关于 vuex 的使用忠告
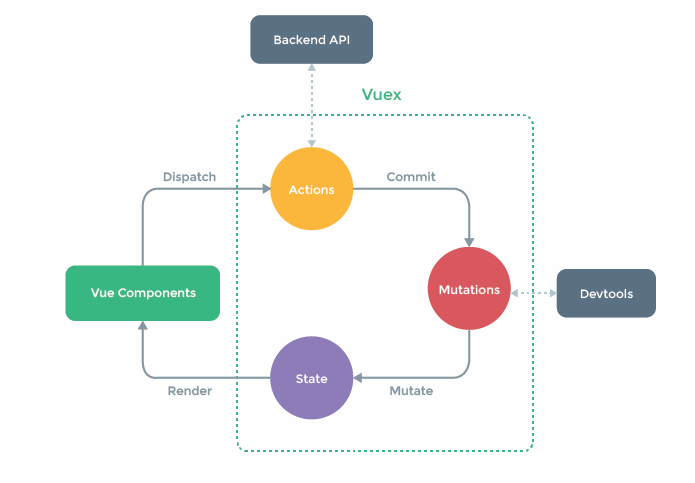
第一、看明白这张图在说话

简单解释一下,actions接收到components的行为后actions请求api 等获取数据,提交到mutations,然后mutations中才改变state ,反映到视图中。进而完成状态的管理。简单吧。
第二、另外两个核心内容
getter (当状态在多个component中都在进行相同的处理的时候使用),
module(把store 分割成模块,每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块,解决store对象臃肿的问题)
第三、state的获取方式
- 通过状态直接获取(不建议使用)
computed: { msg() { return this.$store.state.msg } }
- 通过属性访问(getter 在通过属性访问时是作为 Vue 的响应式系统的一部分缓存其中的。)
computed: { msg() { return this.$store.getters.msg} }
- 通过方法访问(getter 在通过方法访问时,每次都会去进行调用,而不会缓存结果)
store.getters.getMsg(“合理使用参数”)
- mapGetters辅助函数访问(mapGetters仅仅是将 store 中的 getter 映射到局部计算属性:)
computed: {...mapGetters([ 'msg'... ]) }
其他使用细节
改变数据只通过Action 提交(commit)到mutation中修改state
建议:在action中进行数据操作
getter中做数据过滤
以下非常非常重要:
只有在组件中需要共享的数据才使用vuex,不要什么都使用这个玩意
现在大概就这些
关于 vuex 的使用忠告的更多相关文章
- vuex - 项目结构目录及一些简单配置
首先先正经的来一段官网的"忠告": vuex需要遵守的规则: 一.应用层级的状态应该集中到单个 store 对象中. 二.提交 mutation 是更改状态的唯一方法,并且这个过程 ...
- vue2.0 --- vuex (一)
之前做vue项目中没有使用vuex 一直使用vue-router 组件.路由一直的转换,烦不胜烦 今天研究一下vuex vuex是什么: vuex是专门为vue.js应用程序开发的状态管理模式. 解 ...
- 关于Vue.js 2.0 的 Vuex 2.0,你需要更新的知识库
应用结构 实际上,Vuex 在怎么组织你的代码结构上面没有任何限制,相反,它强制规定了一系列高级的原则: 应用级的状态集中放在 store 中. 改变状态的唯一方式是提交mutations,这是个同步 ...
- vuex复习方案
这次复习vuex,发现官方vuex2.0的文档写得太简略了,有些看不懂了.然后看了看1.0的文档,感觉很不错.那以后需要复习的话,还是先看1.0的文档吧.
- vuex 初体验
vuex是vue的状态管理工具,vue进阶从es6和npm开始,es6推荐阮一峰大神的教程. vuex学习从官方文档和一个记忆小游戏开始.本着兴趣为先的原则,我先去试玩了一把-->. Vuex ...
- vuex(1.0版本写法)
Vuex 是一个专门为 Vue.js 应用所设计的集中式状态管理架构. 官方文档:http://vuex.vuejs.org/zh-cn/ 2.0和1.0都能在此找到 每一个 Vuex 应用的核心就 ...
- 关于Vue vuex vux 文档
01. vue 链接 http://vuejs.org.cn/guide/ 02. vuex ----->>状态管理模块儿<<------- https://vuex.vue ...
- vuex
英文:(Introduction)中文:https://github.com/vuejs/vuex/issues/176(贡献者努力中)
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
随机推荐
- 轴对称 Navier-Stokes 方程组的一个点态正则性准则
对轴对称 NSE, 我们改进了 [Pan, Xinghong. A regularity condition of 3d axisymmetric Navier-Stokes equations. A ...
- requests session operation
# encoding:utf-8# baseic usage of requests.sessionsimport requestsfrom requests import sessions r = ...
- Webform--LinQ 分页组合查询
一.linq高级查 1.模糊查(字符串包含) public List<User> Select(string name) { return con.User.Where(r => r ...
- 第六章 接口,lamda表达式与内部类
接口 接口可以包含常量, 且不需要publish static final修饰, 接口的域会自动添加该修饰符. Java建议不要写多余的代码,因此省略修饰符更简洁. 全部都是常量的接口背离了接口的初衷 ...
- jmeter接口入门操作手册
基础操作手册:Windows Mr丶菜鸟 1.下载jmeter ,jmeter是一款基于java的开源工具,可以测试接口和性能,需要jdk环境,下载jmeter地址:https://jmeter.a ...
- ubuntu16.04降级内核版本至3.13.0-85
1.前言 采用ubuntu16.04在编译实验课程的实例代码simplefs 时,发现编译时报如下错误: 因此需要将ubuntu16.04的内核版本降级为 3.13.0-85-generic 2.修改 ...
- 【原创】大叔问题定位分享(30)mesos agent启动失败:Failed to perform recovery: Incompatible agent info detected
mesos agent启动失败,报错如下: Feb 15 22:03:18 server1.bj mesos-slave[1190]: E0215 22:03:18.622994 1192 slave ...
- Jquyer相册
点击图片然后弹出相册列表,效果如下: html代码: <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml&q ...
- Linux /etc/sudoers 文件详解
[root@test ~]# cat /etc/sudoers## Sudoers allows particular users to run various commands as## the r ...
- iOS -- Effective Objective-C 阅读笔记 (9)
// 将类的实现方法代码反三到便于管理的数个分类之中. // 类中经常容易填满各种方法, 而这些方法的代码则全部堆在一个巨大的实现文件中, 有时这么做事不合理的,因为即使通过重构把这个类 ...
