微信小程序 画布drawImage实现图片截取
大多数图片都大小不一,选择框的尺寸也是宽高相等的,就会有图片被压缩
解决方法:
1.可以使用画布对图片先进行截取,保存截取图片(用户自己选取,或者指定图片中心区域截取),但是对于多张图片手动截取,会影响体验
2.保证图片完整性,使用image组件的mode属性,可以设置图片裁剪、缩放的模式,点击图片查看之后才会看到整张图片,默认为scaleToFill,但就像上面说的一样,图片会被压缩,但我们只需要显示图片的中心区域,使用aspectFill,图片就会取到中心位置
官方是这样描述的:

我用的是第二种方法,项目图片中设置这样一个属性就可以了,但是要在画布上显示图片中心位置,就要对图片进行截取了
查了一下,正好官方也给出了drawImage的介绍,正好有几个图片截取的属性值
有三个版本的写法:
- drawImage(dx, dy)
- drawImage(dx, dy, dWidth, dHeight)
- drawImage(sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight) 从 1.9.0 起支持
sx : 源图像的矩形选择框的左上角 x 坐标
sy : 源图像的矩形选择框的左上角 y 坐标
sWidth : 源图像的矩形选择框的宽度
sHeight : 源图像的矩形选择框的高度
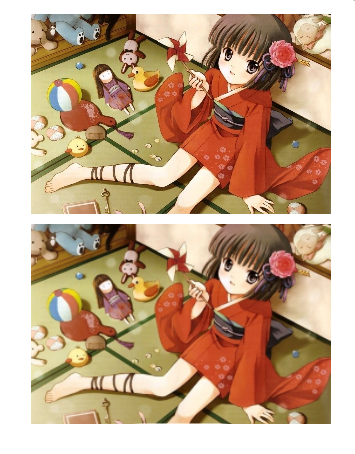
第一种情况(画布的宽度大于高度)
横图(上面是画布截取的,下面是图片属性mode=aspectFill生成的) 竖图


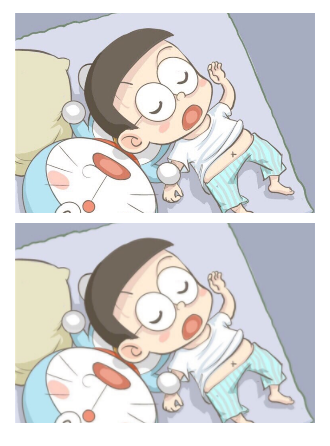
第二种情况(画布的宽度小于高度)
横图 竖图


第三种情况(宽高相等)
横图 竖图


以上就是对图片属性值aspectFill的实现
<view class='center colu'>
<canvas style='width:{{canvas_width}}px;height:{{canvas_height}}px' canvas-id='my_canvas'></canvas>
<image mode='aspectFill' style='width:{{canvas_width}}px;height:{{canvas_height}}px;margin-top:10px' src='{{img}}'></image>
</view>
Page({
/**
* 页面的初始数据
*/
data: {
canvas_width: 200,
canvas_height: 300,
img: '../../images/zly.JPG'
},
onLoad() {
this.canvas();
},
canvas() {
var ctx = wx.createCanvasContext('my_canvas', this)
var canvas_width = this.data.canvas_width,
canvas_height = this.data.canvas_height;
var img = this.data.img;
wx.getImageInfo({
src: img,
success(res) {
console.log(res.width, res.height);
var img_width = res.width,
img_height = res.height;
var clip_left, clip_top, //左偏移值,上偏移值,
clip_width, clip_height; //截取宽度,截取高度
clip_height = img_width * (canvas_height / canvas_width);
if (clip_height > img_height) {
clip_height = img_height;
clip_width = clip_height * (canvas_width / canvas_height);
clip_left = (img_width - clip_width) / 2;
clip_top = 0;
} else {
clip_left = 0;
clip_top = (img_height - clip_height) / 2;
clip_width = img_width
}
var data = {
clip_left,
clip_top,
clip_width,
clip_height
}
ctx.drawImage(img, clip_left, clip_top, clip_width, clip_height, 0, 0, canvas_width, canvas_height);
ctx.draw();
}
})
}
})
微信小程序 画布drawImage实现图片截取的更多相关文章
- 微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签
微信小程序:本地资源图片无法通过 WXSS 获取,可以使用网络图片或者 base64或者使用image标签 一.问题 报错信息: VM696:2 pages/user/user.wxss 中的本地资源 ...
- 微信小程序-显示外链图片 bug
微信小程序-显示外链图片 bug 显示外链图片 bug 403 bug 禁止外链,未授权 https://httpstatuses.com/403 image component 图片.支持 JPG. ...
- (干货)微信小程序之上传图片和图片预览
这几天一直负责做微信小程序这一块,也可以说是边做边学习吧,把自己做的微信小程序的一些功能分享出来,与大家探讨一下,相互学习相互进步. 先看下效果图 只写了一下效果样式的话希望大家不要太在意,下面马路杀 ...
- 微信小程序开发之多图片上传+服务端接收
前言: 业务需求,这次需要做一个小程序同时选中三张图片一起上传到服务端,后端使用的.NET WEBAPI接收数据保存. 使用技术: 在这章中将会使用到微信小程序wx.uploadFile(Object ...
- 微信小程序--地图上添加图片
如何在微信小程序地图添加上,添加图片? 在微信小程序中,地图的层级最高,所以我们没有办法,通过定位,在地图上添加图片等信息; 处理办法: 添加控件:controls; 其中有个属性position,进 ...
- 转:【微信小程序】 微信小程序-拍照或选择图片并上传文件
调用拍照API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html?t=20161222#wxchooseimageobj ...
- 微信小程序使用canvas绘制图片的注意事项
1.单位换算问题,canvas的尺寸单位是px,所以单位需要做个换算,可以通过wx.getSystemInfo获取屏幕宽高(单位是px),微信小程序无论什么机型,屏幕宽度都是750rpx,因此可以做个 ...
- 微信小程序 客服自动回复图片
产品需求是,在客服对话框里,发送特定的文字,回复我们的二维码: 小城程开发完成后,这个自动回复图片的功能就摆在了眼前.刚开始我们想到的是:在线客服功能的设置里设置好自动回复的图片,但是目前设置不支持自 ...
- 微信小程序之上传图片和图片预览
这几天一直负责做微信小程序这一块,也可以说是边做边学习吧,把自己做的微信小程序的一些功能分享出来,与大家探讨一下,相互学习相互进步. 先看下效果图 只写了一下效果样式的话希望大家不要太在意,下面马路杀 ...
随机推荐
- UI组件--element-ui--Upload多组件自定义上传
需求: 提交详细信息的表单, 并上传对应图片(如下图), 后台接口要求表单数据和图片需要一次上传完成.. 分析: 实际上, 每个element-ui Upload组件都应发送一次请求, 很明显不符合我 ...
- R语言查看栅格值
有这么一个需求,知道栅格上的坐标,想看看这个坐标上的栅格值是多少.坐标长这个样子 那么这样的坐标下的栅格值该怎么看 cellFromXY(the.stack$t1,c( -1505000,683500 ...
- LOB
一,LOB介绍 1,概念 LOB 是指用来存储大对象的数据类型,一般说LOB只是泛指,具体有BLOB,CLOB,NCLOB,BFILE. 根据你数据库的设置,一个LOB可以存储的最大大小从8TB到 ...
- [Web Service] Java Web Services Tutorial
两种主要的java web services api: JAX-WS 和JAX-RS. Java web service application 之间通过WSDL来交互. 有两种方法来书写java w ...
- vue作用域插槽的应用
问题场景: 存在一个列表,然后当鼠标放入列表中的名称上的时候,自动弹出简介,类似这种效果, 我们当然可以使用positon relative和absolute搭配达到这样的效果,但是现在有一个奇葩的问 ...
- es索引管理工具-curator
elasticsearch-curator 是官方收购的开源社区周边产品,用来管理es的索引和快照. 官方文档:https://www.elastic.co/guide/en/elasticsear ...
- angular配置路由/子页面+vue配置路由/子页面
1.在vue.js中组件可以复用,然后最近配置了几个子页面 在 这个文件中配置路由,子页面的配置跟其他一样,只不过path不同. routes: [ { path: '/', ...
- Mock.js常用占位符——Basic、Date、Color
1. Basic 在通过占位符引用方法时, Mock.mock('@boolean') : Mock.mock('@boolean()') 都可以调用方法 方法 含义 使用举例 Random.bo ...
- Centos 7 squid 用户认证
一.安装安装过程十分简便,只需要安装一下squid,一条命令搞定yum install squidrpm -qa | grep squidsquid-3.5.20-2.el7_3.2.x86_64 二 ...
- 收藏的博客 -- Qt/C++学习
Qt Creator环境: 使用Qt Creator作为Linux IDE,代替Vim:实现两台Linux电脑远程部署和调试(一台电脑有桌面系统,一台电脑无桌面系统) 使用Qt Creator作为Li ...
