React 的组件与 this.props对象
1、组件
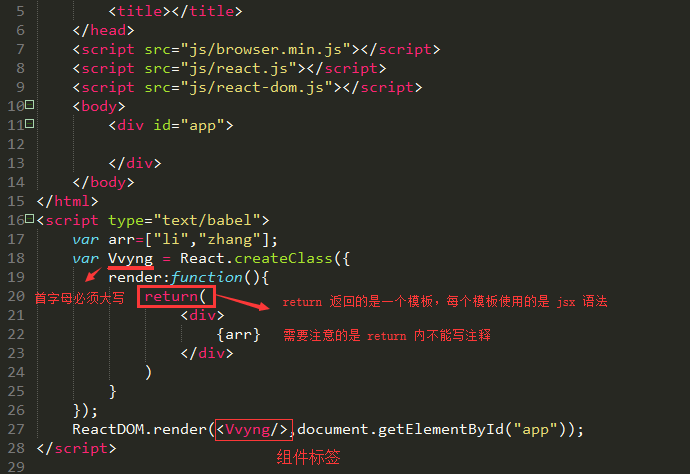
React 允许将代码封装成组件,然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 的方法就是用于生成一个组件类。

2、this.props对象
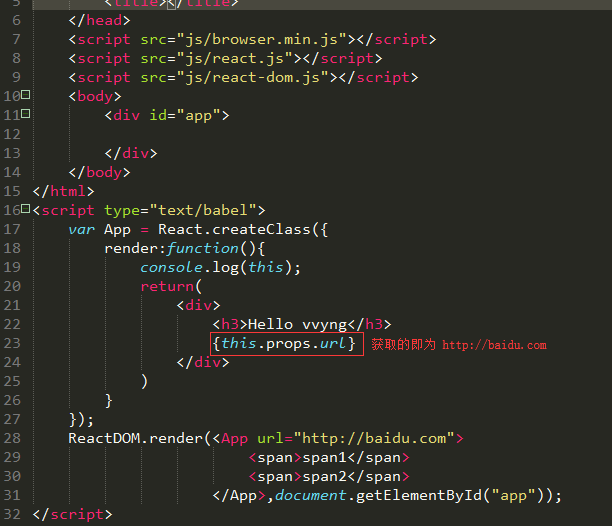
即是对组件标签中的标签属性和子节点构成的集合。

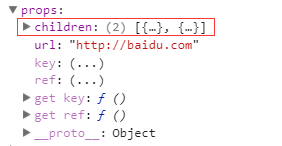
控制台显示为

注:this.props.children 的值有3种可能:即当前组件没有字节点时,它就是undefined;如果有一个子节点,数据类型是object;如果有多个子节点时,数据类型就是array。所以处理this.props.children时需要特别注意。
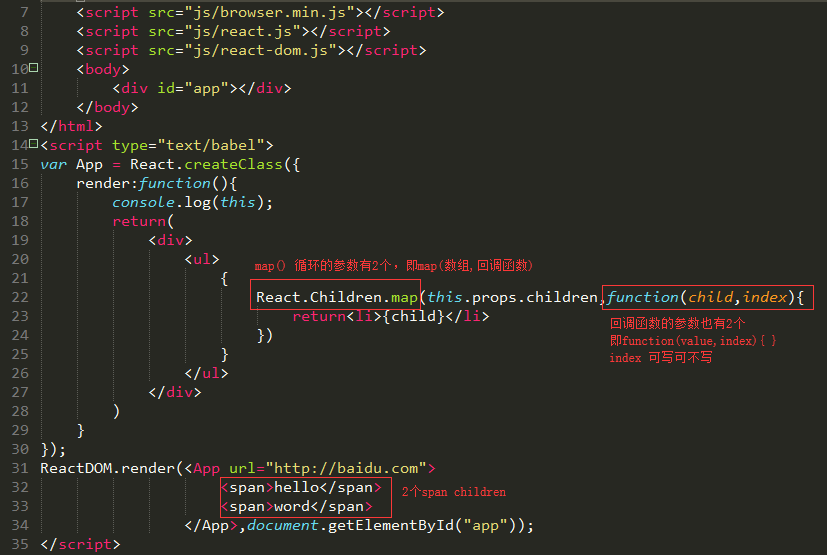
React对此提出了解决方法,即可以用React.Children.map来便历此节点。

页面显示为

控制台显示为

React 的组件与 this.props对象的更多相关文章
- 为什么react的组件要super(props)
https://segmentfault.com/q/1010000008340434
- 从 0 到 1 实现 React 系列 —— 2.组件和 state|props
看源码一个痛处是会陷进理不顺主干的困局中,本系列文章在实现一个 (x)react 的同时理顺 React 框架的主干内容(JSX/虚拟DOM/组件/生命周期/diff算法/setState/ref/. ...
- react创建组件的几种方式及其区别
react创建组件有如下几种方式 ①.函数式定义的无状态组件 ②.es5原生方式React.createClass定义的组件 ③.es6形式的extends React.Component定义的组 ...
- React 面向组件化编程 - 封装了webpack - npm run build 产生的包的 /static 引用路径问题
React 面向组件化编程 面向对象 ----> 面向模块 ----> 面向组件 套路: 注意: 组件名必须大写开头: 只能有一个根标签: <input />虚拟DOM 元素必 ...
- React创建组件的三种方式及其区别
内容转载于http://www.cnblogs.com/wonyun/p/5930333.html React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归; 具体的三种方式: ...
- React 父子组件和非父子组件传值
零.this.props 可以接收到 外界的传值 和 此组件标签内部自定义的方法 例: <one vals={message} sendVal={this ...
- React Native组件、生命周期及属性传值props详解
创建组件的三种方式 第一种:通过ES6的方式创建 /** * 方式一 :ES6 */ export default class HelloComponent extends Component { r ...
- React创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
创建组件的方法,组件的props属性.state属性的用法和特点,父子组件传值,兄弟组件传值 1.react组件 1.1.创建组件的方法 1.1.1.函数组件 定义一个组件最简单的方式是使用JavaS ...
- React.js 小书 Lesson22 - props.children 和容器类组件
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson22 转载请注明出处,保留原文链接和作者信息. 有一类组件,充当了容器的作用,它定义了一种外层 ...
随机推荐
- .NET 常用ORM之NHibernate
NHibernate做.Net应该都不陌生,今天我们就算是温故下这个技术,概念性的东西就不说了,这次主要说本人在实际使用的遇到的问题,比较费解现在就当是记录下,避免以后再犯.本次主要使用的情况是1对N ...
- Can't locate Params/Validate.pm in @INC (@INC contains: /usr/local/lib64/perl5 /
今天 安装 MHA,管理节点选 mha4mysql-manager-0.58,在初始化时报错 [root@Server3 ~]# masterha_check_repl --conf=/etc/ma ...
- Github怎么写README
编辑README文件 大标题(一级标题):在文本下面加等于号,那么上方的文字就变成了大标题,等于号的个数无限制,但一定要大于0 大标题 ==== 中标题(二级标题):在文本下面加下划线,那么上方的文本 ...
- 用JavaScript写一个简单的计算器
本文使用js实现了一个简单的加.减.乘.除计算器. 以下是css部分代码: *{ padding:0; margin:0; color: #424242; } .outer{ width:300px; ...
- 关于用IIS在.net平台发布网页的一些坑
说明:由于需要显示页面的表格的内容,要用pageOffice插件,而装pageoffice之前需要装.net3.5,直接导入. 为什么要分别装.net4.5和.net3.5 ? 都要装? 问题:刚才 ...
- redis集群部署+节点端口修改+数据恢复
环境:OS:Centos 7Redis: 3.2.11主 从192.168.1.118:7001 192.168.1.118:8001192.168.1.118:7002 192.168.1.118: ...
- kali网络配置
touch 1.txt#创建一个文件 配置网卡 auto eth0iface eth0 inet staticaddress 172.16.30.102#要设置的主机IP地址netmask 255.2 ...
- 【做题】ZJOI2017仙人掌——组合计数
原文链接 https://www.cnblogs.com/cly-none/p/ZJOI2017cactus.html 给出一个\(n\)个点\(m\)条边的无向连通图,求有多少种加边方案,使得加完后 ...
- Summary on deep learning framework --- PyTorch
Summary on deep learning framework --- PyTorch Updated on 2018-07-22 21:25:42 import osos.environ[ ...
- 常见的JavaWeb安全问题及修复
1.SQL注入:程序向后台数据库传递SQL时,用户提交的数据直接拼接到SQL语句中并执行,从而导入SQL注入攻击. 字符型注入:黑色部分为拼接的问题参数 select * from t_user wh ...
