vue.js学习第一天,了解vue.js
vue.js是一个前端框架,他与jquery不同,jquery是一个js库,而vue.js是js的前端框架。
vue.js对我们前端页面入侵比较大,而jquery则不然。那我们还为什么要使用vue.js呢,vue.js可以让我们不再关注前端的视图层,只要关注前端的业务逻辑即可;vue.js与jquery并不冲突,但vue.js不建议我们再进行手动的或者使用jquery操作dom元素。我们可以使用jquery进行ajax向后台请求数据或者进行动画操作。jquery可以和vue.js进行搭配使用。vue.js可以提高我们的开发效率,提高页面的渲染效率,双向数据绑定;
vue.js是一个mvvm的结构的
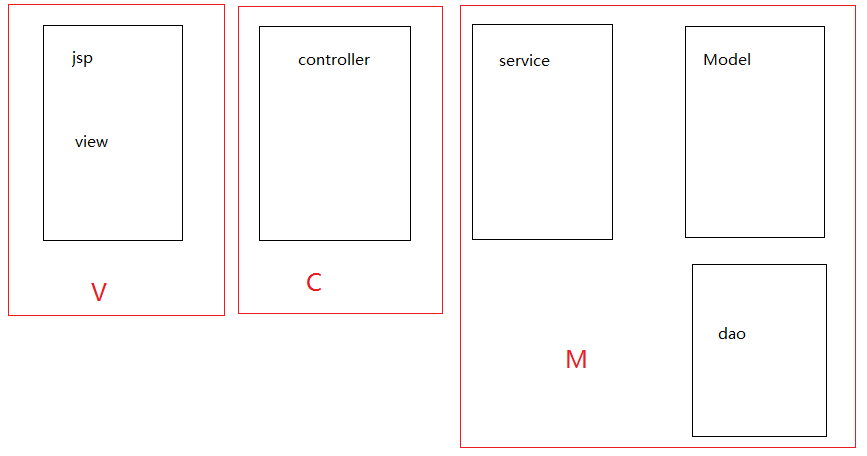
我们先来对比一下后端的mvc模式

做过后台的人很多都能理解上面的模式;
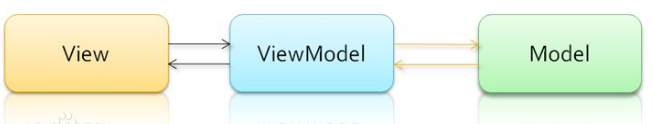
而什么是mvvm呢,Model-View-ViewModel

vm是一个调度者,负责将model与view之前的数据进行同步(渲染)
html对应的是view,后期我们使用vue.js创建出来的vm对象(new Vue)就是viewModel,而vm中的data则是model;
下面我们开始第一个demo;
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title> </head>
<body>
<div id="paraview">
<!--网速过慢v-cloak有闪烁问题,但他可以插入文本-->
<p v-cloak>pre {{title}} tail</p>
<!-- 没有闪烁问题,前后无法插入文本-->
<p v-text="title"></p>
<!--可以渲染html-->
<p v-html="title"></p>
<input type="button" value="按钮" v-bind:title="buttonStr" />
<p></p>
</div>
</body>
<script type="text/javascript" src="libs/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#paraview',
data: {
title: '<p>parview software</p>',
buttonStr:'this is a button'
}
});
</script>
</html>
怎么样,是不是很容易;
以后的代码都会以这个为模板进行;
v-bind指令可以将属性的值解析为变量
如:<input type="text" v-bind:value="textStr" />
这里的textStr会被解析为变量,既然是变量,就可以写js表达式 如改写为v-bind:value="textStr+'123'"等,v-bind可以省略不写,只保留冒号
在new Vue对象中添加methods对象可以绑定事件;
<input type="button" value="按钮" v-bind:title="buttonStr" v-on:click="btnClick" />
data: {
title: '<p>parview software</p>',
buttonStr:'this is a button'
},
methods: {
btnClick: function () {
alert('点击了');
}
}
v-on:可以简写为@,即@click="btnClick"
v-model是唯一的数据双向绑定指令;
<input type="text" v-bind:value="buttonStr" />
<input type="text" v-model="buttonStr" />
v-bind只能做到数据的单向绑定,而v-model才能做到双向绑定;
v-for可以做循环;
listData:['test1','test2','test3','test4'];
<p v-for='(item,i) in listData'>{{item}}</p>
上面的listData数组里面保存对象仍然是可以解析的,大家可以自行尝试;
同样可以循环对象;
person:{
name:'张飞',
age:56
}
<p v-for='(value,key) in person'>{{value}}------{{key}}</p>
<p v-for='i in 10'>{{i}}</p>
所有的指令中的代码都是解析执行的,所以,例如上面的v-for里面可以执行一个方动态查询出一个集合进行遍历;
如:<p v-for='item in search()'>{{item}}</p>
上面的代码是可行的;
vue.js学习第一天,了解vue.js的更多相关文章
- Vue学习第一天:Vue.js指令系统
1. 如何使用Vue.js? 1.1 直接引入 - <script src="./statics/vue.min.js"></script> - 引入之后在 ...
- Vue入门学习总结一:Vue定义
Vue的功能是为视图提供响应的数据绑定及视图组件,Vue是数据驱动式的,不直接修改DOM而是直接操作数据实现对界面进行修改. 首先我们需要在script中定义一个Vue实例,定义方法如下: var v ...
- node.js学习(二)--Node.js控制台(REPL)&&Node.js的基础和语法
1.1.2 Node.js控制台(REPL) Node.js也有自己的虚拟的运行环境:REPL. 我们可以使用它来执行任何的Node.js或者javascript代码.还可以引入模块和使用文件系统. ...
- vue.js学习第一节
<div id="app" class="app"> <p>{{ message }}</p> <p>{{ in ...
- Vue.js 学习笔记之四:Vue 组件基础
到目前为止,这个系列的笔记所展示的都是一些极为简单的单页面 Web 应用程序,并且页面上通常只有几个简单的交互元素.但在实际生产环境中,Web 应用程序的用户界面往往是由多个复杂的页面共同组成的.这时 ...
- Vue语法学习第一课——插值
学习关于Vue的插值语法 ① 文本值 : "Mustache"语法,即双大括号 <span>Message:{{msg}}</span> 注:双大括号中的m ...
- Three.Js学习第一天
因为工作需求,最近接触到了ThreeJs库,国内学习文档的确少,所以在这里写下bolgs记录学习史,并且给后面学习的人尽一份微博之力. 3D场景依靠WebGL技术.目前支持比较好的浏览器,谷歌.火狐. ...
- JS学习第一课
1.js 按照编写顺序执行 2.输出使用document.write. 3.申明数组 var array = [1,2,3,5] ; var arrStr = ["sgsg",& ...
- JS学习第一天
JS的三种引入方式: 内联:在标签属性中引入javascript:js代码 <a href="javascript:("helloworld")"& ...
随机推荐
- 记录Linux CentOS 7系统完整部署Docker容器环境教程
笔者之前有在"详细介绍Ubuntu 16.04系统环境安装Docker CE容器的过程"文章中有介绍到利用Ubuntu系统安装Docker容器环境的过程.如果我们有使用CentOS ...
- coreData的ManagedObject后,报错
设置:Data Model inspector -> Codegen -> Manual/None (如下图右侧)↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ ...
- this的学习
面试经常被问到this的问题,每次回答都感觉回答的不尽人意,今天周六就在家好好研究this的问题 1.function定义的时候this的指向是无法确定的,执行function的时候才知道this的指 ...
- 高通sdm845_la2.0源码编译及使用QFIL刷机
一.下载源码 高通芯片代码下载地址:https://chipcode.qti.qualcomm.com/ . *_amss_standard_oem : 高通私有源码(*为sdm845-la--. * ...
- node.js学习三--------------------- http服务器模块的搭建
/** * http服务器的搭建,相当于php中的Apache或者java中的tomcat服务器 */ // 导包 const http=require("http"); //创建 ...
- Codeforces Round #162 (Div. 1) B. Good Sequences (dp+分解素数)
题目:http://codeforces.com/problemset/problem/264/B 题意:给你一个递增序列,然后找出满足两点要求的最长子序列 第一点是a[i]>a[i-1] 第二 ...
- 信息技术手册可视化进度报告 基于jieba的关键字提取技术
在这一篇博客之前,我已经将word文件中的内容通过爬虫的方式整理到数据库中了,但是为了前台展示的需要,还必须提取出关键字,用于检索. 我用的是jieba分词,GitHub地址:https://gith ...
- ASP.NET MVC中,动态处理页面静态化
首先解释一下什么是动态处理页面静态化 对于需要静态化的页面,第一次访问某个Action时,会先执行Action,并在页面渲染后向Response和服务器中网站的目录下都写入需要返回的html,而第二次 ...
- undo系统参数详解
查看与undo相关的系统参数 1.undo_management 有两个参数值:auto.manual(默认) manual:系统启动后使用rollback segment存储undo信息: auto ...
- [python3.6+opencv] 01 完成读取图片操作
学习一下opencv3 奈何vs2017配的云里雾里,还是使用python吧 --人生苦短,python来凑 --使用Pycharm操作,面向界面的Pycharm好一些吧(我猜的) 新建Project ...
