react_app 项目开发 (5)_前后端分离_后台管理系统_开始
项目描述
技术选型
react
API 接口
接口文档,url,请求方式,参数类型,
根据文档描述的方法,进行 postman 测试,看是否能够得到理想的结果
collections - 创建文件取项目名 -
- 添加 url - 指定 post - Body - x-www-form-urlencoded

Git 进行版本控制
配置 .gitignore ---- node_modules、.idea
git init
git add *
git commit -m "项目开始"
去 GIthub 创建有一个仓库 reactAdmin ---- react 后台管理项目
git remote add origin https://github......
git push -u origin master
-------------------------------------------------------------
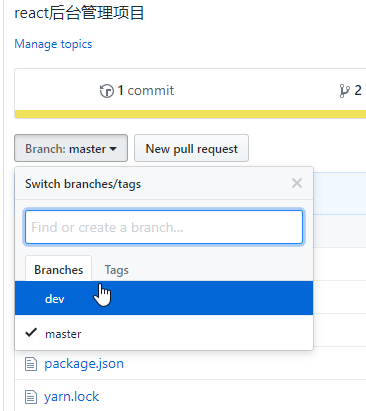
git checkout -b dev // 创建 dev 开发分支,并切换到 dev 分支
git push origin dev // 在远程仓库 Github 上也同步创建 dev 分支
 在 dev 分支上做开发,可能一天才将 dev 合并一次到 master 分支
在 dev 分支上做开发,可能一天才将 dev 合并一次到 master 分支
开发人员:
git clone https://github.com/......git
git checkout -b dev origin/dev // 将远程仓库分支的东西,同步到本地仓库的 dev 分支
npm start // http://localhost:3000 访问测试 create-react-app 的初始项目
npm install -g serve // 需要先安装 支持库,再进行
npm run build // 项目打包成产品
serve build // 运行服务器,执行 build
antd 搭建
使用:
import {Button, message} from "antd";
<Button type="primary" onClick={message.info("antd 的 Button 和 message")}>Test</Button> // 使用主题有颜色
<Button onClick={message.error("message.error 信息对话框")}>Test</Button> // 不指定 type, 则默认 type
npm run start // 更改了配置,必须重启
引入路由
yarn add react-route-dom --dev // @4.3.1
- 项目目录:
/src/index.js
/src/App/App.jsx
登录界面 /App/Login/Login.jsx
后台管理主界面 /App/Admin/Admin.jsx
5
- /src/App/App.jsx
import {Browser, Switch, Route} from "react-route-dom";
import Login from "./Login/Login";
import Admin from "./Admin/Admin";
...
<BrowserRoute>
<Switch>
<Route path="/login" component={Login}></Route> {/* 会先试试 路由是否匹配*/}
<Route path="/admin" component={Admin}></Route> {/* 再自上而下匹配 */}
{/* 如果是 /xxx 会匹配 / 的路由,因为是逐层匹配的*/}
</Switch>
</BrowserRoute>
...
- 登录界面 /App/Login/Login.jsx
import {} from "antd";
...
<Form className="login_form"> {/* From 表单 */}
<Item>
<Input {/* Input 输入框 */}
prefix={<Icon type="user" />}
placeholder="请输入用户名"
/>
</Item>
<Form.Item>
<Input {/* Input 输入框 */}
prefix={<Icon type="lock" />}
placeholder="请输入密码"
/>
</Form.Item>
<Form.Item>
<Button type="primary" className="login_btn">登录</Button>
</Form.Item>
</Form>
...

然后包装一下,才能进行表单验证
// 新的组件 Wrapped 包装了原来的 Diy 组件
const WrappedLoginForm = Form.create({name: "WrappedLoginForm "})(OriginLoginForm);
// Wrapped 组件 向 Origin 组件传递了一个对象 this.props.form
class OriginLoginForm ....{
checkLogin(){
const userName = this.props.form.getFieldValue("username"); // 会监听输入,实时收集到数据
console.log(userName);
}
render(){
const {getFieldDecorator} = this.props.form;
// this.props.form.getFieldValue("username"); // 会监听输入,实时收集到数据
return (
<Item>
{
getFieldDecorator('username', { // 包装器,包装了 <input ... />
rules: [{ // 配置对象,固定的属性写法
required: true,
message: '必须输入用户名'
}]
})(
<Input {/* Input 输入框 */}
prefix={<Icon type="user" />}
placeholder="请输入用户名"
/>
)
}
</Item>
... ...
<Form.Item>
<Button type="primary" className="login_btn" onClick={this.checkLogin}>登录</Button>
</Form.Item>
)
}
}
表单验证:
/* 1. 简单却有限制的 - 纯声明式验证配置 */ rules

/* 2. 麻烦但灵活的 - validator 验证器 - 半编程式验证 */



import React, { Component } from 'react'; import {Form, Input, Icon, Button} from "antd"; import "./css/Login.css";
import logoPng from "./img/logo.png"; export default class Login extends Component {
render(){
return (
<div className="login_box">
<h2>
<img src={logoPng} alt="登录 Logo"/>
后台管理系统
</h2>
<WrappedLoginForm/>
</div>
)
}
} class OriginLogin_form extends Component {
checkLogin = ()=>{
// 通过 包装器 获取表单项的值
const userName = this.props.form.getFieldValue("user_name");
const userPWD = this.props.form.getFieldValue("user_password"); this.props.form.validateFields((error, values)=>{
if(error){ }else{
console.log(userName+" ---- "+userPWD+" ---- 输入合法,可以进行 ajax 请求了")
}
this.props.form.resetFields(); // 不传参,默认重置所有表单项
}); }; // rule 是字段的描述
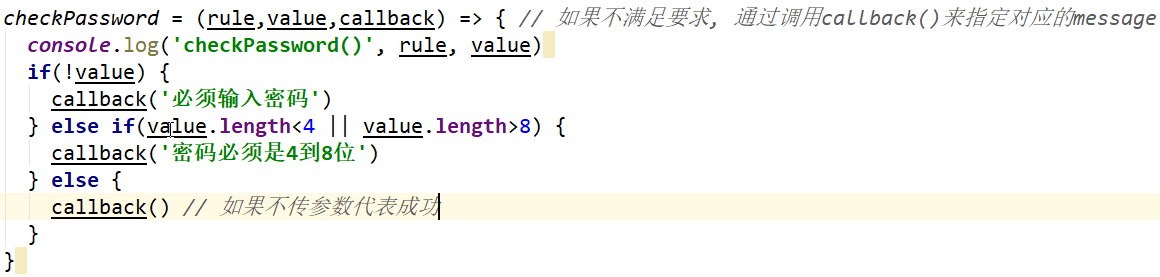
checkPassword = (rule, value, callback)=>{
console.log(rule);
if(!value){
callback("必须输入密码");
}else if(value.length<4 || value.length>8){
callback("密码必须 4-8 位");
}else{
callback(); // 不传参数代表成功
}
}; render(){
const {getFieldDecorator} = this.props.form;
return (
<Form>
<Form.Item>
{
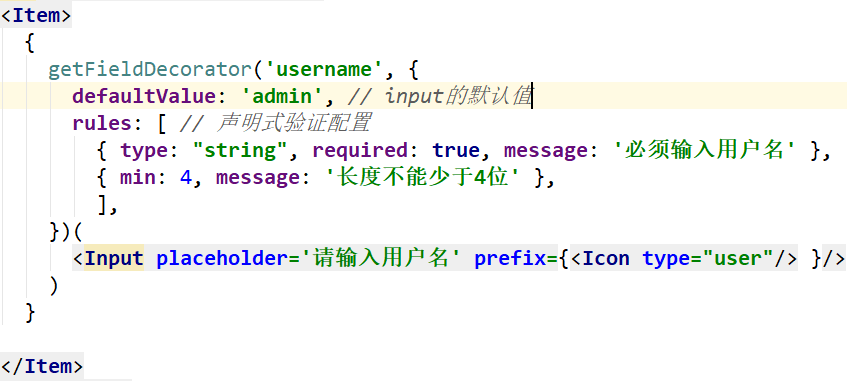
getFieldDecorator("user_name", {
initialValue: "admin",
rules: [ // 声明式验证 用户名 表单
{required: true, message: "必须输入用户名"},
{min: 4, message: "用户名必须 4 个字符以上"}
]
})(
<Input
prefix={<Icon type="user" />}
placeholder="请输入用户名"
/>
)
}
</Form.Item> <Form.Item>
{
getFieldDecorator("user_password", {
rules: [ // 灵活性更强 - 编程式验证 密码 表单
{validator: this.checkPassword}
]
})(
<Input
prefix={<Icon type="lock" />}
placeholder="请输入密码"
/>
)
}
</Form.Item> <Form.Item>
<Button type="primary" onClick={this.checkLogin}>登录</Button>
</Form.Item>
</Form>
)
}
} const WrappedLoginForm = Form.create()(OriginLogin_form);
react_app 项目开发 (5)_前后端分离_后台管理系统_开始的更多相关文章
- GO 前后端分离开源后台管理系统 Gfast v2.0.4 版发布
更新内容:1.适配插件商城,开发环境从后台直接安装插件功能:2.代码生成细节修复及功能完善(支持生成上传文件.图片及富文本编辑器功能):3.增加swagger接口文档生成:4.更新goframe版本至 ...
- linux项目部署(非前后端分离crm)
参考博客 参考博客2---部署过程 导论:看参考博客1 WSGI是Web服务器网关接口.它是一个规范,描述了Web服务器如何与Web应用程序通信,以及Web应用程序如何链接在一起以处理一个请求,(接收 ...
- JEECG-Boot 项目介绍——基于代码生成器的快速开发平台(Springboot前后端分离)
Jeecg-Boot 是一款基于代码生成器的智能开发平台!采用前后端分离架构:SpringBoot,Mybatis,Shiro,JWT,Vue&Ant Design.强大的代码生成器让前端和后 ...
- 开源项目练习EF+jQueryUI前后端分离设计
最近大家流行把项目开源,我也来玩玩.只是开源公司项目不好,小弟只好从公司项目经验上另外弄出一套练习开源给大家. 这个项目可以做简单的团队任务系统(做一些简单的任务分配,没经过严格测试.功能单一别喷啊, ...
- 手把手教你使用 Spring Boot 3 开发上线一个前后端分离的生产级系统(一) - 介绍
项目简介 novel 是一套基于时下最新 Java 技术栈 Spring Boot 3 + Vue 3 开发的前后端分离的学习型小说项目,配备详细的项目教程手把手教你从零开始开发上线一个生产级别的 J ...
- Web开发笔记 #06# 前后端分离
前后端分离 关于“前后端分离”的深入讨论: 如何正确理解前后端分离? Web 前后端分离的意义大吗? 在上面有看到有谈“国外it公司分工”的回答,感觉挺有意思的.大概是讲国外it公司并不分前后端,只分 ...
- luffy项目搭建流程(Django前后端分离项目范本)
第一阶段: 1.版本控制器:Git 2.pip安装源换国内源 3.虚拟环境搭建 4.后台:Django项目创建 5.数据库配置 6.luffy前 ...
- 前后端分离demo 旅馆管理系统
模型设计 旅馆管理系统,主要涉及到登记入住,退房以及客房和客人信息管理:经过分析抽像出涉及到的实体以及各实体之间的关系: 可以看出整个业务以客房为中心,入住,退房,定价,收费都是以客房为基本单 ...
- jenkins部署web项目(不包含前后端分离)
本次部署的是非常非常传统的web项目, jsp页面那种, 一 首先给tomact设置管理员用户和管理员密码,这类的教程网上有很多,在<tomcat-users><tomcat-use ...
随机推荐
- Hadoop记录-metastore jmx配置
参考:http://www.lixiuliang.cn/categories/%E5%A4%A7%E6%95%B0%E6%8D%AE/ 1.修改bin/hive文件 添加jvm启动参数: if [ $ ...
- MVCC 能解决幻读吗?
MySQL通过MVCC(解决读写并发问题)和间隙锁(解决写写并发问题)来解决幻读 MySQL InnoDB事务的隔离级别有四级,默认是“可重复读”(REPEATABLE READ). 未提交读(REA ...
- SPFA+SLF+LLL
关于SLF优化 朴素SPFA使用常规队列(FIFO)更新距离,并没有考虑优化出队顺序(dis值小的优先出队)可以在一开始就把各个点的dis值限值小,从而避免大量的松弛操作,从而提高效率.这就是SLF( ...
- 第二节. SignalR开篇以及如何指定传输协议
一. 声明 该节主要介绍SignalR的一些理论知识,代码量很小,在后续章节编写中,会不断回来更新该节,完善该节的介绍:待该系列结束时,该节会和目录章节合并. 下面的理论介绍相对枯燥,但对于后面的理解 ...
- LINQ to SQL 调用 SQL Server 的系统函数
Ø 简介 在 C# 中比较常用的 ORM(Object Relational Mapping)框架就是 EF 了,EF 经常结合 LINQ to SQL 来操作数据库.本文主要讨论如何在 LINQ ...
- mysql root password
"""centos:mysql忘记root密码解决 1.修改MySQL的登录设置: # vim /etc/my.cnf 在[mysqld]的段中加上一句:skip-gra ...
- jdk生成https证书
最近由于客户现场做“等保”,其中有一条要求我们必须使用https进行web端的请求,之前我们一直沿用的是默认的http请求,用户说不安全,唉~~局域网,一直强调安全,安全,话不多说了 我采用的使用JA ...
- Ubuntu查看端口占用情况
netstat -apn 其中最后一列是PID,可以通过kill Pid进行结束进程. 更精确的查找: netstat -apn | grep 8080 查询8080端口的进程 如果要查询这个进程的详 ...
- Python爬虫实战一之爬取QQ音乐
一.前言 前段时间尝试爬取了网易云音乐的歌曲,这次打算爬取QQ音乐的歌曲信息.网易云音乐歌曲列表是通过iframe展示的,可以借助Selenium获取到iframe的页面元素, 而QQ音乐采用的是 ...
- 【MYSQL】MYSQL报错解决方法: Warning: (3719, "'utf8' is currently an alias for the character set UTF8MB3, but will be an alias for UTF8M B4 in a future release."
用python3.6.5创建mysql库时出现如下报错,虽然报错,但是数据库可以插入成功. D:\python3\lib\site-packages\pymysql\cursors.py:170: W ...
