使用Cordova打包Vue项目
因为公司项目要求, 原本的vue移动端项目, 现在要求能使用定位, 调用摄像头等功能, 并且开发成混合APP.
一个小白的孤军奋战史, 记录一下, 以备后用....
第一步: 安装cordova
在命令窗口执行:
npm install -g cordova
第二步: 新建一个cordova项目
同样的在命令窗口执行命令:
cordova create cordovaApp com.cordova.testapp
cd cordovaApp
cordova platform add android (这一步是加入android运行平台)
第三步: 修改你的vue项目
1. 把cordova项目的index.html里面的meta标签和cordova.js引用复制到vue项目的index.html
2. 修改config文件夹中index.js文件
build中的 
修改为 
3. 运行 npm run dev
如果可以运行, 就证明没有问题, 继续下一步
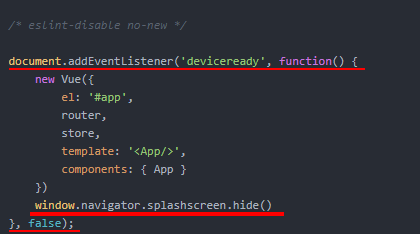
4. 修改main.js文件

增加红线部分标注出来的内容
第四步: 将vue文件放到cordova项目中并打包
1. 先打包vue项目, 运行
npm run build
将生成的dist文件夹中的所有文件, 复制到cordova项目中的www文件夹中, 替换掉它原有的那些文件
2. 在你的cordova项目中 , 运行
cordova build android
运行成功之后, 会在你的cordova项目文件夹中的 platforms->android->app->build->outputs->apk 文件夹中生成一个 apk 文件, 就可以安装到安卓手机上了
(不知道会不会有其他情况是生成在别的文件夹下的, 这里只是讲我的情况)
这一步涉及到的一些问题, 在下面进行说明, 如果你在这一步就运行成功, 那么以下内容就可以不用看了
接下来讲解下载cordova build android 这一步中我出现的问题
PS: 这一段花了三天的时间, 所以可能也记不太清楚先后了, 关于cordova android的内容我就都放在一起了
1. 需要先安装一个 android studio
https://developer.android.google.cn/studio/
这是安装地址, 我选择的是一路盲装...就是默认默认默认
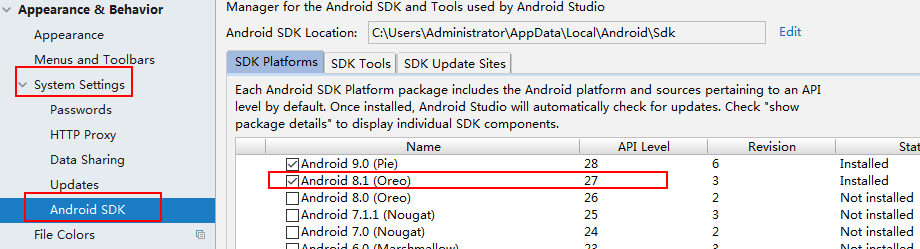
2. 打开android studio, 找到 file 中的 setting 选项

3. 因为我在执行 cordova build android 的时候报的错误, 那个报错忘记截图了, 大概好像是
license for package Android SDK Platform 27 not accepted (意思应该是我少了一个啥)
所以我在

找到了这个, 也算是瞎蒙吧, 提示我的是27, 刚开始打开的时候我的这个Android 8.1 后面那个API Level 27 这一行 后面是 north installed, 然后我就勾选了, 然后选择了下面的apply, 将这个安装了.
4. 等安装结束之后, 再次在自己的cordova项目里面执行
cordova build android
没有报错, 顺利打包成功, 安装到自己的手机上, 也是可以运行的, 至此, 顺利完成打包!
感言:
现在记录下来, 发现步骤真的是很简单了, 但是在cordova build android 那一步上却卡了很久, 当问题顺利解决掉的时候心里也是很有成就感的.
使用Cordova打包Vue项目的更多相关文章
- 教你用Cordova打包Vue项目
现在国内越来越多的开发者使用Vue开发混合app,但是当大家开发完成过后才发现不知道该怎么将Vue项目打包成app. 据我现在的了解打包Vue项目目前流行的就是使用weex和cordova.weex是 ...
- Cordova打包vue项目生成Apk (解决cordova build android抛出的zip问题)
最近对vue前端框架情有独钟.但研究了一下怎么把vue项目打包成android apk来玩玩. 首先讲一下创建vue2.x项目.其实在之前的文章中都有写过,有兴趣的同学可以去看看.http://www ...
- Cordova打包vue项目(Android)
准备工作: 安装好必要环境: vue-cli,webpack,node.js,android环境 (http://cordova.axuer.com/docs/zh-cn/latest/guide/p ...
- electron打包vue项目
electron是什么 Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库. Electron通过将Chromium和Node.js合并 ...
- webpack打包vue项目之后生成的dist文件该怎么启动运行
亲测,webpack打包vue项目之后生成的dist文件可以部署到 express 服务器上运行. 我的vue项目结构如下: 1. 进入该vue项目目录,打开git bash,执行:npm run b ...
- 使用electron-packager electron-builder electron-updater 打包vue项目,支持在线更新
1.如何用electron-packager electron-builder打包vue项目,打包成桌面程序. 步骤一. 执行npm run build 打包你的vue项目. 打包成功后,生成dist ...
- nw打包vue项目 安装包
接着上篇nw打包vue项目exe中: copy /b nw.exe+dome.nw dome.exe 出现了dome.exe文件之后,要是打算打包成为安装包,网上推荐的是Inno Setup Comp ...
- docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- 通过cordova将vue项目打包为webapp
准备工作:需要之前配置好vue-cli脚架构,安装好cordova环境.下面开始对vue.js项目进行打包,打包环境为Android. 可以看下我的github:https://github.com/ ...
随机推荐
- docker自定制镜像
概述 很多情况下我们需要自定制镜像,如果自定制过程中需要下载配置很多包,而且这些包之间还有依赖关系,那么如果我们手动去操作的话就会很麻烦,正确的做法是把操作的命令封装到一个文件里,然后直接执行这个文件 ...
- jmeter中的参数化
1.那些场景需要参数化? 1.登陆认证信息 2.一些和时间相关的,违反时间约束的[时间点和当前时间不一致的情况等等] 3.一些受其他字段约束的[例如字段的一些限制条件] 4.一些来自于其他数据源[例如 ...
- HTTP高并发调优小记
tomcat服务层 1.修改server.xml <Connector port="8088" protocol="HTTP/1.1" maxThread ...
- 【模板】最长公共子序列(LCS)。
看过好多人的博客,感觉要么是太复杂要么就是太不容易理解. 那就亲自动手写一个通俗易懂的. 先定义两个数组,第一个数组为主,用第二个数组来匹配第一个,看能有多少可以对应上的. 所以,其实第一个数组的内容 ...
- P5284 [十二省联考2019]字符串问题
这是一道涵盖了字符串.图论.数据结构三个方面的综合大题. 把这道题放在D1T2的人应该拖出去打 前置芝士 首先,您至少要会topsort. 其次,如果您只想拿个暴力分,字符串Hash就足够了:如果您想 ...
- CSS 左右两边底部对齐
https://demo.cssworld.cn/4/3-2.php <style type="text/css"> .parent{ width:500px; tex ...
- 逆向 make 打包错误解决方案 make: *** [internal-package] Error 2
修改deb.mk文件第6行的压缩方式为gzip vim $THEOS/makefiles/package/deb.mk _THEOS_PLATFORM_DPKG_DEB_COMPRESSION ?= ...
- 链表详解(C语言)
链表是一种常见的基础数据结构,结构体指针在这里得到了充分的利用. 链表可以动态的进行存储分配,也就是说,链表是一个功能极为强大的数组,他可以在节点中定义多种数据类型,还可以根据需要随意增添,删除,插入 ...
- 树链剖分——线段树区间合并bzoj染色
线段树区间合并就挺麻烦了,再套个树链就更加鬼畜,不过除了代码量大就没什么其他的了.. 一些细节:线段树每个结点用结构体保存,pushup等合并函数改成返回一个结构体,这样好写一些 struct Seg ...
- Blend 打开psd文件
1.创建完项目后->文件->导入ps文件->选择psd文件
