Angular记录(11)
开始使用Angular写页面
使用WebStorm:版本2018.3.5
官网资料
资料大部分有中文翻译,很不错
项目原型




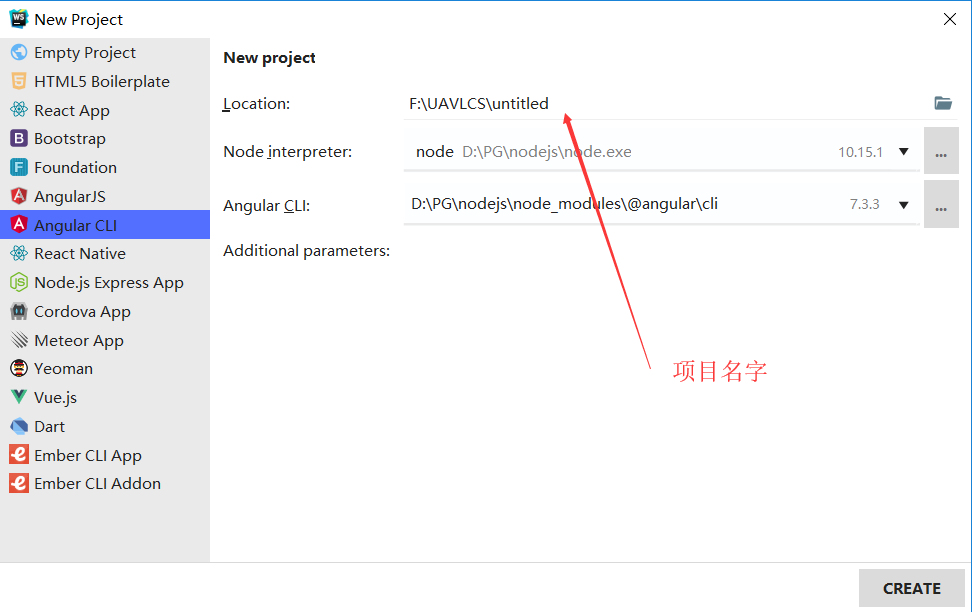
项目的新建


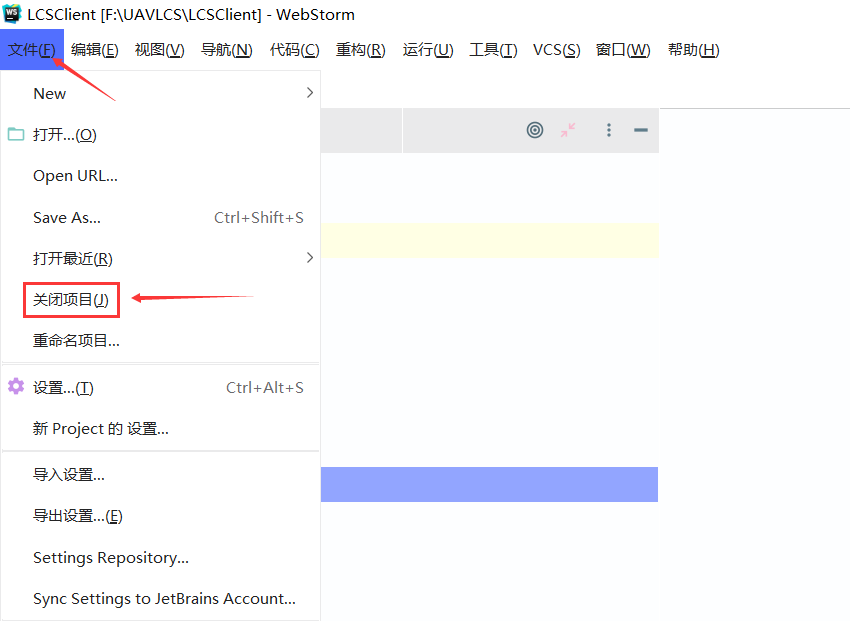
项目的关闭
WebStorm不支持同时打开两个项目

Webstorm配置eslint.tslint等


解决:IDEA导入svn项目报Can't use Subversion command line client:svn

项目的结构
页面情况
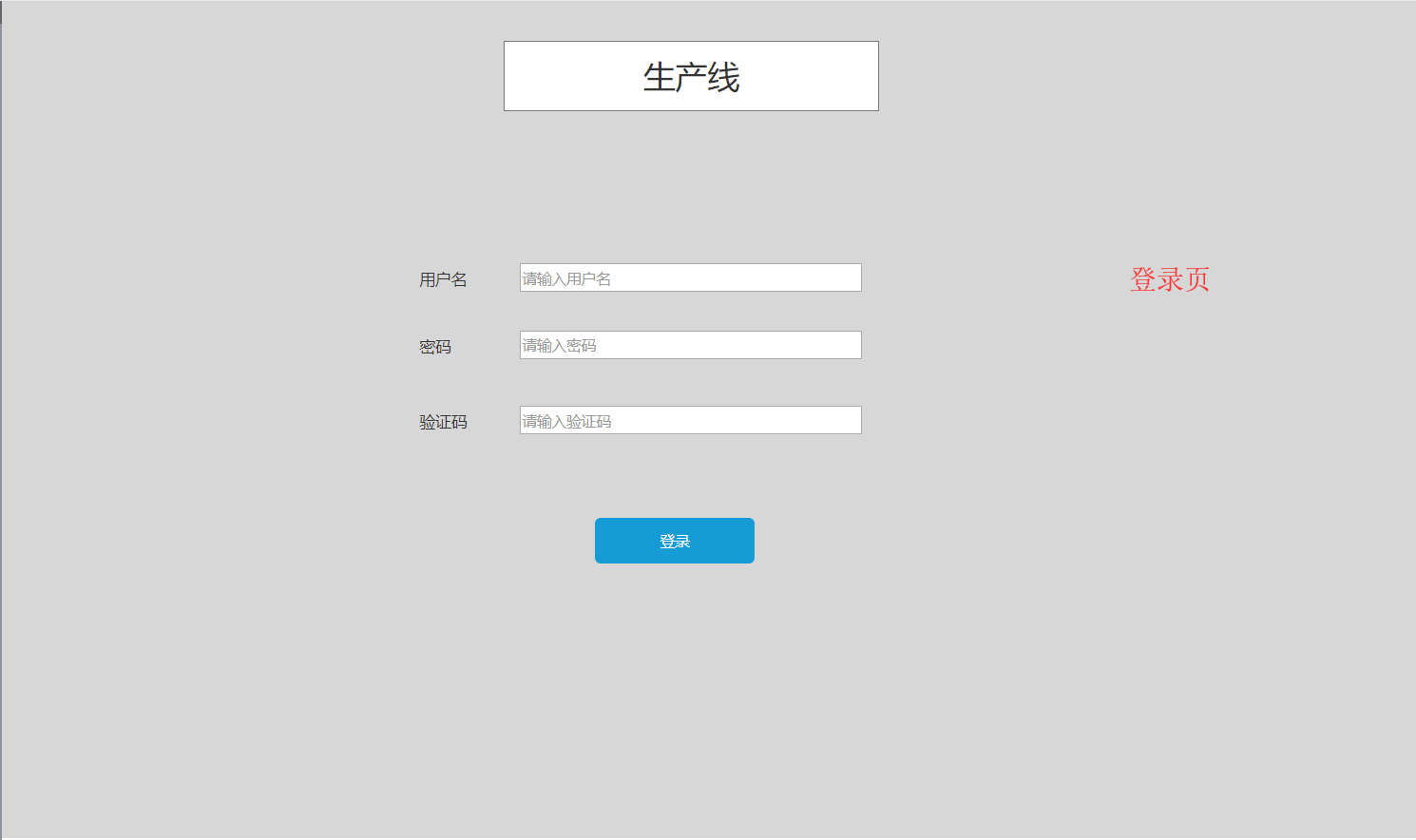
- 登录页:单独页面
- 首页:上面部分固定,下面是单独页面
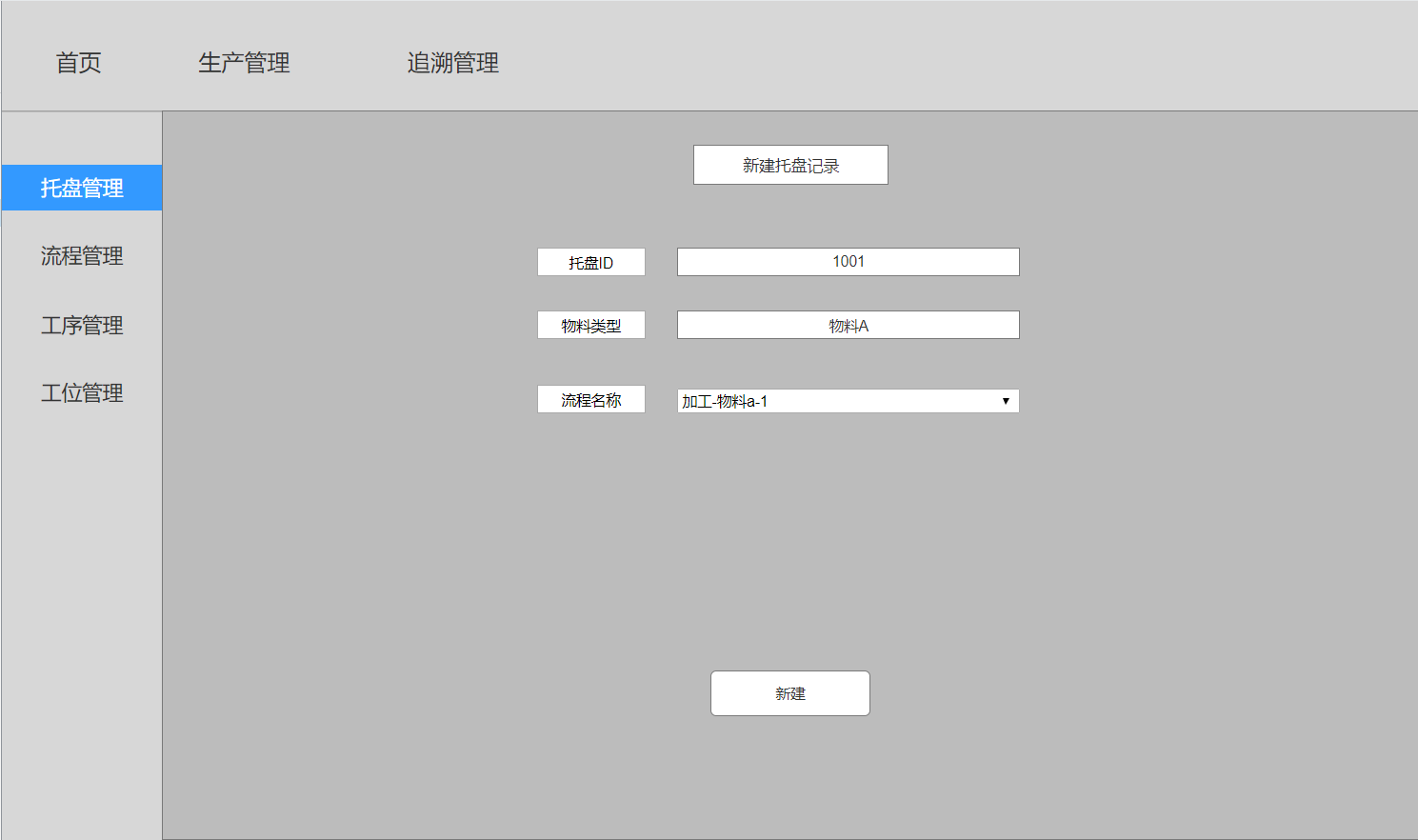
- 生产管理--托盘管理:上面部分固定,左侧部分固定,右侧内容部分有3个界面:显示,新增,编辑
文件结构
- 文件结构一般是
layout文件夹下面,多个模块文件夹,每个文件夹下面多个子文件- 上面两个导航标签“生产管理”和“追溯管理”本身没有页面,这次就是不单独建文件夹了
- 所以就是
layout文件夹下面有“生产管理”的4个文件夹和“追溯管理”的2个文件夹- 页面有一写公共部分,一直是不变化的,比如头部,侧边栏,底部,,也就是上下左右都有一直不变的公共组件,放在共享文件夹
shared下面的component文件夹下面

新建项目
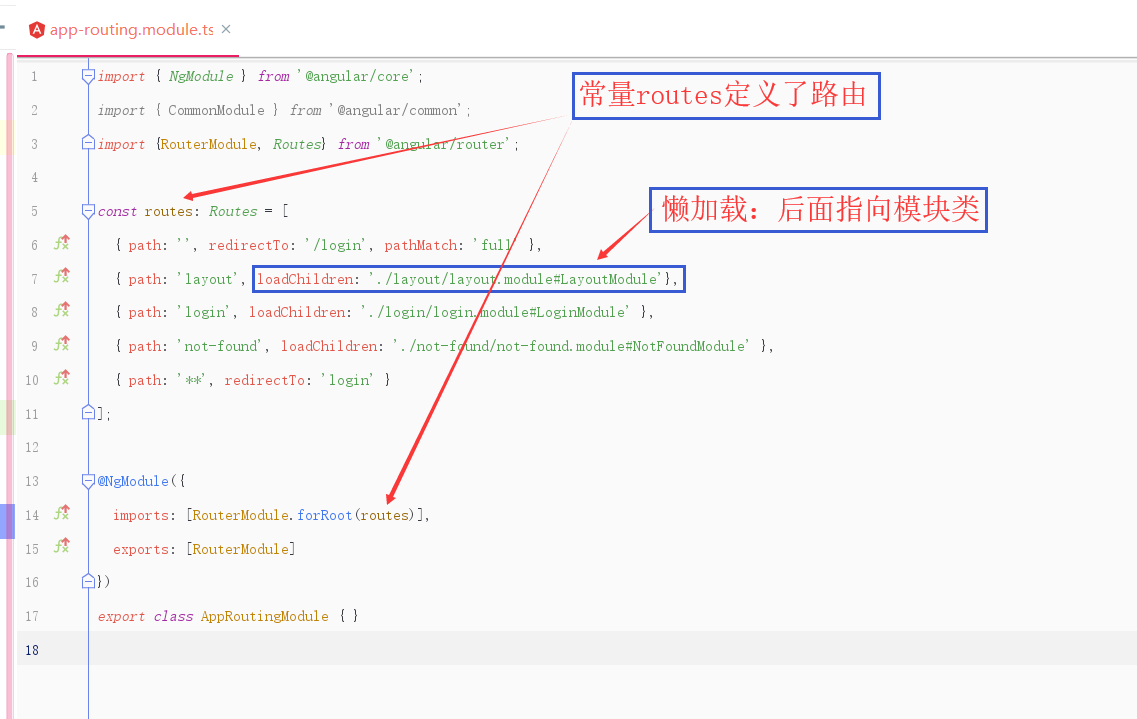
使用“懒加载路由”,参考:路由与导航:https://www.angular.cn/guide/router#routing--navigation
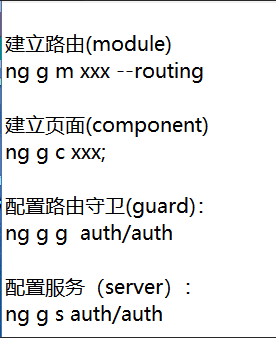
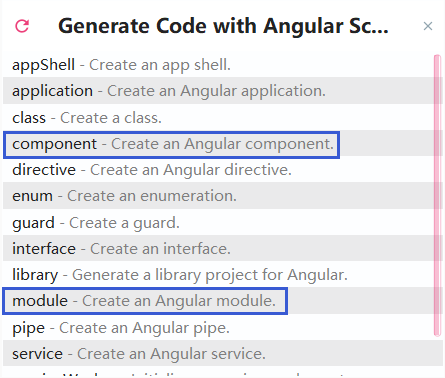
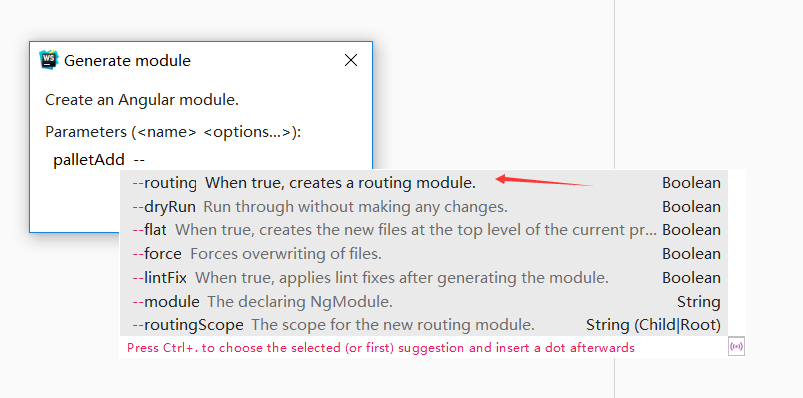
CLI命令
ng generate:https://www.angular.cn/cli/generate




项目的模板
这种后台管理模板太常见了,做项目肯定是不需要自己一点点写的,找个现成的才是高效之路。
当然,之前还是自己学着搭建一下
Ant Design:https://ng.ant.design
路由配置
文档

Angular记录(11)的更多相关文章
- Angular记录(2)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- java并发编程之美-阅读记录11
java并发编程实践 11.1ArrayBlockingQueue的使用 有关logback异步日志打印中的ArrayBlockingQueue的使用 1.异步日志打印模型概述 在高并发.高流量并且响 ...
- [Angular Tutorial] 11 -Custom Filters
在这一步中您将学到如何创建您自己的展示过滤器. ·在先前的步骤中,细节页面展示“true”或“false”来显示某部电话是否有某项功能.在这一步中,我们将使用自定义的过滤器来将这些个字符串转化成符号: ...
- Angular记录(10)
文档资料 速查表:https://www.angular.cn/guide/cheatsheet 风格指南:https://www.angular.cn/guide/styleguide Angula ...
- Angular记录(9)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(8)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(7)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(6)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
- Angular记录(5)
文档资料 箭头函数--MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Functions/Arrow_fun ...
随机推荐
- linux/shell/bash 自动输入密码或文本
linux有些命令需要输入密码,比如ssh或su,又不能通过参数指定,正常只能手动输入.这让人多少有些懊恼,尽管这样很安全! 破解:expect 默认没这个东西,需要安装 apt/yum instal ...
- Hive参数
1.hive当中的参数.变量都是以命名空间开头 2.通过${}方式进行引用,其中system.env下的变量必须以前缀开头 3.hive参数设置方式 1.修改配置文件${HIVE_HOME}/conf ...
- hbase snapshot 表备份/恢复
snapshot其实就是一组metadata信息的集合,它可以让管理员将表恢复到以前的一个状态.snapshot并不是一份拷贝,它只是一个文件名的列表,并不拷贝数据.一个全的snapshot恢复以为着 ...
- vue(5)—— vue的路由插件—vue-router 常用属性方法
前端路由 看到这里可能有朋友有疑惑了,前端也有路由吗?这些难道不应该是在后端部分操作的吗?确实是这样,但是现在前后端分离后,加上现在的前端框架的实用性,为的就是均衡前后端的工作量,所以在前端也有了路由 ...
- pandas.DataFrame的pivot()和unstack()实现行转列
示例: 有如下表需要进行行转列: 代码如下: # -*- coding:utf-8 -*- import pandas as pd import MySQLdb from warnings impor ...
- SQLServer之多表联合查询
多表联合查询简介 定义:连接查询是关系型数据库最主要的查询,通过连接运算符可以实现多个表连接数据查询. 分类:内连接,外连接,全外连接. 内连接 定义 内联接使用比较运算符根据每个表的通用列中的值匹配 ...
- SpringBoot使用qq邮箱发送邮件
最近公司要做一个邮箱注册和重置密码的功能,因为之前就做过,但是不是Springboot项目,所以相对来说还是比较容易的,在这里记录一下. 一.引用Maven依赖 这里使用spring自带的邮件jar包 ...
- docker 发布方式尝试
docker 发布方式尝试 目前有个小项目, 尝试用docker的方式来发布, 项目只有一个节点, 使用 kubenate 有点小题大做, 所以采用docker-compose来发布. 发布过程 GI ...
- Boolean 类型转换
原文作者: louis 原文链接: http://louiszhai.github.io/2015/12/11/js.boolean/ 语法 众所周知, JavaScript有五个基本的值类型:num ...
- css浮动学习
以前网页中的局都是使用浮动来实现的(毕竟ie9也不支持flex-box).而浮动在css中是一个挺难理解的概念,这次再巩固一下,float的具体使用事项. 1.行内元素和块元素的区别? 行内元素(im ...
