Android开发——绘图基础
前言:
Android中绘图基本三个类,分别是Paint(画笔),Path(路径),Canvas(画布),这三个也是自定义View经常会使用到的类
个人理解,Canvas画布这个翻译其实不太好,这个类其实不只是个简单的画布,因为它也可以使用drawpath方法,拿起Paint画笔,按照Path路径在画布上绘图
Paint画笔方法
直接使用无参构造方法就可以创建Paint实例:
Paint paint = new Paint( );
我们可以通过下述方法来设置Paint(画笔)的相关属性,另外,关于这个属性有两种, 图形绘制相关与文本绘制相关:
setARGB(int a,int r,int g,int b): 设置绘制的颜色,a代表透明度,r,g,b代表颜色值。
setAlpha(int a): 设置绘制图形的透明度。
setColor(int color): 设置绘制的颜色,使用颜色值来表示,该颜色值包括透明度和RGB颜色。
setAntiAlias(boolean aa): 设置是否使用抗锯齿功能,会消耗较大资源,绘制图形速度会变慢。
setDither(boolean dither): 设定是否使用图像抖动处理,会使绘制出来的图片颜色更加平滑和饱满,图像更加清晰
setFilterBitmap(boolean filter): 如果该项设置为true,则图像在动画进行中会滤掉对Bitmap图像的优化操作,
加快显示速度,本设置项依赖于dither和xfermode的设置
setMaskFilter(MaskFilter maskfilter): 设置MaskFilter,可以用不同的MaskFilter实现滤镜的效果,如滤化,立体等
setColorFilter(ColorFilter colorfilter): 设置颜色过滤器,可以在绘制颜色时实现不用颜色的变换效果
setPathEffect(PathEffect effect) 设置绘制路径的效果,如点画线等
setShader(Shader shader): 设置图像效果,使用Shader可以绘制出各种渐变效果
setShadowLayer(float radius ,float dx,float dy,int color):在图形下面设置阴影层,产生阴影效果,
radius为阴影的角度,dx和dy为阴影在x轴和y轴上的距离,color为阴影的颜色
setStyle(Paint.Style style): 设置画笔的样式,为FILL(填充),FILL_OR_STROKE(填充及描边),或STROKE(描边)
setStrokeCap(Paint.Cap cap): 当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的图形样式,
如圆形样Cap.ROUND,或方形样式Cap.SQUARE
setSrokeJoin(Paint.Join join): 设置绘制时各图形的结合方式,如平滑效果等
setStrokeWidth(float width): 当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的粗细度
setXfermode(Xfermode xfermode): 设置图形重叠时的处理方式,如合并,取交集或并集,经常用来制作橡皮的擦除效果
setFakeBoldText(boolean fakeBoldText): 模拟实现粗体文字,设置在小字体上效果会非常差
setSubpixelText(boolean subpixelText): 设置该项为true,将有助于文本在LCD屏幕上的显示效果
setTextAlign(Paint.Align align): 设置绘制文字的对齐方向
setTextScaleX(float scaleX): 设置绘制文字x轴的缩放比例,可以实现文字的拉伸的效果
setTextSize(float textSize): 设置绘制文字的字号大小
setTextSkewX(float skewX): 设置斜体文字,skewX为倾斜弧度
setTypeface(Typeface typeface): 设置Typeface对象,即字体风格,包括粗体,斜体以及衬线体,非衬线体等
setUnderlineText(boolean underlineText): 设置带有下划线的文字效果
setStrikeThruText(boolean strikeThruText): 设置带有删除线的效果
setStrokeJoin(Paint.Join join): 设置结合处的样子,Miter:结合处为锐角,
Round:结合处为圆弧:BEVEL:结合处为直线
setStrokeMiter(float miter):设置画笔倾斜度
setStrokeCap (Paint.Cap cap):设置转弯处的风格
其他常用方法:
float ascent( ):测量baseline之上至字符最高处的距离

float descent():baseline之下至字符最低处的距离
int breakText(char[] text, int index, int count, float maxWidth, float[] measuredWidth):
检测一行显示多少文字
clearShadowLayer( ):清除阴影层
Path路径方法
简单点说就是描点,连线~在创建好我们的Path路径后,可以调用Canvas的drawPath(path,paint)
将图形绘制出来~常用方法如下:addArc(RectF oval, float startAngle, float sweepAngle:为路径添加一个多边形
addCircle(float x, float y, float radius, Path.Direction dir):给path添加圆圈
addOval(RectF oval, Path.Direction dir):添加椭圆形
addRect(RectF rect, Path.Direction dir):添加一个区域
addRoundRect(RectF rect, float[] radii, Path.Direction dir):添加一个圆角区域
isEmpty():判断路径是否为空
transform(Matrix matrix):应用矩阵变换
transform(Matrix matrix, Path dst):应用矩阵变换并将结果放到新的路径中,即第二个参数。
更高级的效果可以使用PathEffect类!
几个To:moveTo(float x, float y):不会进行绘制,只用于移动移动画笔
lineTo(float x, float y):用于直线绘制,默认从(0,0)开始绘制,用moveTo移动!
比如
mPath.lineTo(300, 300);
canvas.drawPath(mPath, mPaint);quadTo(float x1, float y1, float x2, float y2):
用于绘制圆滑曲线,即贝塞尔曲线,同样可以结合moveTo使用!
rCubicTo(float x1, float y1, float x2, float y2, float x3, float y3)
同样是用来实现贝塞尔曲线的。 (x1,y1) 为控制点,(x2,y2)为控制点,(x3,y3) 为结束点。
Same as cubicTo, but the coordinates are considered relative to the current point
on this contour.就是多一个控制点而已~
绘制上述的曲线:
mPath.moveTo(100, 500);
mPath.cubicTo(100, 500, 300, 100, 600, 500);
如果不加上面的那个moveTo的话:则以(0,0)为起点,(100,500)和(300,100)为控制点绘制贝塞尔曲线
arcTo(RectF oval, float startAngle, float sweepAngle):
绘制弧线(实际是截取圆或椭圆的一部分)ovalRectF为椭圆的矩形,startAngle 为开始角度,
sweepAngle 为结束角度。
Canvas画布方法
首先是构造方法,Canvas的构造方法有两种:
Canvas(): 创建一个空的画布,可以使用setBitmap()方法来设置绘制具体的画布。
Canvas(Bitmap bitmap): 以bitmap对象创建一个画布,将内容都绘制在bitmap上,因此bitmap不得为null。
接着是 1.drawXXX()方法族:以一定的坐标值在当前画图区域画图,另外图层会叠加,
即后面绘画的图层会覆盖前面绘画的图层。
比如:
drawRect(RectF rect, Paint paint) :绘制区域,参数一为RectF一个区域
drawPath(Path path, Paint paint) :绘制一个路径,参数一为Path路径对象
drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) :
贴图,参数一就是我们常规的Bitmap对象,参数二是源区域(这里是bitmap),
参数三是目标区域(应该在canvas的位置和大小),参数四是Paint画刷对象,
因为用到了缩放和拉伸的可能,当原始Rect不等于目标Rect时性能将会有大幅损失。
drawLine(float startX, float startY, float stopX, float stopY, Paintpaint) :
画线,参数一起始点的x轴位置,参数二起始点的y轴位置,参数三终点的x轴水平位置,
参数四y轴垂直位置,最后一个参数为Paint 画刷对象。
drawPoint(float x, float y, Paint paint):
画点,参数一水平x轴,参数二垂直y轴,第三个参数为Paint对象。
drawText(String text, float x, floaty, Paint paint) :
渲染文本,Canvas类除了上面的还可以描绘文字,参数一是String类型的文本,
参数二x轴,参数三y轴,参数四是Paint对象。
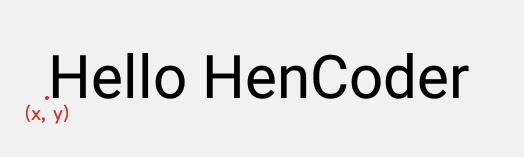
但需要注意:这个坐标并不是文字的左上角,而是一个与左下角比较接近的位置。大概在这里:

drawOval(RectF oval, Paint paint):画椭圆,参数一是扫描区域,参数二为paint对象;
drawCircle(float cx, float cy, float radius,Paint paint): 绘制圆,参数一是中心点的x轴,参数二是中心点的y轴,参数三是半径,参数四是paint对象;
drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint):
画弧,参数一是RectF对象,一个矩形区域椭圆形的界限用于定义在形状、大小、电弧,参数二是起始角
(度)在电弧的开始,参数三扫描角(度)开始顺时针测量的,参数四是如果这是真的话,包括椭圆中心的电
弧,并关闭它,如果它是假这将是一个弧线,参数五是Paint对象;
2.clipXXX()方法族:在当前的画图区域裁剪(clip)出一个新的画图区域,这个画图区域就是canvas
对象的当前画图区域了。比如:clipRect(new Rect()),那么该矩形区域就是canvas的当前画图区域
3.save()和restore()方法:
save( ):用来保存Canvas的状态。save之后,可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作!
restore():用来恢复Canvas之前保存的状态。防止save后对Canvas执行的操作对后续的绘制有影响。
save()和restore()要配对使用(restore可以比save少,但不能多),若restore调用次数比save多,会报错!
4.translate(float dx, float dy):
平移,将画布的坐标原点向左右方向移动x,向上下方向移动y.canvas的默认位置是在(0,0)
5.scale(float sx, float sy):扩大,x为水平方向的放大倍数,y为竖直方向的放大倍数
6.rotate(float degrees):旋转,angle指旋转的角度,顺时针旋转
Android开发——绘图基础的更多相关文章
- android开发学习---基础知识学习、如何导入已有项目和开发一个电话拨号器
一.基础知识点学习 1.Android体系结构 如图所示,android 架构分为三层: (1)最底层是linux内核,主要是各种硬件的驱动,如相机驱动(Camera Driver),闪存驱动(Fl ...
- Android开发的基础知识点
1.Android开发的四大组件: Activity:android应用程序上看到的一页. Service:运行在后台,可以其他组件交互(音乐播放器). BroadcoastReceiver:用来对外 ...
- Android开发学习——基础学习
在微信公众号上,发现一个自学android的一个文章,觉得不错.对其进行小小总结,整理给大家. 1. 基础UI学习 Button/TextView/EditText/CheckBox/ImageVie ...
- Android开发 Unity3D基础 Android Development
开发环境 Window 7 Unity3D 3.3.0 MB525 defy Android 2.1-update1 本次学习: 1.认识Unity 2.Unity3D环境搭建与Android软件生成 ...
- react native android 开发,基础配置笔记。
一.React-native-device-info https://github.com/rebeccahughes/react-native-device-info 二.修改App名称 三.定位权 ...
- Android开发Java基础之Java语言基础(1)
Java中的基本数据类型 整数类型 整数类型用来存储整数数值,既没有小数部分的数值.可以是正数,也可以是负数.整数类型在Java程序中有三种表现形式,分别是十进制,八进制,十六进制. 整型数据根据它所 ...
- Android 开发一定要看的15个实战项目
前言: 虽说网上有太多的Android课程,但是大多都是视频,有Android在线开发环境的几乎没有,但是对于学习Android的人来说拥有在线的Android开发环境是非常好的,可以随时动手操作学习 ...
- 【Mood-12】Android开发相关书籍推荐
新年伊始,找到Android进阶干货若干,2015拜读. 1.Android应用UI设计模式 目前,谷歌Android操作系统在移动市场中风头正劲,并且未来发展势不可挡.<Android应用UI ...
- JAVA开发语言基础
很多时候我们都不知道,为什么android最开始要用java作为基础语言 看看知乎上都是怎么回答的 为什么java最初成为android开发的基础语言 ------------------------ ...
随机推荐
- Python基础之函数参数
一.实参 1.实参分类: 2.实参基础代码: def fun01(a, b, c): print(a) print(b) print(c) # 位置传参:实参与形参的位置依次对应 fun01(1, 2 ...
- python绘制图
如何用python绘制图表 摘要: 使用python绘制简单的图表,包括折线图.柱状图.条形图.饼图.散点图.气泡图.箱线图.直方图等. 前言 本文介绍如果使用python汇总常用的图表,与Excel ...
- DOS命令(二)
1. findstr “要查找的字符串” 文件,用来从文件中检索包含相关内容的字符串集合. [例如:查找包含“TTL”的字符串] 2. del 要删除的文件,用来删除某个文件. 3. pause,用 ...
- 企业IT管理员IE11升级指南【11】—— 通过SCCM 2012和WSUS部署Internet Explorer 11
企业IT管理员IE11升级指南 系列: [1]—— Internet Explorer 11增强保护模式 (EPM) 介绍 [2]—— Internet Explorer 11 对Adobe Flas ...
- 1.7 All components require plug-in?
In Android, Activity, Service, ContentProvider, and BroadcastReceiver are called as four major compo ...
- 一次 HTTP 请求响应过程的完整解析
因特网无疑是人类有史以来最伟大的设计,它互联了全球数亿台计算机.通讯设备,即便位于地球两端的用户也可在顷刻间完成通讯. 可以说『协议』是支撑这么一个庞大而复杂的系统有条不紊运作的核心,而所谓『协议』就 ...
- WinRAR存在严重的安全漏洞影响5亿用户
WinRAR可能是目前全球用户最多的解压缩软件,近日安全团队发现并公布了WinRAR中存在长达19年的严重安全漏洞,这意味着有可能超过5亿用户面临安全风险. 该漏洞存在于所有WinRAR版本中包含的U ...
- shell脚本中单双引号疑惑
工作中常用到shell脚本,遇到了一个疑惑,求解. 常见的解释: 单引号字符串的限制: 单引号里的任何字符都会原样输出,单引号字符串中的变量是无效的: 单引号字串中不能出现单独一个的单引号(对单 ...
- 4.Django模板语言和分页
继承 extends 子版只能继承一个父模板 1.父模板 master.html <!DOCTYPE html> <html lang="en"> < ...
- java多线程(5)---ThreadPoolExecutor
ThreadPoolExecutor 官方API解释线程池的好处: (1)通过重用线程池中的线程,来减少每个线程创建和销毁的性能开销. (2)对线程进行一些维护和管理,比如定时开始,周期执行,并发数控 ...


