n个模式串,一个目标串,问把目标串重新排位最多能产生多少个模式串,可以重叠且所有串只包含A C G T. n<=10,len[i]<=10 len(s)<=40 Cas ...
- Linux下汇编语言学习笔记10 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
