图片上传组件webuploader
前端组件webuploader
当时也是搞了很久参考这种demo,但是没记、现在事后大致总结下。直接上大概代码(我使用asp.net MVC来做的):
执行顺序:(get)Record/Add——Add.cshtml页面,点击确认上传执行上传图片,可多选——(post)Photo/UploadPhotos,完成图片上传。多图分别执行post接口上传、1张图失败可能不会有提示;返回图片url保存在页面的隐藏字段内——(post)Record/Add保存整个实体信息,图片url解析(用|或;)保存
public ActionResult Add()
{
return View();
} [HttpPost]
public JsonResult Add(string key1, string key2, string photoUrlSplits, int typeId = , string remark = "")
{
if (key1.IsNullOrWhiteSpace() || photoUrlSplits.IsNullOrWhiteSpace() || photoUrlSplits.Length < )
return Json(new BaseResponse(ApiCodeEnum.ParamError.GetHashCode(), "参数错误")); var photoUrls = photoUrlSplits.Trim(';').Split(';').ToList();
_service.SaveRecord(CurrentUser, key1, key2, photoUrls, typeId, remark);
return Json(new BaseResponse());
}
public class PhotoController : BaseControllerWithUser
{
private readonly PhotoService _service = new PhotoService(); static string urlPath = string.Empty; public PhotoController()
{
var applicationPath = VirtualPathUtility.ToAbsolute("~") == "/" ? "" : VirtualPathUtility.ToAbsolute("~");
urlPath = applicationPath + "/Upload";
} public JsonResult UploadPhotos(string id, string name, string type, string lastModifiedDate, int size, HttpPostedFileBase file)
{
string filePathName = string.Empty; string localPath = Path.Combine(HttpRuntime.AppDomainAppPath, "Upload");
if (Request.Files.Count == )
{
return Json(new { jsonrpc = 2.0, error = new { code = , message = "保存失败" }, id = "id" });
} string ex = Path.GetExtension(file.FileName);
filePathName = Guid.NewGuid().ToString("N") + ex;
if (!System.IO.Directory.Exists(localPath))
{
System.IO.Directory.CreateDirectory(localPath);
}
file.SaveAs(Path.Combine(localPath, filePathName)); return Json(new
{
jsonrpc = "2.0",
id = id,
filePath = urlPath + "/" + filePathName
}); //_service.UploadPhotos();
//return Json("");
} }
前端页面代码:
@using OuymxPhotoRecordSystem.Web.Service
@{
Layout = null;
} <!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>上传图片数据</title>
@*<script src="../../js/plugins/jQuery/jquery-2.2.3.min.js"></script>*@
<script src="/Scripts/jquery-1.8.2.min.js"></script>
<link href="/CSS/webuploader.css" rel="stylesheet" />
<script src="/Scripts/webuploader.js"></script>
<link href="/CSS/bootstrap.min.css" rel="stylesheet" />
<link href="/CSS/style.css" rel="stylesheet" />
<link href="/CSS/demo.css" rel="stylesheet" />
<link href="/CSS/font-awesome.css" rel="stylesheet" /> <script src="/js/plugins/layer/layer.js"></script>
</head>
<body>
@using (Html.BeginForm("Add", "Record", FormMethod.Post))
{
<table class="tc_table_cp" border="">
<tr>
<td width="">图片上传</td>
<td colspan="">
<div id="fileList"> </div>
<div class="cp_img_jia" id="filePicker"></div>
<input id="photoUrlSplits" name="photoUrlSplits" type="hidden" value="" />
<button id="ctlBtn" class="btn btn-default">开始上传</button>
</td>
</tr>
@*空的行,主要为了显示上传失败的文字提醒*@
<tr>
<td width=""></td>
<td colspan="">
</td>
</tr>
@*上传按钮和隐藏控件移到前面去了*@
@*<tr>
<td width=""></td>
<td colspan="">
<input id="photoUrlSplits" name="photoUrlSplits" type="hidden" value="" />
<button id="ctlBtn" class="btn btn-default">开始上传</button>
</td>
</tr>*@
<tr>
<td>主键1</td>
<td>@Html.TextBox("key1")</td>
</tr>
<tr>
<td>主键2</td>
<td>@Html.TextBox("key2")</td>
</tr>
<tr>
<td>类型</td>
<td>@Html.DropDownList("typeId", WebMvcHelper.GetPhotoTypes())</td>
</tr>
<tr>
<td>备注</td>
<td>@Html.TextBox("remark")</td>
</tr>
<tr>
<td></td>
<td>
<input id="btnSubmit" type="submit" style="width: 120px;" value="提交保存" disabled="disabled" title="先上传图片后才能提交保存"/>
</td>
</tr>
</table>
}
</body>
</html> <script type="text/javascript"> $("#btnSubmit").click(function (event) {
event.preventDefault(); var photoUrlSplits = $('#photoUrlSplits').val();
var key1 = $('#key1').val();
if (photoUrlSplits == null || photoUrlSplits.length <= || key1 == null || key1 == '') {
layer.msg('保存失败,原因:主键不得为空,待上传图片不得为空', { icon: , time: , closeBtn: }, function () {
//no-op
});
return;
}
$.ajax({
type: 'POST',
url: '@Url.Action("Add")',
data: { 'photoUrlSplits': photoUrlSplits, 'key1': key1, 'key2': $('#key2').val(), 'typeId': $("#typeId").val(), 'remark': $('#remark').val(), },
success: function (data) {
if (data.code == ) {
layer.msg('保存成功', { icon: , time: }, function () {
parent.layer.closeAll(); //成功则关闭自身layer
//window.parent.location.reload(); //无需执行,因为Index父页面已定义关闭本layer时自动执行
});
}
else {
layer.msg('保存失败,原因:' + data.message, { icon: , time: , closeBtn: }, function () {
//no-op
});
}
},
dataType: 'json'
});
}); var applicationPath = window.applicationPath === "" ? "" : window.applicationPath || "../../";
$(function () {
var $ = jQuery,
$list = $('#fileList'),
// 优化retina, 在retina下这个值是2
ratio = window.devicePixelRatio || ,
// 缩略图大小
thumbnailWidth = * ratio,
thumbnailHeight = * ratio,
// Web Uploader实例
uploader;
uploader = WebUploader.create({
// 选完文件后,是否自动上传。
auto: false,
disableGlobalDnd: true,
// swf文件路径
swf: applicationPath + '/Script/Uploader.swf',
// 文件接收服务端。
server: applicationPath + '/Photo/UploadPhotos',
// 选择文件的按钮。可选。
// 内部根据当前运行是创建,可能是input元素,也可能是flash.
pick: '#filePicker',
//只允许选择图片
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/jpg,image/jpeg,image/png,image/bmp'
}
}); // 当有文件添加进来的时候
uploader.on('fileQueued', function (file) {
var $li = $(
'<div id="' + file.id + '" class="cp_img">' +
'<img>' +
'<div class="cp_img_jian"></div></div>'
),
$img = $li.find('img');
// $list为容器jQuery实例
$list.append($li);
// 创建缩略图
// 如果为非图片文件,可以不用调用此方法。
// thumbnailWidth x thumbnailHeight 为 100 x 100
uploader.makeThumb(file, function (error, src) {
if (error) {
$img.replaceWith('<span>不能预览</span>');
return;
} $img.attr('src', src);
}, thumbnailWidth, thumbnailHeight);
}); // 文件上传过程中创建进度条实时显示。
uploader.on('uploadProgress', function (file, percentage) {
var $li = $('#' + file.id),
$percent = $li.find('.progress span'); // 避免重复创建
if (!$percent.length) {
$percent = $('<p class="progress"><span></span></p>')
.appendTo($li)
.find('span');
} $percent.css('width', percentage * + '%');
}); // 文件上传成功,给item添加成功class, 用样式标记上传成功。
uploader.on('uploadSuccess', function (file, response) {
$('#' + file.id).addClass('upload-state-done');
$("#photoUrlSplits").val($("#photoUrlSplits").val() + response.filePath + ";");//"/Upload/9bd17b72a61043cf857fb112df3c3cf1.png"
//alert("uploadSuccess");
}); // 文件上传失败,显示上传出错。
uploader.on('uploadError', function (file) {
var $li = $('#' + file.id),
$error = $li.find('div.error'); // 避免重复创建
if (!$error.length) {
$error = $('<div class="error"></div>').appendTo($li);
}
$error.text('上传失败');
}); // 完成上传完了,成功或者失败,先删除进度条。
uploader.on('uploadComplete', function (file) {
$('#' + file.id).find('.progress').remove();
//alert("uploadComplete");
}); //所有文件上传完毕
uploader.on("uploadFinished", function ()
{
//提交表单
//alert("uploadFinished"); if ($("div.error").length > ) {
$("#btnSubmit").attr("disabled");
//alert("部分文件上传失败,可能是文件过大或文件格式不正确。请排查或咨询管理员!");
layer.msg("部分文件上传失败,可能是文件过大或文件格式不正确。请排查或咨询管理员!", { icon: , time: , closeBtn: });
}
else {
$("#btnSubmit").removeAttr("disabled");
//alert("所有文件上传完毕,请检查是否有错误,若全部正确请提交"); layer.msg("所有文件上传完毕,请检查是否有错误,若全部正确请提交!", { icon: , time: , closeBtn: });
}
}); //开始上传
$("#ctlBtn").click(function () {
uploader.upload(); event.preventDefault();
});
//以下方法原计划实现:鼠标移上去显示删除按钮,移出则不显示。原demo的live代码可实现、但live在jq1.9已被删除、新的on()做不到对未来元素、指定某未来元素的控制。而本AdminLTEd需要需要jq2.2
//
//1.
//$(document).on("mouseover", ".cp_img_jian", function () {
// //此处的$(this)指$( "#testDiv"),而非$(document)
// $(this).show();
//}); //2.
//$(document).on("mouseout", ".cp_img_jian", function () {
// //此处的$(this)指$( "#testDiv"),而非$(document)
// $(this).hide();
//}); //3.
//$('#fileList').on('mouseover', function (e) {
// $('.cp_img_jian').show();
//});
//$('#fileList').on('mouseout', function (e) {
// $('.cp_img_jian').hide();
//}); //4.
//$(".cp_img").mouseover(function () {
// alert("mouseover");
//});
//$(".cp_img").mouseout(function () {
// alert("mouseout");
//}); //5.
//显示删除按钮
$(".cp_img").live("mouseover", function ()
{
$(this).children(".cp_img_jian").css('display', 'block');
});
//隐藏删除按钮
$(".cp_img").live("mouseout", function () {
$(this).children(".cp_img_jian").css('display', 'none');
});
//执行删除方法
$list.on("click", ".cp_img_jian", function ()
{
var Id = $(this).parent().attr("id");
uploader.removeFile(uploader.getFile(Id,true));
$(this).parent().remove();
}); }); </script>
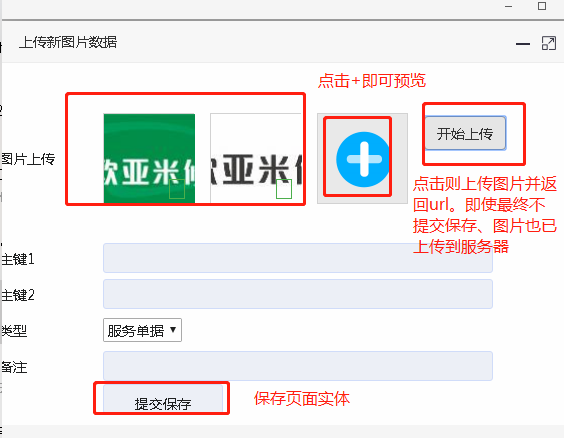
效果图:

不足(都不是大问题):
1.图片是单个单个上传的、没有分片,可能会速度慢
2.单个图片失败可能会没有提示
3.仅在点击“上传图片”后可定点删除图片,不能在点击“上传图片”前删除。不过这个不是重点问题不大
图片上传组件webuploader的更多相关文章
- Jquery图片上传组件,支持多文件上传
Jquery图片上传组件,支持多文件上传http://www.jq22.com/jquery-info230jQuery File Upload 是一个Jquery图片上传组件,支持多文件上传.取消. ...
- vue图片上传组件
前言:很多项目中都需要用到图片上传功能,而其多处使用的要求,为了避免重复造轮子,让我决定花费一些时间去深入了解,最终封装了一个vue的图片上传组件.现将总结再次,希望有帮助. Layout <d ...
- H5拍照、选择图片上传组件核心
背景 前段时间项目重构,改成SSR的项目,但之前用的图片选择上传组件不支持SSR(server-side-render).遂进行了调研,发现很多的工具.但有的太大,有的使用麻烦,有的不满足使用需求.决 ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- 基于Node的React图片上传组件实现
写在前面 红旗不倒,誓把JavaScript进行到底!今天介绍我的开源项目 Royal 里的图片上传组件的前后端实现原理(React + Node),花了一些时间,希望对你有所帮助. 前端实现 遵循R ...
- 分享一个react 图片上传组件 支持OSS 七牛云
react-uplod-img 是一个基于 React antd组件的图片上传组件 支持oss qiniu等服务端自定义获取签名,批量上传, 预览, 删除, 排序等功能 需要 react 版本大于 v ...
- 百度上传组件 WebUploader
WebUploader http://fex.baidu.com/webuploader/doc/index.html WebUploader API 文档详细解读 源码以及示例:https://gi ...
- vux-uploader 图片上传组件
1.网址:https://github.com/greedying/vux-uploader 2.安装 npm install vux-uploader --save npm install --sa ...
- 百度开源上传组件WebUploader的formData动态传值技巧
基于Web页面的文件上传一直是互联网应用开发中避免不了的,从asp时代的AspUpload组件.到asp无组件上传,到.Net时代的FileUpload,再到HTML5时代的各种基于jQuery的上传 ...
随机推荐
- C语言之路-2-判断
#include<stdio.h> int main() { ; printf("请输入"); scanf("%d",&a); ){ pri ...
- WebService - 术语介绍
一.WebService是什么? 1. 基于Web的服务:服务器端整出一些资源让客户端应用访问(获取数据) 2. 一个跨语言.跨平台的规范(抽象) 3. 多个跨平台.跨语言的应用间通信整合的方案(实际 ...
- Groovy闭包
定义 闭包(Closure)是一种数据类型,它代表一段可执行的代码.它可以作为方法的参数,或者返回值,也可以独立运行,定义如下: def xxx = {parameters -> code} ...
- 通过mysqlbinlog 恢复数据
前提数据库开启了bin_log记录日志. 查看日志 刷新日志 flush logs; 再次查看 show binary logs; 向表中插入一条数据 现在执行delete误操作,删除所有的数据. d ...
- centos + nginx + php-fpm +mysql的简单配置
安装前准备 安装约定(这个根据自己习惯,可自行修改) 1.软件源码包我都下载到/usr/local/src这个目录下 2.软件一般都编译安装到/usr/local这个目录下 安装基础库 yum -y ...
- Bag of Tricks for Image Classification with Convolutional Neural Networks论文笔记
一.高效的训练 1.Large-batch training 使用大的batch size可能会减小训练过程(收敛的慢?我之前训练的时候挺喜欢用较大的batch size),即在相同的迭代次数 ...
- 点击页面上的元素,页面删除removeChild()
简单描述:最近做了一个图片上传,上传完成回显图片的时候,需要用到点击图片,从页面删除的效果,然后就找到了removeChild()方法,说实话,我刚看到的时候,就觉得这个问题已经解决了,但是却发现这个 ...
- echarts4.0折线图让某个点闪烁
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Linux 包管理
1 文集 <Linux 包管理基础:apt.yum.dnf 和 pkg>,由Snapcrafter翻译,英文原创(作者Brennen)地址在这里. 这是一篇不错的概括性的文章,系统介绍了D ...
- Eclipse4.8.0的svn插件离线安装说明
Eclipse4.8.0离线安装Subclipse(SVN插件)的方法: Subclipse迁到github上了,地址:https://github.com/subclipse/subclipse/w ...
