使用axios获取本地json数据
1. 通过搜索 网上说不放在static文件夹中会报错 但是一直报错 放到根目录下的时候不报错了

2. 在main.js中引入axios
import axios from 'axios'
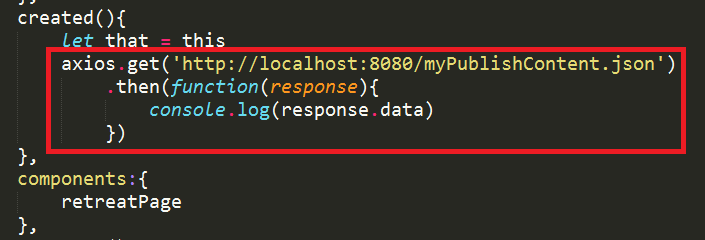
3. 通过axios获取json

4. 注意!!
使用post方法会报错 必须要用get方法
网上说的要放在static中 但是一直报错 排查发现放到static中会变成路由 把它放到外面之后没有问题了
使用axios获取本地json数据的更多相关文章
- ajax和axios请求本地json数据对比
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进 ...
- vue+axios访问本地json数据踩坑点
当我们想在vue项目中模拟后台接口访问json数据时,我们发现无论如何也访问不到本地的json数据. 注意:1.在vue-cli项目中,我们静态资源只能放在static文件夹中,axios使用get请 ...
- 在vue-cli3中使用axios获取本地json
在vue-cli3中,公共文件夹由static变成了public 先把要访问的json放到public文件夹下 使用axios的get方法获取,不能用post,不然会报404 axios..json` ...
- Element(Vue)+Express(Node)模拟服务器获取本地json数据
网上很多教程说需要在build目录下的dev-server.js文件中配置,但目前最新的vue-cli是没有dev-server.js这个文件的,因为已经被合并到webpack.dev.conf.js ...
- Flutter: 获取本地json数据
FutureBuilder( future: DefaultAssetBundle.of(context).loadString('data/data.json'), builder: (contex ...
- vue配置 请求本地json数据
第一步:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require('portfinder')后添加 //第一步const expres ...
- 手把手教你vue配置请求本地json数据
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ...
- 魔术布局效果-使用本地JSON数据提供数据服务
在线演示 有社区朋友不知道如何修改外部OpenAPI为本地的JSON服务,这里做一个简单演示. 阅读原文:魔术布局效果-使用本地JSON数据提供数据服务
- 【VueJS】VueJS开发请求本地json数据的配置
VueJS开发请求本地json数据的配置,旧版本是build/dev-server.js,新版本是build/webpack.dev.conf.js. VueJS开发请求本地json数据的配置,早期的 ...
随机推荐
- 前端使用JS-SDK上传图片(文件)到七牛
Qiniu-JavaScript-SDK (下文简称为 JS-SDK)适用于 :IE11.Edge.Chrome.Firefox.Safari 等浏览器,基于七牛云存储官方 API 构建,其中上传功能 ...
- 数学运算比IF要快
问题 虽然很早就知道,CPU在处理 if 这样的判断语句时,使用了预测的技术,所以如果条件总是一个结果,效率就很好.反过来说,如果你使用数学运算避免 if 判断,那么就意味着性能一定比 if 要好. ...
- jquery实现下拉加载更多
下拉加载更多这种原理很容易想明白,但是不自己写一个简单的,老是不踏实,获取什么高度再哪里获取之类的.于是自己简单写了个,就是页面上有几个div,然后当滚动条拉到某个位置的时候,再继续加载div.顺便又 ...
- CentOS7+Win10双系统的CentOS7启动bug
自从安装了CentOS7系统,它的启动时间常常要三分钟以上,实在忍不了. 以下是CentOS7系统的启动记录片断: May 18 13:04:05 DESKTOP-23V3CHU kernel: XF ...
- day_41_mysql
学习目标 学习目标 01. 数据库的介绍 02. 数据库的类型 关系型数据库(RDBMS) 非关系型数据库(NoSQL) 02.1 关系型数据库核心元素 03. MySQL的基本介绍 04. 常用入门 ...
- 一、linux概述
1. 学习Linux之前先了解Unix Unix是一个强大的多用户.多任务操作系统.于1969年在AT&T的贝尔实验室开发.UNIX的商标权由国际开放标准组织(The Open Group) ...
- 虚拟机网络NAT模式配置静态IP
虚拟机网络连接方式 安装好虚拟机以后,在网络连接里面可以看到多了两块网卡: 其中VMnet1是虚拟机Host-only模式的网络接口,VMnet8是NAT模式的网络接口. 虚拟机常见有三种网络连接方式 ...
- 谷歌SEO初学者常见问题解答
最近事特多,群里很多同学都在问一些非常基础的问题,实在没时间更没心情回答. (因为有些问题很基础,这些基础性问题根本不是一两句话能说清的,问这些问题的明显需要自己去好好学习,就跟小学生学加减法一样,自 ...
- ProtocolBuffer for Objective-C Mac运行环境配置
上班第4天,上司让我研究Google的Protocol Buffer,对于我这个小白来说这是一大难题.结合了一下网上资料,用了几个小时的时间,终于搞明白了.做个笔记,也当做资料给大家分享一下. 什么是 ...
- lintcode 四道题
我们考虑对每个字符进行两边扩展,寻找回文串,并记录长度.有两种情况,一种是bab,从a向两边扩展,一种abba,从bb中间向两边扩展. dp[i][j] 表示子串s[i-j]是否是回文 初始化:dp[ ...
