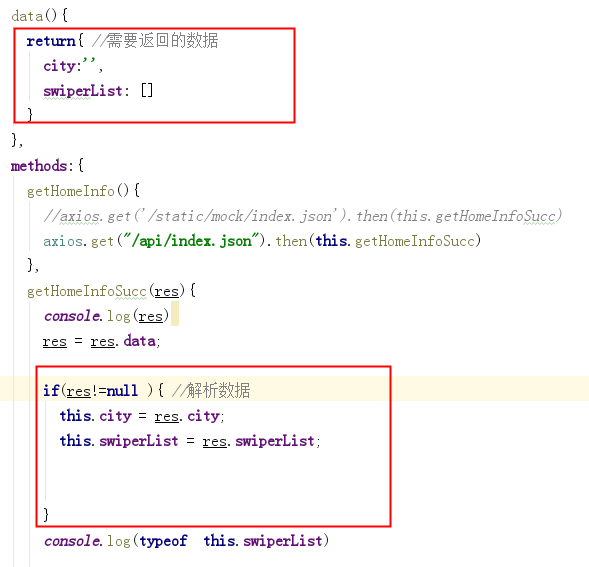
vue父组件给子组件传值:属性的形式
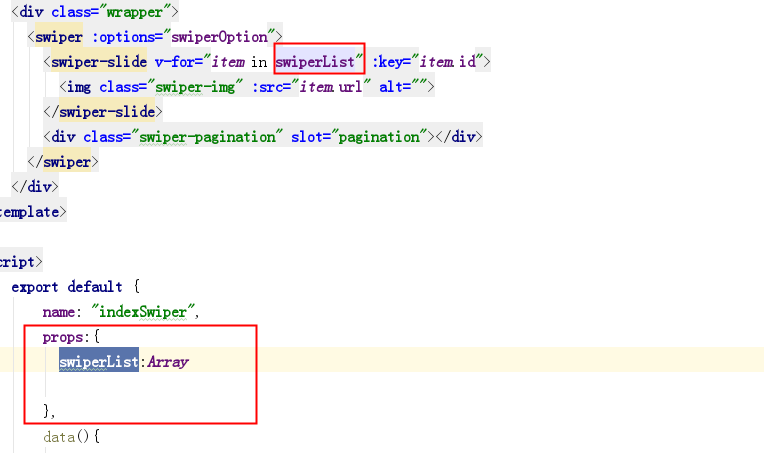
1.父组件怎么传值


2.子组件怎么接受值:依赖props

父页面定义的参数接收返回值,到子组件依旧用定义好的参数,在定义参数的类型,然后渲染数据
vue父组件给子组件传值:属性的形式的更多相关文章
- vue之provide和inject跨组件传递属性值失败(父组件向子组件传值的两种方式)
简单介绍:当一个子组件需要用到父组件的父组件的某些参数.那么这个时候为了避免组件重复传参,使用vue的依赖注入是个不错的方法,直接在最外层组件设置一个provide,内部不管多少嵌套都可以直接取到最外 ...
- Vue 组件&组件之间的通信 之 父组件向子组件传值
父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: 准备获取数据:com-b要获取父组件dat ...
- Vue中父组件向子组件传值
Vue中父组件向子组件传值 相关Html: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue 父组件向子组件传值,传方法,传父组件整体
父子组件传值 1.父组件调用子组件时绑定属性,例如-> :title="title" 2.子组件中在props中声明title:props:['title','msg'] 3 ...
- VUe.js 父组件向子组件中传值及方法
父组件向子组件中传值 1. Vue实例可以看做是大的组件,那么在其内部定义的私有组件与这个实例之间就出现了父子组件的对应关系. 2. 父子组件在默认的情况下,子组件是无妨访问到父组件中的数据的,所以 ...
- Vue父组件向子组件传值
父组件向子组件传值 组件实例定义方式,注意:一定要使用props属性来定义父组件传递过来的数据 <script> // 创建 Vue 实例,得到 ViewModel var vm = ne ...
- Vue中,父组件向子组件传值
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件 2:在父组件中,设置好需要传递的数据 3:在App.vue中引入并注册子组件 4:通过v-bind属 ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- Vue系列之 => 父组件向子组件传值
父组件向子组件传递数据 1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta c ...
- vue 父组件给子组件传值 Vue父组件给子组件传方法 Vue父组件把整个实例传给子组件
Home.vue <template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> <v-header ...
随机推荐
- [LeetCode] Rotated Digits 旋转数字
X is a good number if after rotating each digit individually by 180 degrees, we get a valid number t ...
- ecshop 2.x 3.x sql injection/rce payload
首先,感谢ringk3y的分析:http://ringk3y.com/2018/08/31/ec ... %E6%89%A7%E8%A1%8C/ 大家跟一遍代码基本上都能弄明白漏洞的原理,整个漏洞的构 ...
- 封装jdbc、DBUtil
package com.cmos.util; import java.io.IOException; import java.io.InputStream; import java.sql.Conne ...
- Android手机camera和IMU的标定
https://qingsimon.github.io/post/2018-12-28-android%E6%89%8B%E6%9C%BA%E7%9B%B8camera%E5%92%8Cimu%E7% ...
- python中list添加元素的方法append()、extend()和insert()
append()函数:将新元素追加到列表末尾 In [1]: a = [1, 2, 3, 4, 5] In [2]: a.append(6) In [3]: a Out[3]: [1, 2, 3, 4 ...
- Centos-7.4_安装_Redis_4.0.8
一.安装redis 第一步:下载redis安装包 [root@Redis ~]# mkdir /usr/local/redis/ --创建目录 [root@Redis redis]# cd /usr/ ...
- Java学习--抽象类和接口
https://www.cnblogs.com/dolphin0520/p/3811437.html 抽象类 先了解一下[抽象方法]—一种特殊的方法,只有声明,没有具体的实现 abstract vo ...
- HTTP中Post与Put的区别
PUT请求是向服务器端发送数据的,从而改变信息,该请求就像数据库的update操作一样,用来修改数据的内容,但是不会增加数据的种类等,也就是说无论进行多少次PUT操作,其结果并没有不同. POST请求 ...
- chrome通过devtools来查看Devtools Extension与浏览器内核实际通信的数据情况
1.chrome通过devtools来查看Devtools Extension与浏览器内核实际通信的数据情况,步骤如下: (1)开启开发者工具实验模式 ---浏览器进入chrome://flags - ...
- charles-抓包Andriod 手机的设置
长按弹出 修改后: charles如果不配置SSL通用证书: 会导致HPPTS协议的域名抓取失败/乱码的现象: 现在SSL越来越多,很多博客都上了SSL,支付相关的行业更是基础配置: charles配 ...
