ECMAScript 6 之 let 和 const 命令
1、let基本用法
1.1、声明变量
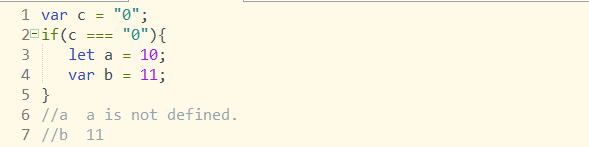
let声明的变量只在它所在的代码块有效。

1.2、不存在变量提升
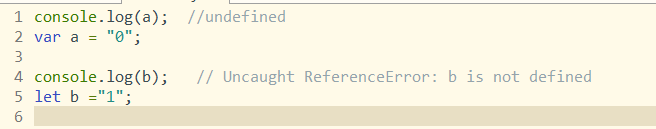
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined;
let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。

1.3、暂时性死区(temporal dead zone,简称 TDZ)
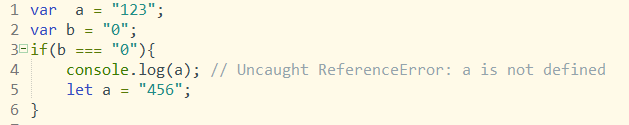
只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响;
ES6 明确规定,如果区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。总之,在代码块内,使用let命令声明变量之前,该变量都是不可用的。这在语法上,称为“暂时性死区”(temporal dead zone,简称 TDZ);
暂时性死区的本质就是,只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。

1.4、不允许重复声明
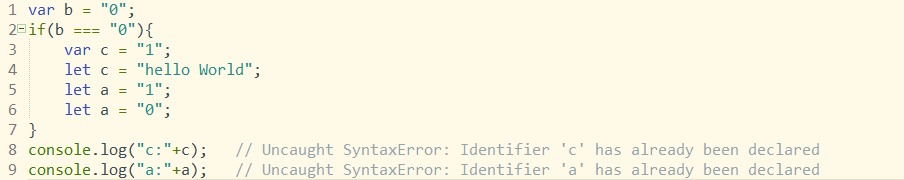
let不允许在相同作用域内,重复声明同一个变量。

2、块级作用域
2.1、为什么要使用块级作用域?
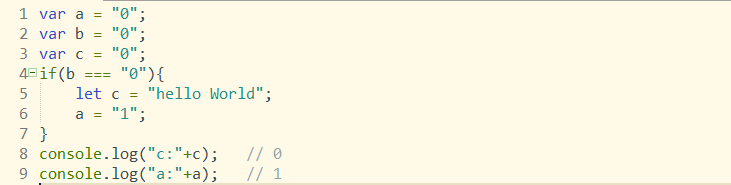
第一种场景,内层变量可能会覆盖外层变量。

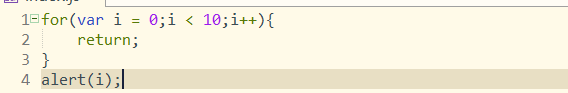
第二种场景,用来计数的循环变量泄露为全局变量。

3、const命令
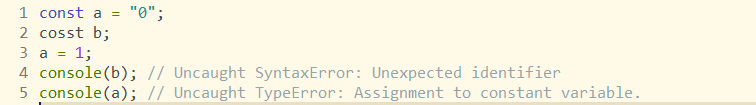
3.1、const声明一个只读的常量。一旦声明,常量的值就不能改变,声明的同时必须初始化。
3.2、const的作用域与let命令相同:只在声明所在的块级作用域内有效。
3.3、const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。
3.4、const声明的常量,也与let一样不可重复声明。

const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址所保存的数据不得改动。对于简单类型的数据(数值、字符串、布尔值),值就保存在变量指向的那个内存地址,因此等同于常量。但对于复合类型的数据(主要是对象和数组),变量指向的内存地址,保存的只是一个指向实际数据的指针,const只能保证这个指针是固定的(即总是指向另一个固定的地址),至于它指向的数据结构是不是可变的,就完全不能控制了。
ECMAScript 6 之 let 和 const 命令的更多相关文章
- ECMAScript 6入门 - let和const命令
详细学习链接: http://es6.ruanyifeng.com/#docs/let let命令 基本用法 ES6新增了let命令,用来声明变量.它的用法类似于var,但是所声明的变量,只在let命 ...
- ECMAScript 6 第一天 let和const命令
ES6新增声明变量的方法let命令,const命令. (ES5只有两种声明变量的方法:var 命令和 function 命令.) let命令,用来声明变量. 与var声明变量不同于: 1. let声 ...
- ES6之let(理解闭包)和const命令
ES6之let(理解闭包)和const命令 最近做项目的过程中,使用到了ES6,因为之前很少接触,所以使用起来还不够熟悉.因此购买了阮一峰老师的ES6标准入门,在此感谢阮一峰老师的著作. 我们知道,E ...
- ES6 之 let和const命令 Symbol Promise对象
ECMAScript 6入门 ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了. (2016年6月,发布了小幅修订的<ECMASc ...
- ECMAScript6-let和const命令
▓▓▓▓▓▓ 大致介绍 ES6是下一代的JavaScript语言的标准,目标是让JavaScript可以用来编写大型的复杂程序,成为企业级开发语言,要查看浏览器对ES6的支持程度可以用阮一峰大佬写的工 ...
- ECMAScript6-let与const命令详解
前言 <ECMAScript入门>是一本开源的JavaScript语言教程,全面介绍ECMAScript6新引入的语法特性. let和const命令,是第一章开始介绍,也是比较基础的知识. ...
- ES6学习之-let 和const命令
let 和const命令 let命令 用来声明变量,类似于var .let声明的变量 只在let命令所在的代码块内有效. 在for循环里也是如此 每次循环其实都是一个代码块 function fn() ...
- ES6学习笔记(1)----let和const命令
参考书<ECMAScript 6入门>http://es6.ruanyifeng.com/ let和const命令 let 总结1.声明变量基本使用方法与var 相同 不同点 a.在代 ...
- 【ES6基础】let、const命令和变量的结构赋值
ES5声明变量(2):var .function ES6声明变量(6):var.function.let.const.import和class 1.let命令和const命令 (1)let和const ...
随机推荐
- springboot集成freemarker静态资源无法访问
如题配置文件加上 #设定静态文件路径,js,css等.static为你放置静态资源的文件夹名称,也可以叫别的名字.properties加上 spring.mvc.static-path-pattern ...
- python之路(9)反射、包装类、动态模块导入
目录 反射 利用继承二次包装标准类 利用授权二次包装标准类 动态模块导入 反射 python提供自省的四个方法: hasattr(object,name) 判断object中有没有有个name字符串 ...
- Eclipse——如何设置代码字体大小
eclipse默认字体太小,1920*1080下分辨不清楚,接下来介绍一下如何更改默认字体大小: 1.window-Preferences 2.General-Appearance-Colors an ...
- jar包中File 文件找不到的异常分析与解决
源链接: http://hxraid.iteye.com/blog/483115#comments 我们常常在代码中读取一些资源文件(比如图片,音乐,文本等等).在单独运行的时候这些简单的处理当然不会 ...
- python双端队列-collection模块
双端队列(double-ended queue,或者称deque)在需要按照元素增加的顺序来移除元素时非常有用.其中collection模块,包括deque类型. 使用实例:
- 软件测试面试-如何高质量提交缺陷bug?
从实际工作中整理,如下:如有补充可以讨论! 所以会发现现在的面试题大部分问的都是工作中出现的场景了,而不是单纯的背诵 1:充分理解需求规则.原型图,知道预期结果,操作时判断是否为bug 解析:预期结果 ...
- python3随机数函数
随机数函数 choice(seq) 从序列的元素中随机挑选一个元素,比如random.choice(range(10)),从0到9中随机挑选一个整数. randrange ([start,] stop ...
- 2018-2019-2 网络对抗技术 20165325 Exp2 后门原理与实践
2018-2019-2 网络对抗技术 20165325 Exp2 后门原理与实践 实验内容(概要): (1)使用netcat获取主机Shell,cron启动 首先两个电脑(虚拟机)都得有netcat, ...
- python爬虫之xpath的基本使用
一.简介 Xpath是一门在XML文档中查找信息的语言.Xpath可用来在XML文档中对元素和属性进行遍历.Xpath是W3C XSLT标准的主要元素,并且XQuery和XPointer都构建于XPa ...
- 使用nc传输文件和目录【转】
方法1,传输文件演示(先启动接收命令) 使用nc传输文件还是比较方便的,因为不用scp和rsync那种输入密码的操作了 把A机器上的一个rpm文件发送到B机器上 需注意操作次序,receiver先侦听 ...
