搭建ionic3-angular5 开发环境并打包成安卓apk包教程
安装node.js
搭建ionic3-angular5 开发环境,首先查看本地电脑是否安装node环境,打开终端,输入
命令: node -v
没有去安装nodejs 网址:http://nodejs.cn/download/
安装ionic
接着在终端输入:
命令: npm install -g ionic
接着检验java开发环境:
在终端输入:
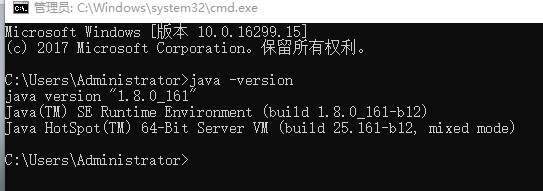
命令: java
命令:java -version

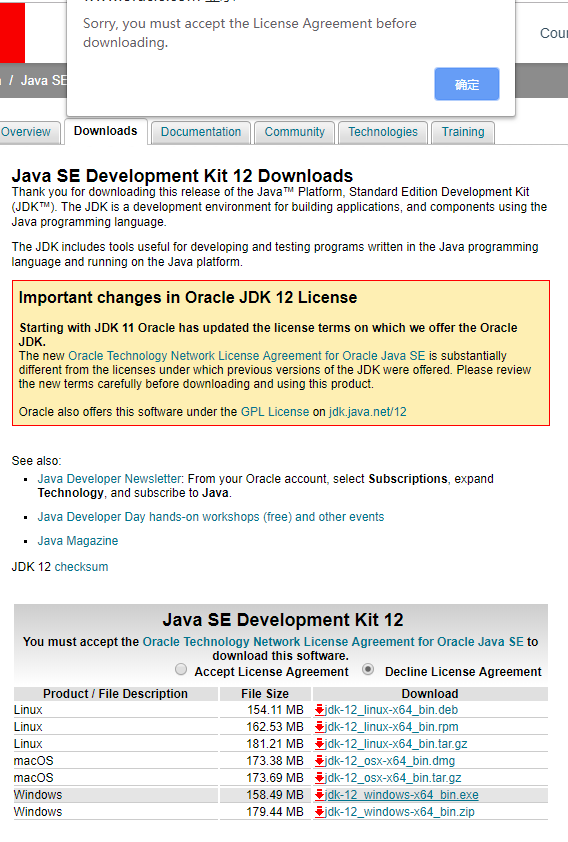
java 下载地址:https://www.oracle.com/technetwork/java/javase/downloads/jdk12-downloads-5295953.html

如图,选择你所需要的下载就好,不过注意选择上面的Accept
安装cordova
ionic3 新版本要求安装cordova,否则后面无法生成apk安装包
命令: npm install -g cordova
Android开发环境配置
首先需要下载android stadio
网址: http://www.android-studio.org/index.php/download
安装可参照网址:https://reactnative.cn/docs/getting-started/
打开后,下拉如下图,点击exe安装包下载,切记下载最上面的exe程序,不要下载zip包

下载成功后,
1)安装Android Studio
安装界面中选择"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK PlatformPerformance (Intel ® HAXM)(AMD 处理器看这里)Android Virtual Device
2)安装Android SDK
安装完成后打开android sdk manager ,

SDK Manager 还可以在 Android Studio 的"Preferences"菜单中找到。具体路径是Appearance & Behavior → System Settings → Android SDK。
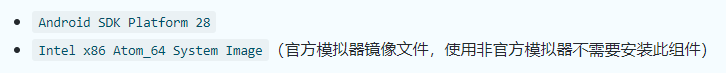
在 SDK Manager 中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details"。展开Android 9 (Pie)选项,确保勾选了下面这些组件(重申你必须使用稳定的FQ工具,否则可能都看不到这个界面):

然后点击"SDK Tools"选项卡,同样勾中右下角的"Show Package Details"。展开"Android SDK Build-Tools"选项,
如下图,勾选25以上的builds-tools

你可以同时安装多个其他版本。
最后点击"Apply"来下载和安装这些组件。
3)配置 ANDROID_HOME 环境变量
打开 控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认):

SDK 默认是安装在下面的目录:

你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
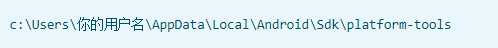
4)把 platform-tools 目录添加到环境变量 Path 中
打开 控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把 platform-tools 目录路径添加进去。
此目录的默认路径为:

创建ionic项目
创建:
cd到要放置app的目录下,执行:
ionic start myapp tabs --skip-npm
解释:
myapp:项目名称(自定义)
tabs:ionic含底部图标及顶部的模板,还有blank(空模板),sidemenu 含侧边栏模板
--skip-npm:跳过npm安装

如果遇到这个可暂时直接跳过,选No
运行项目
执行:
ionic serve
添加平台
cd 到app目录下,执行
ionic cordova platform add android

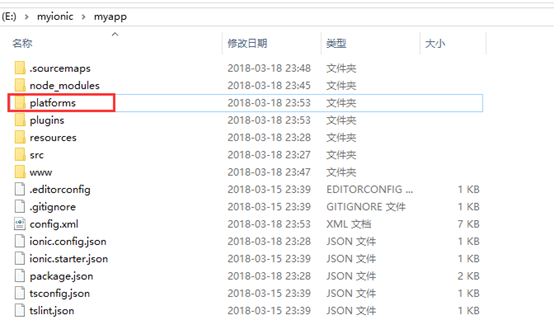
添加完平台后app目录下会多了一个 platforms 文件夹

下载gradle插件
打开:http://services.gradle.org/distributions/
选择 gradle-2.14.1-all.zip
下载完不用解压,直接拷贝到项目文件下的这个文件下:

注意:新项目没有gradle这个文件夹,需要新建一个,文件名不要写错。
修改配置:
找到下面路径下的 GradleBuilder.js文件

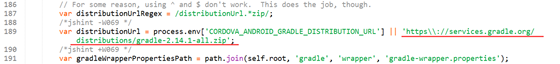
用代码编辑器打开 GradleBuilder.js:
将:
'https\\://services.gradle.org/distributions/gradle-2.14.1-all.zip'
改为:
'../gradle-2.14.1-all.zip'
如下图:

改为:

然后保存关闭。
打包
cd到app目录下,执行:
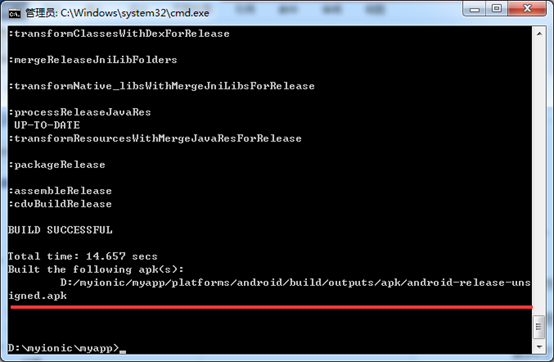
ionic cordova build android


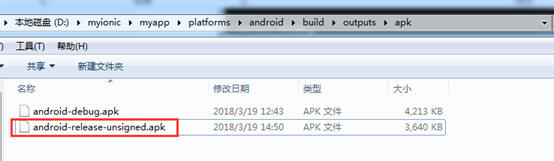
打的apk包在画红线那个路径下面。将apk文件发送到手机就可以安装了
APK签名
此时你已经有了debug的包,这个包是用来进行本地开发测试使用的,这个apk包是有签名的,所以他能被安装到手机上,但是这个包不能用来上架。所以我们要执行下面的命令,用来生成一个没有签名的apk包
ionic cordova build android –release


签名步骤:
1、生成签名(.keystore)文件
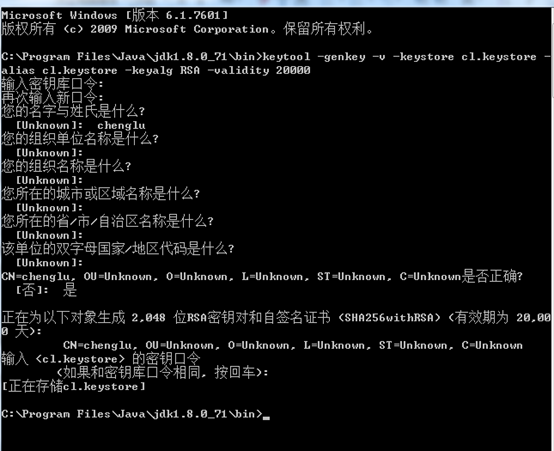
打开cmd,cd到jdk的bin目录,执行:
keytool -genkey -v -keystore cl.keystore -alias cl.keystore -keyalg RSA -validity 20000
说明:
-genkey 产生密钥
-keystore cl.keystore 证书的文件名
-alias cl.keystore证书的别名
-keyalg RSA 使用RSA算法对签名加密
-validity 20000该数字证书的有效期

2、签名apk
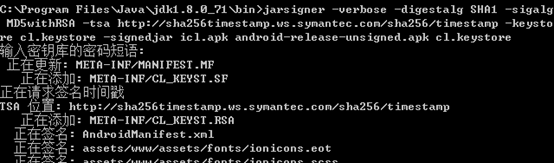
把将要签名的apk放在jdk文件bin目录下,cmd执行:
jarsigner -verbose -digestalg SHA1 -sigalg MD5withRSA -tsa http://sha256timestamp.ws.symantec.com/sha256/timestamp -keystore cl.keystore -signedjar icl.apk android-release-unsigned.apk cl.keystore
说明:
jarsigne 是工具名称
-verbose 表示将签名过程中的详细信息打印出来
-digestalg SHA1 -sigalg MD5withRSA -tsa http://sha256timestamp.ws.symantec.com/sha256/timestamp 时间戳
-keystore cl.keystore 之前生成的证书
-signedjar icl.apk 签名后的apk
android-release-unsigned.apk 需要签名的apk
cl.keystore 证书的别名


这样签名完成的apk就可以上架了。
至此,一个app项目从创建到打包已经完成。
可能发生的错误
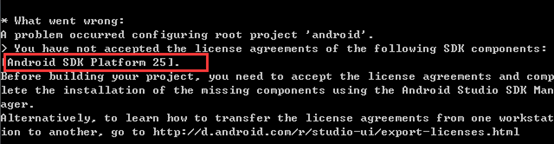
1、打包时出现的问题:

解决方法:
进入SDK Manager.exe,安装SDK Platform API25
再执行一次打包命令:
ionic cordova build android
全文参考自:https://blog.csdn.net/bazhu3507/article/details/80343017
https://www.cnblogs.com/chenglu/p/8608121.html
https://reactnative.cn/docs/getting-started/
搭建ionic3-angular5 开发环境并打包成安卓apk包教程的更多相关文章
- pc端页面打包成安卓apk
一.phoneGap PhoneGap是一个采用HTML,CSS和JavaScript的技术,创建移动跨平台移动应用程序的快速开发平台.它使开发者能够在网页中调用IOS,Android,Palm,Sy ...
- ionic2 使用 cordova 打包成安卓apk
准备工作: 1.下载java sdk 配置好java 环境 2.下载android sdk 跟 android studio 并配置好环境 1.查看平台支持,添加android平台 首先命令提示符进入 ...
- 一、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- 二、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- 用grunt搭建web前端开发环境
1.前言 本文章旨在讲解grunt入门,以及讲解grunt最常用的几个插件的使用. 2.安装node.js Grunt和所有grunt插件都是基于nodejs来运行的,如果你的电脑上没有nodejs, ...
- Android开发新手学习总结(一)——使用Android Studio搭建Android集成开发环境
[新手连载]一:使用Android Studio搭建Android集成开发环境http://bbs.itcast.cn/forum.php?mod=viewthread&tid=87055&a ...
- 使用Android Studio搭建Android集成开发环境
有很长一段时间没有更新博客了,最近实在是太忙了,没有时间去总结,现在终于可以有时间去总结一些Android上面的东西了,很久以前写过这篇关于使用Android Studio搭建Android集成开发环 ...
- Android开发学习总结(二)——使用Android Studio搭建Android集成开发环境
有很长一段时间没有更新博客了,最近实在是太忙了,没有时间去总结,现在终于可以有时间去总结一些Android上面的东西了,很久以前写过这篇关于使用Android Studio搭建Android集成开发环 ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
随机推荐
- Laravel -- 邮箱功能配置问题
```` 今天碰到了这块的问题,还是记一下 ```` 关于邮箱: 品牌:腾讯qq.网易163 等 种类:个人.企业 邮箱服务器种类 配置教程 https://jingyan.baidu.com/art ...
- 【原创】大叔问题定位分享(28)openssh升级到7.4之后ssh跳转异常
服务器集群之间忽然ssh跳转不通 # ssh 192.168.0.1The authenticity of host '192.168.0.1 (192.168.0.1)' can't be esta ...
- 25)django-form使用
目录 1)django form作用 2)django form使用 一:django form 作用 django form有两个作用:一是用户输入数据验证:二是生成html 1)用户输入数据验证, ...
- Nginx Linux详细安装部署教程
一.Nginx简介 Nginx是一个web服务器也可以用来做负载均衡及反向代理使用,目前使用最多的就是负载均衡,具体简介我就不介绍了百度一下有很多,下面直接进入安装步骤 二.Nginx安装 1.下载N ...
- 使用Redis构建全局并发锁
谈起Redis的用途,小伙伴们都会说使用它作为缓存,目前很多公司都用Redis作为缓存,但是使用Redis仅仅作为缓存未免太大材小用了.深究Redis的原理后你会发现它有很多用途,在很多场景下能够使用 ...
- SQL Server Report Server 报表用户权限T-SQL查询
/************************************************************************** 查询用户在报表上的权限 ************ ...
- vscode断点调试简单的服务端文件
一.无配置文件时,如何调试? 1.安装code命令打开vscode,快捷键command + shift + p,输入shell command,选择install 'code' command in ...
- cmd应用基础 扫盲教程
cmd是什么? 对于程序员而言,cmd命令提示符是windows操作系统下一个比较重要的工具.对于程序员而言,为了追求更高的效率而抛弃花俏的界面已然是意见很常见的行为,截止到目前的,全世界仍有大量的服 ...
- Metasploit学习记录---Nessus安装部署
1.Nessus介绍 nessus是目前世界上最为流行的漏洞扫描器之一.她提供完整的电脑漏洞扫描服务,并随时更新其漏洞数据库.Nessus不同于传统的漏洞扫描软件,可同时在本机或远端上遥控,进行系统的 ...
- django——模板层
每一个Web框架都需要一种很便利的方法用于动态生成HTML页面. 最常见的做法是使用模板. 模板包含所需HTML页面的静态部分,以及一些特殊的模版语法,用于将动态内容插入静态部分. 说白了,模板层就是 ...
