css学习_css补充知识
1、渐进增强,优雅降级


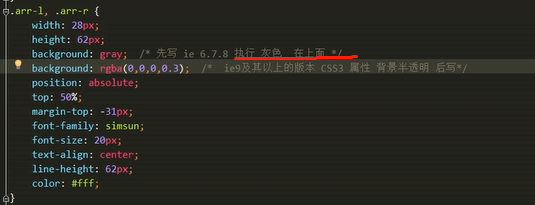
2、浏览器前缀

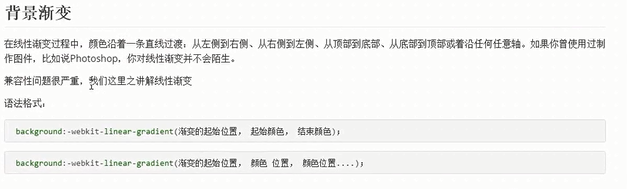
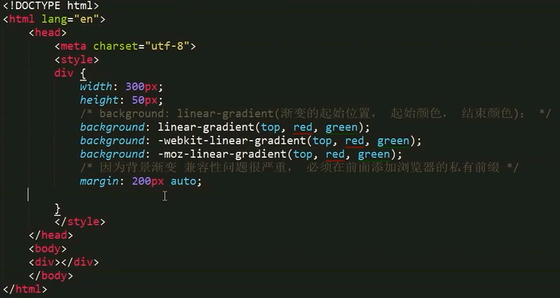
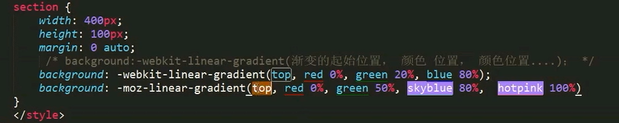
3、背景渐变



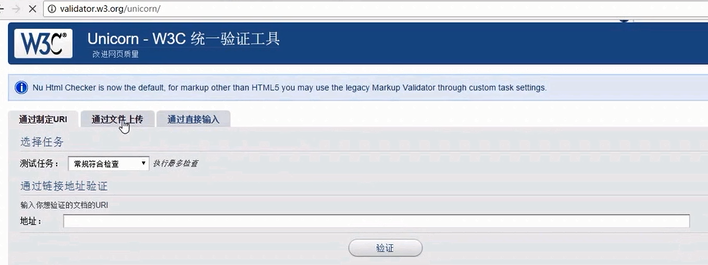
4、css 验证工具
2种方式:第2种支持验证本地的css(推荐)



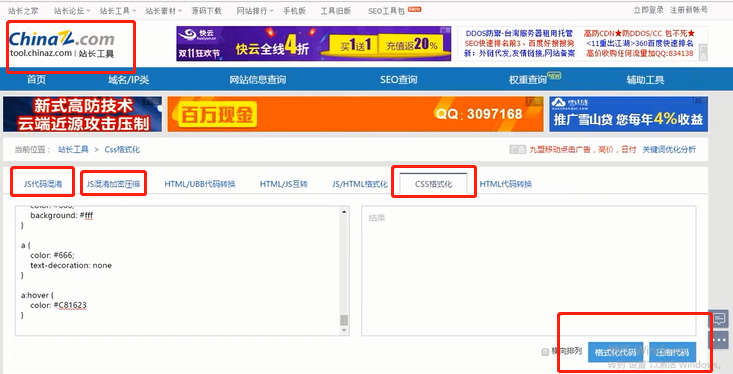
5、css压缩 ----(节约空间,节省带宽)


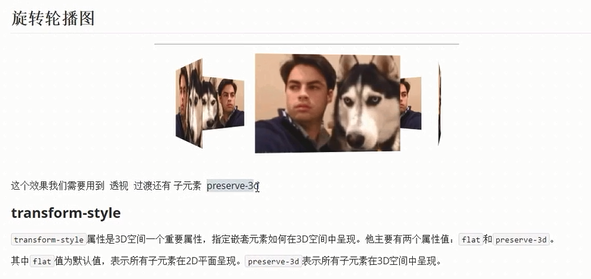
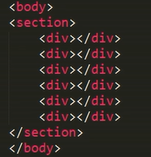
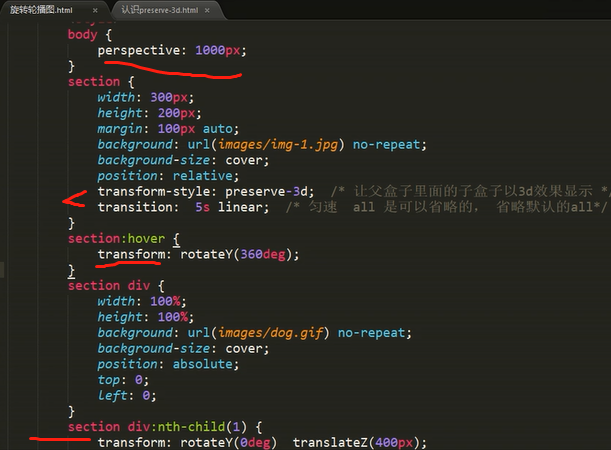
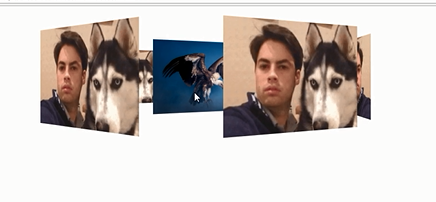
6、旋转轮播图



案例:




注意:
1、3d 旋转 3d 的translateZ
2、子盒子要一般要写transform-style属性 更有3d效果
3、过渡做动画
4、父元素透视属性 有3d效果
css学习_css补充知识的更多相关文章
- css学习_css用户界面样式
1.css用户界面样式 a.鼠标样式(记住几个兼容性好的) cursor:default/pointer/move/text; b.轮廓 outline outline:2px solid red: ...
- css学习_css浮动
1.文档流介绍 网页布局的核心就是利用css来摆放盒子, 把盒子摆放在合适的位置. css的定位机制有以下3种(网页布局一般需要3种搭配使用): a.普通流(标准流) b.浮动 1.浮动只有左右. 2 ...
- css学习_css三大特性
css三大特性 1.层叠性(就近原则) 2.继承性(和文字有关的会继承) 3.优先级 (权重问题) 权重:0,0,0,0 0001 ---标签选择器(注意:即使有20个标签选择器也不会比一个伪类选 ...
- css学习_css背景属性及其应用
css背景属性及其应用 1.背景 2.背景简写 3.背景透明(css3) 4.背景缩放(css3) 5.多背景图片(css3) 6.凹凸文字效果
- css学习_css书写规范
css书写规 1.空格规范: div { color: red; } 2.选择器规范 3.属性 属性定义要另起一行 属性定义后必须以分号结尾 div { color: red; font-size: ...
- css学习_css复合选择器
css复合选择器 a.交集选择器 (即...又...:选择器之间不能有空格) p.one{color:red;] b.并集选择器(中间由逗号隔开) p,div{color:red;} c.后代选择器 ...
- css学习_css写的位置
!!!拿到一个页面后应该先写结构再写样式 结构由大到小,由外到里 样式最好按顺序加 position .float . 颜色 背景 字体 等... 1.行内(内联)样式 2.内部样式表(按道理可 ...
- css学习_css布局案例
1.中间栏先加载 !!!(若不是这个条件的话 ,那可以用 calc 或者flex布局来实现 中间栏自适应,左右栏定宽) 2.中间栏自适应 width:100% 3.左右栏固定宽 左中右 ...
- css学习_css BFC特性(块级格式化上下文)
块级元素会有bfc条件------可以触发bfc--------利用bfc的特性来解决一些问题 1.什么是BFC? 就是一个封闭独立的渲染的区域 2.什么元素会有BFC的条件? ---块级元素会有,行 ...
随机推荐
- 用sklearn 实现linear regression
基本的regression算法有四种方法可以实现,分别是下面四种 LinearRegressionRidge (L2 regularization)Lasso (L1 regularization)E ...
- 【转】Python3 日期时间 相关模块(time(时间) / datatime(日期时间) / calendar(日历))
Python3 日期时间 相关模块(time(时间) / datatime(日期时间) / calendar(日历)) 本文由 Luzhuo 编写,转发请保留该信息. 原文: http://blog. ...
- 027_git添加多账号设置
一. 注意事项: (1)公钥文件权限设置问题 现象: Permissions 0644 for '/Users/arunyang/.ssh/id_rsa_ele_me.pub' are too ope ...
- centos7.5环境下编译安装php7.0.30并安装redis和mongo扩展
.安装php7..30的脚本 # vim install_php.sh #!/bin/bash # 安装基本依赖 yum install -y gcc gcc-c++ htop telnet ioto ...
- mysql备份与还原 数据库的常用命令。
一.备份数据: Mysqldump常用命令: mysqldump -u用户名 -p密码 --databases 数据库1 数据库2 > xxx.sql 常见选项: -u: 用户名 -p: 密码 ...
- Python 爬虫 NewCnblogs (爬虫-Django-数据分析)
需求分析 数据库架构 注册 登录 首页 个人站点 文章+评论 后台 爬虫 数据分析 添加搜索+已上线
- 关于strcpy函数形参类型的解析和指针作为输入型输出型参数的不同
在C语言中,字符串一直都是热点,关于strcpy函数大家都很熟悉,但是真正了解的很少,一旦用到总会报一大堆莫名其妙错误,今天我就来给大家详细剖析一下strcpy函数. 虽然不能看到strcpy的内部实 ...
- ionic3 国际化 转义 html
<div [innerHTML]="assembleHTML(detail)"> import { DomSanitizer } from '@angular/plat ...
- 十一.keepalived高可用服务实践部署
期中集群架构-第十一章-keepalived高可用集群章节======================================================================0 ...
- 八.nginx网站服务实践应用
期中集群架构-第八章-期中架构nginx章节====================================================================== 01. web ...
