NB-IoT省电模式:PSM、DRX、eDRX【转】
转自:https://blog.csdn.net/zoomdy/article/details/80447372
NB-IoT支持三种省电模式:PSM (Power Saving Mode,省电模式)、DRX(Discontinuous Reception,不连续接收模式),eDRX(Extended DRX,扩展不连续接收模式)。
PSM
终端非业务期间深度休眠,不接收下行数据,只有 终端主动发送上行数据(MO Data)时可接收IoT平台缓存的下行数据 ,适合对下行数据无时延要求的业务;终端设备功耗低,采取电池供电方式,如抄表业务。
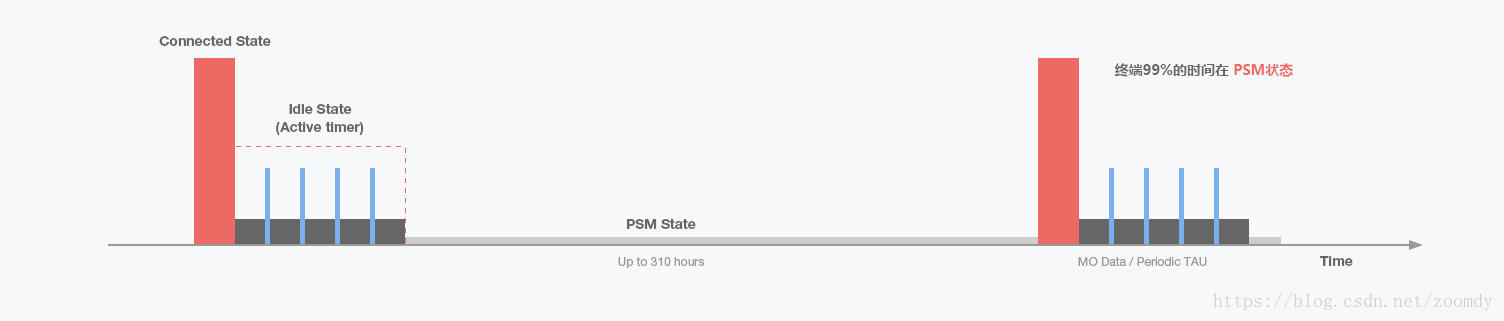
PSM模式示意图:
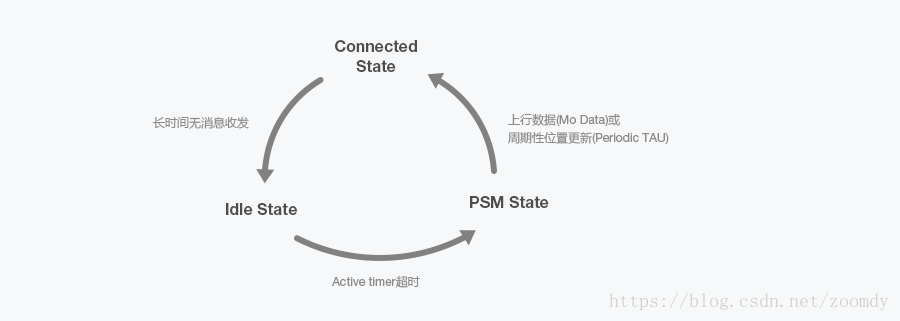
三种状态之间的转换关系:
DRX
可以认为下行业务随时可达终端设备,在每个DRX周期( 1.28s,2.56s,5.12s 或者10.24s ),终端都会检测一次是否有下行业务到达,适用于对时延有高要求的业务。终端设备一般采取供电的方式,如路灯业务。
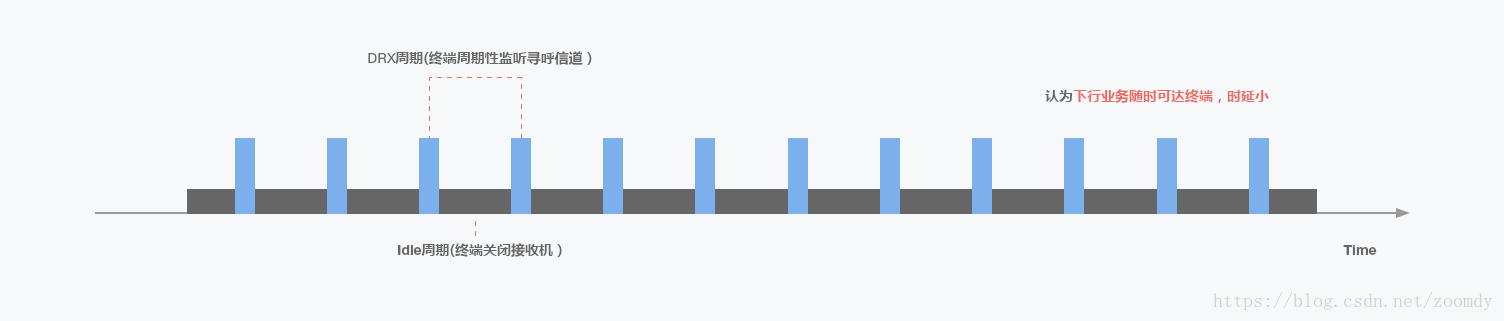
DRX模式示意图:
- 由于DRX周期短( 1.28s,2.56s,5.12s 或者10.24s,由运营商网络侧设置决定),可认为下行业务随时可达,时延小。
- 适用于对时延有高要求的业务,但功耗相对较高,终端设备一般采用供电方式。
eDRX
终端设备兼顾低功耗和对时延有一定要求的业务,在每个eDRX周期内,只有在设置的寻呼时间窗口内,终端可接收下行数据,其余时间终端处于休眠状态,不接收下行数据,该模式可在下行业务时延和功耗之间取得平衡,如远程关闭煤气业务。
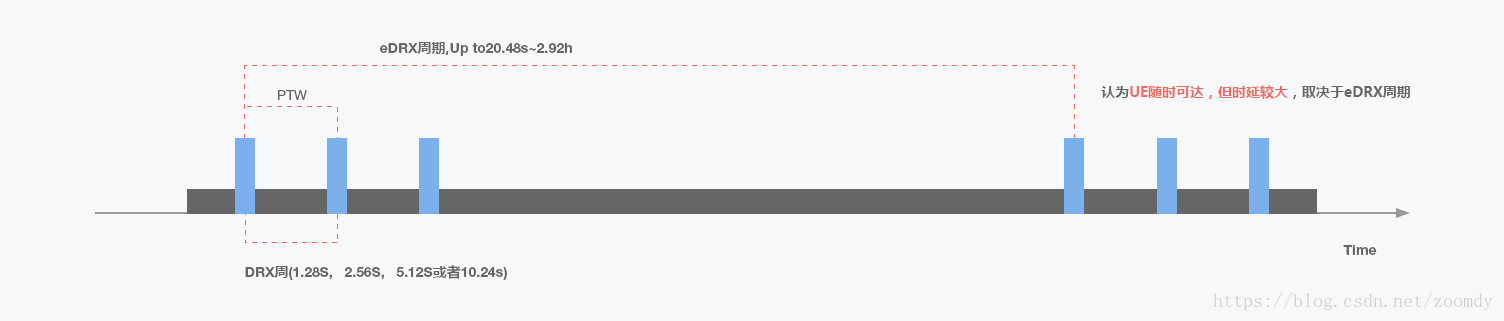
eDRX模式示意图:
- 每个eDRX周期内,有一个寻呼时间窗口PTW( Paging Time Window ),终端在PTW内按照DRX周期(DRX周期时间短,可以认为终端不休眠、一直可达)监听寻呼信道,以便接收下行数据,其余时间终端处于休眠状态。
- eDRX模式可以认为终端设备随时可达,但时延较大,时延取决于eDRX周期配置,可以在低功耗与时延之间取得平衡。
NB-IoT省电模式:PSM、DRX、eDRX【转】的更多相关文章
- 利尔达NB-IOT的PSM和eDRX低功耗模式笔记
1. NB-IOT的技术优势,广覆盖,NB-IOT与GPRS和LTE相比较,最大链路预算提升了20dB,相当于提升了100倍,即使在地车车库.地下室.地下管道等普通无线网络信号难以到达的地方也容易覆盖 ...
- STC12C5A60S2笔记5(省电模式)
1. 基本特性 STC12C5A60S2系列单片机可运行三种省电模式以降低功能,STC正常工作电流是2mA~7mA,而掉电模式下<0.1uA,空闲模式下<0.1mA. 1) 空闲模式:由电 ...
- 【转】iOS 9自带苹果式省电模式 依然软硬兼施
非本人总结,转自:http://news.91.com/apple/1506/21837672.html 说好的改善和优化,iOS 9真的带来了.且不说那些经过改善的功能,iOS 9 推出的低功耗模式 ...
- PhpStorm代码提示(省电模式)的设置与使用
PhpStorm中有个,Power Save Mode(省电模式),开启则代码不能自动提示,关闭则可以. 开启/关闭: 1.点击“File”菜单,最下面,Power Save Mode,勾选或取消: ...
- 关于esp32的省电模式的WiFi连接
对于ESP32,其作为一款集成了2.4GHz WiFi和蓝牙双模块的单芯片,所有基于wifi和蓝牙开发是学习esp32的重要一环,今天WiFi原理和网络结构 可以点击链接进行详细的了解,这里就不做详细 ...
- ESP32省电模式连接WIFI笔记
基于ESP-IDF4.1版本 main.c文件如下: #include <string.h> #include "freertos/FreeRTOS.h" #inclu ...
- IntelliJ IDEA 2017.3尚硅谷-----省电模式
- 【IoT】物联网NB-IoT之电信物联网开放平台对接流程浅析
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/liwei16611/article/de ...
- NB-IoT无线通信模块与Lora无线通信协议技术分析与前景展望
物联网的快速发展对无线通信技术提出了更高的要求,专为低带宽.低功耗.远距离.大量连接的物联网应用而设计的LPWAN(low-power Wide-Area Network,低功耗广域网)也快速兴起.物 ...
随机推荐
- Ansible第一章:基础认识--小白博客
ansible Ansible:Ansible的核心程序Host Lnventory:记录了每一个由Ansible管理的主机信息,信息包括ssh端口,root帐号密码,ip地址等等.可以通过file来 ...
- 动态链接库-Win32 DLL的说明
在实际编程时,我们可以把完成某种功能的函数放在一个动态链接库中,然后给其他程序调用. WinAPI中所有的函数都包含在3个最重要的DLL中. Kernel32.dll 它包含那些用于管理内存.进程和线 ...
- JQ面向对象的放大镜
index.html <!DOCTYPE html><html> <head> <meta charset="utf-8" /> & ...
- Python——三级菜单
#三级菜单函数 menu = { '北京':{ 海淀:{ '五道口':{} '中关村':{} '上帝':{} } '昌平':{} '朝阳':{} '东城':{} }, '上海':{} '山东':{} ...
- Feature Pyramid Networks for Object Detection比较FPN、UNet、Conv-Deconv
https://vitalab.github.io/deep-learning/2017/04/04/feature-pyramid-network.html Feature Pyramid Netw ...
- Html | Vue | Element UI——引入使用
前言 做个项目,需要一个效果刚好Element UI有,就想配合Vue和Element UI,放在tp5.1下使用,但是引入在线的地址各种报错,本地引入就完美的解决了问题! 代码 __STATIC_J ...
- Codeforces 1082B Vova and Trophies(前缀+后缀)
题目链接:Vova and Trophies 题意:给定长度为n的字符串s,字符串中只有G和S,只允许最多一次操作:任意位置的两个字符互换.求连续G的最长长度. 题解:维护pre和pr,nxt和nx. ...
- vue实战记录(四)- vue实现购物车功能之过滤器的使用
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(四) GitHub:sue ...
- css实现弹出框
弹出框也是前端里面经常使用的一个应用场景了,最开始想到的是用js实现这个效果,看到codepen上面有用css实现的.其实就是用到了css里面的一个:target选择器+visibility属性. U ...
- 学习python第二天
编程语言分为哪几种? 1. 机器语言:是通过直接编写二进制指令对计算机下达指令的编程方式 -- 0000,0000,00000000001:加载 暂存区A 存储器地址1 2. 汇编语言:是通过编写二进 ...