Ueditor增加文字竖排显示和从右向左输入(支持蒙古文和维吾尔文)
平时我们在ueditor中都是输入的中文,排版都是从左向右输入。但是当输入一些少数民民族言时,ueditor却不能正常显示。
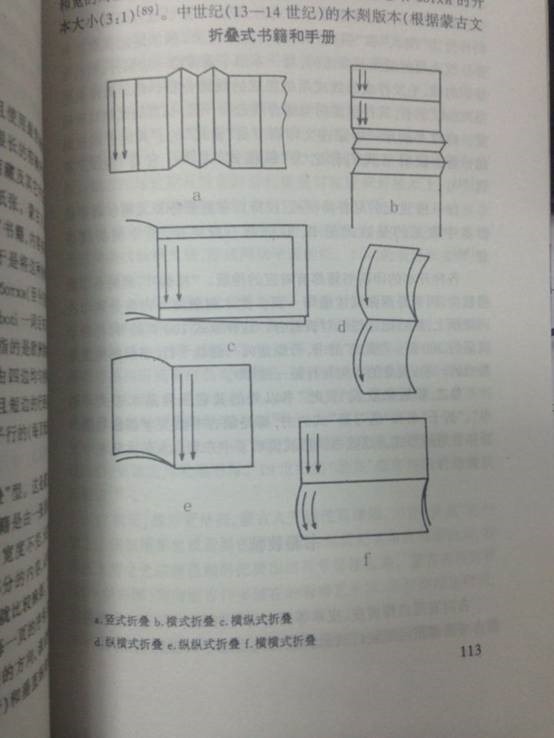
例如蒙古文字,传统蒙文是竖排书写。如下图:传统蒙古文排文方式,《蒙古人的文字与书籍》

在word2010中,是支持竖排的,从左向右、从右向左都能完美支持:

但是在网页中怎样显示呢?其实css早就支持文字的书写方向了。IE 在文字排版方面一直是先驱,早在 IE 5.5 就实现了私有属性「writing-mode」,后来被 W3C 在 CSS2 中采纳作为规范。在 Level 3 草案中「writing-mode」是 「direction」 和 「block-flow」 属性的简写[1],2010年起「block-flow」 属性被删除了,其功能融合进「writing-mode」。
但在最新的规范中「writing-mode」属性缩减为三个值:
- horizontal-tb(默认值):自上而下,从左到右的横排书写方式。(类似IE私有值lr-tb)
- vertical-rl:从右到左,自上而下的竖排书写方式(典型的汉字竖排排版方式)。(类似IE私有值tb-rl)
- vertical-lr:从左到右,自上而下的竖排书写方式(主要用于内蒙古的蒙古语和满语。)。
- 由于自下而上的横排书写方式太少见,经过讨论去掉了「horizontal-bt」关键字。
既然css支持竖排,那么我们就可以在ueditor中添加竖排的支持。
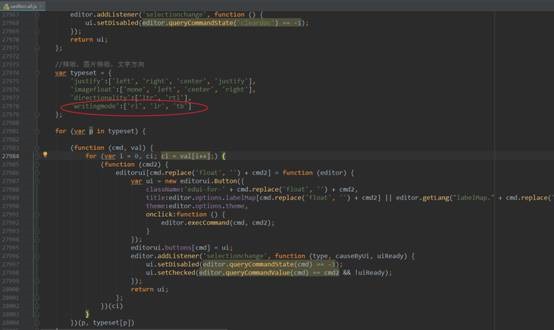
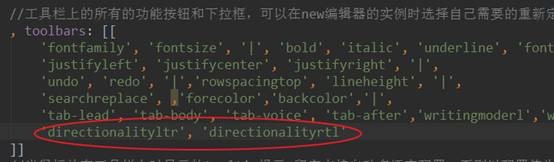
1. 先在ueditor.config.js中添加工具栏按钮,分别表示竖排从右向左、竖排从左向右、恢复默认的横向排版。

2. 在zh-cn.js中增加按钮的提示

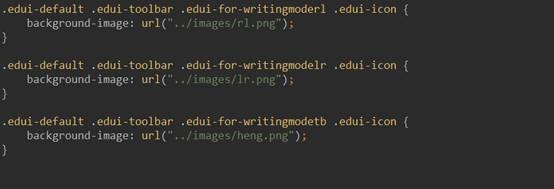
3. 在ueditor.css中添加按钮的图标

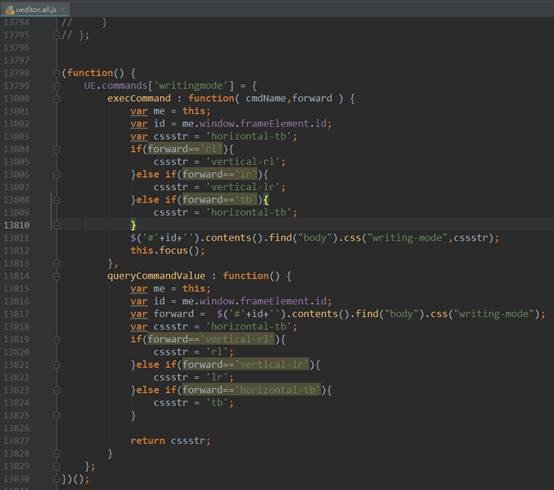
4. 在ueditor.all.js中添加按钮点击事件的处理和命令状态的查询

5. 在ueditor.all.js中添加按钮的事件监听

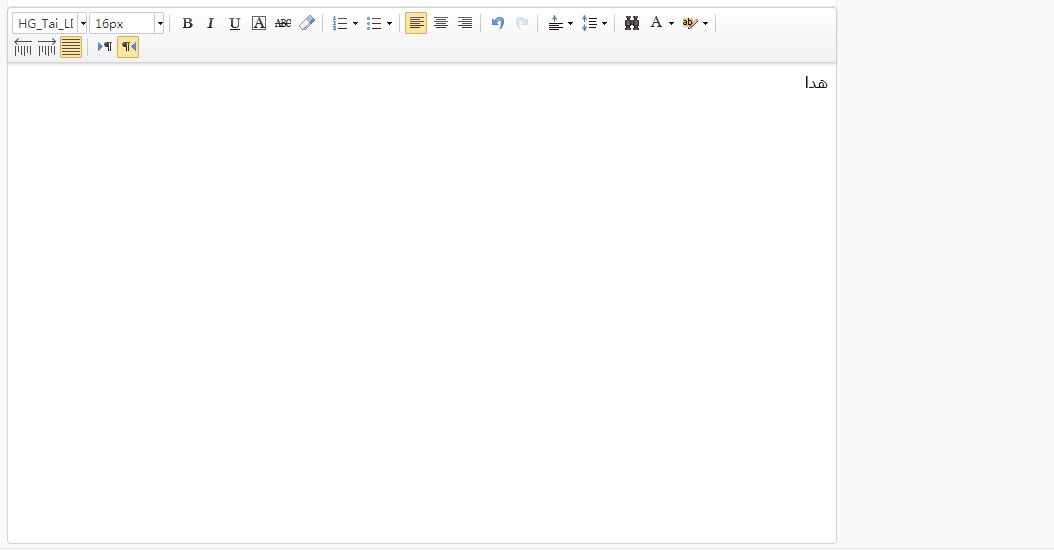
下面是ueditor中最终的实现效果:
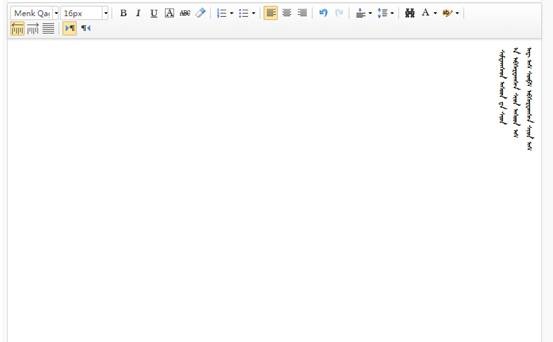
竖排从左向右:

竖排从左向左:

gif操作过程:

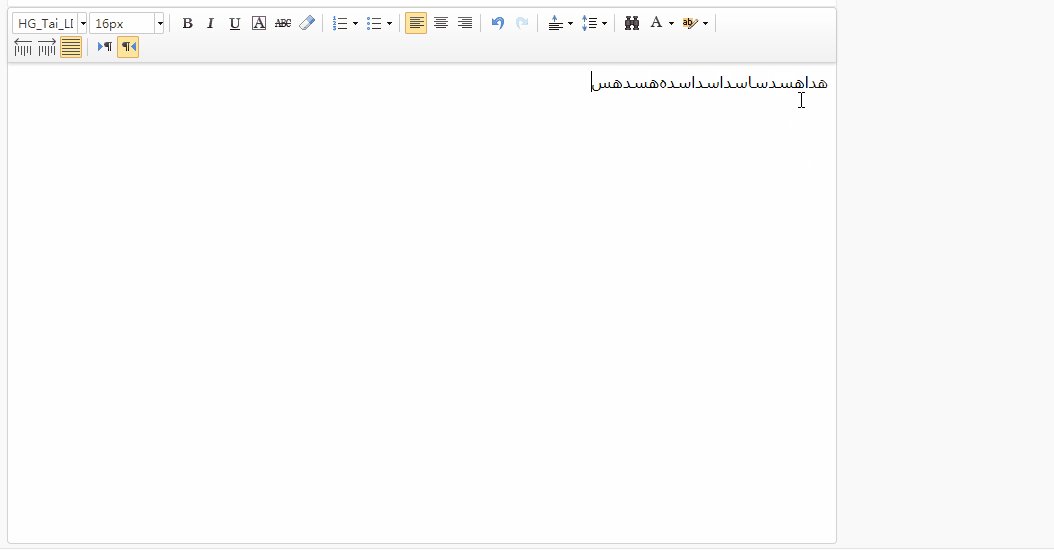
最后,有些文字的输入方向是从右向左的,输入的光标始终在一行的最左边,这个功能ueditor已经有了。在ueditor.config.js中开启就可以了:

最后的效果:

Ueditor增加文字竖排显示和从右向左输入(支持蒙古文和维吾尔文)的更多相关文章
- 实现input表单从右向左输入
<input style="text-align:right"></input>
- C# WinForm ProgressBar垂直显示进度和从右向左显示进度
1. 尝试将ProgressBar的RightToLeft属性设置为System.Windows.Forms.RightToLeft.Yes,同时将RightToLeftLayout属性设置为true ...
- CSS实现文字竖排 DIV CSS文字垂直竖列排版显示如何实现?
DIV CSS实现文字竖排排版显示兼容各大浏览器,让文字垂直竖列排版布局. 有时我们需要一段文字进行从上到下竖列排版,我们知道CSS样式中有一样式可以让其竖列排版,但所有浏览器不全兼容,逼不得已放弃. ...
- VC中实现文字竖排的简单方法
好多人都觉得在VC中实现文字竖排是一件很难的事情,其实可以使用“躺”着的字体很方便的实现文字竖排. Windows中有一些字体是“躺”着的,例如:@Fixedsys.@System.@宋体.@黑体等等 ...
- jQuery hover事件鼠标滑过图片半透明标题文字滑动显示隐藏
1.效果及功能说明 hover事件制作产品图片鼠标滑过图片半透明,标题文字从左到右滑动动画移动显示隐藏 2.实现原理 首先把效果都隐藏,然后定义一个伪类来触发所有的效果,接下来当触发伪类后会有一个遍历 ...
- Android 4.2原生支持从右到左的文字排列格式
Android 4.1(Jelly Bean) 在TextView和EditText 元素里对“双向文字顺序”提供了有限的功能支持,允许应用程序在编辑和显示字符的时候,能够同时支持从左到右(LTR) ...
- CSS实现文字竖排排版
CSS实现文字竖排 注意: writing-mode: vertical-rl;存在兼容性问题,在IE上正常,在谷歌的低版本上可能识别不了. 如果文字少的话考虑直接在每一个文字中间加一个<br& ...
- 初学Direct X(9) ——文字的显示
初学Direct X(9) --文字的显示 本次学习如何使用ID3DXFont创建字体,使得我们可以在任何安装了Windows系统中TrueType字体来打印文字,不过最好使用标准字体,这样文字在每一 ...
- js实现文字逐个显示
先把代码摆上了吧: <!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtm ...
随机推荐
- KL散度、JS散度、Wasserstein距离
1. KL散度 KL散度又称为相对熵,信息散度,信息增益.KL散度是是两个概率分布 $P$ 和 $Q$ 之间差别的非对称性的度量. KL散度是用来 度量使用基于 $Q$ 的编码来编码来自 $P$ 的 ...
- 《.NET和Java之争》 读后感
原文地址:https://www.cnblogs.com/adalovelacer/p/dotnet-vs-java.html 这是博客园被推荐上首页的文章,本着好学的心态,点进去拜读... 我也不清 ...
- button JS篇ant Design of react
这篇看ant Desgin of react的button按钮的js代码,js代码部分是typescript+react写的. button组件里面引用了哪些组件: import * as React ...
- 小小知识点(八)——星座图与PSK、QAM调制的关系
星座图是对PSK和QAM调制相位和幅度的一种表示,让我们只关注被调制参量本身,而不管已调信号波形及其频率. 在信号传输仿真时也一样,我们只关注携带信息的幅值和相位,而不管信号的传输波形和频率.这就是为 ...
- 使用python抓取数据之菜鸟爬虫1
''' Created on 2018-5-27 @author: yaoshuangqi ''' #本代码获取百度乐彩网站上的信息,只获取最近100期的双色球 import urllib.reque ...
- 探索PowerShell 【十三】WMI对象
原文:探索PowerShell ][十三]WMI对象 我记得在xp时代,经常使用的工具有一个叫做WMI Administrative Tools,是微软官方提供的用来查看.编辑WMI对象的,只是现在好 ...
- Django后端向前端直接传html语言防止转义的方法(2种)
Django后端向前端直接传html语言防止转义的方法(2种) 目的,为了让前端对后端传输的这种方式不转义 1.使用mark_safe() from django.utils.safestring i ...
- Python进阶7--正则表达式
正则表达式*** 概述 分类 基本语法 元字符 ^ 匹配字符串的开头 $ 匹配字符串的末尾. . 匹配任意字符,除了换行符,当re.DOTALL标记被指定时,则可以匹配包括换行符的任意字符. [.. ...
- h5手机查看
1.装个node:2.全局装个anywhere的npm包.(npm i -g anywhere)3.大功告成,现在到任意目录下用命令行执行anywhere就可以:(-p 参数可以设置启动端口) 补充: ...
- [POI2015]KIN[线段树]
很套路的维护最大和子段 #include <cmath> #include <cstring> #include <cstdio> #include <cst ...
