AutoCAD神器! AutoCAD自动切换中英文输入法插件(ZDSRF)
AutoCAD神器! AutoCAD自动切换中英文输入法插件
(一)功能特点:
CAD命令中只能输入英文字符,不能输入中文,在文字编辑、文字输入、尺寸编辑中经常需要输入中文,此时就需要频繁的切换输入法,不仅经常引起错误,而且严重影响工作效率。本软件可以实现在需要输入中文时自动切换成中文输入法,输入完毕后再自动切换为英文输入法,具体功能如下:
1、CAD打开(含打开CAD文件、新建CAD文件)后自动将输入法设置成英文输入法。
2、当双击编辑文字或者尺寸标注时,自动切换成中文输入法,编辑完成后再自动切换成英文输入法。
3、当新写文字时,自动切换成中文输入法,写入完毕后自动切换成英文输入法。
4、以上过程全程自动执行,不需要任何干预。
(二)文件说明:
1 CAD自动切换中英文输入法插件(简称ZDSRF),目前适用于AutoCAD版本为:2010、2012、2014、2016、2017、2018、2019。推荐使用CAD2016及其以上版本。
2 插件文件为 ZDSRF_A201X.dll,X表示不同的版本,根据自身使用的CAD版本选择。
3 插件下载地址:
1)网盘 http://techcao.ys168.com
2)QQ群下载,QQ群号:928338815,任何疑问也可以在QQ群中解决。
4 注意:因插件进行了加密处理,部分杀毒软件(比如360等)会误报病毒,请放心使用。遇到被杀毒软件误杀,请选择找回并选择信任。
(三)安装方法:
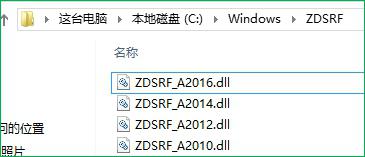
1 复制ZDSRF文件夹及其内部文件至 C:\Windows,见下图所示

2 打开CAD安装目录下的Support文件夹(一般默认位于C盘),举例如下:
C:\Program Files\Autodesk\AutoCAD 2012 - Simplified Chinese\Support,目录内
找到acad2012.lsp文件并打开,找到
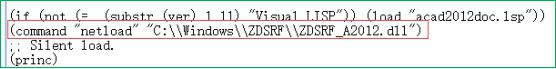
(if (not (= (substr (ver) 1 11) "Visual LISP")) (load "acad2012doc.lsp"))
在其下方添加如下语句
(command "netload" "C:\\Windows\\ZDSRF\\ZDSRF_A2012.dll")
效果见如下截图

3 经以上设置后,打开CAD即可自动加载并使用自动切换中英文输入法功能。
(四)使用方法:
1 设置中英文输入法(仅需设置一次即可)
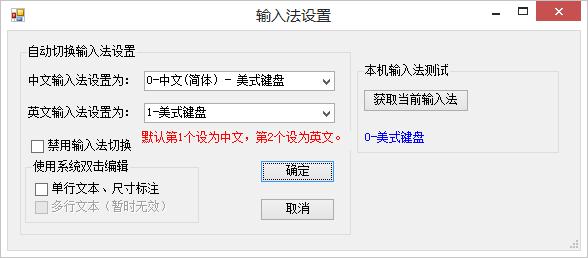
CAD命令行输入:SHEZHI_TC,弹出如下对话框,在中文输入法设置为、英文输入法设置为 选项中分别选择对应的输入法即可。

2 如果不确定自己使用的输入法,可以使用右侧的“本机输入法检测”功能,检测当前输入法,检测输入法过程中支持手动切换不同的输入法。
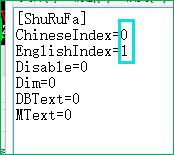
3 如果以上设置失败或者保存失败,可以通过修改配置文件进行设置,配置文件位于C:\Windows\ZDSRF 目录下,文件名为ZDSRF_A201X.ini,用记事本打开手动更改ChinsesIndex和EnglishIndex值即可(如下图)。
下图中的数字代表不同输入法的索引号,可以按第2步中的方法获取。

4 注意事项,不推荐使用百度输入,因为百度输入法在部分CAD中会出现错误,本错误是百度输入法与CAD的兼容性问题,非本程序原因。推荐使用搜狗输入法。
5 CAD系统自带的文字编辑和尺寸比较使用不方便,本软件提供了单独的编辑框,用于单行文本的输入和编辑,默认情况下自动开启,如果需要使用系统提供的文字编辑和输入框,请讲双击编辑对话框中勾选。推荐使用本软件提供的编辑框,命令为:WenZi_Tc ,不区分大小写,建议修改为自己常用的快捷键。
(五)常见问题及解决办法
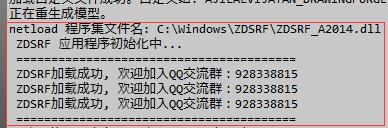
1 成功加载插件,如果打开CAD后出现如下信息,则表示该插件已经成功加载,否则表示插件为正常安装加载。

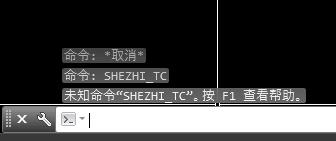
2 出现未知命令错误,如下图所示。

解决办法:AutoCAD运行需要微软.NET Framework运行库,以上错误是由于电脑中为安装对应的运行库所致,根据如下CAD版本选择对应的运行库安装即可。可自行百度下载或者到如下地址下载运行库文件:
QQ群下载,QQ群号:928338815,任何疑问也可以在QQ群中解决。
|
AutoCAD版本 |
运行库版本 |
|
2010 |
.NET V3.5 |
|
2012~A2016 |
.NET V4.5 |
|
2017 |
.NET V4.5 |
|
2018 |
.NET V4.6 |
|
2019 |
.NET V4.7 |
如有疑问请加QQ群:928338815
AutoCAD神器! AutoCAD自动切换中英文输入法插件(ZDSRF)的更多相关文章
- C# 切换中英文输入法
在界面输入时,有时需要限定输入法. 在不自定义正则表达式或者其它输入处理的情况下,切换中英文时与当前语言栏匹配,有以下的几种系统方案: InputLanguage方案 使用System.Windows ...
- unbuntu中如何像Windows一样顺畅的切换中英文输入法
1.首先在unbuntu安装搜狗拼音输入法(这个不用教了) 2.点击右上角的搜狗拼音的图标点击设置进入设置页面 3.选择高级 4.选择Fcitx设置 5.添加输入法英语(美国) 6.在设置中选择按键, ...
- Vue国际化处理 vue-i18n 以及项目自动切换中英文
1. 环境搭建 命令进入项目目录,执行以下命令安装vue 国际化插件vue-i18n npm install vue-i18n --save 2. 项目增加国际化翻译文件 在项目的src下添加lang ...
- CentOS7 解决不能切换中英文输入法的问题
1. 运行 im-chooser(如果没有要先安装) $ im-chooser 2. 在打开的窗口选择 iBus,然后 Logout 再 Login, 输入法即可切换.
- 在 Visual Studio 等编辑器/IDE中自动切换输入法,不需要手动的有没有?
使用Visual Studio写代码,经常遇到的一个问题就是切换中文输入法麻烦,输入完注释//,要切换到中文,输入完引号,要输入中文,然后还需要切换回来,有没有? 有时候中文输入法忽然失效有没有?明明 ...
- VS Code - Vim 插件自动切换输入法
前言: 在使用 Linux 的过程中,vim 是一个不错的编辑器,以至于多数人将其用成了习惯,在没有 vim 的环境下还是习惯用 vim 的快捷键来编辑文本.所以便有开发者们为众多的 IDE 和文本编 ...
- Centos 切换中文输入法
切换输入法看起来是一个非常简单的操作,但是对于初学者来说,也并非那么简单,开始会发现按Ctrl+space无法切换中文输入法,原因是系统没有安装中文输入法,运行以下命令可以安装中文输入法: yum i ...
- 使用 AHK 在 VS Code 中根据上下文自动切换输入法状态
平常在VS Code打公式,中英文切换一直狂点 Shift 手都快按断了,于是试图用 AutoHotKey 搞一些自动切换输入法程序,让它根据当前输入环境自动切输入法. 之前在网上搜到的是切换键盘的( ...
- 原生 JS 实现 VS Code 自动切换输入法状态!这次没有AHK
上一篇文章:使用 AHK 在 VS Code 中根据上下文自动切换输入法状态 给出一个使用 ahk 在 VSCode 自动切换输入法的方法.不过这个方法实际上很蹩脚,一点都不优(zhuang)雅(bi ...
随机推荐
- JavaScript的popup框
JavaScript中可以创建三种消息框:警告框.确认框.提示框. 1.警告框 警告框经常用于确保用户可以得到某些信息. 当警告框出现后,用户需要点击确定按钮才能继续进行操作. 语法:alert(&q ...
- Representations of graphs
We can choose between two standard ways to represent a graph as a collection of adjacency lists or a ...
- react native 0.50与OC交互 && Swift与RN交互
新公司也打算做rn,还是得捡起来再度学习.开撸! react native一个版本一个样子,之前写的rn与iOS交互系列在最新版本中有点出入(0.50.4版本).今天填一下坑. 首先上npm版本,re ...
- 信号报告-python
#Signal report.py a = eval(input()) #这里要整除 readability = a // 10 strength = a - readability * 10 # p ...
- spring源码1:基本概念
一.预习 1.如何用spring?零配置(注解)或少配置,与应用无侵入性一起运行,与主流框架无缝集成. 2.spring 是什么?spring 是 java 企业应用级框架,目的是为了简化开发:主要体 ...
- Egret_简单的封装方法
////////////随机颜色***////////////////////////// private getRdmClr(): number { return (Math.floor(Math. ...
- 我的代码- rf sampling
# coding: utf-8 # In[6]: import pandas as pdimport numpy as npfrom sklearn import treefrom sklearn.s ...
- 用python来自动玩类似跳一跳的小游戏
最近春节,qq上出了一个叫穿越福城的小游戏.游戏的玩法类似挑一挑,也是通过一个个木桩.只不过把跳的过程变成了搭梯子.按的时间越长,梯子越长.梯子过长或者过短小企鹅都会掉下去,游戏失败.我的目的是用py ...
- linux 下 mac 地址如何查询
cat /sys/class/net/eth0/address
- Java CAS同步机制 原理详解(为什么并发环境下的COUNT自增操作不安全): Atomic原子类底层用的不是传统意义的锁机制,而是无锁化的CAS机制,通过CAS机制保证多线程修改一个数值的安全性。
精彩理解: https://www.jianshu.com/p/21be831e851e ; https://blog.csdn.net/heyutao007/article/details/19 ...
