Zara带你快速入门WPF(2)---布局篇
一.章节目标
这几章节我们会创建一个完整的Window程序,包括使用DataGrid空间,数据绑定是把.NET类中的数据提供给用户界面的一个重要概念,还允许修改数据,包括.NET4.5新增的INotifyDataErrorInfo接口。Commanding可以把UI的事件映射到代码上。
TreeView和DataGrid控件是显示数据绑定的UI控件.TreeView控件可以在树形结构中显示数据,其中数据根据用户的选择进行动态加载。通过DataGrid控件学习如何使用过滤、排序、分组,以及.NET4.5中添加的功能----实时成型,它可以实时改变排序或过滤选项。这篇只是简单的说下WPF控件。
二.简单控件
| TextBox | 用于显示简单无格式文本 |
| RichTextBox | 通过FlowDocument类支持带格式的文本,它与TextBox都派生于TextBoxBase |
| Calendar | 显示你年份月份 |
| DataPicker | 控件会打开Calendar屏幕,提供选择日期 |
| PasswordBox |
输入密码,可以通过PasswordChar修改显示的格式,通过PasswordChanged可以触发输入事件 |
| ScrollBar | 包含一个Thumb,用户可以从Thumb中选择一个值,如果内容超过这个了,我就可以显示滚动条 |
| ProgressBar | 可以指示时间较长的操作的进度 |
| Slider | 用户可以移动Thumb,选择一个范围的值,它和ScrollBar,ProgressBar都来源一个基类RanGeBase |
简单控件是没有Content属性的控件,例如Button类可以包含任意形状和任意元素。
三.内容控件
ContentControl有一个content属性,利用Content属性,可以给空间添加任意内容,因为Button类派生自基类ContentControl.所以在这个地方可以添加任何内容
例如:Button、RepeatButton、toggleButton、CheckBox、RadioButton、Label、
Frame 该控件支持导航、使用Navigate()方法可以导航到一个页面的内容上、如果内容是HTML、就是用WebBrowser控件来显示。

ListBoxItem 是ListBox的一项 、 ToolTip 创建一个弹窗 、其中UserControl也是内容控件
四.带标题的内容控件
带标题的内容控件派生自HeaderContentControl基类。HeaderContentControl类又派生于ContentControl,HeaderContentControl类的Header属性定义了标题的内容,HeaderTemplate属性可对标题金泉完全的定制。HeaderContentControl的控件如表
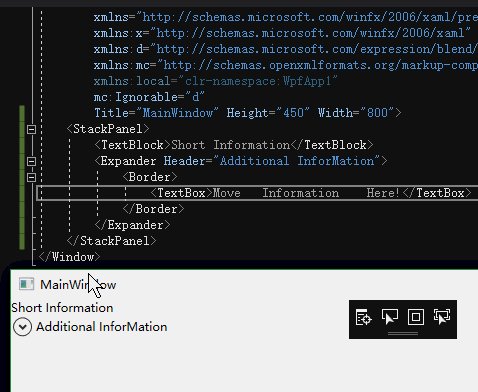
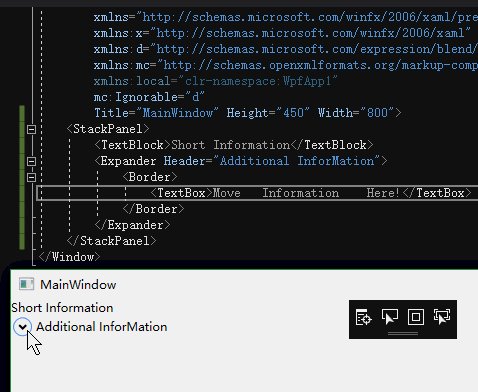
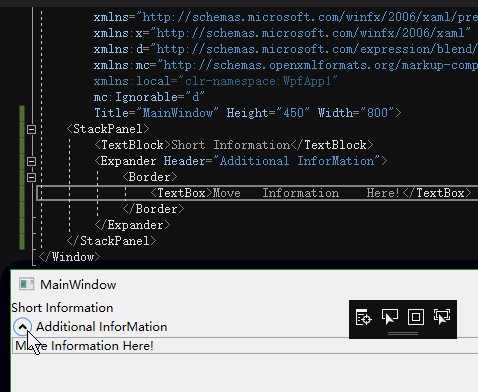
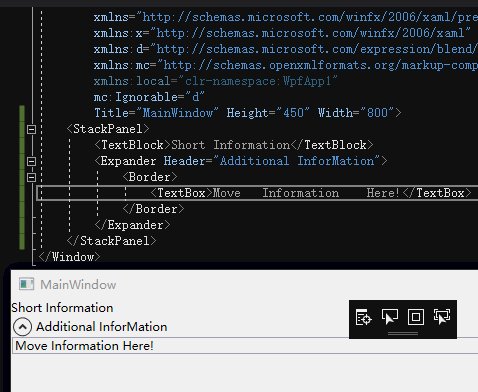
| Expander | 可以创建一个带对话框的“高级”模式,它在默认情况下不显示所有的信息,只有用户展开它。才会显示更多的信息,在未展开下,只显示标题信息,在展开的情况下,显示内容 |
| GroupBox | 提供了边框和标题来组合控件 |
| TabItem | TabItem的Header属性定义了标题内容,这些内容都是用TabControl的标签显示 |
Expander空间的简单用法如下列代码,把Expander控件的Header属性设置未Click formove 这个文本用于显示扩展,这个控件的内容只有在控件展开的时候才显示。

另外有两个属性可以修饰Content,HorizontalAlignment与VerticalAlignment 属性就Center、Left、Right
五.项内容
ItemsControl类包含一个可以用Items属性访问的数据项列表。派生自ItemsControl的类。
| Menu、ContextMenu | Menu类和ContextMenu类派生自抽象基类MenuBase。把MenuItem元素放在数据项列表和相关联的命令中 |
| StatusBar | StatusBar控件通常在应用程序的底部、为用户提供状态信息、可以把StatusBarItem元素放在StatusBar列表中 |
| TreeView | 要分层显示数据项 |
| ListBox、ComboBox、TabControl | 都有相同的抽象基类Selector、这个基类可以选择数据项 |
| DataGrid | 显示数据、可定制网格 |
下面例子说明了Border ViewBox和BulletDecorator类
ViewBox将子元素拉伸并缩放到可用的空间中。StretchDirection和Streth属性专用于ViewBox的功能,它们允许设置子元素是否双向拉伸,以及是否保持宽高比
BulletDecorator类用一个项目符号修饰其子元素。子元素可以是任何元素,项目符号也可以是任何元素。
<StackPanel>
<Border BorderBrush="Violet" BorderThickness="5">
<Label>呵呵哒</Label>
</Border>
<Viewbox StretchDirection="Both" Stretch="Uniform">
<Label Width="79">么么哒</Label>
</Viewbox>
<BulletDecorator Height="99.874">
<BulletDecorator.Bullet>
<Image Width="196.968" HorizontalAlignment="Center" Margin="5,5,-166.968,-51.636"
Source="http://p4.123.sogoucdn.com/imgu/2018/10/20181019163410_194.jpg"/>
</BulletDecorator.Bullet>
<BulletDecorator.Child>
<TextBlock>案说法</TextBlock>
</BulletDecorator.Child>
</BulletDecorator>
</StackPanel>

六.布局
1.StackPanel
在window程序中只能包含一个子元素。作为其内容。如果要在其中包含多个元素,就可以将StackPanel当作成一个子元素,并将在它当中添加子元素。它是一个简单的控件,可以通过StackPanel控制显示方向。ToolBarPanel类派生于StackPanel
2.WrapPanel
WrapPanel将子元素字左右逐个排列,若一个书评行中放不下,就排在下一行,面板的方向可以是水平或是垂直。
<WrapPanel>
<WrapPanel.Resources>
<Style TargetType="Button">
<Setter Property="Margin" Value="5"></Setter>
</Style>
</WrapPanel.Resources>
<Button>button</Button>
<Button>button</Button>
<Button>button</Button>
</WrapPanel>

3.Canvas
Canvas是一个允许显式指定控件位置的面板,它定义了Left、right、top、bottom 属性。这个我们后续详解。
4.DockPanel
它非常类似于winform中的停靠功能,DockPanel可以指定排列子空间的区域。Panel定义了Dock附加属性,代码如下:

<DockPanel>
<Border Background="AliceBlue" Height="25" DockPanel.Dock="Top">
<TextBlock>menu</TextBlock>
</Border>
<Border Background="DarkMagenta" DockPanel.Dock="Top">
<TextBlock>ribbon</TextBlock>
</Border>
<Border Background="LightPink" DockPanel.Dock="Bottom">
<TextBlock>status</TextBlock>
</Border>
<Border Background="LightPink" DockPanel.Dock="left">
<TextBlock>left side</TextBlock>
</Border>
<Border Background="HotPink">
<TextBlock>remaining part</TextBlock>
</Border>
</DockPanel>
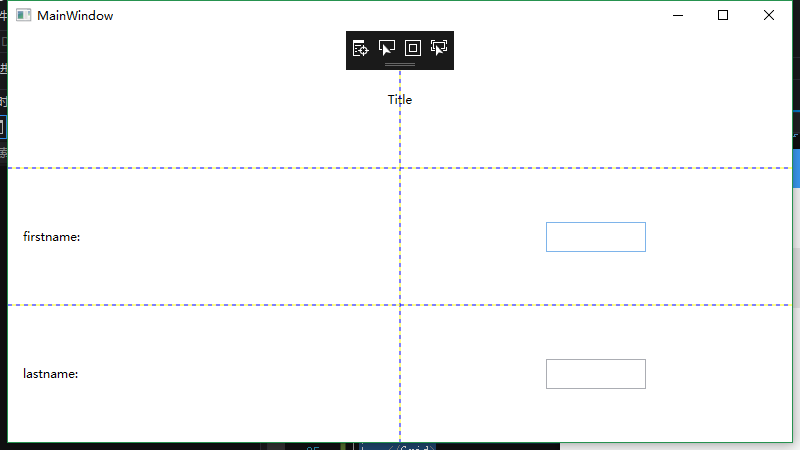
七.Grid
使用grid可以在行和列中排序控件,对于每一列可以指定一个ColumnDefintion,对于每一行可以指定一个RowDefintion,在每一列和每一行中都可以指定高度和宽度,其中前面说到的两个属性中分别有一个Width以及Height 依赖属性,其中单位有像素、厘米
英寸或点为单位定义高度和宽度,或者把它们设置为Auto,根据内容来确定其大小、在为列提供可用控件时,可以将width属性设置为*,要使扩大到两倍,就设置为2. 写个示例大家就了解了。这个grid包含几个label和textbox控件,因为这些控件的父控件是grid,所以可以设置附加column、columnspan、row、rowspan.
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Label Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0"
VerticalAlignment="Center" HorizontalAlignment="Center" Content="Title"/>
<Label Grid.Column="0" Grid.Row="1" VerticalAlignment="Center" Content="firstname:" Margin="10"/>
<TextBox Grid.Column="1" Grid.Row="1" Width="100" Height="30"></TextBox>
<Label Grid.Column="0" Grid.Row="2" VerticalAlignment="Center" Content="lastname:" Margin="10"/>
<TextBox Grid.Column="1" Grid.Row="2" Width="100" Height="30"></TextBox>
</Grid>

为了发方便看到行和列,把showgridlines属性设置为True;注意:要使Grid的每个单元格有相同的尺寸,可以使用UniformGrid类。
Zara带你快速入门WPF(2)---布局篇的更多相关文章
- Zara带你快速入门WPF(3)---触发器篇
一.前言 使用触发器,可以动态的改变控件的外观,因为一些事件或属性改变了,把鼠标移动到按钮上,按钮就会改变其外观.通常这些必须写在C#代码中,使用WPF也可以使用XAMl实现,而这只会影响UI. 属性 ...
- Zara带你快速入门WPF(4)---Command与功能区控件
前言:许多数据驱动的应用程序都包含菜单和工具栏或功能区控件,允许用户控制操作,在WPF中,也可以使用功能区控件,所以这里介绍菜单和功能区控件. 一.菜单控件 在WPF中,菜单很容易使用Menu和Men ...
- Zara带你快速入门WPF(1)---开篇
一.引言 我们时常可以看到园友们在讨论WPF与WinForm!它们两个的激情对决,看到大家热情洋溢的评论,搞技术的我也是深受感动. 二.走势 但抱歉的是,我无法预测未来WPF会怎么样.乔布斯说过这么一 ...
- 【转】C#单元测试,带你快速入门
[转]C#单元测试,带你快速入门 注:本文示例环境 VS2017 XUnit 2.2.0 单元测试框架 xunit.runner.visualstudio 2.2.0 测试运行工具 Moq 4.7.1 ...
- Java快速入门-03-小知识汇总篇(全)
Java快速入门-03-小知识汇总篇(全) 前两篇介绍了JAVA入门的一系小知识,本篇介绍一些比较偏的,说不定什么时候会用到,有用记得 Mark 一下 快键键 常用快捷键(熟记) 快捷键 快捷键作用 ...
- 【WPF】 布局篇
[WPF] 布局篇 一. 几个常用且至关重要的属性 1. Width,Height : 设置窗体,控件宽高. 这里注意,WPF是自适应的, 所以把这2个属性设置 Auto, 则控件宽高会自动改变. 2 ...
- 5分钟带你快速入门和了解 OAM Kubernetes
什么是 OAM? OAM 的全称为开放应用模型(Open Application Model),由阿里巴巴宣布联合微软共同推出. OAM 解决了什么问题? OAM 本质是为了解耦K8S中现存的形形色色 ...
- WPF新手快速入门系列 1.布局
[概要] 该系列文章主要描述,新手如何快速上手做wpf开发.看过网上部分的教程,主要讲述的是介绍控件.这并没有问题,但是没有把自己的使用经验也完整的描述出来. 所以特此编写此系列文章希望能帮助到,因为 ...
- C#单元测试,带你快速入门
注:本文示例环境 VS2017 XUnit 2.2.0 单元测试框架 xunit.runner.visualstudio 2.2.0 测试运行工具 Moq 4.7.10 模拟框架 为什么要编写单元测试 ...
随机推荐
- Linux入门级
Linux及其发行版 我安装过的Linux发行版centOS.Kali.Ubuntu.rebHat. Reference Linux发行版排行榜 开源协议 Reference 开源协议 场景 说明一个 ...
- Exp5 MSF基础应用 20164302 王一帆
1.实验内容 1.1实验要求 一个主动攻击实践,ms08_067; 一个针对浏览器的攻击,MS10-018(成功且唯一),MS12-004(成功且唯一): 一个针对客户端的攻击,adobe_toolb ...
- CentOS7x64 防火墙配置
Firewall开启常见端口命令: firewall-cmd --zone=public --add-port=80/tcp --permanent firewall-cmd --zone=publi ...
- MongoDB 用Robomong可视化工具操作的 一些简单语句
一.数据更新 db.getCollection('表名').update({ "字段":{$in:["值"]} }, //更新条件 {$set:{ " ...
- 使用mongodb的一些笔记
show dbs # 从结果中发现有cmb_demo_23_hackeruse cmb_demo_23_hacker db.all_in_one.find({"_id":15480 ...
- Kubernetes1.7—DNS安装
虽然通过了Service解决了Pod重建后IP动态变化(服务发现).负载均衡问题,但使用Service还是要需要知道CLUSTER-IP,而通过NDS可以解决该问题:在Kubernetes集群中可通过 ...
- 3.SSM整合_多表_一对多的增删改查
1.配置文件跟上一章一样,这里就不多写了,主要是Mapper映射文件,一对多反过来就是多对一 一 接口 public interface CategoryMapper { public void ad ...
- css实用属性
background-size: 100% 100%; 背景通过拉伸实现填充 自适应 overflow: hidden; ...
- 2019中山大学程序设计竞赛-Monitor
题目地址 题目大意:给你一个n*m的矩形,在这个矩形内告诉你p个矩形(左下角和右上角坐标),问你q个问题,每次也是给你一个矩形(左下角和右上角坐标),问你每个矩形是否可以被开始给的p个矩形完全覆盖. ...
- autpmapper映射忽略某个属性
1.直接加特性[IgnoreMap] 2.映射规则 CreateMap<BaseAccount, BaseAccountListDto>().ForMember(dest => de ...
