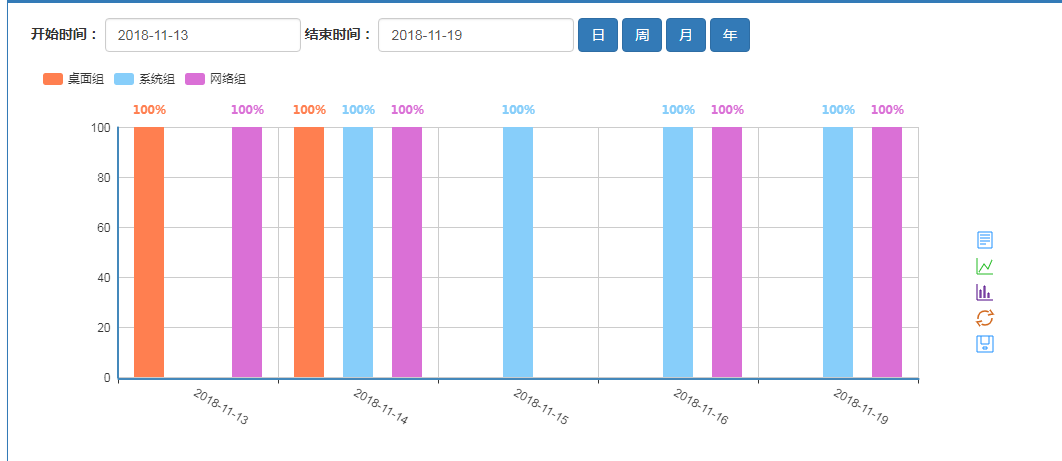
echarts报表显示%+没有0

function showTablegroup(page)
{ var series;
$.ajax({
type:'post',
url:"<%=basePath%>flowAction!RateOnTimeEchartsGroup",
dataType:'json',
async:'true',
data:{
'firstDate': $("#firstDate2").val(),
'secondDate': $("#secondDate2").val(),
'a': page
},
success:function(data){ var a=data[0].mapa; var series=[];
for(var json in a){
var s1={
name:a[json].name,type:'bar',
data:a[json].val,
barWidth : 30,//柱图宽度
itemStyle: {
normal: {
label: {
show: true,//是否展示
formatter: function(data){
var a=data.data;
if(a>=1){
c=a+"%";
return c;
}else{
return "";
}
},
position: 'top',
textStyle: {
fontWeight:'bolder',
fontSize : '12',
fontFamily : '微软雅黑',
}
}
} } } series.push(s1);
} var change=function(arr){//当数据是0.00时,设置成空,则echarts不显示
var b="";
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].data.length; j++) {
if(arr[i].data[j]==='0' || arr[i].data[j]==='0.0000'){
arr[i].data[j]="";
}else{ b=arr[i].data[j]*100+"";
arr[i].data[j]=b.substring(0,5);
}
}
}
return arr;
};
var myChart = echarts.init(document.getElementById('main2'));
var option = {
tooltip : {
trigger: 'axis'
},
legend: {
orient: 'horizontal', //
x: 'left', // 'center' | 'left' | {number},
y: 'top', // 'center' | | {number}
data:data[0].team,
},
toolbox: {
show : true,
show : true,
orient: 'vertical', // 布局方式
y: 'center', // 垂直安放位置,默认为全图顶端,可选为:
feature : {
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
grid: {
y2: 140
},
xAxis : [
{
type : 'category',
data : data[0].data,
axisLabel:{
interval:0,//横轴信息全部显示
rotate:-30,//-30度角倾斜显示
}
}
],
yAxis : [
{
type : 'value'
}
],
series :change(series)
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); } }) }
echarts报表显示%+没有0的更多相关文章
- ajax导致Echarts不显示饼图数据、柱状图数据只显示气泡的问题。
1.ajax导致Echarts不显示饼图数据.柱状图数据只显示气泡的问题. ajax的同步.这个同步的意思是当JS代码加载到当前ajax的时候会把页面里所有的代码停止加载,页面出去假死状态,当这个aj ...
- vue组件之echarts报表
vue组件之echarts报表 将echarts报表封装成组件,动态传入数据,显示图表. 1.饼状图 父组件: <MPie :datas="piedata"></ ...
- 使用ECharts报表统计公司考勤加班,大家加班多吗?
最近个项目已经连续加班1个月多,因为公司经常有在外面客户现场或出差的情况,人事每个月初会把上个月的份考勤打卡记录全部发出来,让我们对自己的考勤,突然想到可根据大家打卡时间记录统计每天工作时间,看大家是 ...
- RoportNG报表显示中文乱码和TestNG显示中文乱码实力解决办法
最近在进军测试自动化框架学习阶段,但无意间总是会伴随小问题的困扰,比如中文乱码,而导致显示总是不舒服,个人觉得,就一定要解决,似乎有点点强迫症.所以遇到RoportNG报表显示中文乱码和TestNG显 ...
- ReportNG报表显示中文乱码和TestNG显示中文乱码实力解决办法
最近在进军测试自动化框架学习阶段,但无意间总是会伴随小问题的困扰,比如中文乱码,而导致显示总是不舒服,个人觉得,就一定要解决,似乎有点点强迫症.所以遇到ReportNG报表显示中文乱码和TestNG显 ...
- ETL项目2:大数据清洗,处理:使用MapReduce进行离线数据分析并报表显示完整项目
ETL项目2:大数据清洗,处理:使用MapReduce进行离线数据分析并报表显示完整项目 思路同我之前的博客的思路 https://www.cnblogs.com/symkmk123/p/101974 ...
- dalao自动报表邮件2.0
经过昨天的修改优化后,dalao收到了不是“木马”的邮件,欣慰地点了点头,“不错,不错,这几张表设计的简洁明了,看着有货!不过呀,,,这些表的数据太多了一点,十几天的数据一大溜,能不能再简洁一点,做一 ...
- [JS7] 显示从0到99的100个数字
<html> <head> <title>JS Unleashed</title> </head> <body> <SCR ...
- [JS8] 显示从(0,0)到(0,0)的坐标
<html> <head> <title>JS Unleashed</title> </head> <body> <SCR ...
随机推荐
- UED视觉交互设计与流程介绍
UED视觉交互设计与流程介绍 ------------------------------------------------------------------ 今天先到这儿,希望对您技术领导力, ...
- php 使用Glob() 查找文件技巧
定义和用法 glob() 函数返回匹配指定模式的文件名或目录. 该函数返回一个包含有匹配文件 / 目录的数组.如果出错返回 false. 参数 描述 file 必需.规定检索模式. size 可选.规 ...
- 学JAVA第九天,for循环算质数及for遍历数组的方法。
昨天终于收到了评论,老开心了!!! 算质数之前是我最怕的一件事,以前上学不好好学,之前学C#的时候也没好好研究, 直到今天老师逼我要用JAVA算质数,硬着头皮琢磨老半天才琢磨透,现在看来也挺简单的. ...
- Token&Cookies&Session
title: Token&Cookies&Session date: 2018-04-19 19:52:01 tags: [vue,token,cookies,session,logi ...
- 理解sort()函数的排序原理
看了很多关于sort()函数的定义和解释还是不太清楚,尤其是初学者很容易看懵,这里讲讲自己是如何理解的. 首先,要理解sort()内部是利用递归进行冒泡排序的: 例如: var arr = [1, 5 ...
- HTML5 Video player jQuery plugin
<!DOCTYPE html> <html lang="en" > <head> <meta charset="utf-8&qu ...
- 轻量级应用程序Dynamics 365 App for Outlook介绍
摘要: 本人微信和易信公众号: 微软动态CRM专家罗勇 ,回复273或者20180625可方便获取本文,同时可以在第一间得到我发布的最新的博文信息,follow me!我的网站是 www.luoyon ...
- Neutron server的运行原理(未完待续)
1.Neutron server首先是一个web server, 对于http和https协议的报文进行响应. 2.Neutron server进程里面包含了一个WSGI 应用程序,以及不同模块的pl ...
- Android + https 实现 文件上传
package com.example.wbdream.zigvine; import android.annotation.SuppressLint; import android.app.Acti ...
- Xutils, OKhttp, Volley, Retrofit对比
Xutils这个框架非常全面,可以进行网络请求,可以进行图片加载处理,可以数据储存,还可以对view进行注解,使用这个框架非常方便,但是缺点也是非常明显的,使用这个项目,会导致项目对这个框架依赖非常的 ...
