Bootstrap3基础 栅格系统 列中有行,行中有列
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style type="text/css">
div[class*="col-"] {
border: 1px solid red;
}
.row {
border: 1px solid blue;
}
</style>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<!-- 标尺 -->
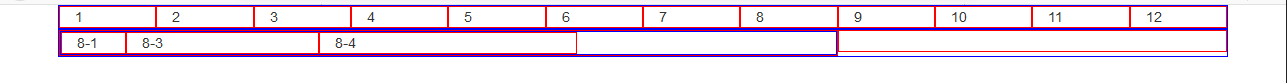
<div class="row">
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">1</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">2</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">3</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">4</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">5</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">6</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">7</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">8</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">9</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">10</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">11</div>
<div class="col-lg-1 col-md-1 col-sm-1 col-xs-1">12</div>
</div>
<div class="row">
<div class="col-md-8">
<!-- 列中嵌套行 -->
<div class="row">
<div class="col-md-1">
8-1
</div>
<div class="col-md-3">
8-3
</div>
<div class="col-md-4">
8-4
</div>
</div>
</div>
<div class="col-md-4">
</div>
</div>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 栅格系统 列中有行,行中有列的更多相关文章
- Bootstrap3基础 栅格系统 1行最多12列
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 页面布局随 浏览器大小的变化而变化
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 col-lg/md/sm/xs-* 简单示例
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 col-md-offset 向右偏移
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 标尺(col-lg/md/sm/xs-1)
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 栅格系统 col-md-push/pull 向左、右的浮动偏移
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3.0 栅格系统背后的精妙魔法(Bootstrap3.0的栅格布局系统实现原理)
这个标题取的有点奇怪,怪我翻译的有问题吧.英文学平有限,有道词典和google翻译齐上阵是必须的.还好翻译的不是小说,对于技术文章,还是能勉强翻过来的. 本文主要讲解了Bootstrap3.0的栅格布 ...
- sql中的行转列和列转行的问题
sql中的行转列和列转行的问题 这是一个常见的问题,也是一个考的问题 1.行转列的问题 简单实例 CREATE TABLE #T ( MON1 INT, MON2 INT, MON3 INT ) G ...
- sqlserver 行转列、字符串行转列、自动生产行转列脚本
行转列,老生常谈的问题.这里总结一下网上的方法. 1.生成测试数据: CREATE TABLE human( name ), --姓名 norm ), --指标 score INT , --分数 gr ...
随机推荐
- kubernetes in action - Replication Controller
理解这个问题,就是pods在Kubernetes中怎么进行failover 在Kubernetes的work node上有kubelet,会负责监控该work node上的pods,如果有contai ...
- Fiddler_菜单栏介绍_02
Fiddler界面 [Statistics]请求的性能数据分析 [Inspectors]查看数据内容 Inspectors是用于查看会话的内容,上半部分是请求的内容,下半部分是响应的内容: [Auto ...
- C++11 新特性之operator "" xxx
从C++11开始,我们可以使用以下形式通过常量字符串构造自定义类型, 比如: class Person { public: Person(const std::string& name): _ ...
- luogu4643 [国家集训队]阿狸和桃子的游戏
题目链接:洛谷 这道题乍一看非常的难,而且题目标题上的标签让人很害怕. 但其实这道题并不难写(只要想到了...emm) 因为我们只需要知道两个人得分之差,所以我们可以对条件进行变换. 我们将边权平分到 ...
- webpack4.27.1中遇到的错误
1:ERROR in Entry module not found: Error: Can't resolve './src' 我在使用webpack命令时报错,这时因为我的配置文件有问题webpac ...
- python pandas库的基本内容
pandas主要为数据预处理 DataFrame import pandas food_info = pandas.read_csv("路径") #绝对路径和相对路径都可以 ty ...
- C#开启异步 线程的四种方式
一.异步委托开启线程public static void Main(string[] args){ Action<int,int> a=add; a.BeginInvoke(3,4,nul ...
- Django 分组 聚合
base_sql = Order.objects.filter(is_paid=True, merchant=merchant_id) # 如果aggregate前没有values,得到的结果是一个字 ...
- 项目从.net core 2.1.0升级到.net core 2.2.4,原有项目出错及解决方案
... 1.Controller中的形参命名为query.pager,且里面实体中的参数也有Query.Pager参数时,Query.Pager 就会无数据. 解决方案: 形参query.pager ...
- Lintcode: Nuts & Bolts Problem
Given a set of n nuts of different sizes and n bolts of different sizes. There is a one-one mapping ...
