BBS论坛(八)
8.1.发送邮箱验证码功能
(1)cms/resetemail.html
{% from 'common/_macros.html' import static %}
{% block head %}
<script src="{{ static('cms/js/resetemail.js')}}"></script>
{% endblock %}
<input type="email" name="email" placeholder="新邮箱" class="form-control">
<span class="input-group-addon" id="captcha-btn" style="cursor: pointer">获取验证码</span>
(2)cms/js/resetemail.js
/**
* Created by derekon 2018/6/4.
*/ $(function () {
$("#captcha-btn").click(function (event) {
event.preventDefault();
var email = $("input[name='email']").val();
if(!email){
zlalert.alertInfoToast('请输入邮箱');
}
zlajax.get({
'url': '/cms/email_captcha/',
'data': {'email':email},
'success': function (data) {
if(data['code'] == 200){
zlalert.alertSuccessToast('邮件已发送成功!请注意查收!');
}else{
zlalert.alertInfo(data['message']);
}
},
'fail':function (error) {
zlalert.alertNetworkError();
}
});
});
});
(3)cms/views.py

@bp.route('/email_captcha/')
def email_captcha():
#获取要修改的邮箱
email = request.args.get('email')
if not email:
return restful.params_error('请输入要修改的邮箱')
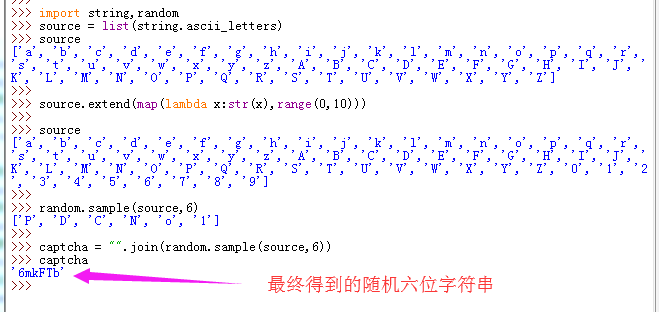
#得到大小写字母的列表
source = list(string.ascii_letters)
#得到大小写字母的列表 + 0到9的数字字符串
source.extend(map(lambda x: str(x), range(0, 10)))
# 随机取六位作为验证码
captcha = "".join(random.sample(source, 6))
#给这个邮箱发送邮件验证码
message = Message(subject='derek论坛密码修改邮件发送', recipients=[email,], body='你的验证码是:%s'%captcha)
try:
mail.send(message)
except:
return restful.server_error()
return restful.success()
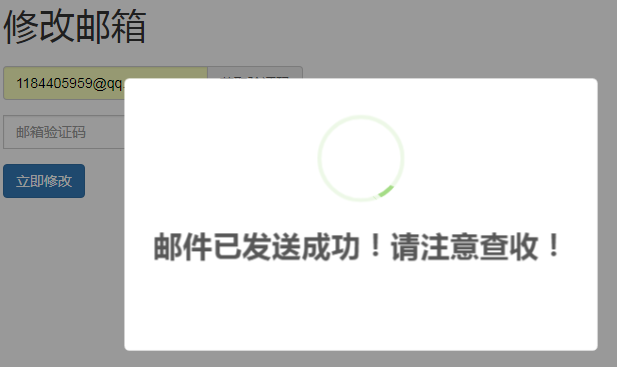
输入邮箱,点“获取验证码”

8.2.修改邮箱功能完成
(1)utils/zlcache.py
把验证码保存到memcached中
# utils/zlcache.py import memcache cache = memcache.Client(['139.199.131.146:11211'],debug=True) def set(key,value,timeout=60): #过期时间60s
return cache.set(key,value,timeout) def get(key):
return cache.get(key) def delete(key):
return cache.delete(key)
(2)cms/views.py
zlcache.set(email,captcha) 把邮箱和验证码相关联保存到memcached中
@bp.route('/email_captcha/')
def email_captcha():
.
.
.
.
try:
mail.send(message)
except:
return restful.server_error()
#把邮箱和验证码保存到memcached中
zlcache.set(email,captcha)
return restful.success()
(3)cms/forms.py
from utils import zlcache
from wtforms import ValidationError
from flask import g class ResetEmailForm(BaseForm):
email = StringField(validators=[Email(message="请输入正确格式的邮箱")])
captcha = StringField(validators=[Length(min=6,max=6,message='请输入正确的邮箱验证码')])
# 自定义验证
def validate_captcha(self,field):
#form要提交的验证码和邮箱
captcha = field.data
email = self.email.data
#缓存里面保存的邮箱对应的验证码
captcha_cache = zlcache.get(email)
#如果缓存中没有这个验证码,或者缓存中的验证码跟form提交的验证码不相等(不区分大小写)
# 两个有一个不成立,就抛异常
if not captcha_cache or captcha.lower() != captcha_cache.lower():
raise ValidationError('邮箱验证码错误!') def validate_email(self, field):
email = field.data
user = g.cms_user
if user.email == email:
raise ValidationError('不能修改为当前使用的邮箱!')
(4)cms/js/resetemail.js
$(function () {
$("#submit").click(function (event) {
event.preventDefault();
var emailE = $("input[name='email']");
var captcheE = $("input[name='captcha']");
var email = emailE.val();
var captcha = captcheE.val();
zlajax.post({
'url': '/cms/resetemail/',
'data': {'email': email, 'captcha': captcha},
'success': function (data) {
if (data['code'] == 200) {
emailE.val("");
captcheE.val("");
zlalert.alertSuccessToast('恭喜!邮箱修改成功');
} else {
zlalert.alertInfo(data['message']);
}
},
'fail': function (error) {
zlalert.alertNetworkError();
}
});
});
});
(5)cms/views.py
class ResetEmail(views.MethodView):
def get(self):
return render_template('cms/cms_resetemail.html') def post(self):
form = ResetEmailForm(request.form)
if form.validate():
email = form.email.data
g.cms_user.email = email
db.session.commit()
return restful.success()
else:
return restful.params_error(form.get_error())
现在就可以修改邮箱了。
BBS论坛(八)的更多相关文章
- Python之路【第十八篇】Django小项目简单BBS论坛部分内容知识点
开发一个简单的BBS论坛 项目需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可被 ...
- python 学习笔记二十 django项目bbs论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- Python之路,Day17 - 分分钟做个BBS论坛
Python之路,Day17 - 分分钟做个BBS论坛 本节内容: 项目:开发一个简单的BBS论坛 需求: 整体参考"抽屉新热榜" + "虎嗅网" 实现不同 ...
- python第一百三十天 ---简单的BBS论坛
简单的BBS论坛 实现功能 git仓库地址:https://github.com/uge3/BBS 1.整体参考“抽屉新热榜” + “博客园” 2.实现不同论坛版块 3.帖子列表展示 4.个人博客主页 ...
- Django小项目简单BBS论坛
开发一个简单的BBS论坛 项目需求: 1 整体参考"抽屉新热榜" + "虎嗅网" 2 实现不同论坛版块 3 帖子列表展示 4 帖子评论数.点赞数展示 5 在线用 ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- bbs论坛浏览器兼容性问题
一直都是在chrome上进行调试,今天终于把bbs论坛这个项目搭建完了,进入IE.Firefox看了看 吓哭了!!! 火狐 Edge chrome 特别是加了<!DOCTYPE html> ...
- 开源BBS论坛软件推荐
七款开源BBS论坛软件推荐(1) 本文介绍了七个开源的BBS论坛软件(在英文界一般叫做Forum).可能国内的朋友们比较熟悉Discuz!和PHPwind,但其实我们的选择还是很多的,而且下面介绍的这 ...
- LNMP环境搭建BBS论坛及伪静态
我们在mysql备份 LNMP环境中的数据库迁移为独立的服务器的基础上搭建BBS论坛: [root@bqh-117 ~]# mysql -uroot -p123456 Welcome to the ...
- Django项目 BBS论坛
BBS论坛 一.项目表分析 二.自定义form组件 三.注册功能 四.BBS论坛 登录功能
随机推荐
- kafka单机搭建,并测试api
所用环境: kafka_2.-.gz centos 6.9 nat动态ip 准备工作: ().将防火墙关闭 service iptables stop 临时关闭 chkconfig iptables ...
- pwn学习之二
刚刚开始学习pwn,记录一下自己学习的过程. 今天get了第二道pwn题目的解答,做的题目是2017年TSCTF的easy fsb,通过这道题了解了一种漏洞和使用该漏洞获取shell的方法:即格式化字 ...
- jquery.string.js
/** * jquery.string - Prototype string functions for jQuery * version: 1.1.0 * (c) 2008-2011 David E ...
- ImCash:第一个集多功能于一身的数字资产平台
Web2.0时代,去中心化开始被社会各界人士所知晓,随着网络时代的不断发展,去中心化概念慢慢得到了社会各界的追捧.行业巨头控制.算法运行干扰.大数据的不良利用.跨款平台支付的不便都在一定程度上对用户的 ...
- 小程序API
基础: wx.canIUse(string) boolean wx.canIUse(string schema) 判断小程序的API,回调,参数,组件等是否在当前版本可用. 参数说明 ${A ...
- caffe编译错误记录
1. caffe.pb.h丢失问题 错误代码如图: zhuoshi@zhuoshi-SYS-7048GR-TR:~/ZSZT/Geoffrey/caffe/caffe-master$ make all ...
- native的详细用法
目录 1.JNI:Java Native Interface 3.用C语言编写程序本地方法 一.编写带有 native 声明的方法的java类 二.使用 javac 命令编译所编写的java类,生成. ...
- Ubuntu宿主机与VMware中其他系统虚拟机的互通
Ubuntu做宿主机,VMware中创建Windows10,并且通过三种模式实现两系统互通,其实并非是件难事.在有线网卡未接网线的环境下,关闭两系统防火墙,基本遵从下文便可实现. 转载:https:/ ...
- python程序入门 基础教程
1.VSCode基础使用+VSCode调试python程序入门 2.pip 安装 3.scrapy安装 4.python解析xml
- spring-cloud-Zuul学习(一)【基础篇】--入门案例【重新定义spring cloud实践】
-- 2 ...
