MVC基本开发介绍 (1)列表展示
前言:
现在如果用.net 的解决方案来做网站或者是网站的后台管理系统,MVC 应该是比较流行的。
自从进了新公司后,也一直在用mvc + webapi 来做项目,这里做个分享性的总结,有更好的方法欢迎分享,希望对初学者有帮助。
正文:
这里先说个工具,Web Essential ,具体使用参考这里,真的是个神器一般的存在,一定会对你的开发提供极大的便利。推荐大家使用最新版本,新功能,新特性值得一试。顺道提一下,如果你发现这个这个东西无法调用了,看看页面是不是少了body元素。
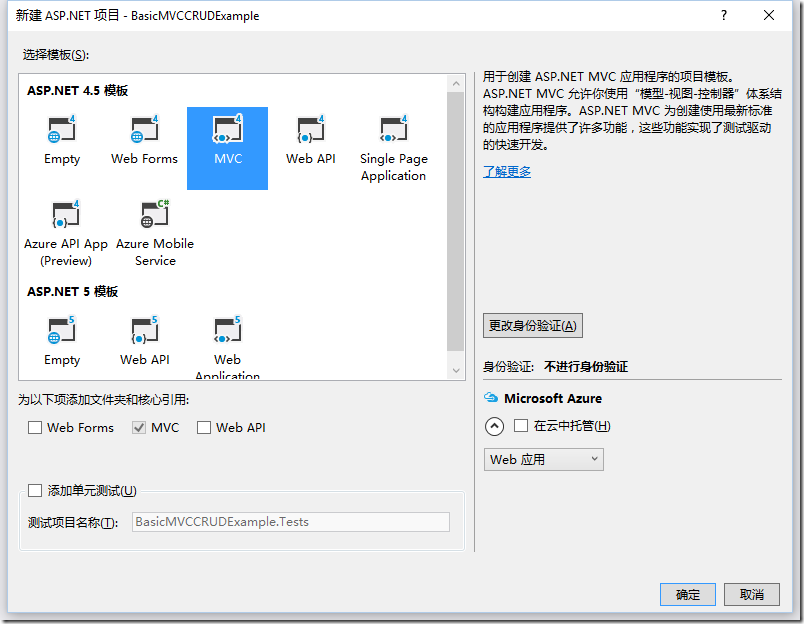
项目是基本的mvc asp.net 4.5模板,不进行身份验证(这东西写起来感觉就多了。。)

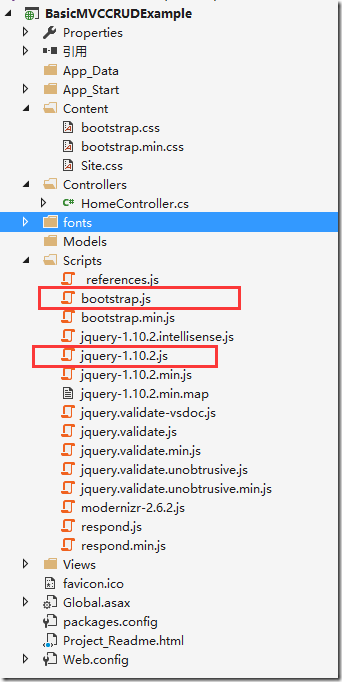
确定之后项目应该是如下:

一个HomeController,有jquery, bootstrap(js+css)。
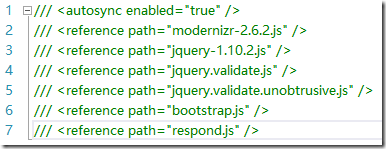
这里顺便提一下Scripts 里面的_references.js 文件,他是给vs的智能提示用的,项目中引用的js文件默认都会被自动添加到该文件中,如果你发现vs的js提示不管用了,看看1:是不是引用的js不存在于这个文件中,2:是不是按顺序添加,比如bootstrap要引用jquery,所以jquery就应该在bootstrap前面,像下面这样。

一个一个来介绍,首先是最常见的列表页面。一般来说有两种做法
1. 页面提交ajax请求,向服务端获取json格式的数据,然后用js来给面的元素赋值,可以参考这里.
2. 用mvc的视图模板引擎直接生成视图页面。下面来简单说明一下:
现在公司项目中ORM没有用微软推荐的EF,外加介绍起来东西也比较多,这里就直接模拟一下数据库了。
新建一个静态DB类,给添加一个模拟数据,然后CRUD都对这些数据进行操作。代码如下:
public static class DB
{
public static List<Person> Persons = new List<Person>()
{
new Person() { ID = ,Name = "aaa",Birth = new DateTime(,,),IsAdmin = true ,Gender = },
new Person() { ID = ,Name = "bbb",Birth = new DateTime(,,),IsAdmin = false ,Gender = },
new Person() { ID = ,Name = "ccc",Birth = new DateTime(,,),IsAdmin = false ,Gender = },
new Person() { ID = ,Name = "ddd",Birth = new DateTime(,,),IsAdmin = false ,Gender = }, };
}
public class Person
{
public int ID { get; set; }
public bool IsAdmin { get; set; }
public String Name { get; set; }
public short Gender { get; set; }
public DateTime Birth { get; set; }
public int Age
{
get
{
return DateTime.Now.Year - Birth.Year;
}
} }
我们把Index页面作为列表页,用Strong Type的model. Controller 里面就应该是这样:
public ActionResult Index(string name = "")
{
var ps = DB.Persons.Where(w => w.Name.IndexOf(name) != -);
return View(ps);
}
name是我们的查询参数。
View这样:
@using BasicMVCCRUDExample.Models
@model IEnumerable<Person>
<div style="margin-top:30px;">
<table class="table table-bordered text-center">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>出生日期</th>
<th>性别</th>
<th>是管理员</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@foreach (var p in Model) {
<tr>
<td>@p.ID</td>
<td>@p.Name</td>
<td>@p.Age</td>
<td>@p.Birth.ToShortDateString()</td>
<td>
@(p.Gender == 1 ? "男" : p.Gender == 2 ? "女" : "未知")
</td>
<td>
@Html.CheckBox("IsAdmin", p.IsAdmin)
</td>
<td>
<a>编辑</a>
<a>删除</a>
</td>
</tr>
}
</tbody>
</table>
</div>
除了基本的数据展示,通常还会增加一列操作列,用于编辑和修改。
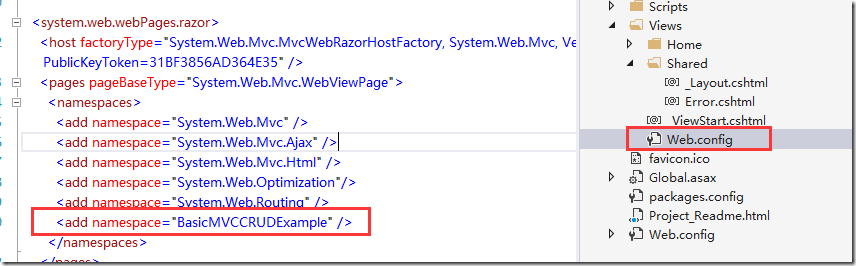
第一行我们using了BasicMVCCRUDExample.Models这个命名空间,如果说这个namespace在这个controller对应的view里面用到的频率比较高,我们可以把他放到web.config里面,然后重开一下vs,就不需要在每个view里面引用一遍了。如下:

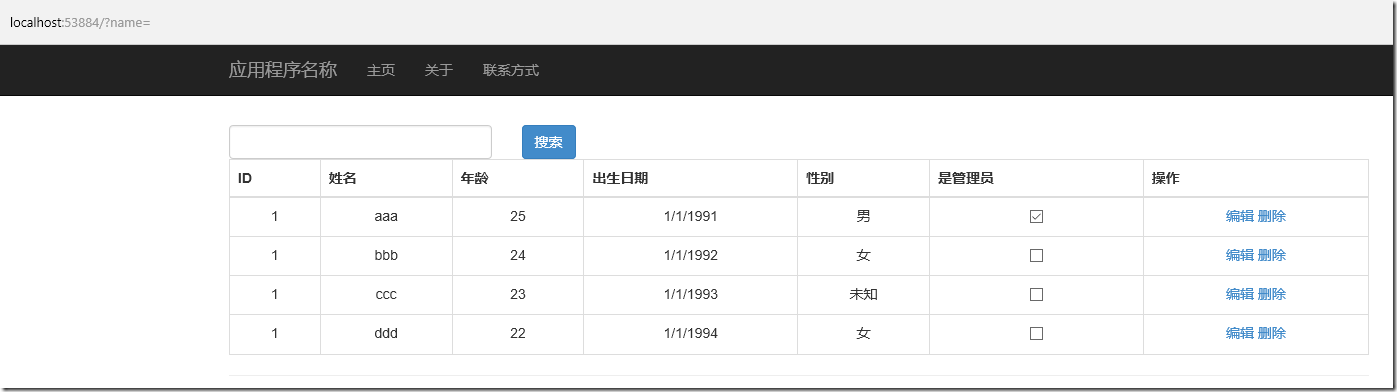
运行访问页面,效果如下。

然后我们给他加上搜索查询过滤的功能:
controller里面已经加好了参数,下面是页面中。一般来说,我们把查询条件放到form表单里面提交,当然也可以自己用jquery ajax来模拟提交(有些情况下需要用到),这里先介绍一下form表单的。
把原先的页面改成如下:
@using BasicMVCCRUDExample.Models
@model IEnumerable<Person>
<div style="margin-top:30px;">
@using (Html.BeginForm("Index", "Home", FormMethod.Get)) {
<div class="row">
<div class="col-md-3">
<input type="text" name="name" class="form-control" />
</div>
<div class="col-md-1">
<button class="btn btn-primary" type="submit">搜索</button>
</div>
</div>
}
<table>.....</table>
</div>
我们在table上面加了一个using块,用来渲染一个form标签。这里有两点要注意,
1:搜索框的name属性一定要和查询参数名一样,controller里面Index ActionResult接收一个name参数,input的name属性值就必须是name,否则controller无法接收到。
2. button标签,如果不给type属性,默认是submit,点一下按钮就会提交form,造成页面的刷新。所以这里标识一下。
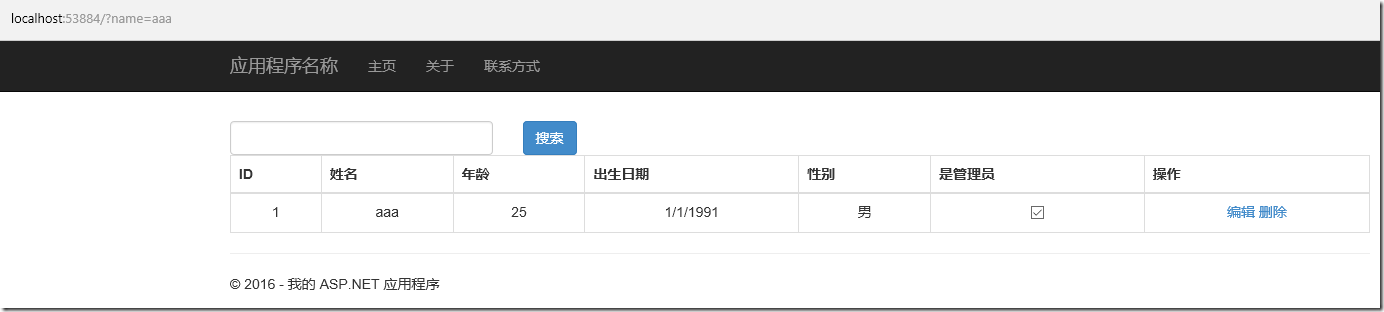
完成之后效果如下:

可以看一下地址栏,点搜索之后会给地址加上name参数。如果在搜索框里面写了条件,能实现对应的过滤。
输入aaa,点搜索:

看地址栏变化,调试也可发现name 为aaa

一般来说,我们会希望这个搜索框的内容在搜索完之后还在里面,这样我们就需要aaa传给后台之后再传回来,最简单的做法就是放到ViewBag里面,然后回传到页面,再给页面的input value属性赋值。但这样做有个缺点,如果查询的条件比较多,Index方法参数就会比较多,ViewBag的就会多次赋值。所以,介绍另一个方法,用SearchModel的方式来实现。
首先定义一个查询类:
public class PersonSearchModel
{
//只有一个查询条件,所以只要一个属性
public String Name { get; set; }
}
然后修改一下Index方法:
public ActionResult Index(PersonSearchModel m)
{
m.Name += "";
IEnumerable<Person> ps = DB.Persons.Where(p => p.Name.IndexOf(m.Name) != -);
ViewBag.PersonSearchModel = m;
return View(ps);
}
Index 接收一个m,m不会为null,即使页面没有传参数。因为这里我们把name作为IndexOf方法的参数,所以name不能为null,所以我们给他加上一个空字符串.
然后把这个m赋值给ViewBag。
页面如下:
@using BasicMVCCRUDExample.Models
@model IEnumerable<Person>
@{
var searchM = (PersonSearchModel)ViewBag.PersonSearchModel;
}
<div style="margin-top:30px;">
@using (Html.BeginForm("Index", "Home", FormMethod.Get)) {
<div class="row">
<div class="col-md-3">
<input type="text" name="name" class="form-control" value="@searchM.Name" />
</div>
<div class="col-md-1">
<button class="btn btn-primary" type="submit">搜索</button>
</div>
</div>
}
<table class="table table-bordered text-center">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>年龄</th>
<th>出生日期</th>
<th>性别</th>
<th>是管理员</th>
<th>操作</th>
</tr>
</thead>
<tbody>
@foreach (var p in Model) {
<tr>
<td>@p.ID</td>
<td>@p.Name</td>
<td>@p.Age</td>
<td>@p.Birth.ToShortDateString()</td>
<td>
@(p.Gender == 1 ? "男" : p.Gender == 2 ? "女" : "未知")
</td>
<td>
@Html.CheckBox("IsAdmin", p.IsAdmin)
</td>
<td>
<a>编辑</a>
<a>删除</a>
</td>
</tr>
}
</tbody>
</table>
</div>
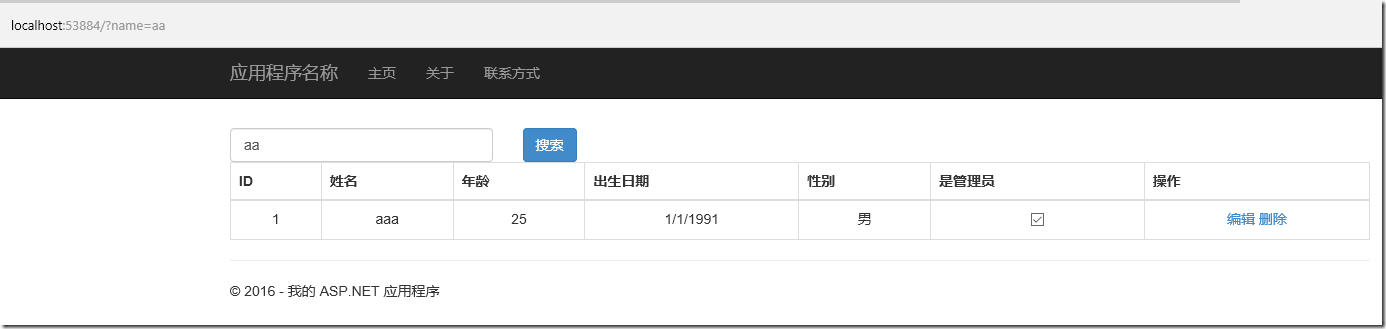
先获取到这个searchM,由于ViewBag 的属性是dynamic类型,所以强制转换成我们的PersonSearchModel类型。然后用这个searchM给input的value属性赋值。再搜索,输入查询条件之后内容就能保存下来了。
如果以后新加了查询条件,只要给searchModel加参数,然后页面赋值就可以了。

关于这个列表页面,暂时也就想到这么些东西,想到再加把。
明天再写修改的。
MVC基本开发介绍 (1)列表展示的更多相关文章
- .NET Core实战项目之CMS 第十三章 开发篇-在MVC项目结构介绍及应用第三方UI
作为后端开发的我来说,前端表示真心玩不转,你如果让我微调一个位置的样式的话还行,但是让我写一个很漂亮的后台的话,真心做不到,所以我一般会选择套用一些开源UI模板来进行系统UI的设计.那如何套用呢?今天 ...
- Winform开发主界面菜单的动态树形列表展示
我在之前很多文章里面,介绍过Winform主界面的开发,基本上都是标准的界面,在顶部放置工具栏,中间区域则放置多文档的内容,但是在顶部菜单比较多的时候,就需要把菜单分为几级处理,如可以在顶部菜单放置一 ...
- 循序渐进VUE+Element 前端应用开发(5)--- 表格列表页面的查询,列表展示和字段转义处理
在我们一般开发的系统界面里面,列表页面是一个非常重要的综合展示界面,包括有条件查询.列表展示和分页处理,以及对每项列表内容可能进行的转义处理,本篇随笔介绍基于Vue +Element基础上实现表格列表 ...
- ASP.NET MVC框架开发系列课程 (webcast视频下载)
课程讲师: 赵劼 MSDN特邀讲师 赵劼(网名“老赵”.英文名“Jeffrey Zhao”,技术博客为http://jeffreyzhao.cnblogs.com),微软最有价值专家(ASP.NET ...
- ASP.NET Core MVC – Tag Helpers 介绍
ASP.NET Core Tag Helpers系列目录,这是第一篇,共五篇: ASP.NET Core MVC – Tag Helpers 介绍 ASP.NET Core MVC – Caching ...
- MVC模式的介绍(C#)
MVC模式的介绍(C#) Benefits在开发项目中使用“模型-视图-控制器(MVC)”模式的好处在于可以完全消除商业流程和应用表达层之间的相互影响.此外,还可以获得一个完全独立的对象来控制表达 ...
- Spring MVC(2)Spring MVC 组件开发
一.控制器接收各类请求参数 代码测试环境: 接收各类参数的控制器--ParamsController package com.ssm.chapter15.controller; @Controller ...
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- Asp.net Mvc模块化开发之分区扩展框架
对于一个企业级项目开发,模块化是非常重要的. 默认Mvc框架的AreaRegistration对模块化开发真的支持很好吗?真的有很多复杂系统在使用默认的分区开发的吗?我相信大部分asp.net的技术团 ...
随机推荐
- React(八)样式及CSS模块化
(1)内联样式 注:样式要采用驼峰命令发,如果非要使用原生css样式写法,需加引号 缺点:一些动画,伪类不能使用 class App extends Component { constructor(p ...
- Server的API如何设计才满足RESTful要求?
Server的API如何设计才满足RESTful要求? 首先是简洁版里面的那几点.外加一些附带的 best practices:1. URL root: https://example.org/api ...
- rest_framework之权限源码剖析
权限问题 1.models.py 2.用户类型: 3.views.py: 假设订单相关业务(只有SVIP用户有权限) 假设用户信息相关业务(只有普通用户.VIP有权限) 4.运行结果: 基本使用 以上 ...
- mysql的必知技巧
1.使用联合索引可以大大减少查询数据,联合索引的顺序尽量为查询的顺序
- HBuilder git合作-从Git Hub Clone项目
1.Clone项目 打开”Git Respository"视图,选“Clone a Git Respository" 2.为了能正确pull项目,所有队员都必须做以下配置(其始只是 ...
- webpack 解决 semantic ui 中 google fonts 引用的问题
semantic ui css 的第一行引用了 google web font api,由于不可告人而又众所周知的原因,这条链接在国内无法访问: @import url('https://fonts. ...
- Java中的线程协作之Condition
一.Condition接口 1.Condition接口的常用方法介绍 /** * 已经获取到锁的线程调用该方法会进入等待状态,知道其他持有锁的线程通知(signal)等待队列中的线程或者被中断退出等待 ...
- [Swift]LeetCode294. 翻转游戏之 II $ Flip Game II
You are playing the following Flip Game with your friend: Given a string that contains only these tw ...
- [Swift]LeetCode926. 将字符串翻转到单调递增 | Flip String to Monotone Increasing
A string of '0's and '1's is monotone increasing if it consists of some number of '0's (possibly 0), ...
- [Swift]LeetCode943. 最短超级串 | Find the Shortest Superstring
Given an array A of strings, find any smallest string that contains each string in A as a substring. ...
