js中级6
1.动画
(1)Css样式提供了运动
过渡属性transition 从一种情况到另一种情况叫过渡
transition:time linear delay;
attr 是变化的属性
time 是花费的时间
linear 变化的速度
delay 是延迟
复习background:url() no-repeat 50% 50% red;
background-image
background-repeat
background-position
background-color
(2)js提供的运动
元素的client offset scroll 三个系列
clientWidth/clientHeight/clientTop/clientLeft
offsetWidth/offsetHeight/offsetLeft/offsetTop/offsetParent
scrollWidth/scrollHeight/scrollTop/scrolleft
这十三个属性,前面十一个是只读属性,scrollTop和scrollLeft是既可读也可写
获取浏览器的body属性是有兼容的
var dd=document.body||document.documentElement
scrollTop和scrollLeft的最小值是0
获取body的整个文档的高
document.body.scrollHeight||doocument.documentElement.scrollHeight
获取浏览器body的整个文档的高、
document.body.scrollHeight||documentElement.scrollHeight
window下的两个事件
onscroll当滚动条滚动的时候触发
onresize当窗口发生改变的时候触发
====================================================================================================================================================
BOM 浏览器对象模型
1.window.open(url,ways)
url是打开的网页地址
ways打开的方式_self
2.window.close()
3. 浏览器用户信息
window.navigator
4.浏览器地址信息
window.location
5.window.history 记录浏览器的访问历史记录
window.history.forward()前进 最新的访问记录
window.history.back() 返回
函数的解析
函数如果把他当做函数看,就只能看到函数的意思,可以封装。
如果说我们把函数当作函数对象来看,就可以实现一些继承了。
可以控制台dir(fn)
 可以发现在原型链上函数对象天生带call(),apply(),bind()三个方法。
可以发现在原型链上函数对象天生带call(),apply(),bind()三个方法。
这三个方法可以改变函数内的提升指向
A.Call(B,c,d)。 B取代了A中的this。然后把B给调用了
function add(a,b){
console.log(this)
return a+b
}
function jian(a,b){
return a-b
}
// add(5,3)
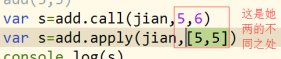
var s=add.call(jian,5,6)
console.log(s)
jian取代了add中this,然后把add给调用了
call和apply的区别

案例分析
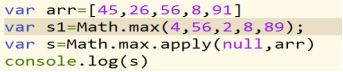
Math.max(34,45,6,12)找出这些数字中的最大项,但是参数必须是数字。
现在我们有个 arr=[24,25,56,5]想通过math 找到里面的最大项
var s=Math.max.apply(null,arr)
 91
91
复习:
函数内的this,一种是被当作方法来调用,this指向.前面的对象
一种是当做函数来调用,看函数归属谁,归属谁this指向谁
js中级6的更多相关文章
- codefordream 关于js中级训练
中级训练接着就紧锣密鼓的开始了. 首先是关于变量,变量的作用是给一个数据值标注名称. 注:JavaScript中变量名,函数名,参数名的命名规范:至少由字母,下划线,美元符号,数字其中的一种组成,但不 ...
- Js中级复习
JS中级复习—— 1,this 就是js的关键字 用途:指向某一个对象 如何判断this指向: 函数(方法)内—— 一种以函数的方式调用(不带.)this指向window 一种以方法的形式调用(函 ...
- 我的JS 中级学习篇
在codefordream上进入中级学习后,感觉立马从js的基础学习往前跳了好远,上面的东西好像都是第一次看到一样.这时候才发现,说来也曾接触过js,但是这时候才发现对js的认识就停在知道两点:js中 ...
- JS中级 - 02:表单、表格
getElementsByTagName() getElementsByTagName() 方法可返回带有指定标签名的对象的集合. getElementsByClassName() 返回文档中所有指定 ...
- 11-22 JS中级复习
1.this js的关键字, 用途:指向某一个对象. 如何判断this指向 函数(方法)内 一种以函数的方式调用(不带.) this指向winodw 一种以方法的形式调用(函数名前面带.)this指向 ...
- js中级小知识5
元素的属性 div.attributes是所有标签属性构成的数据集合 div.classList是所有class名构成的数组集合 在classList的原型链上可以看到add()和remove() 1 ...
- js中级小知识4
1.针对表单 form input select textarea type="radio/checkbox/passdord/button/submit/reset/ ...
- js中级小知识2
1.面向对象 js一开始就是写网页特效,面向过程的,作者发现这样写不好,代码重复利用率太高,计算机内存消耗太大,网页性能很差.所以作者就收到java和c的影响,往面向对象靠齐.js天生有一个Objec ...
- js中级小知识1
首先我们复习之前的小知识,本期博客与之前有关 js数据类型 基本数据类型:string undefined null boolean numbe ...
随机推荐
- [物理学与PDEs]第5章习题4 广义 Hookean 定律的张量的对称性
设材料是超弹性的, 并设参考构形为自然状态, 证明由线性化得到的张量 ${\bf A}=(a_{ijkl})=\sex{2\cfrac{\p \bar p_{ij}}{c_{kl}}}$ 具有以下的对 ...
- MacOS下好用的截图软件snip
1 官网下载,腾讯出的 https://snip.qq.com/ 2 下一步下一步安装就好,然后设置一下自己喜欢的快捷键,我的是command + control+J,选择自己喜欢的或者默认都可以 3 ...
- TortoiseGit与GIt生成ssh秘钥添加到github账号的简单方法!简单使用
今天升级了自己电脑上的git与TortoiseGit,全部换成了最新版,后来不知道怎么的git的秘钥还能使用,可以直接拉取或者提交ssh地址克隆的代码,可是小乌龟客户端就悲剧了 公司的项目有key.p ...
- Ubuntu18.04 VMtools的安装与卸载
VM不推荐在Ubuntu中使用VMtools而是open-vm-tools,原文地址https://kb.vmware.com/s/article/2073803 安装方式 1 更新系统源 sudo ...
- Bootstrap3 模态框 select2搜索框无法输入
<div class="modal fade" role="dialog" aria-hidden="true" data-backd ...
- 3D Slicer中文教程(二)—软件功能界面介绍
1.界面介绍 2.菜单及工具栏介绍 (1)菜单 File-文件菜单 文件菜单包含用于加载MRML场景的选项,用于从互联网下载样本数据集或各种类型的各个数据集.此处还提供了保存场景和数据的选项. Edi ...
- Android串口通信(Android Studio)
gilhub上已有开源项目: https://github.com/cepr/android-serialport-api 可以直接使用
- vue-标签页组件
content <template> <div class="tab-content"> <TabBar v-model="activeKe ...
- java 网站用户在线和客服聊天
注:本文来源于<java 网站用户在线和客服聊天> 这是应用到项目中的一个例子. 实现原理是将信息存储到Application域里面.然后使用Struts2 Action 用json格式的 ...
- numpy中的meshgrid
经常遇到meshgrid,一段时间不用就忘记了,记录之 meshgrid用于生成网格点的坐标矩阵(参考https://blog.csdn.net/lllxxq141592654/article/det ...
