[js]展开运算符
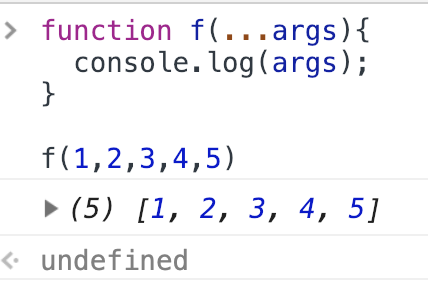
function f(...args){
console.log(args);
}
f(1,2,3,4,5)

[...args] = [1,2,3,4]
function f(...args){
console.log(args);
}
let arr = [1,2,3,4]
f(...arr)

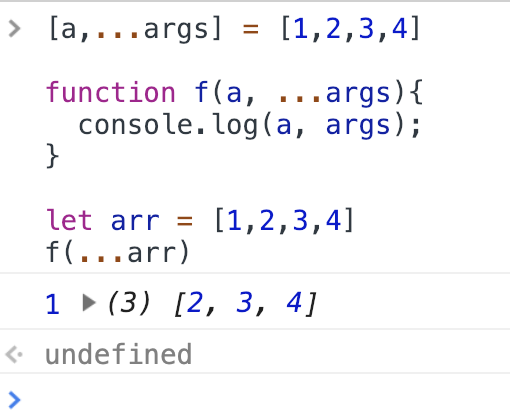
[a,...args] = [1,2,3,4]
function f(a, ...args){
console.log(a, args);
}
let arr = [1,2,3,4]
f(...arr)

[js]展开运算符的更多相关文章
- [js高手之路] es6系列教程 - 不定参数与展开运算符(...)
三个点(...)在es6中,有两个含义: 用在形参中, 表示传递给他的参数集合, 类似于arguments, 叫不定参数. 语法格式: 在形参面前加三个点( ... ) 用在数组前面,可以把数组的值 ...
- ES6箭头函数与展开运算符
箭头函数:省去了关键字function和return: eg: reduce=(a,b)=>a+b;//返回a+b的值 redduce=(a,b)=>{console.log(a);con ...
- ECMASCript2015 提案 stage-3的对象展开运算符
看源码时看到如下的代码 export default { //通过mapActions将actions映射到methods里 methods: { ...mapActions([ 'updateSta ...
- ECMAScript 6学习笔记(一):展开运算符
同步发布于:https://mingjiezhang.github.io/(转载请说明此出处). JavaScript是ECMAScript的实现和扩展,ES6标准的制定也为JavaScript加入了 ...
- js基础——运算符
爱创课堂前端培训--js基础 运算符一.运算符 运算符(Operators,也翻译为操作符),是发起运算的最简单形式.分类:(运算符的分类仁者见智,本课程进行一下分类.)数学运算符(Arithmeti ...
- Js的运算符
JS的运算符 1.运算符的分类: a) 算数运算符 b) 字符串运算符 c) 赋值运算符 d) 比较运算符 e) 逻辑运算符 f) 位运算符 g) 其他运算符 2.算数运算符 + 加法运算符 - 减法 ...
- [转] ES6展开运算符
语法 用于函数调用 myFunction(...iterableObj); 用于数组字面量 [...iterableObj, 4, 5, 6] 函数传参 目前为止,我们都是使用Function.pro ...
- javascript es6系列教程 - 不定参数与展开运算符(...)
三个点(...)在es6中,有两个含义: 用在形参中, 表示传递给他的参数集合, 类似于arguments, 叫不定参数. 语法格式: 在形参面前加三个点( ... ) 用在数组前面,可以把数组的值 ...
- es6 初级之展开运算符
1.1 先看一个求最大值的例子 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
随机推荐
- 文本框监听事件blur()的简单使用
场景描述:在做编辑功能的时候,经常要判断编码,或者密码之类的是否已经被使用,以前自己做的时候,经常都是在提交了之后才判断的,到现在,才发现,这样做的用户体验不好,完美一点的做法就是当此文本框失去焦点的 ...
- eclipse编写连接MySQL的简单动态网页
准备工作 下载Tomcat,建议使用最新版.下载并安装MySQL数据库,为了方便操作数据库,可以下载Navicat Premium,最新版不会提示不支持密码加密方式,所以下载最新版.除此之外,要想连接 ...
- RGB与HSB之间转换
先来了解一些概念: 1.RGB是一种加色模型,就是将不同比例的Red/Green/Blue混合在一起得到新颜色.通常RGB颜色模型表示为: 2.HSB(HSV) 通过色相/饱和度/亮度三要素来表达颜色 ...
- 使用java的Calendar工具类获取到本月的第一天起始时间和最后一天结束时间。
1.使用java的Calendar工具类获取到本月的第一天起始时间和最后一天结束时间. package com.fline.aic.utils; import java.text.DateFormat ...
- 我的Python笔记
声明:本文整理借鉴金角大王的Python之路,Day1 - Python基础1,仅供本人学习使用!!! 本节内容 Python介绍 发展史 Python 2 or 3? 安装 Hello World程 ...
- java实验-3
实验内容 1.XP基础 2.XP核心实践 3.相关工具 实验内容 一.在IDEA中使用工具(Code->Reformate Code)把下面代码重新格式化,再研究一下Code菜单,找出一项让自己 ...
- 用es6方式的写的订阅发布的模式
//发布订阅模式 class EventEmiter { constructor() { //维护一个对象 this._events = { } } on(eventName, callback) { ...
- 理解上下文Context
--摘自<Android进阶解密> 知识点: 1.Context的使用场景 1)使用Context调用方法,比如启动Activity.访问资源.调用系统级服务等 2)调用方法时传入Cont ...
- 关于Function Language(函数式语言是什么?包含哪些语言?为什么函数式语言流行?)
1.What? Function Language是一种非冯诺依曼式的程序设计语言.函数式语言的主要成分是原始函数.定义函数和函数型. 这种语言具有较强的组织数据结构的能力,可以把某一数据结构(如数组 ...
- [Caffe]Win10+VS2015+CUDA8.0+cudnn5.1环境配置
百度:win10 caffe vs2015 编译caffe.sln工程参见->这里 caffe训练参见->这里 参见->这里 Windows+VS2013爆详细Caffe编译安装教程
