img标签和 background 属性的使用分析
在网页布局中引入图片,最常用的两个就是 img 标签和 background 属性了。但何时使用 img 标签,何时使用 backround 背景图像呢?
<img> 标签定义 HTML 页面中的图像。从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。<img> 标签有两个必需的属性:src 属性 和 alt 属性。
src 规定显示图像的 url ;
alt 规定图像的替代文本,即当图片无法显示时图片位置会出现的说明性文字。当用户的网络条件差、图片路径错误或者浏览器禁用图像等情况下,用户浏览网页时是看不到这张图片的,这时 alt 属性内的解释性文字会显示出来,使得用户即使看不到图片,也不会影响到对整个页面的浏览,而且搜索引擎是通过识别 alt 属性,来辨别本图片是不是它所要抓取的。
除了这两个属性,还有另外两个对图片显示有影响的属性:
object-fit :这个属性决定了像 img 和 video 这样的替换元素的内容如何适应到其使用的宽高确定的框。object-fit 有5个值:
| 值 | 描述 |
|---|---|
| fill | 默认值。填充,替换元素填满真个内容区域,可能会改变长宽比,导致拉伸。 |
| contain | 包含,保持原始的尺寸比例,保证替换元素完整显示,宽高至少有一个和内容区域的宽高一致,会出现空白。 |
| cover | 覆盖,保持原始的尺寸比例,保证内容区域被填满。替换元素可能会被切掉一部分,从而不能完整展示 |
| none | 保持原始尺寸比例。 |
| scale-down | 等比缩小。就好像依次设置了 none 和 contain,最终呈现的是尺寸比较小的那个。 |
background-position 属性取值一样,表现特性也是一样,但 background-position 的默认值是0% 0% 。background 是css的一个样式,是设置所有背景属性的简写,用于一次性集中定义各种背景属性, 包括 color, image, origin 与 size, repeat 等等。
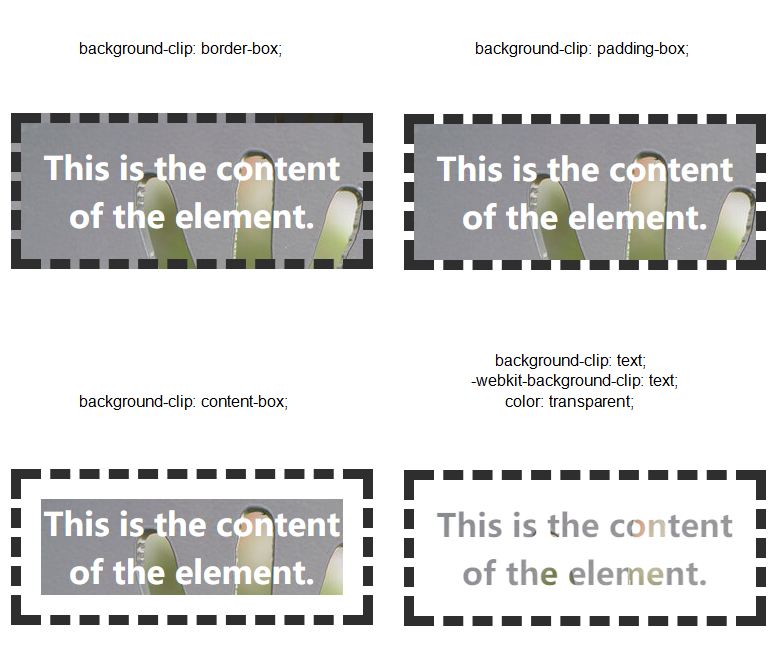
| 值 | 描述 |
|---|---|
| border-box | 背景显示在边框内。默认值。 |
| padding-box | 背景显示在内边距内。不会绘制到边框处。 |
| content-box | 背景只显示在内容框内。 |
| text | 背景被裁剪成文字的前景色。 |

background-image)或背景颜色(background-color),那么这个属性只有在边框( border)被设置为非固实(soild)、透明或半透明时才能看到视觉效果(与 border-style 或 border-image 有关),否则,本属性产生的样式变化会被边框覆盖。background-image 属性的原点位置的背景相对区域。此属性需要与 background-position 配合使用。可以用 background-position计算定位是从 border,padding 还是 content boxes 内容区域算起。(类似background-clip)语法:background-origin: padding-box | border-box | content-box;| 值 | 描述 |
|---|---|
| padding-box | 背景图像相对于内边距框来定位。默认值。 |
| border-box | 以边框为原点开始计算 background-position |
| content-box | 背景图像相对于内容框来定位。 |
| 值 | 描述 |
|---|---|
| length |
设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
| percentage |
以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
| cover |
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。保持图片的长宽比。 背景图像的某些部分也许无法显示在背景定位区域中。 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。保持图片的长宽比。 |
| auto | 以背景图片的比例缩放背景图片。 |
比如有一个元素 img,高度固定,宽度不固定,调整浏览器窗口大小的时候要img元素不变形,宽高比不变,直接用 object-fit 与 object-position 就可以了。
总结:
1. <img> 标签可添加 alt 属性,能更好的SEO,其语义能被浏览器理解,也可以被读屏软件识别。一般来说,如果图片是周围的文字内容的一部分,比如logo,图表,人等,那么用img,否则用 background-image ;
2. 是否可打印。当打印网页的时候,默认会打印 img,而 background-image 的内容则不会,所以这取决于设计网页的时候希不希望图片被打印出来;
3. 如果图片不是内容的一部分,属于设计版式装饰性图片的时候,考虑将 img 改成 background-image;
4. 页面中的图片是作为页面元素内容出现的,比如广告图片,产品图片,那就要用 img 了;
5. 在有明确的语义化要求的情况下选用 img 标签;
6. <img/>标签是网页结构(内容)的一部分会在加载结构的过程中加载,以 css background-image 存在的图片会等到 dom 结构加载完成(网页的内容标签全部显示以后)才开始加载,既网页会先加载标签<img/>的内容,再加载背景图片 background-image。如果引入了一个很大的图片,那么在这个图片下载完成之前,img 后的内容都不会显示。而如果用css来引入同样的图片,网页结构和内容加载完成之后 ,才开始加载背景图片,就不会影响浏览网页内容,所以 background-image 更加灵活。
7. <img/>标签加载更快,浏览器加载文档是从上往下的,css 样式是在 style 标签内,当浏览器加载到 style 标签的时候,它就会停下,跳过去,继续加载HTML,HTML加载完成后,才会继续加载 css 样式表。假如我们在head的 style 标签内写了.div{width:100px;},这时候浏览器并没有加载到 body,就无法找到 div 并给其设置宽度。所以,如果论加载速度,还是 body 中的 img 标签加载更快。
8. <img/>标签是一个dom对象,可以使用js进行元素的操作,比如更换 img src 的路径可以达到更换图片的目的,也可以移动它的位置,从document中移除等等操作。background 背景图片不占位置,是只能看的。
img标签和 background 属性的使用分析的更多相关文章
- component-scan标签的use-default-filters属性的作用以及原理分析
一.背景 我们在Spring+SpringMVC+Mybatis的集成开发中,经常会遇到事务配置不起作用等问题,有时候就是因为包扫描出了问题,其中component-scan的标签的use-def ...
- 关于html与css的标签及属性(text文本属性、背景background属性、表格标签table、列表、)
text文本属性1.颜色 colorcolor:red: 2.文本缩进text-indant属性值 num+px text-indant:10px:3.文本修饰 text-decoration属性值: ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- 从零开始学 Web 之 CSS3(三)渐变,background属性
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- Scala进阶之路-统计商家id的标签数以及TopN示例案例分析
Scala进阶之路-统计商家id的标签数以及TopN示例案例分析 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.项目需求 将“temptags.txt”中的数据进行分析,统计出 ...
- CSS background 属性全家桶
介绍我们都知道css的background属性是一个复合属性,可以简写成一行代码,也可以将每个属性分开来写. background 简写属性在一个声明中设置所有的背景属性.如:body{ backgr ...
- HTML <a> 标签的 target 属性
HTML <a> 标签的 target 属性 HTML <a> 标签 定义和用法 <a> 标签的 target 属性规定在何处打开链接文档. 如果在一个 <a ...
- div层调整zindex属性无效原因分析及解决方法
在做的过程中,发现了一个很简单却又很多人应该碰到的问题,设置Z-INDEX属性无效.在CSS中,只能通过代码改变层级,这个属性就是z- index,要让z-index起作用有个小小前提,就是元素的po ...
- JS组件系列——使用HTML标签的data属性初始化JS组件
前言:最近使用bootstrap组件的时候发现一个易用性问题,很多简单的组件初始化都需要在JS里面写很多的初始化代码,比如一个简单的select标签,因为仅仅只是需要从后台获取数据填充到option里 ...
随机推荐
- NOIP2018总结
细细想来,学习OI也有4年多的时间了,今年已经是第二次参加noip提高组了,有必要写点什么了 NOIP2018 记得在天刚蒙蒙亮的时候走进70中,这是第四次了,但紧张只增不减,在刺骨的寒风下身体微微发 ...
- html5 css折叠导航栏
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- requests库
还没整理,先贴俩链接. https://www.cnblogs.com/lilinwei340/p/6417689.html http://docs.python-requests.org/zh_CN ...
- sission的使用
链接:https://pan.baidu.com/s/10B2V9g9OLmOY-9dKVoA15Q 提取码:fy7c 通过sission实现记录人数截图如下:
- 软件综合实践Axure介绍
首先就是下载安装Axure这款软件了,在百度上搜索“”Axure rp下载“”即可,下载完成后,打开exe安装,根据步骤一步步点击下一步即可完成安装. 运行该软件时会出现类似于填写激活码的东西,这时依 ...
- js 计算两个时间戳之间相隔天数
var start=1491789600000;//2017-4-10 10:00 var end=1494381600000;//2017-5-10 10:00 var utc=end-start; ...
- 3、SpringBoot 集成Storm wordcount
WordCountBolt public class WordCountBolt extends BaseBasicBolt { private Map<String,Integer> c ...
- golang设置title并获取窗口句柄
package main import ( "fmt" "syscall" "github.com/lxn/win") func main( ...
- js实现简易版validate
需求分析 项目中需要根据选择不同的类型,显示不同的表单,采用的方法是css隐藏显示不需要的表单,但是这个表单字段都是必填的,尝试把不同的表单放在不同的form里,提交时根据不同的类型调用miniui自 ...
- HDOJ1312 Red and black(DFS深度优先搜索)
There is a rectangular room, covered with square tiles. Each tile is colored either red or black. A ...
