DatePickerAndroid用法
一、代码
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {Component} from 'react';
import{
StyleSheet,
Text,
View,
DatePickerAndroid,
TouchableHighlight,
} from 'react-native';
//简单封装一个组件
class CustomButton extends Component {
render() {
return (
<TouchableHighlight
style={styles.button}
underlayColor="#a5a5a5"
onPress={this.props.onPress}>
<Text style={styles.buttonText}>{this.props.text}</Text>
</TouchableHighlight>
);
}
}
export default class App extends Component {
constructor(props){
super(props);
this.state={
presetDate: new Date(2016, 3, 5),
allDate: new Date(2020, 4, 5),
simpleText: '选择日期,默认今天',
minText: '选择日期,不能比今日再早',
maxText: '选择日期,不能比今日再晚',
presetText: '选择日期,指定2016/3/5',
};
}
formateDate(date) {
var year = date.getFullYear() ;
var month = date.getMonth() +1 ;
var day = date.getDate() ;
var formatedStr = year + '-' + month +'-' + day ;
// console.log('formatedStr: ' + formatedStr ) ;
return formatedStr ;
}
//进行创建时间日期选择器
async showPicker(stateKey, options) {
try {
var newState = {};
const {action, year, month, day} = await DatePickerAndroid.open(options);
if (action === DatePickerAndroid.dismissedAction) {
newState[stateKey + 'Text'] = 'dismissed';
} else {
var date = new Date(year, month, day);
newState[stateKey + 'Text'] = this.formateDate(date);
newState[stateKey + 'Date'] = date;
}
this.setState(newState);
} catch ({code, message}) {
console.warn(`Error in example '${stateKey}': `, message);
}
} render() {
return (
<View>
<Text style={styles.welcome}>
日期选择器组件实例
</Text>
<TouchableHighlight
style={styles.button}
underlayColor="#a5a5a5"
onPress={this.showPicker.bind(this, 'simple',{date: this.state.simpleDate})}>
<Text style={styles.buttonText}>点击弹出基本日期选择器</Text>
</TouchableHighlight>
<CustomButton text={this.state.presetText}
onPress={this.showPicker.bind(this, 'preset', {date: this.state.presetDate})}/>
<CustomButton text={this.state.minText}
onPress={this.showPicker.bind(this, 'min', {date: this.state.minDate,minDate:new Date()})}/>
<CustomButton text={this.state.maxText}
onPress={this.showPicker.bind(this, 'max', {date: this.state.maxDate,maxDate:new Date()})}/>
</View>
);
}
}
const styles = StyleSheet.create({
welcome: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
button: {
margin:5,
backgroundColor: 'white',
padding: 15,
borderBottomWidth: StyleSheet.hairlineWidth,
borderBottomColor: '#cdcdcd',
}
});
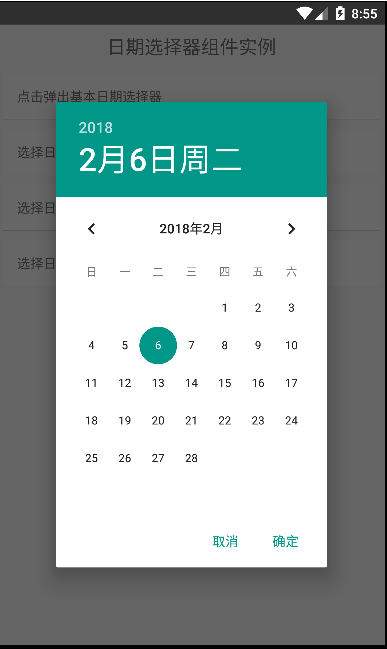
二、效果图
DatePickerAndroid用法的更多相关文章
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
- [转载]C#中MessageBox.Show用法以及VB.NET中MsgBox用法
一.C#中MessageBox.Show用法 MessageBox.Show (String) 显示具有指定文本的消息框. 由 .NET Compact Framework 支持. MessageBo ...
- python enumerate 用法
A new built-in function, enumerate() , will make certain loops a bit clearer. enumerate(thing) , whe ...
- [转载]Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法总结
本文对Jquery中$.get(),$.post(),$.ajax(),$.getJSON()的用法进行了详细的总结,需要的朋友可以参考下,希望对大家有所帮助. 详细解读Jquery各Ajax函数: ...
- 【JavaScript】innerHTML、innerText和outerHTML的用法区别
用法: <div id="test"> <span style="color:red">test1</span> tes ...
- chattr用法
[root@localhost tmp]# umask 0022 一.chattr用法 1.创建空文件attrtest,然后删除,提示无法删除,因为有隐藏文件 [root@localhost tmp] ...
- 萌新笔记——vim命令“=”、“d”、“y”的用法(结合光标移动命令,一些场合会非常方便)
vim有许多命令,网上搜有一堆贴子.文章列举出各种功能的命令. 对于"="."d"."y",我在无意中发现了它们所具有的相同的一些用法,先举 ...
随机推荐
- 一个axios的简单教程
转载于:https://www.jianshu.com/p/13cf01cdb81f 转载仅供个人学习 首先要明白的是axios是什么:axios是基于promise(诺言)用于浏览器和node.js ...
- HDFS的上传与下载(put & get)
最近在做一个小任务,将一个CDH平台中Hive的部分数据同步到另一个平台中.毕竟我也刚开始工作,在正式开始做之前,首先进行了一段时间的练习,下面的内容就是练习时写的文档中的内容.如果哪里有错误或者疏漏 ...
- Angular7.1.4+Typescript3.1框架学习(二)
接着第一部分,这篇文章就 Angular cli进行介绍总结: 1. ng g:列出当前命令 ng g 需在angular工程文件夹下执行: C:\Users\zb\angulardemo\heroe ...
- mysql innodb 唯一键里的字段为什么不能为NULL
mysql 唯一键失效 CREATE TABLE `studnet_unique` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(100 ...
- postman安装
安装包下载下来,解压缩到你喜欢的位置. 打开 Chrome 浏览器的「扩展程序」 点击「加载已解压的扩展程序...」按钮,找到你刚刚下载的安装包的位置,点击确定. 你去看看 Windows 的开始菜单 ...
- 微信内嵌浏览器打开手机浏览器下载APP(APK)的方法
想必大家会经常碰到网页链接在微信内无法打开和微信内无法打开app下载页的情况.通常这种情况微信会给个提示 “已停止访问该网址” ,那么导致这个情况的因素有哪些呢,主要有以下四点 1.网页链接被举报次数 ...
- thinkphp5 图片下载保存
基础架构 thinkphp 5 实现效果:网络图片保存到本地(项目中制定路径) 代码片段 (png格式图片下载) $qrcodeurl="http://localhost:8081/ymfi ...
- git 仓库原理
Git 版本控制原理 标签: git 版本控制 版本回退 2017年01月13日 21:07:202399人阅读 评论(0) 收藏 举报 分类: Git(4) 版权声明:本文为博主原创文章,未经博 ...
- webclient上传数据到ashx服务
1.上传参数 UploadData()方法可以上传数据参数,需要将所要上传的数据拼成字符. // 创建一个新的 WebClient 实例. WebClient myWebClient = new ...
- Road of computer tec 01
回顾自己过去将近3年的学习经历 当初报考的时候,自己是真正喜欢这个专业的么? 当初报这个专业的时候,对计算机还没有什么很明显的概念,只知道这个专业以后是要每天面对电脑的,喜欢不喜欢谈不上吧,但是还蛮感 ...