基于Servlet的Echarts例子(2018-12-26更新)
引子
ECharts是百度出品的,一个使用 JavaScript 实现的开源可视化库。程序员在Web页面上引入并稍作配置就能做出漂亮的数据图表。
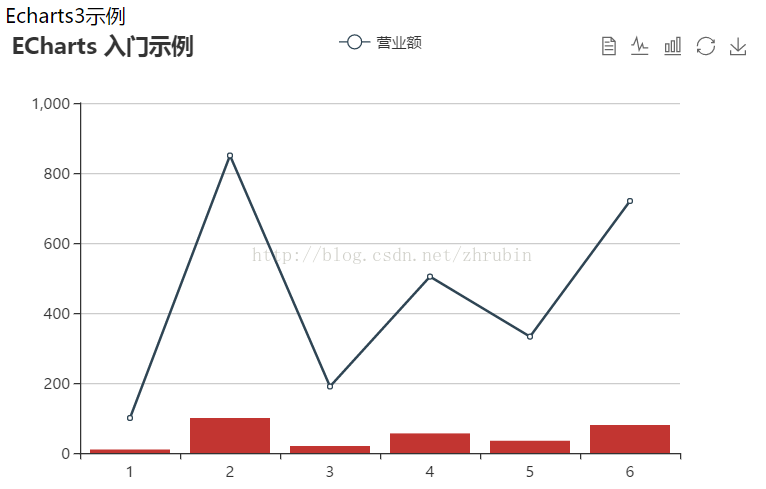
本篇文章简单介绍一下如何在JSP中使用Echarts,例子图如下:

上手
图表显示是需要数据的,但是Echarts官网教程中为了演示方便直接在页面js中填入数据,如Demo-未来一周气温变化所示。“周一、周二..”等数据都直接在页面写好:
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
]
通常展示数据的页面需要动态的从远程服务器将数据取出放入图表。熟悉ajax的人,自然可以将上面的代码稍作修改实现动态取数据,这里尝试使用JSP来从服务器端获取数据。
HTML页面端参考代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- 引入 ECharts 文件 -->
<script src="js/echarts.common.min.js"></script>
<script src="js/jquery-3.2.1.js"></script>
<title>Echarts4示例</title>
</head>
<body>
<div>Echarts4示例</div>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var url = 'GetAllDataServlet';//获得销量、营业额、x轴的数据
$.getJSON(url).done(function(json) {//向url请求数据,如果成功,将数据放到json
// 2.从json中获得数据
salesVolume = json.salesVolume;//销量
bussinessVolume = json.bussinessVolume;//营业额
months = json.months;//月份
// 3.配置option
var option = {
title : {
text : 'ECharts 入门示例'
},
tooltip : {},
legend : {
data : [ '销量' ],
data : [ '营业额' ]
},
xAxis : {
data : months
},
yAxis : {},
series : [ {
name : '销量',
type : 'bar',
data : salesVolume
}, {
name : '营业额',
type : 'line',
data : bussinessVolume
} ],
toolbox : {
show : true,
feature : {
mark : {
show : true
},
dataView : {
show : true,
readOnly : false
},
magicType : {
show : true,
type : [ 'line', 'bar' ]
},
restore : {
show : true
},
saveAsImage : {
show : true
}
}
}
}
myChart.setOption(option);
})
</script>
</body>
</html>
这里的$.getJSON(url).done(function(json) ..使用了jQuery的ajax API,访问url指向的servlet,从servlet返回的数据放到json变量中。
服务器端参考代码
@WebServlet("/GetAllDataServlet")
public class GetAllDataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public GetAllDataServlet() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
/*销量*/
Integer[] salesVolume = {10,100,20,56,35,80};
/*营业额*/
double[] bussinessVolume = {10*10,100*8.5,20*9.5,56*9,35*9.5,80*9};
/*横轴, 月份数据*/
String[] months = {"1","2","3","4","5","6"};
Map<String, Object> map = new HashMap<>();
map.put("salesVolume", salesVolume);
map.put("bussinessVolume",bussinessVolume);
map.put("months", months);
response.getWriter().println(JSON.toJSONString(map));
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
这里使用了阿里开发的FastJson库将map中的值转换成Echarts可识别的json字符串,格式形如:
{"bussinessVolume":[100.0,850.0,190.0,504.0,332.5,720.0],"months":["1","2","3","4","5","6"],"salesVolume":[10,100,20,56,35,80]}
其他:
实际上你也可以不用json工具,完全手写得到上述格式化字符串。
项目代码阅读指南:
- GetAllDataServlet.java,echart4.html是前端访问Servlet获得echarts所需数据的一个示例。
- index.jsp里面包含了有用的参考链接。重点掌握其中使用jQuery实现ajax带参数请求,详见里面jQuery $.post() 方法。
参考资料:
项目相关Git地址,如果不会使用Git,建议克隆下来,然后将相关代码复制粘贴到新建的Dynamic Web Project相应目录中。
本项目的EclipseJEE的参考代码-代码较老。
Echarts Example,里面包含了很多图表示例是文档。
JQuery Ajax, Axios, Fetch区别之我见,该文主要讲解发起Ajax的请求的几种常用方法,现在常用Axios,2018-12更新。
基于Servlet的Echarts例子(2018-12-26更新)的更多相关文章
- OPPO Developers Conference(2018.12.26)
时间:2018.12.26地点:北京国家会议中心
- 微信小程序 - 接口更新记录以及解决方案(2018/12/26)
2018/8/17 - 背景音频需要在app.json添加requireBackGroundModes 2018/9/12 - 微信更改获取用户信息接口/获取位置等接口 - button 2018/1 ...
- 2018.12.26 Mac下的Eclipse在编辑Spring配置文件xml时自动提示类class包名配置
1.先查看下自己的Eclipse是什么版本,步骤如下: 2.选择Install New Software 3.输入网址 http://dist.springsource.com/release/TOO ...
- 2018.12.26 考试(哈希,二分,状压dp)
T1 传送门 解题思路 发现有一个限制是每个字母都必须相等,那么就可以转化成首尾的差值相等,然后就可以求出\(k-1\)位的差值\(hash\)一下.\(k\)为字符集大小,时间复杂度为\(O(nk) ...
- 梦想3D控件 2018.7.26更新
下载地址: http://www.mxdraw.com/ndetail_108.html 1. 编写所有接口函数使用的CHM文档 2. 增加交互绘制功能 3. 增加案例弧形窗建模案例 4. 增 ...
- 梦想CAD控件 2018.7.26更新
下载地址: http://www.mxdraw.com/ndetail_107.html 1. 增加属性匹配功能 2. 增加List命令 3. 增加CAD图纸审图批注功能 4. 环形阵列功能 ...
- 梦想Android版CAD控件2018.7.26更新
下载地址: http://www.mxdraw.com/ndetail_109.html 1. 增加所有接口CHM帮助文档 2. 增加得到当前打开文件函数 3. 读写CAD扩展记录接口 4. 读写属性 ...
- 2018.12.02 Socket编程之初识Socket
Socket编程主要分为TCP/UDP/SCTP三种,每一种都有各自的优点,所以会根据实际情况决定选用何种Socket,今天开始我将会逐步学习Socket编程,并将学习过程记录于此. 今天学习的是TC ...
- loli的测试-2018.12.9
模拟赛-2018.12.9 这是NOIP之后第一次模拟赛...但是考的比较悲惨. 非常喜欢写考试总结,不知道为什么... T1:https://www.luogu.org/problemnew/sho ...
随机推荐
- 【转】Android-Input input&按键布局文件
https://source.android.com/devices/input 输入 Android 输入子系统名义上是由遍历系统多个层的事件管道组成. 输入管道 在最低层,物理输入设备会生成描述状 ...
- 2018-CVTE中央研究院-自然语言处理算法工程师-电话初面问题
楼主NLP初学者一名,有幸参加2018年CVTE中央研究院自然语言处理电话面试,问题总结如下: 1.详细的介绍自己的学术论文(感觉他们非常重视这块),会问你网络的具体构造,注意力机制如何计算以及为何你 ...
- WORD中引用活动文档元素
要引用活动的段落.表格.域或其他文档元素,可使用 Selection 属性返回一个 Selection 对象.通过 Selection 对象,可访问选定内容中的所有段落或第一段.下列示例将边框应用于选 ...
- Navicat连接mysql出现1045错误
使用Navicat连接mysql出现1045,可能的原因为忘记密码,下面方法可以帮助重置密码. 1,以管理员权限运行cmd程序: 2,cd C:\Program Files (x86)\MySQL\M ...
- Windows下Redis安装过程
1.去github下载Redis-x64-2.8.2402.zip压缩包 2.将压缩包解压到你要安装的目录下 3.将redis设置为开机自启动服务 redis-server --service-ins ...
- Spring-AOP 基于注解的实现
一.AOP: 是对OOP编程方式的一种补充.翻译过来为“面向切面编程”. 可以理解为一个拦截器框架,但是这个拦截器会非常武断,如果它拦截一个类,那么它就会拦截这个类中的所有方法.如对一个目标列的代理, ...
- 20175120彭宇辰 《Java程序设计》第七周学习总结
#教材内容总结 第八章 常用实用类 一.String类 String类用来处理字符序列,在java.lang包中,程序可以直接使用String类.需要注意的是Java把String类声明为final类 ...
- 使用Angular cli创建组件报错: Unexpected token / in JSON at position....
之前为了熟悉流程一直都是手动创建组件,今天试着用cli创建组件,居然报错了,报错大致为: Unexpected token / in JSON at position.... ,并且错误指向了.ang ...
- position(3rd week blog)
static:静态的默认属性,上(top)下(bottom)左(left)右(right)等参数不会执行没有影响.relative:此属性会根据上(top)下(bottom)左(left)右(righ ...
- Servlet中的编码问题
对于response.setContentType()和response.setCharacterEncoding()的理解: 经过一些实践,对着两个方法有了一些自己的理解,有可能今后的学习中会发现自 ...
