Angular2 ng2-smart-table
ng2-smart-table
入门
安装
你要做的就是运行以下命令:
npm install --save ng2-smart-table
此命令将创建在你的`package.json`文件和安装包到 npm_modules 文件夹.
实例
最小安装程序的例子
你首先需要做的就是导入ng2-smart-table directives到你的组件。
import { Ng2SmartTableModule } from 'ng2-smart-table';
然后通过添加模块的指令列表来注册它:
// ...
@NgModule({
imports: [
// ...
Ng2SmartTableModule,
// ...
],
declarations: [ ... ]
})
// ...
现在,我们需要配置表并将其添加到模板中。组件开始工作时唯一需要的设置是列配置。让我们注册组件的内部设置属性,在其中我们希望拥有表并配置一些列(设置文档):
settings = {
columns: {
id: {
title: 'ID'
},
name: {
title: 'Full Name'
},
username: {
title: 'User Name'
},
email: {
title: 'Email'
}
}
};
最后,让我们把ng2-smart-table component inside模板:
// ...
@Component({
template: `
<ng2-smart-table [settings]="settings"></ng2-smart-table>
`
})
// ...
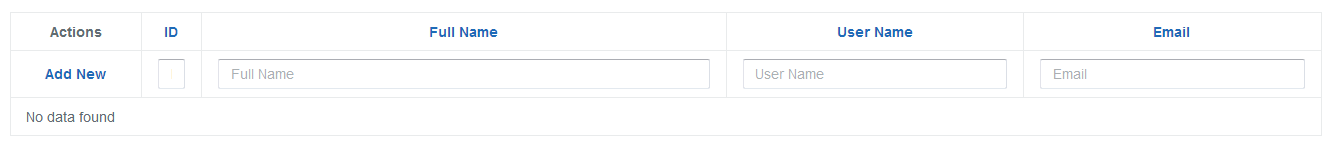
在这一步你将有一个最小配置的表应该看起来像这样:

默认情况下,所有函数都可用,并且不需要以某种方式配置它们,所以您已经能够添加/编辑/删除行,排序或筛选表等。但感觉好像缺少了什么…对,默认情况下表中没有数据。要添加一些,让我们用组件中的对象列表创建数组属性。请注意,对象键与列配置相同。
data = [
{
id: 1,
name: "Leanne Graham",
username: "Bret",
email: "Sincere@april.biz"
},
{
id: 2,
name: "Ervin Howell",
username: "Antonette",
email: "Shanna@melissa.tv"
}, // ... list of items {
id: 11,
name: "Nicholas DuBuque",
username: "Nicholas.Stanton",
email: "Rey.Padberg@rosamond.biz"
}
];
并将数据传递到表格:
// ...
@Component({
template: `
<ng2-smart-table [settings]="settings" [source]="data"></ng2-smart-table>
`
})
// ...
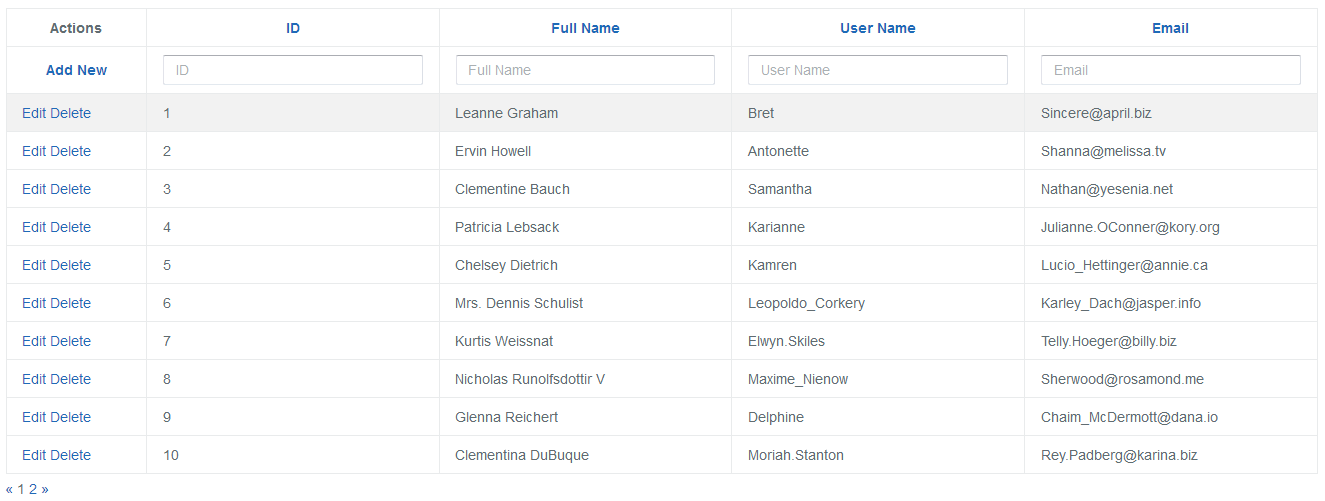
现在你有一些数据在表中:

这是一个最小的设置,我们的最终组件应该是这样的,很简单,嗯?
import { Component } from '@angular/core';
@Component({
selector: 'basic-example-data',
styles: [],
template: `
<ng2-smart-table [settings]="settings" [source]="data"></ng2-smart-table>
`
})
export class BasicExampleDataComponent {
settings = {
columns: {
id: {
title: 'ID'
},
name: {
title: 'Full Name'
},
username: {
title: 'User Name'
},
email: {
title: 'Email'
}
}
};
data = [
{
id: 1,
name: "Leanne Graham",
username: "Bret",
email: "Sincere@april.biz"
},
// ... other rows here
{
id: 11,
name: "Nicholas DuBuque",
username: "Nicholas.Stanton",
email: "Rey.Padberg@rosamond.biz"
}
];
}
定制的过滤器的例子
独立的filter的例子
假设你不需要在每个表列中有一个筛选字段,或者要求说搜索字段应该放在表的外面?幸运的是,这是超级容易实现,要做到这一点,我们需要稍微修改我们的基本组件的例子
Data Source
首先你需要知道的是,所有的数据操作和表必须使用数据源表属性。数据源是在你的数据,可以让你轻松地修改表数据或订阅事件修改表行为的抽象。
访问数据源也可以从表或通过它而不是我们的数据阵列。让我们做第二个选择,因为它需要较少的代码和更说明。让我们通过修改import语句导入数据源类:
import { Ng2SmartTableModule, LocalDataSource } from 'ng2-smart-table';
需要注意的是,import包含一个localdatasource类(这个词的地方在这里意味着数据处理在一个本地的浏览器,而不是在服务器端)。
然后我们创建一个DataSource实例,通过我们的数据阵列,把它视为一个参数的构造函数:
source: LocalDataSource; // add a property to the component
constructor() {
this.source = new LocalDataSource(this.data); // create the source
}
现在让我们将源传递给表而不是数据数组:
// ...
@Component({
template: `
<ng2-smart-table [settings]="settings" [source]="source"></ng2-smart-table>
`
})
// ...
在这一点上,如果你看的结果,将没有任何区别相比,第一个例子。基本上,如果你通过数组表格组件首先要做的是把localdatasource对象数组作为我们在这里做的手工。
现在,我们基本上可以改变在数据源表中的数据以任何方式我们需要过滤,排序,分页的一些网页,创建/删除/修改的行。在我们的例子中,我们需要能够过滤表外的数据,首先让我们添加一个搜索提交到模板与监听器:
// ...
@Component({
template: `
<input #search class="search" type="text" placeholder="Search..." (keydown.enter)="onSearch(search.value)">
<ng2-smart-table [settings]="settings" [source]="source"></ng2-smart-table>
`
})
// ...
listener code要求数据源的数据过滤
onSearch(query: string = '') {
this.source.setFilter([
// fields we want to include in the search
{
field: 'id',
search: query
},
{
field: 'name',
search: query
},
{
field: 'username',
search: query
},
{
field: 'email',
search: query
}
], false);
// second parameter specifying whether to perform 'AND' or 'OR' search
// (meaning all columns should contain search query or at least one)
// 'AND' by default, so changing to 'OR' by setting false here
}
最后一件事,让我们隐藏默认表过滤器,以不与我们的独立:
settings = {
columns: {
id: {
title: 'ID',
filter: false
},
name: {
title: 'Full Name',
filter: false
},
username: {
title: 'User Name',
filter: false
},
email: {
title: 'Email',
filter: false
}
}
};
现在表有一个独立的搜索字段:

同样的方式,您可以修改表的数据,例如通过从三分之一方窗体中添加行或侦听一些外部事件。这里是一个完整的组件代码:
import { Component } from '@angular/core';
@Component({
selector: 'basic-example-source',
styles: [],
template: `
<input #search class="search" type="text" placeholder="Search..." (keydown.enter)="onSearch(search.value)">
<ng2-smart-table [settings]="settings" [source]="source"></ng2-smart-table>
`
})
export class BasicExampleSourceComponent {
settings = {
columns: {
id: {
title: 'ID',
filter: false
},
name: {
title: 'Full Name',
filter: false
},
username: {
title: 'User Name',
filter: false
},
email: {
title: 'Email',
filter: false
}
}
};
data = [
// ... our data here
];
source: LocalDataSource;
constructor() {
this.source = new LocalDataSource(this.data);
}
onSearch(query: string = '') {
this.source.setFilter([
// fields we want to include in the search
{
field: 'id',
search: query
},
{
field: 'name',
search: query
},
{
field: 'username',
search: query
},
{
field: 'email',
search: query
}
], false);
// second parameter specifying whether to perform 'AND' or 'OR' search
// (meaning all columns should contain search query or at least one)
// 'AND' by default, so changing to 'OR' by setting false here
}
}
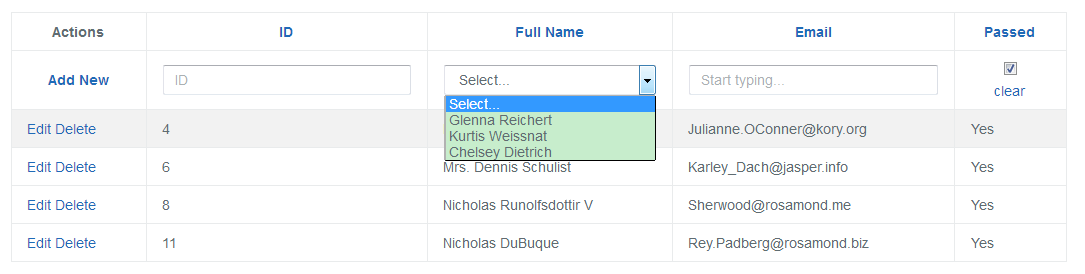
Checkbox, Select and Completer filter types
关于如何使用内置列筛选器类型的示例:

code
import { Component } from '@angular/core';
@Component({
selector: 'advanced-example-filters',
template: `
<ng2-smart-table [settings]="settings" [source]="data"></ng2-smart-table>
`,
})
export class AdvancedExampleFiltersComponent {
data = [
{
id: 4,
name: 'Patricia Lebsack',
email: 'Julianne.OConner@kory.org',
passed: 'Yes',
},
{
id: 5,
name: 'Chelsey Dietrich',
email: 'Lucio_Hettinger@annie.ca',
passed: 'No',
},
{
id: 6,
name: 'Mrs. Dennis Schulist',
email: 'Karley_Dach@jasper.info',
passed: 'Yes',
},
{
id: 7,
name: 'Kurtis Weissnat',
email: 'Telly.Hoeger@billy.biz',
passed: 'No',
},
{
id: 8,
name: 'Nicholas Runolfsdottir V',
email: 'Sherwood@rosamond.me',
passed: 'Yes',
},
{
id: 9,
name: 'Glenna Reichert',
email: 'Chaim_McDermott@dana.io',
passed: 'No',
},
{
id: 10,
name: 'Clementina DuBuque',
email: 'Rey.Padberg@karina.biz',
passed: 'No',
},
{
id: 11,
name: 'Nicholas DuBuque',
email: 'Rey.Padberg@rosamond.biz',
passed: 'Yes',
},
];
settings = {
columns: {
id: {
title: 'ID',
},
name: {
title: 'Full Name',
filter: {
type: 'list',
config: {
selectText: 'Select...',
list: [
{ value: 'Glenna Reichert', title: 'Glenna Reichert' },
{ value: 'Kurtis Weissnat', title: 'Kurtis Weissnat' },
{ value: 'Chelsey Dietrich', title: 'Chelsey Dietrich' },
],
},
},
},
email: {
title: 'Email',
filter: {
type: 'completer',
config: {
completer: {
data: this.data,
searchFields: 'email',
titleField: 'email',
},
},
},
},
passed: {
title: 'Passed',
filter: {
type: 'checkbox',
config: {
true: 'Yes',
false: 'No',
resetText: 'clear',
},
},
},
},
};
}
API文档
组件的输入(Component Inputs)
| Input | Type | Description |
|---|---|---|
| [settings] | Object | Table component configuration object, properties described below表组件配置对象,下面描述的属性表组件配置对象,下面描述的属性 |
| [source] | Array|DataSource | Table data, either an array or DataSource object (LocalDataSource currently supported)表中的数据,可以是数组或数据源对象(localdatasource目前支持) |
表配置(Table Configuration)
| Property | Type | Default | Description |
|---|---|---|---|
| Required Table Settings | |||
| columns | Object | n/a | Table column settings, by default an empty object. Example format: Please note, columnKey must be the same as a key in data array objects. |
| Column Settings | List of a column's settings | ||
| title | string | '' | Column title |
| class | string | '' | Column class |
| width | string | '' | Column width, example: '20px', '20%' |
| editable | boolean | true | Whether this column is editable or not |
| type | 'text'|'html'|'custom' | 'text' |
If type is text then cell value will be inserted as text. If type is html then cell value will be inserted as html. If type is custom the renderComponent property must be defined.
|
| renderComponent | any | null |
Custom component that will be responsible for rendering the cell content while in view mode. Type must be custom in order for this to work. You can see an example here |
| editor | Object | n/a | Editor attributes settings |
| editor.type | 'text' | 'textarea' | 'completer' | 'list' | 'checkbox' | 'text' | Editor used when new row is added or edited |
| editor.config | Object | n/a | Editor configuration settings. Mandatory only for editor types completer, list |
| editor.config.true | string | '' |
Only on checkbox type. Defines the value to assign when the checkbox is checked. This parameter is optional, if omitted, true will be used.
|
| editor.config.false | string | '' |
Only on checkbox type. Defines the value to assign when the checkbox is not checked. This parameter is optional, if omitted, false will be used.
|
| editor.config.list | Array | [ ] |
Only on list type. Example format:{ value: 'Element Value', title: 'Element Title' }Html is supported if column type is 'html' |
| editor.config.completer | Object | n/a |
Only on completer type. Example format: Completer configuration settings |
| editor.config.completer.data | Array | [ ] |
Autocomplete list data source. Example format: { id: 10, name: 'Nick', email: 'rey@karina.biz' }
|
| editor.config.completer.searchFields | string | '' |
Comma separated list of fields to search on. Fields may contain dots for nested attributes; if empty or null all data will be returned |
| editor.config.completer.titleField | string | '' | Name of the field to use as title for the list item |
| editor.config.completer.descriptionField | string | '' | Name of the field to use as description for the list item |
| filter | Object | n/a |
Column filter attributes settings. This object accepts the same properties as the editor object.The available types are: checkbox, select, completer.The checkbox type accepts one more optional property compared to the editor version: resetText: string.It defines the text of the button to reset the checkbox selection. Click here to see an example on how to configure it. |
| valuePrepareFunction | Function | n/a |
Function run against a value before it gets inserted into a cell. You can use it to modify how a value is displayed in the cell. This function will be invoked with 2 parameters: cell, row |
| sort | boolean | true | Column sort settings, enable/disable. |
| sortDirection | 'asc'|'desc' | n/a |
Sort table by this column with this direction by default. Applied only when sort = true. Note: multiple sort option is not supported yet, so sortDirection can be applied to only one column per table. |
| compareFunction | Function | n/a | Function run against the values to sort the table |
| filter | boolean | true | Column filter settings, enable/disable |
| filterFunction | Function | n/a | Function run against the column value when filtering is happening |
| Other Table Settings | |||
| mode | 'external'|'inline' | 'inline' |
Determines how to react on action links (Add, Edit, Delete). 'external' - just trigger the events (LINK HERE). 'inline' - process internally, show forms/inputs/etc |
| hideHeader | 'boolean' | false | Set to true to not display the table header (which includes table column titles) |
| hideSubHeader | 'boolean' | false |
Set to true to not display the table sub-header (which includes filters and global table actions (currently - Add action)) |
| noDataMessage | string | 'No data found' | Message shown when there is no data in the table |
| attr | Object | n/a | Table attributes settings |
| attr.id | string | '' | Table element id |
| attr.class | string | '' | Table element class |
| actions | Object | n/a | Settings for the table actions |
| actions.columnTitle | string | 'Actions' | Actions column title |
| actions.add | boolean | true | Show/not show Add button |
| actions.edit | boolean | true | Show/not show Edit button |
| actions.delete | boolean | true | Show/not show Delete button |
| actions.position | 'left'|'right' | 'left' | Choose actions column position |
| filter | Object | n/a | Settings for the table filter |
| filter.inputClass | string | '' | Filter input class |
| edit | Object | n/a | Edit action settings |
| edit.inputClass | string | '' | Editing form input class |
| edit.editButtonContent | string | 'Edit' | Edit row button content/title |
| edit.saveButtonContent | string | 'Update' | Update button content/title |
| edit.cancelButtonContent | string | 'Cancel' | Cancel button content/title |
| edit.confirmSave | boolean | false | Enable/disable (confirmEdit) event. If enabled data will be edited only if confirm.resolve() called. |
| add | Object | n/a | Add action settings |
| add.inputClass | string | '' | New row input class |
| add.addButtonContent | string | 'Add New' | Add New button content/title |
| add.createButtonContent | string | 'Create' | Create button content/title |
| add.cancelButtonContent | string | 'Cancel' | Cancel button content/title |
| add.confirmCreate | boolean | false | Enable/disable (confirmCreate) event. If enabled data will be added only if confirm.resolve() called. |
| delete | Object | n/a | Delete action settings |
| delete.deleteButtonContent | string | 'Delete' | Delete row input class |
| delete.confirmDelete | boolean | false | Enable/disable (confirmDelete) event. If enabled data will be deleted only if confirm.resolve() called. |
| pager | Object | n/a | Pager settings |
| pager.display | boolean | true | Whether to display the pager or not |
| pager.perPage | number | 10 | Rows per page |
组件输出/事件(Component Outputs/Events)
| Event | Arguments | Description |
|---|---|---|
| (rowSelect) | event: Object, consist of:
|
Triggered once a row is selected (either clicked or selected automatically (after page is changed, after some row is deleted, etc)). |
| (userRowSelect) | event: Object, consist of:
|
Triggered only on a user click event. |
| (mouseover) | event: Object, consist of:
|
Triggered only on a user mouseover event. |
| (create) | event: Object, consist of:
|
Triggered once a Create button clicked. Triggered only if table mode = external. |
| (createConfirm) | event: Object, consist of:
|
Triggered once a Create button clicked. Triggered only if table confirmCreate = true and mode = inline. Allows you to confirm changes before they are applied to the table data source. |
| (edit) | event: Object, consist of:
|
Triggered once an Edit button clicked on a row. Triggered only if table mode = external. |
| (editConfirm) | event: Object, consist of:
|
Triggered once a Save button clicked. Triggered only if table confirmSave = true and mode = inline. Allows you to confirm changes before they are applied to the table data source. |
| (delete) | event: Object, consist of:
|
Triggered once a Delete button clicked on a row. Triggered only if table mode = external. |
| (deleteConfirm) | event: Object, consist of:
|
Triggered once a Delete button clicked. Triggered only if table confirmDelete = true and mode = inline. Allows you to confirm changes before they are applied to the table data source. |
数据源的方法(Data Source Methods)
| Method | Arguments | Description |
|---|---|---|
| load |
|
Reload table with new data. For example if some data has received from the server. |
| prepend |
|
Add a new element to the beginning of the table. |
| append |
|
Add a new element to the end of the table. This also will switch current page to the last one. |
| add |
|
Add a new element to the table. |
| remove |
|
Remove the element from the table. |
| update |
|
Update the element in the table. |
| find |
|
Find the element in the table. |
| getElements | n/a | Get elements for current sort, filter and page. |
| getFilteredAndSorted | n/a | Get sorted, filtered and not paginated elements. |
| getAll | n/a | Get all data source elements. |
| setSort |
|
Set table sorts, example: this.source.setSort([{ field: 'id', direction: 'asc' }]);
|
| setFilter |
|
Set table filters, example: this.source.setFilter([{ field: 'id', search: 'foobar' }, { field: 'name', search: 'foobar' }]);
|
| addFilter |
|
Set table filter for one column, example: this.source.addFilter({ field: 'id', search: 'foobar' });
|
| setPaging |
|
Set table pagination settings |
| setPage |
|
Set table page |
| reset |
|
Set data source to first page with empty filter and empty sort. |
| refresh | n/a | Refresh data in the data source. In most cases you won't need this method. |
| count | n/a | Return count of element in the data source. |
| empty | n/a | Empty the data source. |
Angular2 ng2-smart-table的更多相关文章
- Angular企业级开发(10)-Smart Table插件开发
1.Smart Table内置的分页功能 Smart Table是基于AngularJS模块特性开发出来的一款优秀的表格组件,默认就支持过滤.排序等核心功能.开发者基于它也可以开发插件,满足个性化需求 ...
- Angular2 ng2 如何配置惰性加载
需要修改至少四个地方1. 将子组件进行模块化操作2.生成子组件module .子组件router3.配置主路由 信息 改为loadChild4.配置appModule 删除引入 以product组件 ...
- React 实现 Table 的思考
琼玖 1 年前 (写的零零散散, 包括github不怎么样) Table 是最常用展示数据的方式之一,可是一个产品中往往很多非常类似的 Table, 但是我们碰到的情况往往是 Table A 要排序, ...
- SAPUI5 freestyle vs SAP Fiori Elements —— 两种开发SAP UI5 Apps的方式对比
概述 目前SAPUI5 SDK 提供了两种方式来开发一个SAPUI5 App.一种方式是传统的SAPUI5开发方式,一种是利用SAP Fiori Elements通过模板快速构建应用的方式. 本文简单 ...
- 从has no method 'tmpl'谈起
最近做一个相对比较功能专业化的应用系统,其中今天Leader提出的功能修改需求有点smart table的意思,其中有个界面修改由于用Dom操作太麻烦了,于是想用用很久之前在学习jQuery API中 ...
- Cursor: Pin S Wait On X In The Top 5 Wait Events
Wait Events , Posted in: Technical Track Tags: Group Blog Posts, Oracle, Technical Blog Lately, wait ...
- 前端学习历程--vue
---恢复内容开始--- 一.对比其他框架 1.react: 共同点: 使用 Virtual DOM 提供了响应式(Reactive)和组件化(Composable)的视图组件. 将注意力集中保持在核 ...
- [20180828]exadata--豆腐渣系统的保护神.txt
[20180828]exadata--豆腐渣系统的保护神.txt --//昨天看awr报表发现如下,时间8-9点报表,这个时间病房业务很少,主要门诊的业务: 1.awr报表情况:Top 10 Fore ...
- [20180810]exadata--豆腐渣系统的保护神.txt
[20180810]exadata--豆腐渣系统的保护神.txt --//最近一段时间,一直在看exdata方面的书籍,我个人的感觉exadata并非善长oltp系统,能通过OLTP获得好处的就算ex ...
- Angularjs 表格插件的使用
对于相关的table组件可以使用:UI Grid (ng-grid),ng-table,smart table,Angular-Datatables,tablelite,kendo-ui中的grid. ...
随机推荐
- 题解 P4692 【[Ynoi2016]谁的梦】
Ynoi 中少见的不卡常题呢....虽说有 50 个数据点... 果然还是道好题 noteskey 总之就是补集转化的思想,算出每种颜色选点的总方案减去不可行方案(就是不包含 该种颜色的点的区间选取方 ...
- poj 2155 matrix 二维线段树 线段树套线段树
题意 一个$n*n$矩阵,初始全为0,每次翻转一个子矩阵,然后单点查找 题解 任意一种能维护二维平面的数据结构都可以 我这里写的是二维线段树,因为四分树的写法复杂度可能会退化,因此考虑用树套树实现二维 ...
- VUE 导出Excel(iframe)
1. 概述 1.1 说明 在开发过程中,有时候需要导出某数据表格(excel)以便客户使用,使用iframe对返回二进制文件进行下载处理.记录此功能,以便后期使用. 2. 示例 2.1 vue示例代码 ...
- 检测浏览器是否支持ES6
这是阮一峰老师写的一个工具 ES-Checker,用来检查各种运行环境对 ES6 的支持情况.访问ruanyf.github.io/es-checker,可以看到您的浏览器支持 ES6 的程度.运行下 ...
- kafka_2.11-2.1.0测试
kafka测试启动创建topic ./kafka-topics.sh --create --zookeeper dip005:2181,dip006:2181,dip007 --replication ...
- Error: Could not find or load main class Test
问题描述 Linux 环境下运行 Java 程序时,执行 javac Test.java 生成 Test.class 文件,再执行 java Test 时报错:Error: Could not fin ...
- 第四章:Oracle12c 数据库在linux环境安装
一:搭建yum 仓库 对于新手可以参考此文:<Vmware Workstation _linux yum 仓库搭建>.<CentOS7.2 创建本地YUM源和局域网YUM源> ...
- react + axios实践
本文只要介绍如何在项目中把react和axios结合起来使用,想了解更多关于axios详细知识以及api,可以到官网查看 https://www.npmjs.com/package/axios 首先安 ...
- 推荐常用的移动端、PC端、小程序的UI框架
1.移动端UI库 ①.Vant UI 官方地址:https://youzan.github.io/vant/#/zh-CN/intro github地址:https://github.com/youz ...
- java动态代理实现与原理详细分析
关于Java中的动态代理,我们首先需要了解的是一种常用的设计模式--代理模式,而对于代理,根据创建代理类的时间点,又可以分为静态代理和动态代理. 一.代理模式 代理模式是常用的java设计模式, ...
