vue2.x 下载后台传过来的流文件(excel)后乱码问题
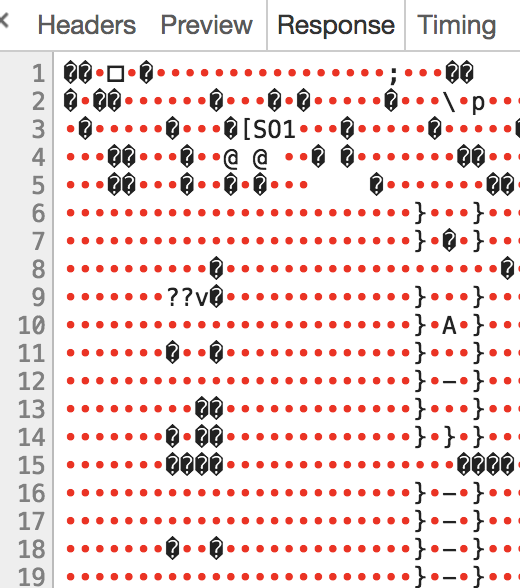
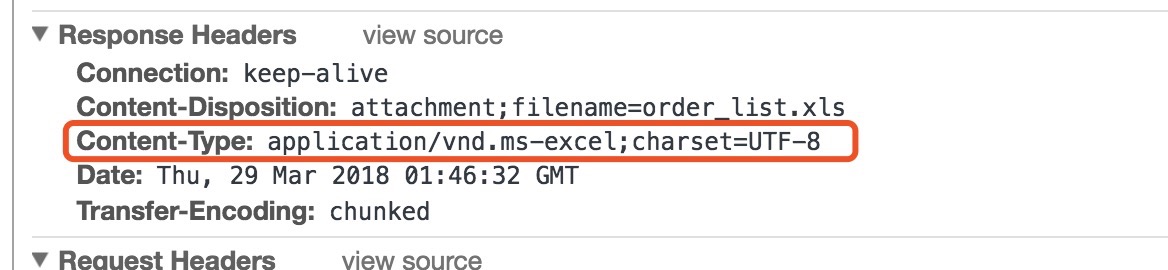
1.接口返回的流和头部:


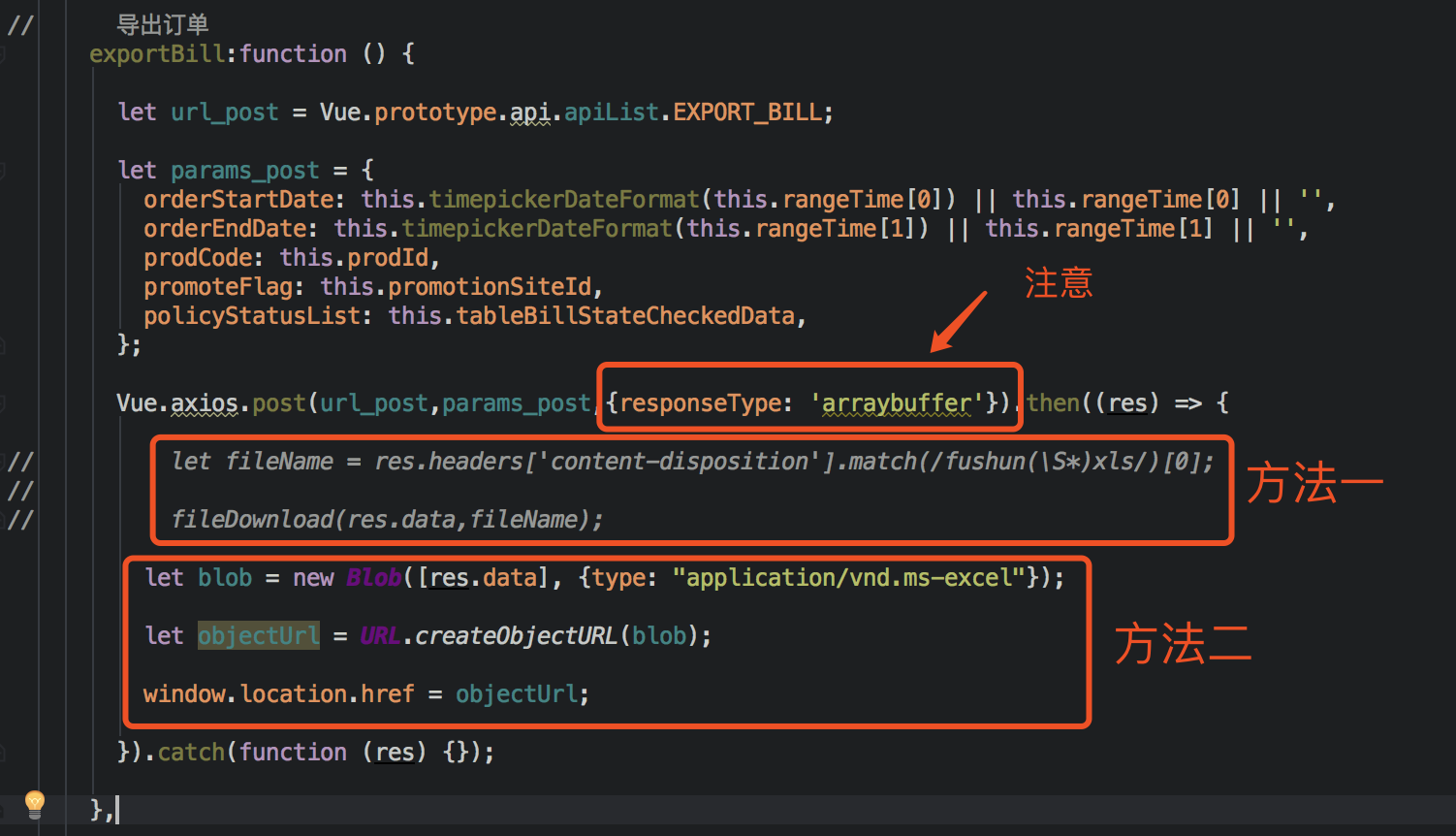
2.下载流文件的代码

方法一:是用了插件 https://github.com/kennethjiang/js-file-download
方法二:是用了 blob
不管哪种方法,记得设置 responseType !!!!!
附上代码:
- // 导出订单
- exportBill:function () {
- let url_post = Vue.prototype.api.apiList.EXPORT_BILL;
- let params_post = {
- orderStartDate: this.timepickerDateFormat(this.rangeTime[]) || this.rangeTime[] || '',
- orderEndDate: this.timepickerDateFormat(this.rangeTime[]) || this.rangeTime[] || '',
- prodCode: this.prodId,
- promoteFlag: this.promotionSiteId,
- policyStatusList: this.tableBillStateCheckedData,
- };
- Vue.axios.post(url_post,params_post,{responseType: 'arraybuffer'}).then((res) => {
- let fileName = res.headers['content-disposition'].match(/fushun(\S*)xls/)[];
- fileDownload(res.data,fileName); //如果用方法一 ,这里需要安装 npm install js-file-download --save ,然后引用 var fileDownload = require('js-file-download'),使用详情见github;
- // let blob = new Blob([res.data], {type: "application/vnd.ms-excel"});
- // let objectUrl = URL.createObjectURL(blob);
- // window.location.href = objectUrl;
- }).catch(function (res) {}); },
vue2.x 下载后台传过来的流文件(excel)后乱码问题的更多相关文章
- js如何下载后台传过来的base64文件
一.<a>标签的作用 相信大部分人都知道<a>链接再简单不过了,跳转嘛,跳转到另外一个页面,这谁不知道. 当然这这是一部分, <a> 标签定义超链接,用于从一个页面 ...
- axios+post获取并下载后台返回的二进制流
axios+post获取并下载后台返回的二进制流 let url = $.getCookie('prefixUrl')+'/expenseword/exportWords'; let vm = thi ...
- go http 下载视频(TS码流文件)(推荐一个网站学习 go example)
视频 http下载代码 dn.go(注意:代码很ugly,没怎么花时间) 总体感觉特别简单,网上看了下 net/http ,io这2个库的使用, 几分钟就写完了,感觉cpp 在做工具这块 开发效率的 ...
- vue下载后台传过来的乱码流的解决办法
后台返回的乱码流 解决办法: 请求方式用的是axios,主要加关键的 {responseType: 'blob'} axios封装 export function postDownload(url, ...
- C#FTP操作类含下载上传删除获取目录文件及子目录列表等等
ftp登陆格式 : ftp://[帐号]:[密码]@[IP]:[端口] ftp://用户名:密码@FTP服务器IP或域名:FTP命令端口/路径/文件名 直接上代码吧,根据需要选择函数,可根据业务自己 ...
- vue 导出流文件excel
第一种方法:需要设置响应类型,这里还需要安装 npm install js-file-download --save ,然后引用 var fileDownload = require('js-file ...
- pdf流文件转图片
需求:将后台返回的pdf流文件转换成图片与页面其他内容一起打印pdf流文件不能直接在前台显示,需要借助pdf.js+viewer.js. 一般情况下,如果要打印pdf流文件,可以直接在新打开的view ...
- WP8.1 Study17:网络之后台下载/上传及HttpClient
一.后台下载/上传 1.简介 使用BackgroundTransferGroup可以十分方便操作上传及下载文件,BackgroundDownloader和BackgroundUploader类中的方法 ...
- 重新想象 Windows 8 Store Apps (66) - 后台任务: 下载和上传
[源码下载] 重新想象 Windows 8 Store Apps (66) - 后台任务: 下载和上传 作者:webabcd 介绍重新想象 Windows 8 Store Apps 之 后台任务 后台 ...
随机推荐
- JSP的执行原理
在一个JSP文件第一次被请求时,JSP引擎把该JSP文件转换成为一个Servlet.而这个引擎本身也是一个Servlet.JSP的运行过程如下所示: (1)JSP引擎先把该JSP文件转换成一个Java ...
- java 23种设计模式 深入理解【转】
以下是学习过程中查询的资料,别人总结的资料,比较容易理解(站在各位巨人的肩膀上,望博主勿究) 创建型抽象工厂模式 http://www.cnblogs.com/java-my-life/archive ...
- 【RL-TCPnet网络教程】第26章 RL-TCPnet之DHCP应用
第26章 RL-TCPnet之DHCP应用 本章节为大家讲解RL-TCPnet的DHCP应用,学习本章节前,务必要优先学习第25章的DHCP基础知识.有了这些基础知识之后,再搞本章节会有事半功 ...
- CS20SI-tensorflow for research笔记: Lecture1
本文整理自知乎专栏深度炼丹,转载请征求原作者同意. 本文的全部代码都在原作者GitHub仓库github CS20SI是Stanford大学开设的基于Tensorflow的深度学习研究课程. 什么是T ...
- #Java学习之路——基础阶段(第八篇)
我的学习阶段是跟着CZBK黑马的双源课程,学习目标以及博客是为了审查自己的学习情况,毕竟看一遍,敲一遍,和自己归纳总结一遍有着很大的区别,在此期间我会参杂Java疯狂讲义(第四版)里面的内容. 前言: ...
- [Swift]LeetCode208. 实现 Trie (前缀树) | Implement Trie (Prefix Tree)
Implement a trie with insert, search, and startsWith methods. Example: Trie trie = new Trie(); trie. ...
- 优化之XML组件
可在XML Parser 组件和XML Source定义中删除非project group,因为不需为这些非project group分配内存,但需要维护主键外键约束 ________________ ...
- python学习笔记(十)、文件操作
在前面我们了解到了没得模块,其中有一个模块为fileinput,为文件操作模块,不知道小伙伴们是否还记得? 1 打开文件 要打开文件,可以使用fileinput中的fileinput.input函数进 ...
- 我要曝光!CDN 省钱大法!
七夕节刚过去,小明却特别郁闷,因为七夕当天,他错过了和远在北京的女神表白的机会.事情的经过是怎样的呢?为了在七夕当天送给自己女神一件礼物,小明在某购物网站上花重金购买了特别的礼物,礼物是从广东发送,结 ...
- AutoFac - 将 autofac 应用于MVC多层项目
一.前言 AutoFac是.NET平台下的一款著名的IoC Container,它可以让我们很轻松的解除项目中服务类的接口与客户类的接口实现类之间的依赖关系,从而降低系统各模块之间耦合程度以提高系统的 ...
