[详细实例]MicroPython拼插编程实战:DIY一台会思考的壁障车
(转载请注明文章来源,更多教程可自助参考www.tpyboard.com,QQ技术交流群:157816561,公众号:MicroPython玩家汇)
在日常生活中,大家会经常见到各种各样的遥控车,它需要我们人为的操作,控制它的前进、后退和转弯。今天就带大家认识一个不一样的新朋友--“会思考的避障车”。“会思考的避障车”和我们平时的遥控车最主要的区别就是智能化,它可以不需要我们去操控,自己就能行走。同时它还会实时检测前方是否有障碍物,思考自己是否要前进或者转弯。看到这里,是不是已经跃跃欲试了呢。话不多说,动起手来吧!

一、 所需器材:
1、TurnipBit开发板 1块(TB上可以买到)
2、下载数据线 1条
3、智能小车套件 1套(底盘、车轮、电机等)
4、超声波模块(HC-SR04)1个(用作小车的“眼睛”)
5、L298N电机驱动模块 1个
6、接入互联网的电脑 1台(推荐使用Google Chome或者Firefox浏览器)
二、壁障车的组装
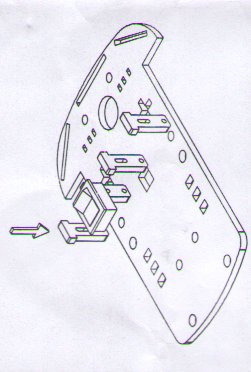
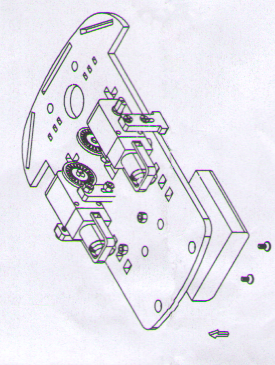
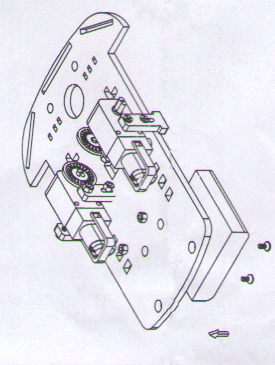
第一步,先把小车底板、紧固件、码盘的黄色保护纸撕掉,然后把紧固件插入小车底板。

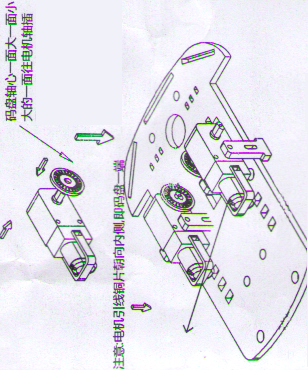
第二步,安装码盘,并把电机固定于底板。码盘轴心一面大一面小,大的一面往电机轴插(注意:电机引线铜片朝向内侧,即码盘一端)。

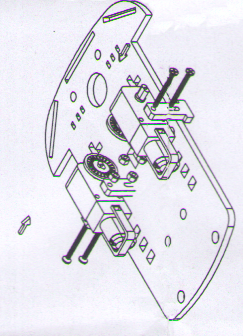
第三步,插入螺丝,把电机固定到小车底板,并拧上螺帽。

第四步,插入螺丝,固定电池盒。本实验中这一步可以省略,我们使用充电宝进行供电。

第五步,放入铜柱,拧紧8个螺丝固定万向轮,手捏住电机(保护紧固件),并往里面插入轮子,组装完成。

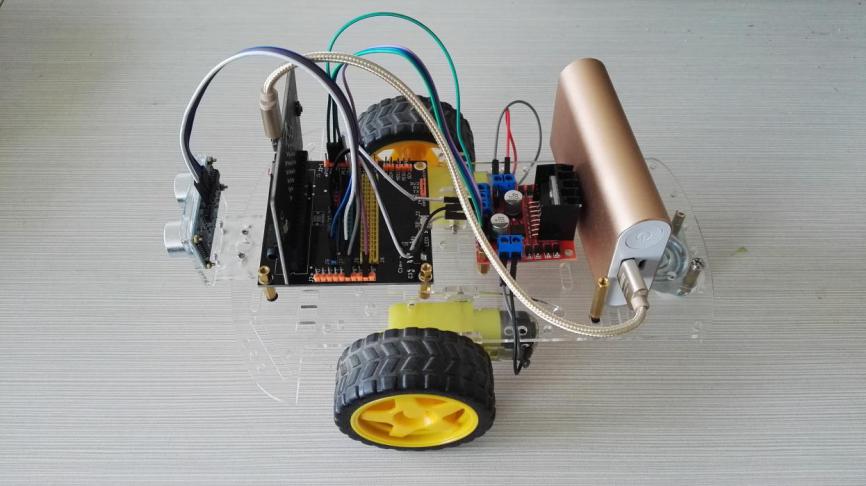
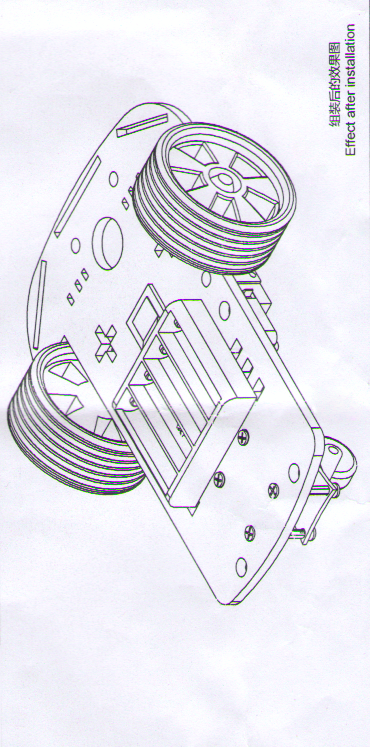
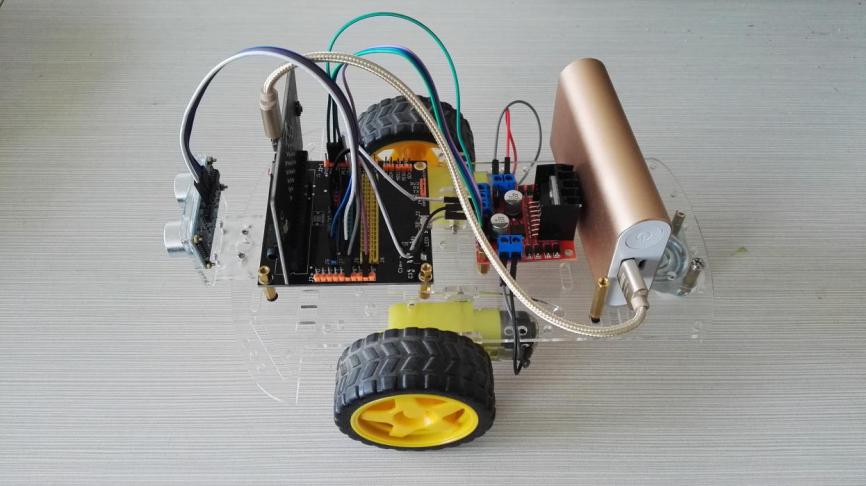
最后,我们来看一下组装完成的效果图。

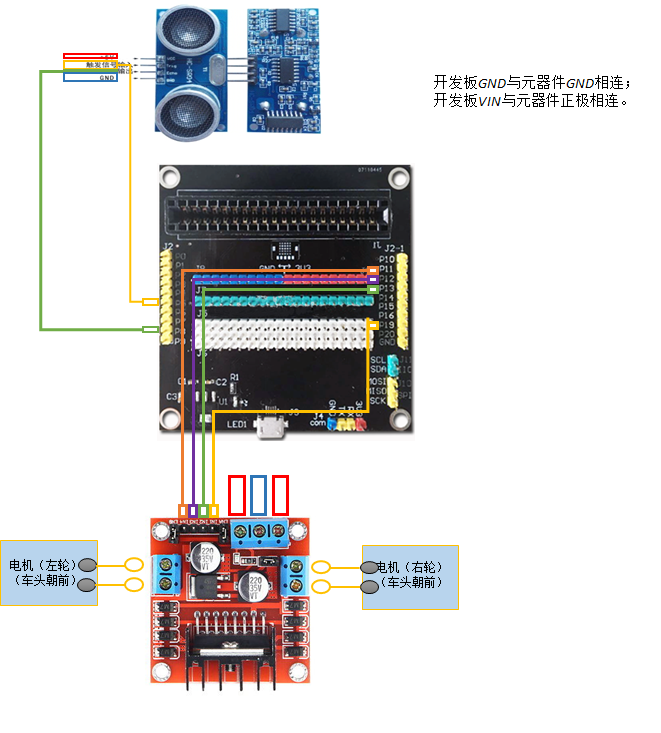
三、电机驱动和超声波的安装
硬件的连接,主要是各引脚间的连接。具体为(详见下表):超声波模块共4个引脚,分别是VCC、GND、Trig和Echo。VCC接TurnipBit扩展板的+5V引脚,GND接TurnipBit扩展板的GND引脚,Trig触发引脚接P5,Echo回传引脚接P8。L298N电机驱动模块左侧OUT3、OUT4接线端子对应接入左轮电机的下侧、上侧侧铜片,右侧也是。L298N的输入端IN1、IN2、IN3、IN4分别接入扩展板的P19、P13、P12、P11。最后,本实验利用充电宝进行供电,只需将充电板通过usb线连接TurnipBit开发板的microusb口即可。



四、拼插编程
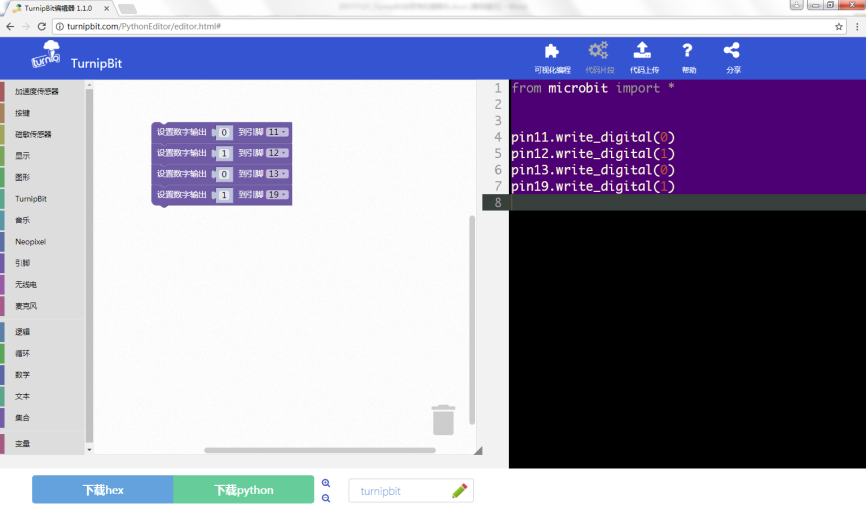
步骤1:因为P11和P12控制一个车轮,P13和P19控制一个车轮,只需要给相应车轮的P12和P19高电平,另外两个引脚低高平,避障车两个车轮就会转动,如果此时转动方向两个轮子不同或者是向后,说明你在连线时没有注意连接的L298N的引脚,只需要调换一下,避障车就会向前走,如下图。

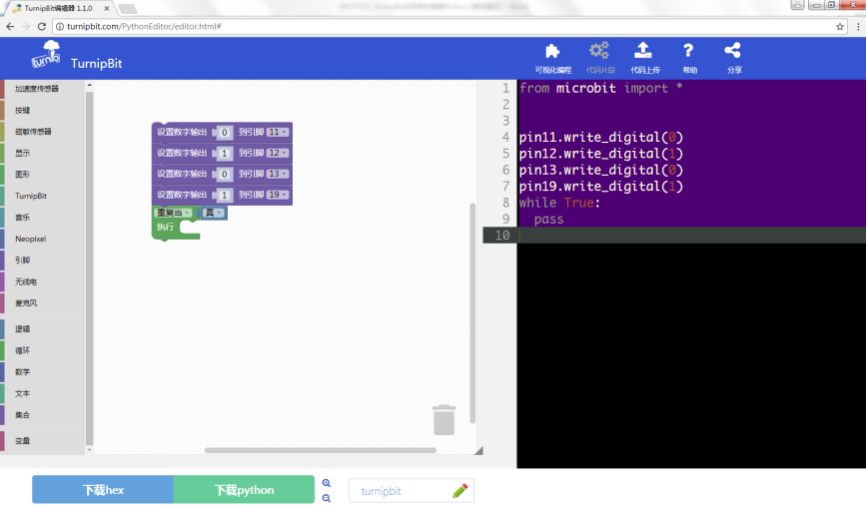
步骤2:添加一个死循环,使程序一直运行。

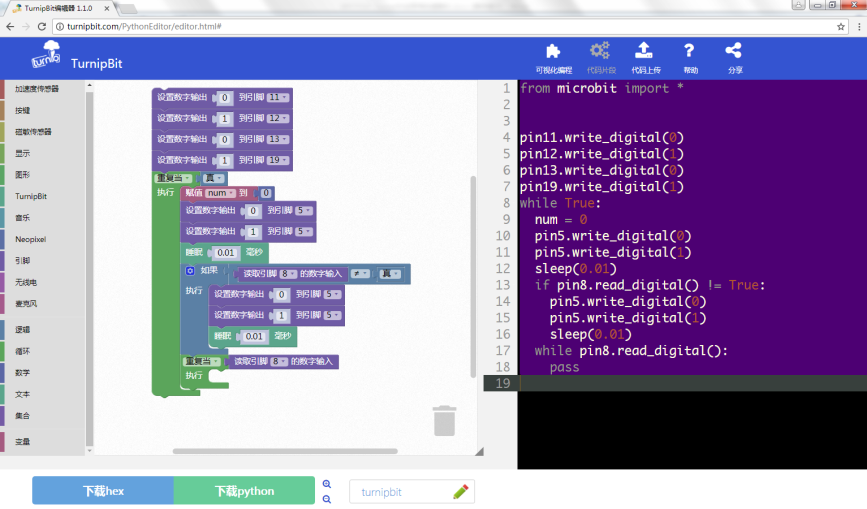
步骤3:接下来就需要完成检测障碍物的功能,这部分需要超声波模块来实现。我们需要在死循环内添加障碍物检测的内容,让避障车一直不断的检测与前方障碍物的距离。

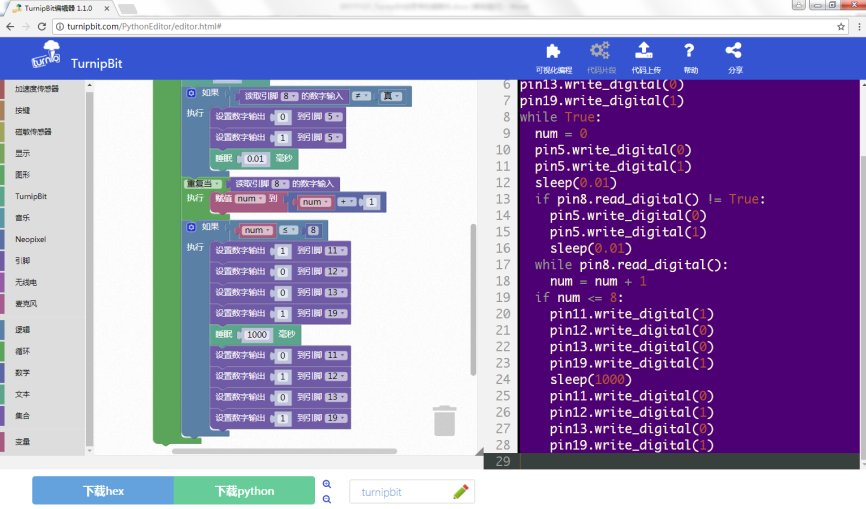
步骤4:为了更简单、方便、快捷的实现功能,我们采用计数的方式,测量一个大概的距离,然后进行判定是否进行避障。细心的同学可能会发现我们在程序一开始的时候定义了一个num的变量,我们就用num来计数。当引脚8为高电平时,表示超声波模块的echo进入接收模式,我们就不断的让num自加1,一直等到超声波模块接收到返回的信号,即引脚8为低电平时,停止计数。这里的num就能反映出当前小车与障碍物之间的距离。这里以25厘米为安全距离进行测试,发现num的数值为8。于是说明,如果小车与障碍物之间的距离小于25厘米时,num就小于8。所以程序中判断如果num的值小于或等于8时,就进行转向避障。

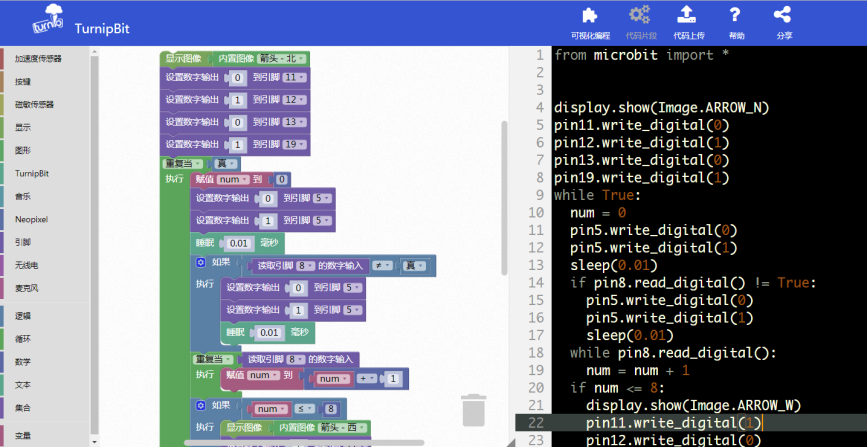
步骤5:到此,会思考的避障车已经完成了。为了让避障车更加炫酷,我们可以使用LED屏来动态显示当前避障车行驶的方向。方法是在小车做出转向动作前,先用箭头来显示转向的方向,然后再做动作。

步骤6:将程序名修改成turnipbit-car,点击【下载hex】按钮将程序保存到电脑里。把保存的turnipbit- car.hex文件拖入TurnipBit磁盘中,我们会看到TurnipBit板子上的灯在闪烁,说明正在下载到控制板中。下载成功后,将TurnipBit正确插入TurnipBit扩展板的金手指卡槽内,开始启动避障车吧。

(转载请注明文章来源,更多教程可自助参考www.tpyboard.com,QQ技术交流群:157816561,公众号:MicroPython玩家汇)
[详细实例]MicroPython拼插编程实战:DIY一台会思考的壁障车的更多相关文章
- MicroPython可视化编程开发板—TurnipBit自制MP3教程实例
转载请以链接形式注明文章来源(MicroPythonQQ技术交流群:157816561,公众号:MicroPython玩家汇) 当前我们都生活在一个有声有色的社会当中,欣赏美丽的景色,享受动人的音乐, ...
- 【Java并发编程实战】-----“J.U.C”:Semaphore
信号量Semaphore是一个控制访问多个共享资源的计数器,它本质上是一个"共享锁". Java并发提供了两种加锁模式:共享锁和独占锁.前面LZ介绍的ReentrantLock就是 ...
- 【Java并发编程实战】-----“J.U.C”:ReentrantLock之一简介
注:由于要介绍ReentrantLock的东西太多了,免得各位客官看累,所以分三篇博客来阐述.本篇博客介绍ReentrantLock基本内容,后两篇博客从源码级别分别阐述ReentrantLock的l ...
- 【Java并发编程实战】-----“J.U.C”:锁,lock
在java中有两种方法实现锁机制,一种是在前一篇博客中([java7并发编程实战]-----线程同步机制:synchronized)介绍的synchronized,而另一种是比synchronized ...
- 【Java并发编程实战】-----synchronized
在我们的实际应用当中可能经常会遇到这样一个场景:多个线程读或者.写相同的数据,访问相同的文件等等.对于这种情况如果我们不加以控制,是非常容易导致错误的.在java中,为了解决这个问题,引入临界区概念. ...
- Linux下的C编程实战
Linux下的C编程实战(一) ――开发平台搭建 1.引言 Linux操作系统在服务器领域的应用和普及已经有较长的历史,这源于它的开源特点以及其超越Windows的安全性和稳定性.而近年来, Linu ...
- Linux下的编程实战【转】
一篇比较不错的文章, 降到了 makefile make , gcc编译器,GDB调试器, Linux文件系统,Linux文件API,.C语言库函数(C库函数的文件操作实际上是独立于具体的操作系统平台 ...
- Java多线程编程实战指南(核心篇)读书笔记(五)
(尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/76730459冷血之心的博客) 博主准备恶补一番Java高并发编程相 ...
- Java多线程编程实战指南(核心篇)读书笔记(四)
(尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/76690961冷血之心的博客) 博主准备恶补一番Java高并发编程相 ...
随机推荐
- Linux命令收集
文件处理命令:ls 功能描述:显示目录文件 命令英文原意:list 命令所在路径:/bin/ls 执行权限:所有用户 语法: ls 选项[-ald] [文件或目录] -a 显示所有文件,包 ...
- Oracle学习笔记四
一.PL/SQL编程 游标(光标Cursor) 为什么使用游标 在写java程序中有集合的概念,那么在pl/sq中也会用到多条记录,这时候我们就要用到游标,游标可以存储查询返回的多条数据. 语法: C ...
- [六]JavaIO之 ByteArrayInputStream与ByteArrayOutputStream
功能简介 ByteArrayInputStream 和 ByteArrayOutputStream 提供了针对于字符数组 byte [] 的标准的IO操作方式 ByteArrayInp ...
- 分享几个有趣的Linux命令
前言 最近工作比较忙,没时间写博客,这次介绍几个有趣的Linux命令. 命令:sl 当你使用这个命令时会看到一辆小火车从你的屏幕经过.亲测! 安装命令如下: yum -y install sl 执行效 ...
- Python3+Selenium2完整的自动化测试实现之旅(七):完整的轻量级自动化框架实现
一.前言 前面系列Python3+Selenium2自动化系列博文,陆陆续续总结了自动化环境最基础环境的搭建.IE和Chrome浏览器驱动配置.selenium下的webdriver模块提供的元素定位 ...
- Node.js 应用:Koa2 使用 JWT 进行鉴权
前言 在前后端分离的开发中,通过 Restful API 进行数据交互时,如果没有对 API 进行保护,那么别人就可以很容易地获取并调用这些 API 进行操作.那么服务器端要如何进行鉴权呢? Json ...
- C# 如何隐藏或显示工作表中的网格线
我们知道Excel中有许多虚线形式的网格线,它们用于区分Excel工作表中的单元格.有了网格线,读者可以轻松地查看和核对工作表中的数据.Excel工作表中,网格线是默认存在的,但我们可以根据自身的需求 ...
- Sql Server 2008日志满的解决办法
通过sql命令 USE ZGZY; GO --由完整模式设置为简单恢复模式 ALTER DATABASE ZGZY SET RECOVERY SIMPLE WITH NO_WAIT GO --收缩日志 ...
- HTML5跳转页面并传值以及localStorage的用法
1.首先,你得在那个页面把数据存入localStorage中吧.这个是必须的! localStorage.setItem("user",JSON.stringify(data.al ...
- 解决: 移动端经mouseover显示出的弹层中链接点击问题
通常我们会遇到这样的需求,导航菜单在鼠标划过的时候显示自定义弹层,在弹层中有一些链接需要点击后跳转或者其他一些事件.比如: $(".menu li").on("mouse ...
