做一个开源的小程序登录模块组件(token)
先了解下SSO
对于单点登陆浅显一点的说就是两种,一种web端的基于Cookie、另一种是跨端的基于Token,一般想要做的都优先做Token吧,个人建议,因为后期扩展也方便哦。
小程序也是呢,做成token的形式是较好的。
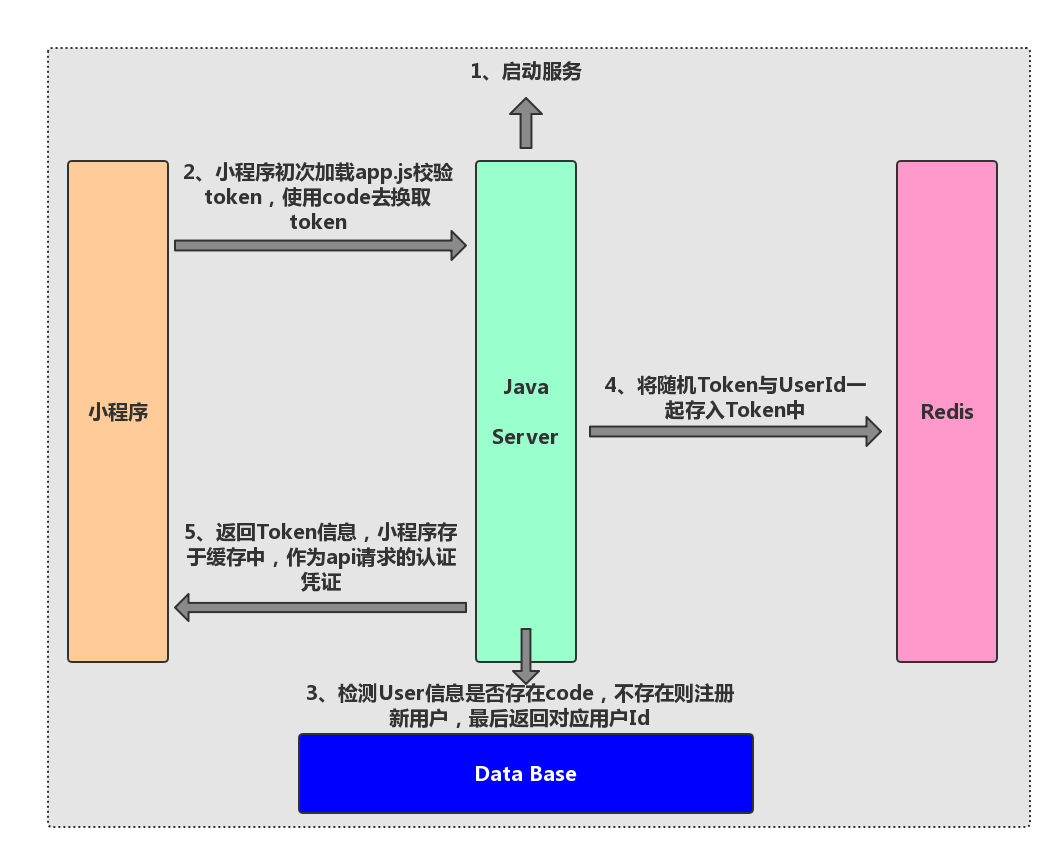
流程图

PS:图中4的文字打错了~
1、启动服务
2、小程序初次加载app.js校验token,使用code去换取token
3、检测User信息是否存在code,不存在则注册新用户,最后返回对应用户Id
4、将随机Token与UserId一起存入Redis中
5、返回Token信息,小程序存于缓存中,作为api请求的认证凭证
这个流程思路对什么后台语言都是通用的。
具体实现
本文的环境主要是做SpringBoot的,所有对于其他框架可能没有很好的兼容。
直接上代码弄起来吧!
首先是开源的话,我们需要确定某些东西是一定要配置的,不能写死。那么我写了两个Config类来获取application.yml中的数据,不同用户可以配置他们的参数。
wechat:
wxurl: https://api.weixin.qq.com/sns/jscode2session?
appid: wxabc2f8828c8e0049
appsecret: cec2412a3af99200f4573c337715329a
granttype: authorization_code
redis:
expire: 7200
wxtoken: wx_token_%s
spring:
redis:
port: 6379
host: 192.168.192.132
我这边了以上的参数作为组件中的可配置,其实部分可以作为默认的,不过暂时没有改了,如果你像要使用就是暂时都是必选的。
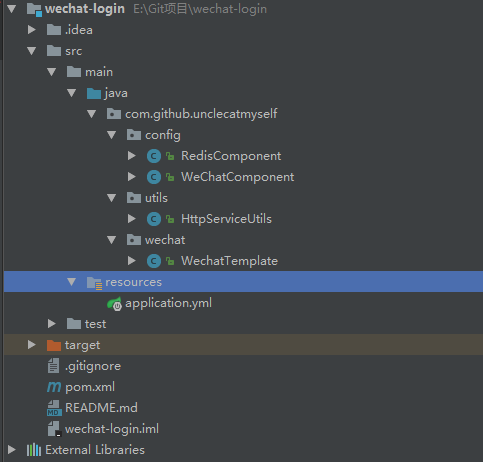
项目目录

config包中的就是对配置参数的读取。
utils包是存放一个Http的请求工具。
最核心的就是我们的WechatTemplate类了。
根据业务,我们需要以下几个方法:
根据小程序传递来的code获取openid
/**
* 获取OpenId
* @param code 微信code
* @return {@link Map}
*/
public Map<String,String> getOpenId(String code){
Map<String,String> back = new HashMap<>();
Map<String,String> wxResult = new HashMap<>();
String wxLoginUrl = weChatComponent.url(code);
String result = HttpServiceUtils.sendGet(wxLoginUrl);
if (result.isEmpty()){
back.put("null","null");
}else{
wxResult = (Map) JSON.parse(result);
if (wxResult.containsKey("errCode")){
//存在错误码
back.put("errCode",wxResult.get("errCode"));
}else{
//不存在错误码
String session_key = wxResult.get("session_key");
back.put("session_key",session_key);
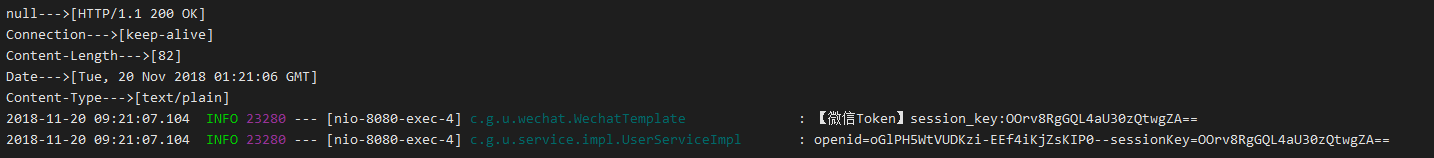
log.info("【微信Token】session_key:"+session_key);
String openid = wxResult.get("openid");
back.put("openid",openid);
}
}
return back;
}
根据openid,我们可以和数据库对接得到用户id并生成自己Token
/**
* 生成Token
* @param userid 用户id
* @return {@link String}
*/
public String granToken(String userid){
return saveToRedis(userid);
}
/**
* 获取Token并存放到redis中
* @param userid 用户id
* @return {@link String}
*/
private String saveToRedis(String userid) {
String token = UUID.randomUUID().toString();
Integer expire = redisComponent.getExpire();
redisTemplate.opsForValue().set(String.format(redisComponent.getWxtoken(),token),userid,expire, TimeUnit.SECONDS);
return token;
}
还有校验Token,是否存在
/**
* 校验是否存在用户信息
* @param token 唯一值
* @return {@link Boolean}
*/
public boolean verifyToken(String token){
String tokenValue = redisTemplate.opsForValue().get(String.format(redisComponent.getWxtoken(),token));
if (tokenValue.isEmpty()){
return false;
}
return true;
}
Maven包
接着打包发到Maven中央仓库中,生成自己的maven包
<dependency>
<groupId>com.github.UncleCatMySelf</groupId>
<artifactId>wechat-login</artifactId>
<version>2.1.0</version>
</dependency>
如何使用?
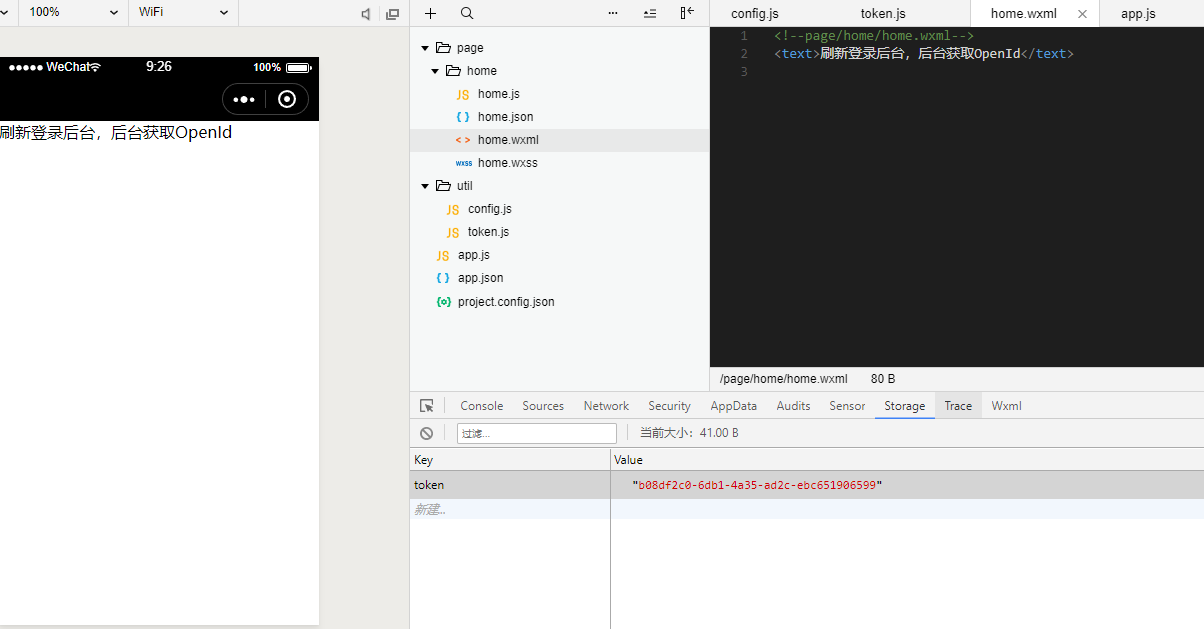
我在Github项目中,做了Demo演示。


我们仅需在Service中调用,并使用对应方法即可。
@Slf4j
@Service
public class UserServiceImpl implements UserService {
@Autowired
private WechatTemplate wechatTemplate;
@Autowired(required = true)
private ResultVOUtil resultVOUtil;
@Override
public ResultVo getToken(String code) {
Map<String,String> result = wechatTemplate.getOpenId(code);
if (result.containsKey("null")){
return resultVOUtil.error(555,"返回值为空");
}else if(result.containsKey("errCode")){
return resultVOUtil.error(666,"存在错误码,内容:"+result.get("errCode"));
}else{
String sessionKey = result.get("session_key");
String openid = result.get("openid");
log.info("openid="+openid+"--sessionKey="+sessionKey);
//与存在用户的openid信息进行对比,返回用户id,不存在则注册用户
String userid = "WX_10agg";//模拟获取到的用户id
String token = wechatTemplate.granToken(userid);
return resultVOUtil.success(token);
}
}
@Override
public ResultVo verifyToken(String token) {
return resultVOUtil.success(wechatTemplate.verifyToken(token));
}
}
tip:记得添加扫描包路径,@ComponentScan({“com.github.unclecatmyself”})
GitHub
wechat-login
一个配合小程序登录的前后台组件(Token形式),附带前端小程序代码
作者:UncleCatMySelf
链接:https://www.imooc.com/article/263335
来源:慕课网
本文首次发布于慕课网 ,转载请注明出处,谢谢合作

做一个开源的小程序登录模块组件(token)的更多相关文章
- Odoo 开源微信小程序商城模块
详见:http://oejia.net/blog/2018/09/13/oejia_weshop_about.html oejia_weshop Odoo 微信小程序商城模块 oejia_weshop ...
- Go+gRPC-Gateway(V2) 微服务实战,小程序登录鉴权服务(六):客户端基础库 TS 实战
小程序登录鉴权服务,客户端底层 SDK,登录鉴权.业务请求.鉴权重试模块 Typescript 实战. 系列 云原生 API 网关,gRPC-Gateway V2 初探 Go + gRPC-Gatew ...
- spring mvc+redis实现微信小程序登录
本文将详细的介绍微信小程序的登录流程以及在ssm框架下如何实现小程序用户登录 登录流程概要 主要的登录流程可以参考官方提供的一张流程图: 1.微信前台页面: 在微信版本更新之后,提高了安全机制,我们需 ...
- ASP.NET WebAPI 双向token实现对接小程序登录逻辑
最近在学习用asp.net webapi搭建小程序的后台服务,因为基于小程序端和后台二者的通信,不像OAuth(开放授权),存在第三方应用.所以这个token是双向的,一个是对用户的,一个是对接口的. ...
- 小程序登录、微信网页授权(Java版)
首先呢,“登录”.“授权”.“授权登录”,是一样的意思,不用纠结. 写小程序授权登录的代码前,需要了解清楚openid与unionid的区别,这里再简单介绍一下: 腾讯有个 “微信·开放平台”,只有企 ...
- 基于Shiro,JWT实现微信小程序登录完整例子
小程序官方流程图如下,官方地址 : https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html ...
- 微信小程序登录那些事
最近团队在开发一款小程序,都是新手,一边看文档,一边开发.在开发中会遇到各种问题,今天把小程序登录这块的流程整理下,做个记录. 小程序的登录跟平时自己APP这种登录验证还不太一样,多了一个角色,那就是 ...
- Flask与微信小程序登录(后端)
开发微信小程序时,接入小程序的授权登录可以快速实现用户注册登录的步骤,是快速建立用户体系的重要一步.这篇文章将介绍 python + flask + 微信小程序实现用户快速注册登录方案(本文主要进行后 ...
- Go+gRPC-Gateway(V2) 微服务实战,小程序登录鉴权服务(四):客户端强类型约束,自动生成 API TS 类型定义
系列 云原生 API 网关,gRPC-Gateway V2 初探 Go + gRPC-Gateway(V2) 构建微服务实战系列,小程序登录鉴权服务:第一篇 Go + gRPC-Gateway(V2) ...
随机推荐
- 关于HTTP以及TCP
HTTP协议 HTTP(HyperText Transport Protocol),中文译名为超文本传输协议,是一个基于TCP协议的网络协议,主要用于进行网页信息的传输. HTTP协议是在1960年由 ...
- Google 浏览器好用插件推荐
Adblock Plus, 免费广告拦截器 Adobe Acrobat 将当前网页转换为 Adobe PDF 文件 Axure RP Extension for Chrome 不仅能绘制出详细的产 ...
- javascript基础(Array)
1,join() Array.join(),不改变原数组,将数组中所有元素转换为字符串并连接在一起,返回最后生成的字符串 let a=[1,2,3]; a.join(); // =>" ...
- Ooui.Wasm:浏览器中的.NET
小型.NET Web框架Ooui作为Web程序集(WASM)在浏览器中完全运行 – 不需要服务器端的交互,涉及的所有文件都直接从浏览器执行,.NET Web框架Ooui可以作为其开发人员Frank A ...
- 这月薪过万的Java高级学习资料,难得一遇的干货,不下载真可惜了!
大家有没有想我呢 不管你们想不想我 我挺想你们的 通过昨天我不断的 死气白咧各种说好话 最终 要到了Java学科的Java集合学习资料 里面包含视频+资料+源码 堂兄也有一个愿望 希望你们月薪过万后 ...
- 起底区块链人脸识别黑马,一个没有人像的人脸识别:iFace Chain(爱妃链)
近几年来,人脸识别技术可谓在移动互联网中得到了空前广泛应用,从银行APP免密转账,人脸快捷支付到证券人脸开户,人脸识别技术已经应用到了移动互联的诸多应用场景.互联网无处不在的今天,便捷与安全貌似是一个 ...
- 分享几个 SpringBoot 实用的小技巧
前言 最近分享的一些源码.框架设计的东西.我发现大家热情不是特别高,想想大多数应该还是正儿八经写代码的居多:这次就分享一点接地气的: SpringBoot 使用中的一些小技巧. 算不上多高大上的东西, ...
- IIS连接数据库:数据库连接出错,请检查连接字串
搞了一早上,在网上看了各种回答,比如:C盘下的Temp文件夹权限.CONN.asp中的数据库路径问题,都不通.最后发现是: 如果使用的是64位系统,原因有可能是没有64位Access连接驱动. 所以解 ...
- C语言程序猿必会的内存四区及经典面试题解析
前言: 为啥叫C语言程序猿必会呢?因为特别重要,学习C语言不知道内存分区,对很多问题你很难解释,如经典的:传值传地址,前者不能改变实参,后者可以,知道为什么?还有经典面试题如下: #include & ...
- Vue依赖收集引发的问题
问题背景 在我们的项目中有一个可视化配置的模块,是通过go.js生成canvas来实现的.但是,我们发现这个模块在浏览器中经常会引起该tab页崩溃.开启chrome的任务管理器一看,进入该页面内存和c ...
