难受的ESlint语法检测
相信写过vue的各位小白都有过这样的体验,明明引入的文件语法是对的,明明自己写的代码是对的,但是总会报语法错误,没错,就是ESlint代码检测搞的鬼,
就算你在注释后面多打一个空格,它都会去搞事情,简直防不胜防——烦不胜烦。
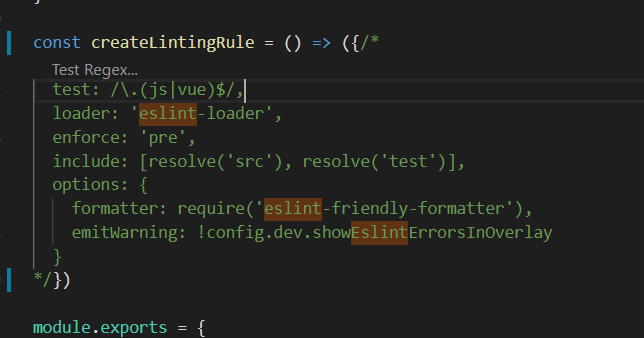
接下来就是解决方案了,首先打开build文件,然后找到webpack.base.conf.js文件,然后找到 createLintingRule,把里面的内容注释掉,
再重新启动项目,重新启动项目,重新启动项目,重要的事情说3遍,可别说我框你们,附上图:

难受的ESlint语法检测的更多相关文章
- Nuxt取消默认的eslint语法检测
Nuxt项目里自带的有eslint语法检测,这个对开发时候的不规范都会报错,对我们开发有很大帮助,如果我们开发时不想使用这个功能,我们可以取消掉eslint 一.如果整个项目完全不用eslint的话, ...
- nuxt 关闭ESlint 语法检测
学习nuxt中在自己编写search组件的时候出现了各种类似于Expected indentation of 0 spaces but found 4的问题 上网搜是因为ESlint语法检测产生的问题 ...
- 关闭ESlint 语法检测配置方法
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qappleh/article/detai ...
- 小tips:使用vue-cli脚手架搭建项目,关于eslint语法检测配置
配置文件在项目根目录里,文件名以 .eslintrc.* 为名. 为了兼容以前写的代码,避免修改太多代码,把不符合自己习惯的规则去掉,简单配置代码: module.exports = { root: ...
- vue关闭令人抓狂的ESlint 语法检测配置方法
随便改个vue 一堆报错 其实我并不反对这些语法检测,但是像许多反个人意愿的那就真的不得不吐槽了,比如vue-cli脚手架创建的默认eslint规则: 代码末尾不能加分号 ; 代码中不能存在多行空行 ...
- ESlint 语法检测配置说明
部分vue-cli脚手架创建的默认eslint规则: 代码末尾不能加分号 ; 代码中不能存在多行空行 tab键不能使用,必须换成两个空格 代码中不能存在声明了但未使用的变量 关闭eslint 这里只说 ...
- SublimeText插件eslint : 语法检测
参考: http://www.tuicool.com/articles/faANRvj 安装之后的效果: 误用了 = ,在文件保存时就会被提示,直接顺手改掉就行了,方便的不行 步骤1:Sublime集 ...
- Vue关闭语法检测
为什么?为了防止写到一半保存,报错.关闭默认的语法检测 新建vue.config.js 1.vue.config.js的作用是允许你修改脚手架中wekpack的默认参数. 2.vue.config.j ...
- Sublime text3 JS语法检测工具安装及使用
Sublime text3 JS语法检测工具安装及使用 工具/原料 sublime text3 nodejs sublimeLinter sublimeLinter-jshint 方法/步骤 首先ct ...
随机推荐
- Visual Studio Code 背景色自定义
1 寻找主体配置文件:默认的颜色主题配置文件都位于$RELEASE/resources/app/extensions目录中.以theme-开头的目录即为颜色主题配置(事实上,其中有些是文件图标主题). ...
- 分析web.xml
<?xml version="1.0" encoding="UTF-8"?> //xml的版本:1.0 和 编码:utf-8 <web-ap ...
- Java 程序国际化
相关类: java.util.Locale java.util.ResourceBundle 操作步骤: 可以新建一个包, 如 res , 添加 .properties 文件 在其中添加键值对 ...
- JAVA集合2--Collection架构
Collectin有两个分支:List和Set List是有序集合,可以有重复元素:而Set不允许有重复元素 为了方便,抽象出AbstractCollection这个抽象类,其实现了Collectio ...
- HTTP常见的状态码——面试题常考
一些常见的状态码为: 200 - 服务器成功返回网页 400(错误请求)服务器不理解请求的语法. 404 - 请求的网页不存在 500(服务器内部错误)服务器遇到错误,无法完成请求. 503 - 服 ...
- 转载-IDEA项目左边栏只能看到文件看不到项目结构
原文-https://blog.csdn.net/weixin_42362985/article/details/80538064 有时IDEA Maven项目打开左侧Project窗口本应该显示项目 ...
- 【nginx】中server配置说明
server { listen 80; //监听的端口号 server_name localhost; //用域名方式访问的地址 #charset koi8-r; //编码 #access_log / ...
- vue内置的标签(组件)
component:用于动态组件,查看博文vue学习之组件. <component :is="componentId"></component> trans ...
- idea integrate project
idea的integrate project功能,版本控制工具:svn 之前我对这个功能的误解太深了,这里特别记录一下这个功能的使用,首先上图 先看这里的source1和source2,里面填的是sv ...
- dubbo直连提供者 & 只订阅 & 只注册
1. dubbo直连提供者 在开发及测试环境下,经常需要绕过注册中心,只测试指定服务提供者,这时候可能需要点对点直连,点对点直连方式,将以服务接口为单位,忽略注册中心的提供者列表,A 接口配置点 ...
