JavaScript—var lef const区别
今天刚刚学JavaScript 因为以前学过。学起来也就轻松。今天在练习。流程控制语句的时候,用WebStrom 写的时候 var 声明变量的时候 下面老是有一条白线。开始以为是开发环境有问题 然后,我就各种百度查。后来查到ECMAscript 6(es6) 之前学的时候肯本不知道。就简单看了一下。主要用来规范JavaScript(JS用的越来越强大)
地址:http://es6.ruanyifeng.com/#docs/let
然后我看了下 JS 提升机制(hoisting) 然后为了解决这个带来的一些麻烦 就出来的闭包
js里面自带很多bug
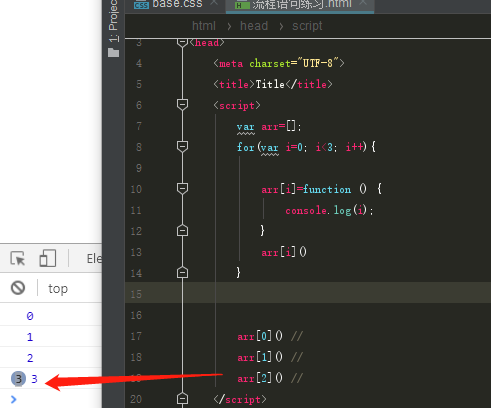
比如

这就是一个BUG 我也不太明白。
然后把VAR改成let

问题就解决了
至于Lef 和const:
const 和 let 的作用域是一致的,不同的是 const 变量一旦被赋值,就不能再改变了
总结:
大多数情况下都使用 const,除非你知道你的变量的值还会被改变,这样的话,别人阅读你的代码不用老想着这个变量的值会不会有改变。如果这个变量的值的确需要改变,例如在 for 循环里面和需要改变的,那么就是用 let。这也同时意味着你以后就不要用 var 了。
时代在进步 代码也在规范。一切都是为了 以后更好
JavaScript—var lef const区别的更多相关文章
- 【前端面试】(四)JavaScript var let const的区别
视频链接: JavaScript var let const的区别 - Web前端工程师面试题讲解 参考链接: JavaScript 变量 JavaScript Let JavaScript Cons ...
- JavaScript var, let, const difference All In One
JavaScript var, let, const difference All In One js var, let, const 区别 All In One 是否存在 hoisting var ...
- let、var、const区别(表格比较)
let.var.const区别(表格比较): 区别项 let var const 作用域 块级作用域 全局作用域或函数作用域 块级作用域 是否有变量提升 无 有 无 是否可重复声明 不可 可以 不可 ...
- var let const区别
var let const 可否同一作用域下声明同名变量 可以 不可以 不可以 声明的变量是否会挂载到window上 会 不会 不会 声明变量是否存在变量提升 存在 不存在(变量必须声明之后才能使 ...
- 在vue中let var 和const 区别
let和const 使用方法: (1).有没有感觉到在 javascript 使用var会发生变量提升,即脚本开始运行时, 变量已经存在了,但是没有值,所以会输出undefined. 而 ...
- var/let/const区别何在??(转载)
原文地址:http://www.cnblogs.com/liuhe688/p/5845561.html let和const有很多相似之处,先说一说let吧. 1. let添加了块级作用域 我们知道,J ...
- 小程序里let和var以及const区别
在JavaScript中有三种声明变量的方式:var.let.const. var:声明全局变量,换句话理解就是,声明在for循环中的变量,跳出for循环同样可以使用. [JavaScript] 纯文 ...
- 深度理解js中var let const 区别
首先要理解js中作用域的概念 作用域:指的是一个变量的作用范围 1.全局作用域 直接写在script中的js代码,在js中,万物皆对象,都在全局作用域,全局作用域在页面打开时创建,在全局作用域中有一个 ...
- js var & let & const All In One
js var & let & const All In One js var & let & const 区别对比 var let const 区别 是否存在 hois ...
随机推荐
- Codeforces Goodbye 2018
Goodbye 2018 可能是我太菜考试的时候出不了$E$ 可能是我太菜考试的时候调不出$F$ 所以转化为手速场之后手速还上不去.jpg A 模拟题意... #include <cstdio& ...
- VUE中使用geetest滑动验证码
一,准备工作:服务端部署 下载文件gt.gs: https://github.com/GeeTeam/gt3-python-sdk 需要说明的是这里的gt.js文件,它用于加载对应的验证JS库. 1. ...
- Docker镜像仓库清理的探索之路
用友云开发者中心是基于Docker容器进行微服务架构应用的落地与管理.相信各位同学在使用的过程中,会发现随着Docker镜像的增多,占用磁盘空间也约来越多.这时我们需要清理私有镜像仓库中不需要的镜像. ...
- 佳文赏析:How to uninstall Linux
来源:https://www.dedoimedo.com/computers/linux-uninstall.html This article was suggested to me by a re ...
- 初始ajax技术
一.AJAX是啥? 1.页面无需刷新,异步请求. 2.为什么使用ajax? 原因: 1传统模式 需要将请求发送到服务器,服务器经过业务处理,返回一个页面给客户端.这样做,会很浪费资源. 2.ajax ...
- java &与&& |与||的区别
一.与操作和或操作的区别 (1)在Java程序中,使用与操作,要求所有表达式的判断结果都是TRUE,才为真,若有一个为FALSE,那么最终判断结果则为FALSE (2)使用或操作,只要其中有一个表达式 ...
- js打开新窗口,打开新窗口屏蔽工具栏和地址栏,窗口按规定大小显示
opener=null; window.open ("http://baidu.com", "newwindow", "height=500, wid ...
- CSS3常用的循环动画
定义动画 @keyframes rotatefresh { from { transform: rotate(0deg) } to { transform: rotate(360deg); trans ...
- 关于 mybatis-generator自定义注释生成 使用DefaultCommentGenerator重写来完成
项目里新建表时model,mapper以及mapper.xml基本都是用Mybatis Generator(以下简称为MBG)自动生成的,但是MBG自动生成的model的注释实在有点非人类,至少中国人 ...
- jQuery截取字符串的几种方式
在我们写前端JS代码的时候,我们会遇到只需要其中部分字符串的时候,下面我就提供集中截取字符串的方法: 1.取后缀 var fileDir = $("#file").val(); v ...
